Community Cloud零基礎學習(四)Builder建立自定義的佈局
前幾篇講了Community Cloud許可權配置等資訊,但是沒有太講過 Community如何進行配置layout,本篇主要描述使用Builder去進行符合需求的Community Layout的構建。
本篇以 Partner Central型別進行構建,其他型別的操作基本相同。主要根據幾個地方去講解:配置 Logo / 配置 Global Search / 配置 Menu & Menu Item / 配置 List & Detail頁面。
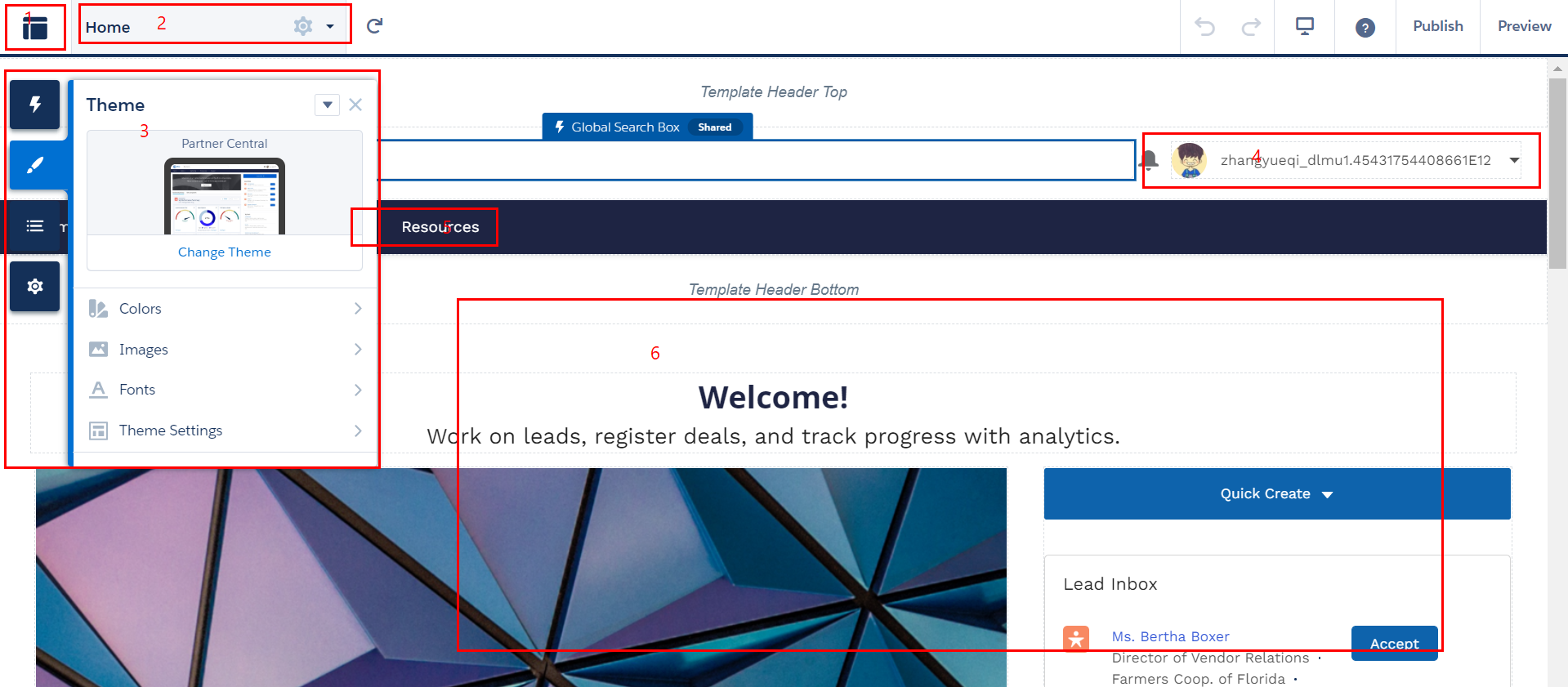
我們切換到 Builder以後,可以將當前的頁面進行6部分剖析。
- 可以快速的切換到 Lightning Set Up / Builder / Administration等區域;
- 顯示 Page區域,此處展示標準的 Page以及自定義建立的 Page頁面;
- 自定義Layout的模組,第一塊代表components,用來展示標準的和自定義的components,可以將他們拖拽到layout中;第二塊代表Theme,用來可以選擇當前community適合的樣式,設定logo,設定全域性的font等資訊;第三塊代表strutcure,用來檢視當前的頁面的架構,點選不同的區域可以自動focus到對應的區域;第四塊代表設定,用來設定當前的語言,community template等資訊;
- global search 以及 user profile配置區域;
- menu & menu item區域;
- page layout的展示區域。

一. Theme 以及 Logo的配置
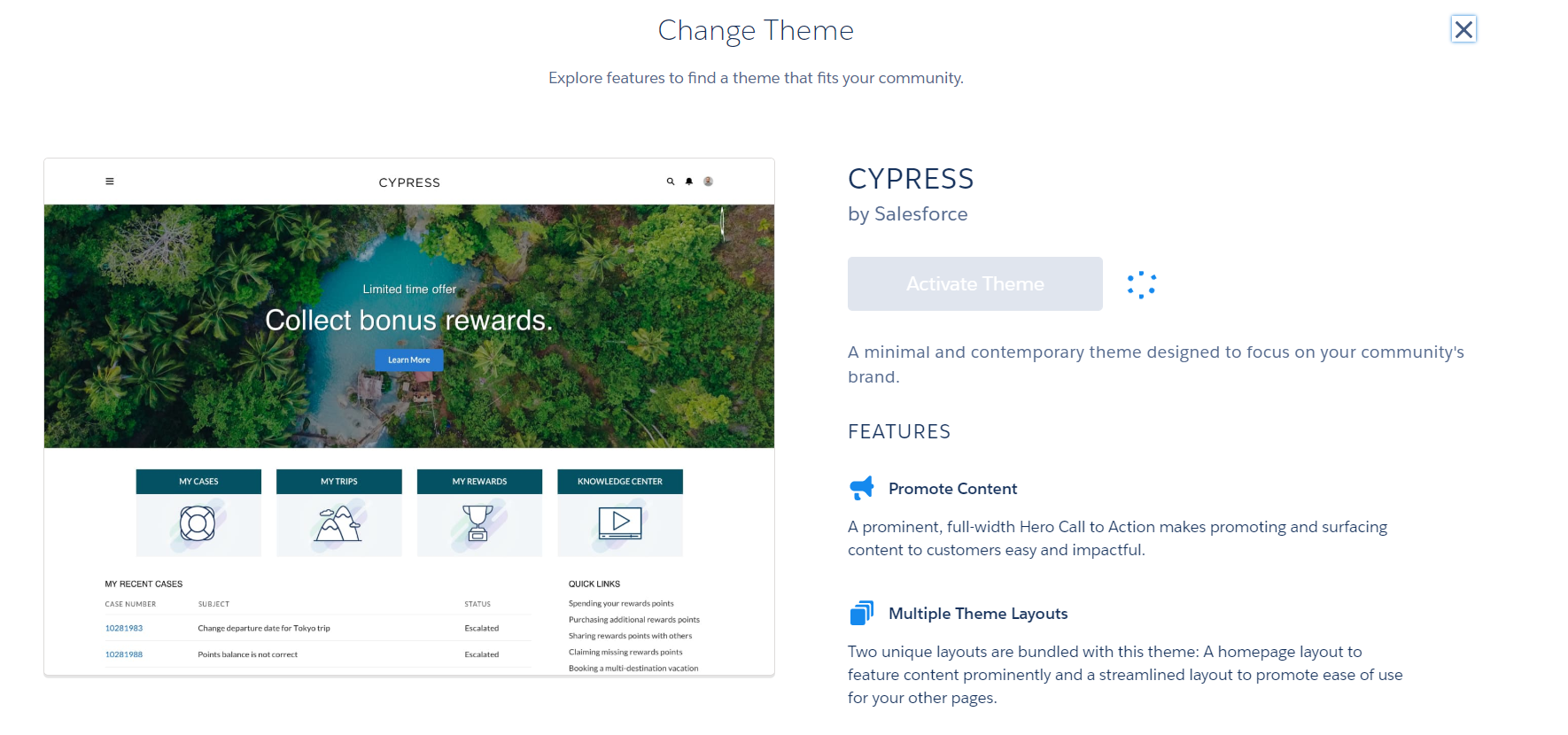
預設的Theme是 Partner Central,我們在建立 community可以設定需要的Theme,不同的Theme有著不同的效果展示。我們在上圖中的區域3部分點選 Theme,點選 Change Theme即可切換想要的樣式。demo中我們選擇 CYPRESS。

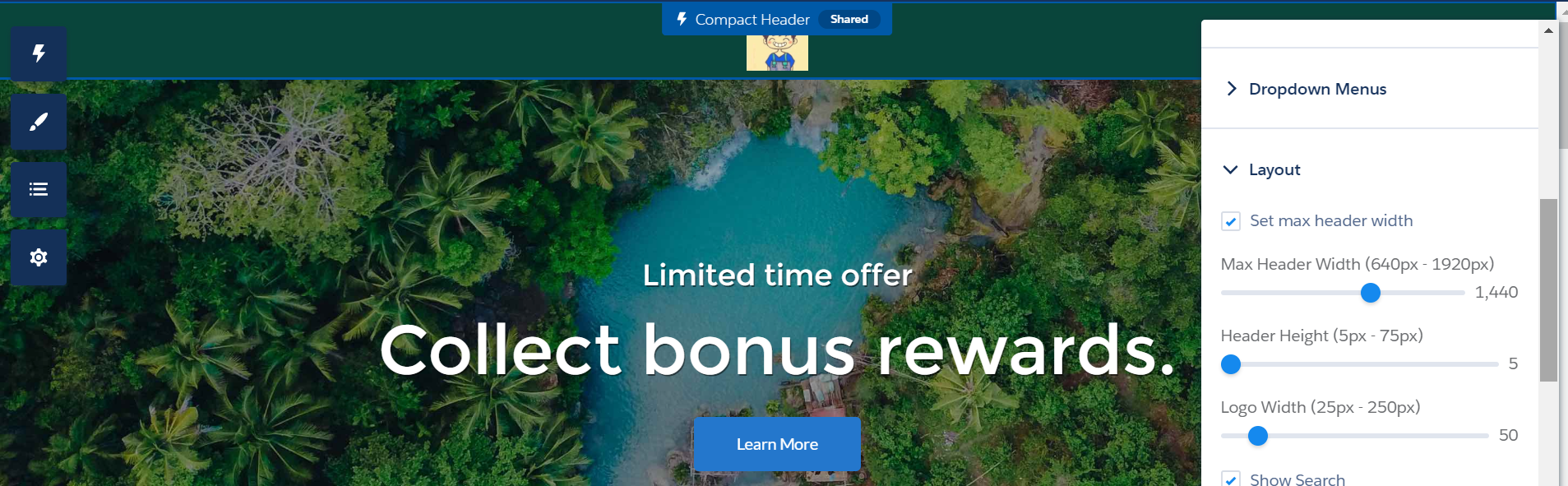
接下來我們進行LOGO的修改,在第一張圖的Theme部分點選image區域,點選company logo即可。更換完圖片以後,我們選中logo區域便會彈出compact header的更改項,在layout區域可以調節 logo區域展示的大小以及可以調節背景色。除此之外,這個區域同樣還可以修改global search的展示形式,是開啟還是合起;點選右上角user的小圖示,可以設定點選user以後顯示的要展示的menu項。其他的設定還請自行檢視。

二. 配置 Menu & Menu Item
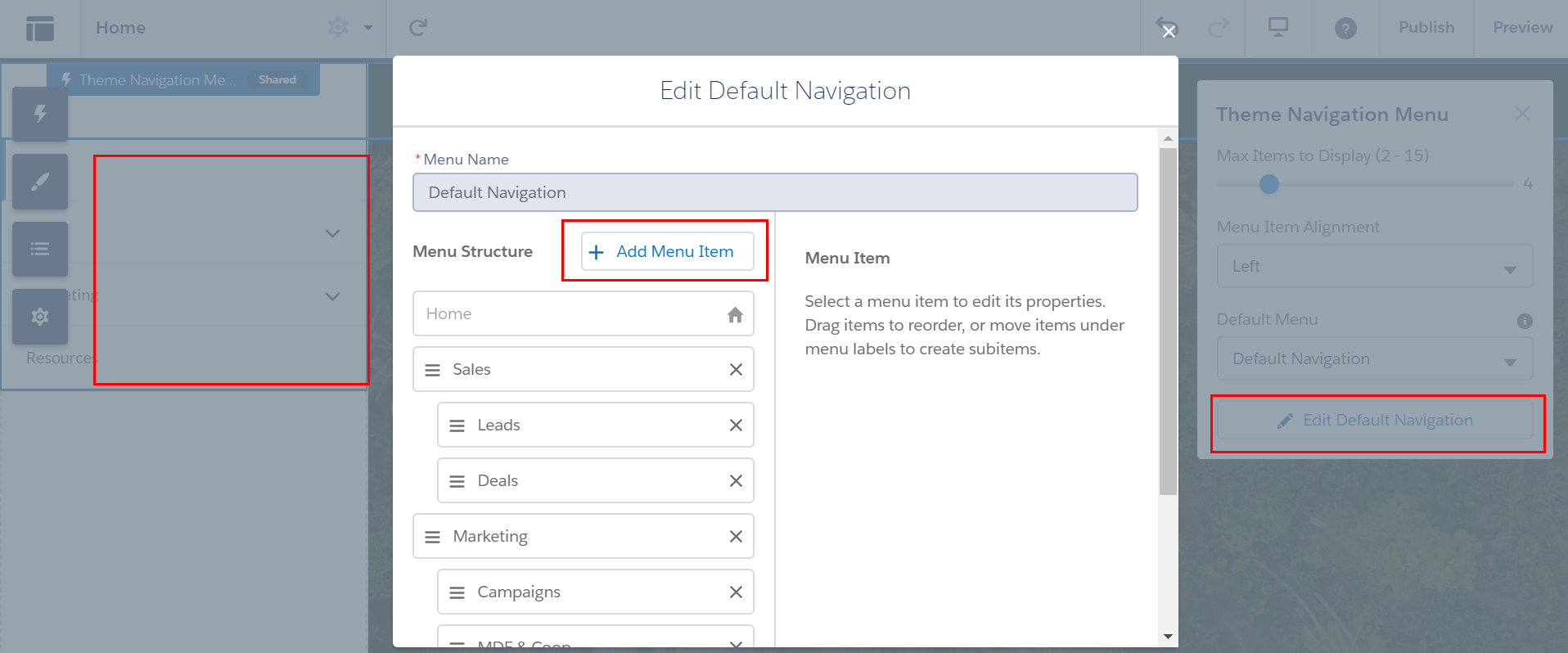
類似Salesforce內部的tab,針對community同樣提供了一個類似選項卡的內容,即 Menu。用來可以快速的跳轉到某個表的列表頁或者指定的page頁。Meu針對不同的Theme會展示不同的UI,可以是類似launcher的樣式,也可以是tab的樣式。點選對應的menu,點選Edit Default Navigation,便會彈出來對應的modal,這時我們可以看到預設的menu的層級結構。menu最多可以做兩層,menu & menu Item,通過menu type來進行區分,type為menu label代表是menu的上層目錄,其他的型別代表是menu item。

menu type總共有以下幾種:
- community page: 點選menu item後跳轉到指定的page頁;
- External URL:點選menu item後跳轉到指定的外部的URL,比如https://www.baidu.com
- Global Action:跳轉到指定的global action,比如點選 menu item跳轉到新建Opportunity頁面;
- Menu Label:代表當前的menu是一個上層menu
- Navigation Topic:顯示相關的topic資訊;
- Salesforce Object:點選menu item以後跳轉到指定的sObject對應的list view頁面,可以設定預設展示的list view檢視的內容。
我們常用的有community page / External URL / Menu Label / Salesforce Object。建立menu item以後可以進行拖拽到指定位置即可。

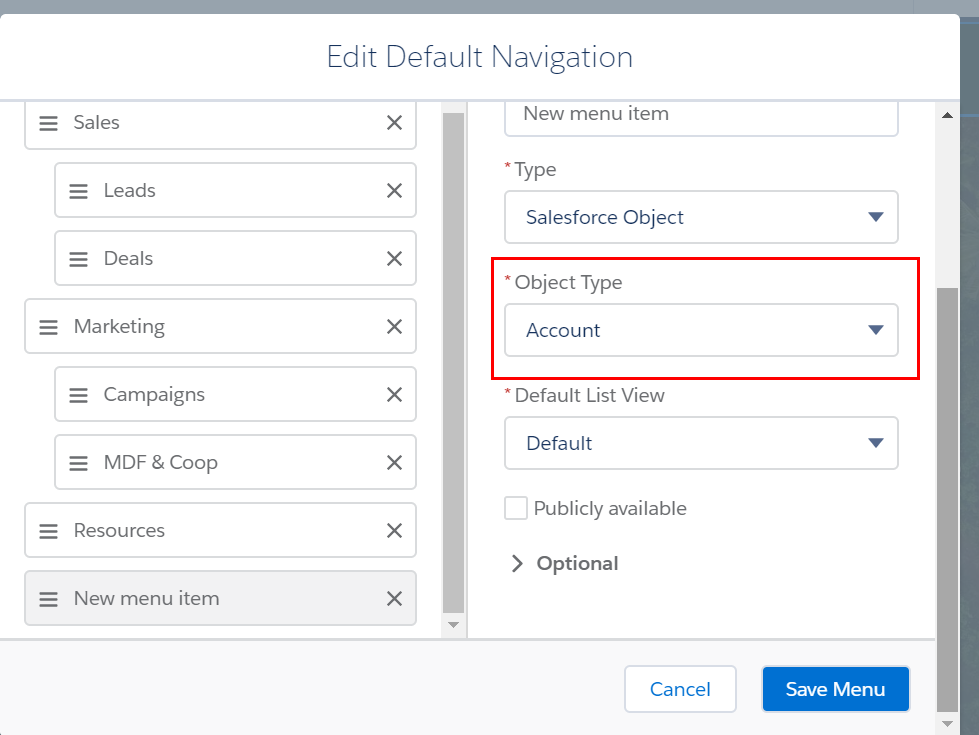
當我們型別選擇Type為 Salesforce Object以後,會發現 Object Type展示的sObject並不全面,這是因為此處只展示標準的sObject以及建立過sObject Tab的自定義的object,所以想要選擇到我們需要的自定義的sObject,這裡需要建立對應的tab才可以選擇到,這個針對global search同樣有限制,這裡一概提到。

三. 配置符合自身需求的 List 和Detail 頁面
Salesforce針對community的配置頁提供了3個模板,針對record list便會跳轉到record list這個頁面,針對詳情的record 便會跳轉到 record detail展示配置在pagelayout裡面的詳情。

但是標準的template總是有限制,不同的表展示不同的列表或者不同的詳情頁都會有細微的區別,比如account list不允許進行filter,opportunity list不允許展示search。針對這種特殊的需求標準的template便會無法實現功能。所以如果針對community配置有類似的需求時,我們建議進行自定義Record List & Record Detail.Demo中以Account作為介紹,步驟如下:
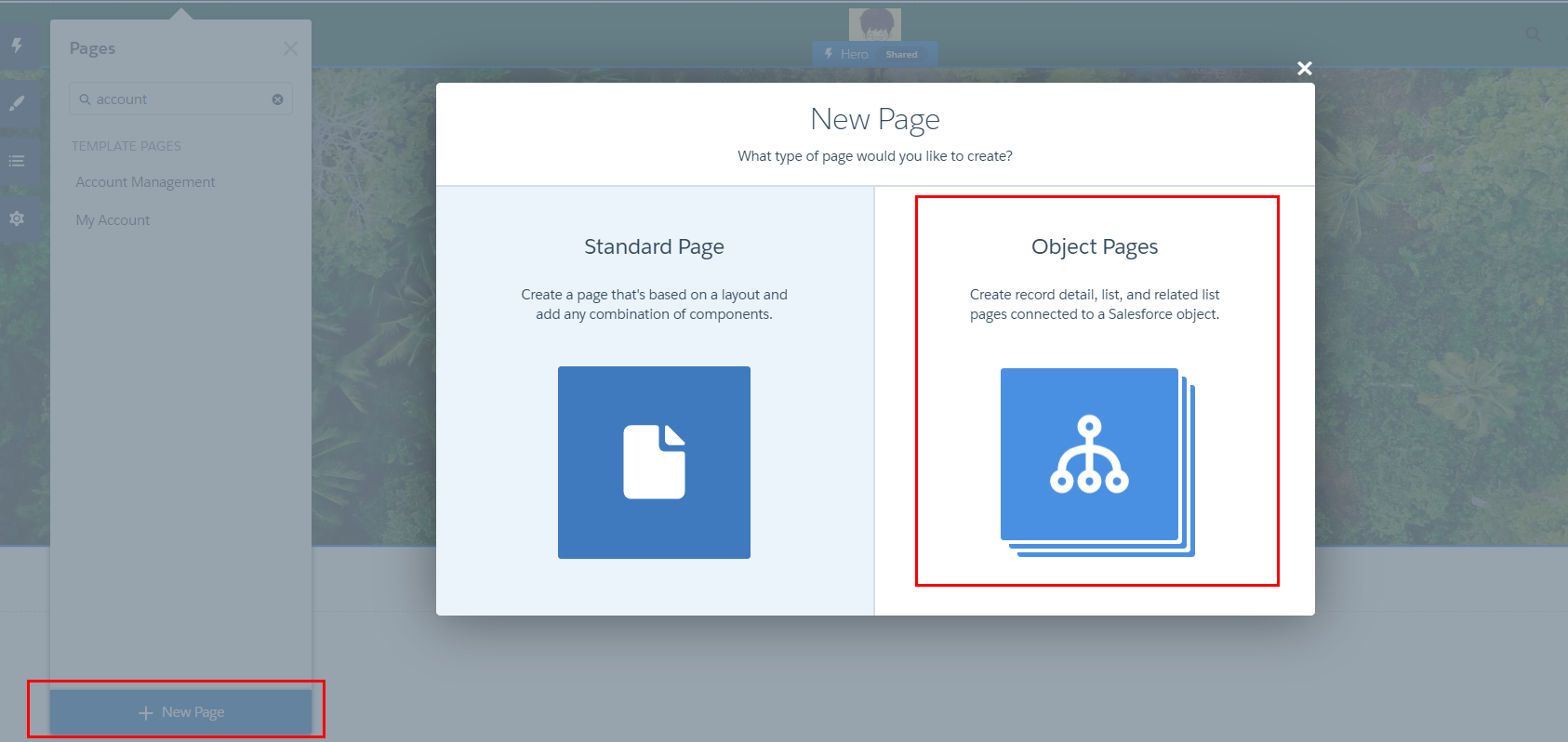
1. New Page:我們在page區域點選 New Page,然後選擇 Object Page;

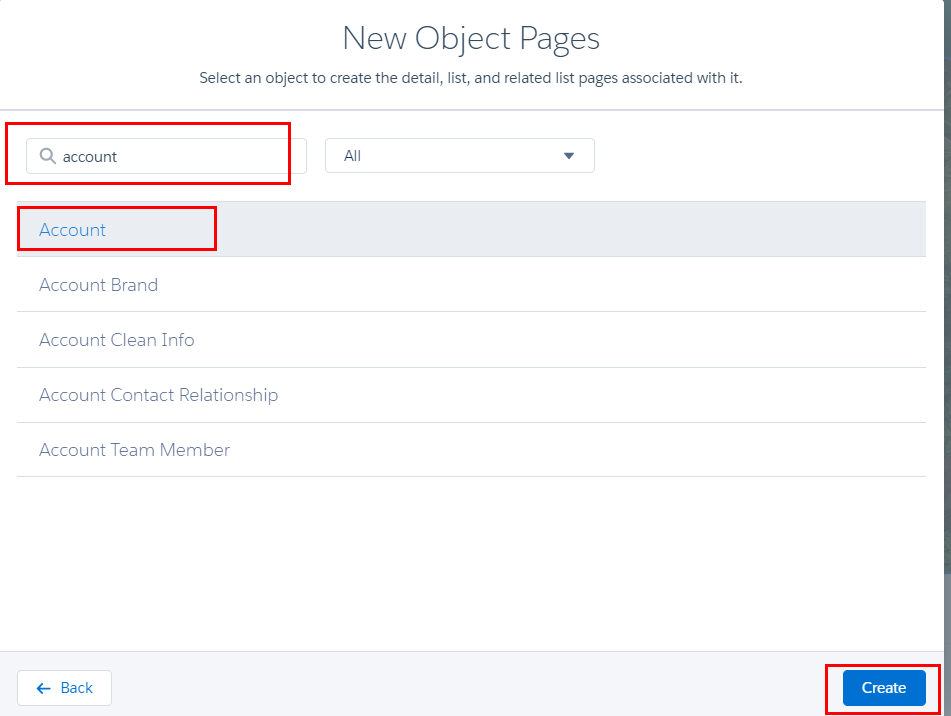
搜尋Account,然後選擇Account Item點選Create,再下一個頁面繼續點選Create 即可;

這時當我們在page頁面就會看到系統已經生成了Account的Detail/ List / Related List 三個page。這樣生成的好處為當我們配置account list以後,系統會自動轉發到account list頁面而不是標準的record list從而實現了自定製。

2. 配置variations。我們在標準的頁面開發時,可以針對不同的Profile設定不同的lightning app build page,從而實現不同的profile展示不同的佈局,同樣在community也可以進行類似的配置,在community我們可以針對同一個page設定不同的 variations然後再配置不同的人訪問不同的variation最終實現不同的人顯示不同的page layout。
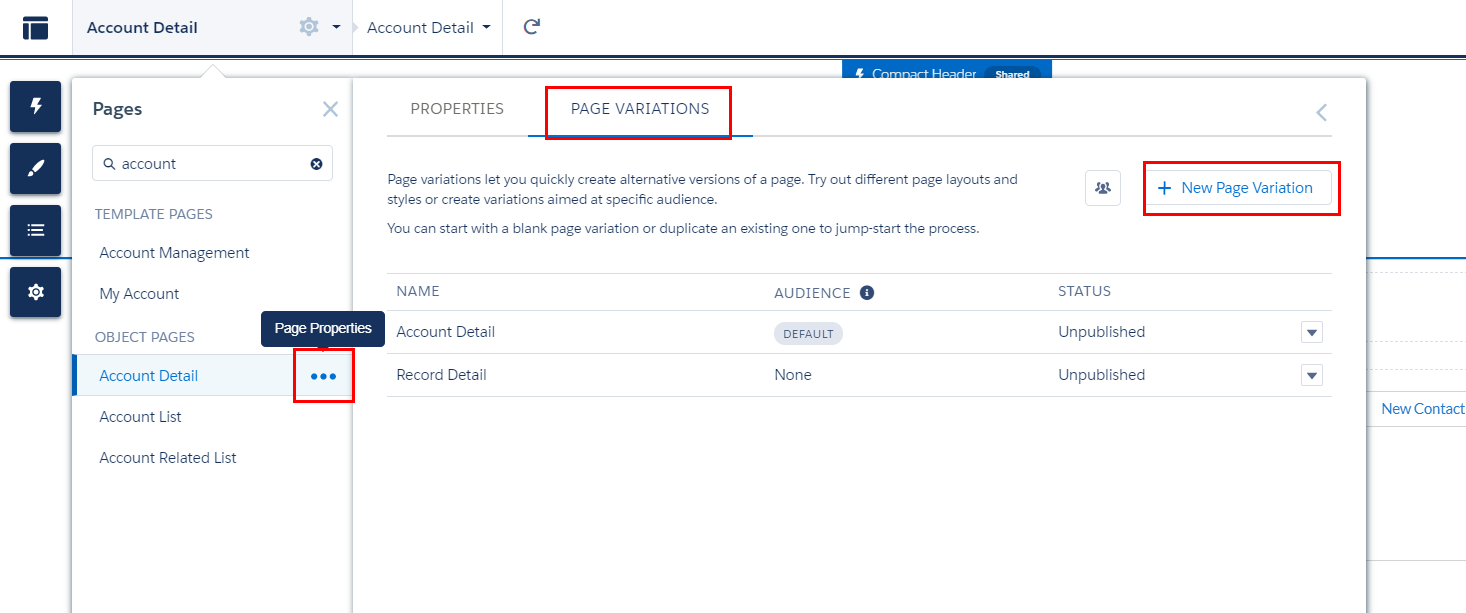
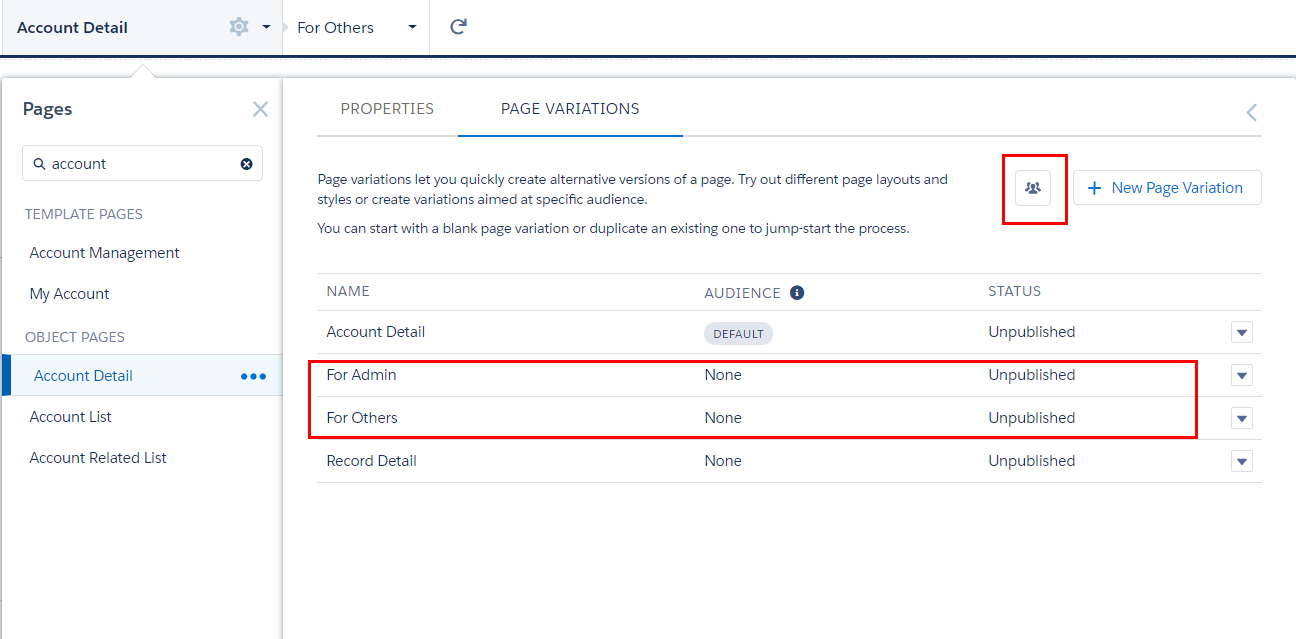
以Account Detail為例,我們需要區分管理員和非管理員展示兩個不同的 page layout,這時我們可以針對account detail這個page設定兩個variations。點選account這個item的右邊的三個點,然後在上面的tab切換到 page variations然後再右側有 New Page Variation。我們點選這個即可建立類似lightning app builder中的new page效果。佈局建議使用Flexible layout,更加靈活。

3. 配置Audience.通過上面的步驟我們已經建立好了兩個Variations。那麼如何去進行assign操作從而實現不同的人訪問不同的variation對應的page layout呢?這個時候就需要配置Audience,下圖中的幾個小人的部分就是Audience,Audience用來配置符合條件的人的group的概念。點選New Audience按鈕即可進行建立。

這裡的Audience配置很靈活,我們可以根據 profile / permission set / location / user / 當前資料的某個欄位 進行配置Audience,即滿足特定條件的人就認為他們是一組,下圖中我們設定的為Profile為System Admin的即為Admin Audience。按照以下步驟我們繼續建立非Admin的Audience,這裡不再重複。

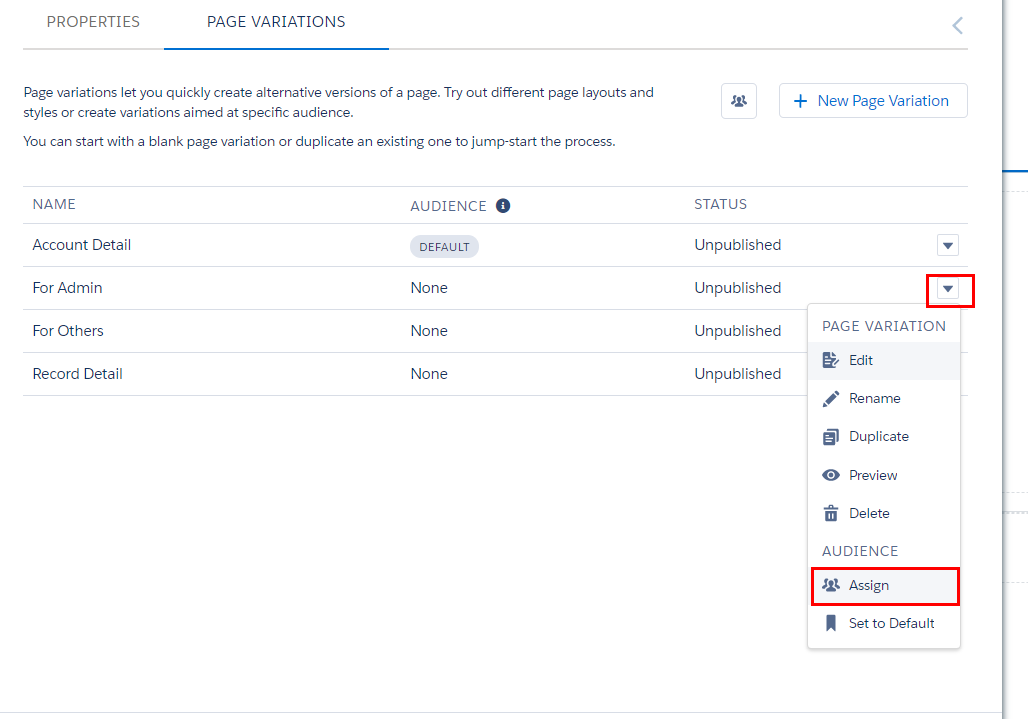
Audience 和 Page Variation都準備就緒以後,我們對他們進行關聯。在 Page Variation 點選小下標點選Assign按鈕。

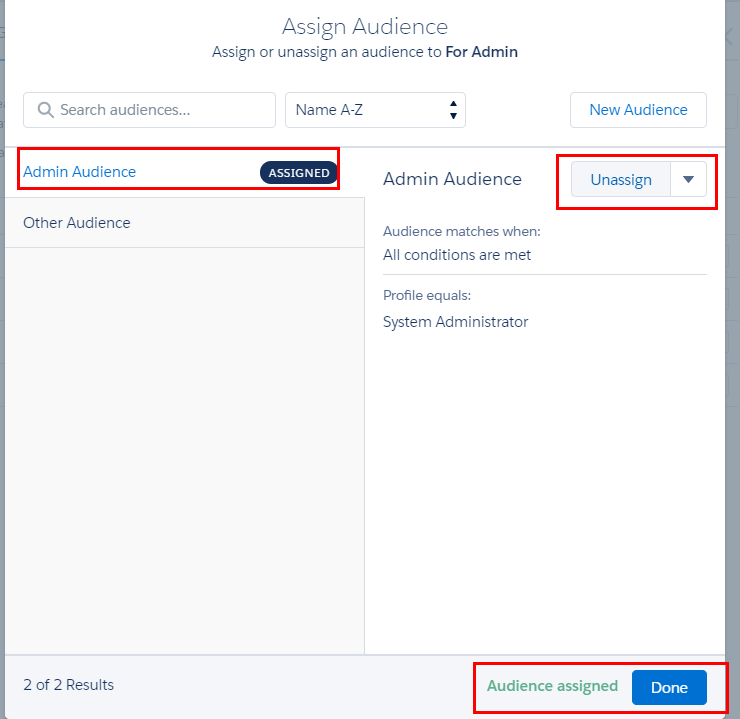
選中Admin Audience 以後點選Assign按鈕會變成unassign下方會提示assign成功,按照同樣步驟對Other 配置一下。

至此配置完成, profile為system admin的使用者當訪問一個account詳情頁會顯示variation為for admin的頁面,其他的profile的使用者訪問account詳情會顯示variation為for other的頁面。
總結:篇中只是簡單介紹針對community builder如何去建立符合需求的頁面佈局以及頁面功能,篇中有錯誤地方歡迎指出,有不懂歡迎留
