日期 bootsrtap-datatimepicker and bootstrap-datepicker 控制元件支援中文
引用 bootsrtap-datatimepicker and bootstrap-datepicker 控制元件,發現官方控制元件不支援中文
1,bootstrap-datepicker - 》解決方法:
只需要下載2個檔案
bootstrap-datepicker.js
bootstrap-datepicker.zh-CN.js即可。
呼叫:
<script src="/assets/js/date-time/bootstrap-datepicker.js"></script>
<script src="/assets/js/date-time/locales/bootstrap-datepicker.zh-CN.js"></script>
$('.date-picker').datepicker({
language: 'zh-CN',
autoclose: true,
todayHighlight: true
});
出處:http://blchen.com/make-bootstrap-datepicker-support-chinese/
2,bootstrap-datetimepicker - 》解決方法:
bootstrap-datetimepicker的本地化顯示依賴於moment外掛。也就是說moment外掛提供了多語言的內容支援,而bootstrap-datetimepicker沒有語言內容。
為此,如果需要支援簡體中文的顯示,就需要載入中文的資原始檔。
在moment的官網,下載moment+locales.js,查詢到’zh-CN’部分,另存為js檔案,在moment.js和bootstrap-datetimepicker.js之間載入即可!
github:https://github.com/moment/moment
<script src="assets/thirdparty/bootstrap-datetimepicker/js/moment.js"></script>
<script src="assets/thirdparty/bootstrap-datetimepicker/js/moment_zh-CN.js"></script>
<script src="assets/thirdparty/bootstrap-datetimepicker/js/bootstrap-datetimepicker.js"></script>
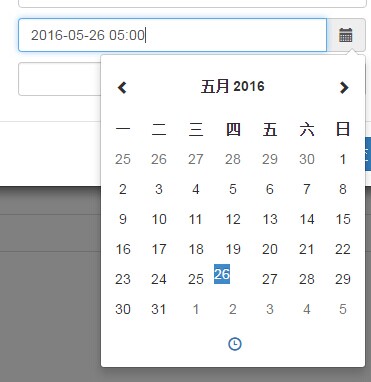
效果: