你知道嗎,Flutter內建了10多種show
阿新 • • 發佈:2020-03-19

> 注意:無特殊說明,Flutter版本及Dart版本如下:
> - Flutter版本: 1.12.13+hotfix.5
> - Dart版本: 2.7.0
## showDialog
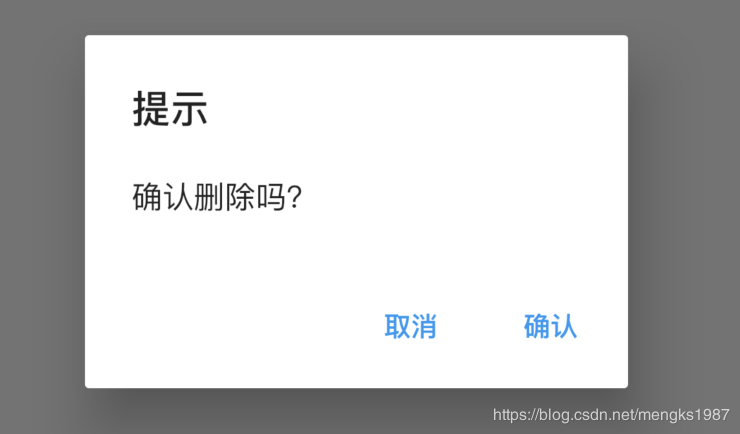
showDialog 用於彈出Material風格對話方塊,基本用法如下:
```dart
showDialog(
context: context,
builder: (context) {
return AlertDialog(
...
);
}
);
```
效果如下:

`builder`通常返回`Dialog`元件,比如`SimpleDialog`和`AlertDialog`。
`useRootNavigator`引數用於確定是否將對話方塊推送到給定“context”最遠或最接近的`Navigator`。預設情況下,`useRootNavigator`為“true”,被推送到根`Navigator`。如果應用程式有多個`Navigator`,關閉對話方塊需要使用
```dart
Navigator.of(context, rootNavigator: true).pop(result)
```
而不是
```dart
Navigator.pop(context, result)
```
`barrierDismissible`引數確認點選提示框外部區域時是否彈出提示框,預設true。
## showCupertinoDialog
showCupertinoDialog 用於彈出ios風格對話方塊,基本用法如下:
```dart
showCupertinoDialog(
context: context,
builder: (context) {
return CupertinoAlertDialog(
...
);
});
```
效果如下:

`builder`通常返回`CupertinoDialog`或者`CupertinoAlertDialog`。
## showGeneralDialog
如果上面2種提示框不滿足你的需求,還可以使用showGeneralDialog自定義提示框,事實上,showDialog和showCupertinoDialog也是通過showGeneralDialog實現的,基本用法如下:
```dart
showGeneralDialog(
context: context,
barrierDismissible:true,
barrierLabel: '',
transitionDuration: Duration(milliseconds: 200),
pageBuilder: (BuildContext context, Animation
