webpack,Babel,babel-loader的關係
阿新 • • 發佈:2020-03-21
本文將要介紹 webpack,Babel,babel-loader 的關係。理清楚他們各自做了什麼事情。
通常我們新建一個專案,會先配置webpack,然後配置babel;babel是一個編譯工具,實際上,babel也是可以單獨使用的。
下面我們從Babel出發,簡單配置一個react專案,來清晰認識一下webpack和babel的關係。
## Babel 和 Webpack 簡介
Babel 是一個 JavaScript 編譯器。(把瀏覽器不認識的語法,編譯成瀏覽器認識的語法。)
webpack 是一個現代 JavaScript 應用程式的靜態模組打包器。(專案打包)
下面會用到的:
|名稱|描述|
|-|-|
|@babel/cli|Babel附帶了一個內建的CLI,可用於從命令列編譯檔案。|
|@babel/core|使用本地配置檔案|
|@babel/preset-env|編譯最新版本JavaScript|
|@babel/preset-react|編譯react|
|@babel/polyfill|通過 Polyfill 方式在目標環境中新增缺失的特性|
|@babel/plugin-proposal-class-properties|編譯 class|
## 開始配置
新建專案
```shell
mkdir babel-in-webpack
```
進入專案
```shell
cd babel-in-webpack/
```
初始化 npm
```shell
npm init
```
不用管提示,一頓回車鍵。然後會生成一個檔案  使用下面命令編譯
```shell
./node_modules/.bin/babel src --out-dir lib
```
使用下面命令編譯
```shell
./node_modules/.bin/babel src --out-dir lib
```

 ### 配置 React
安裝
### 配置 React
安裝
package.json
### 配置 Babel
安裝 Babel 相關依賴
```shell
npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/polyfill
```
新建檔案 babel.config.json
```json
{
"presets": [
"@babel/preset-env"
],
"plugins": []
}
```
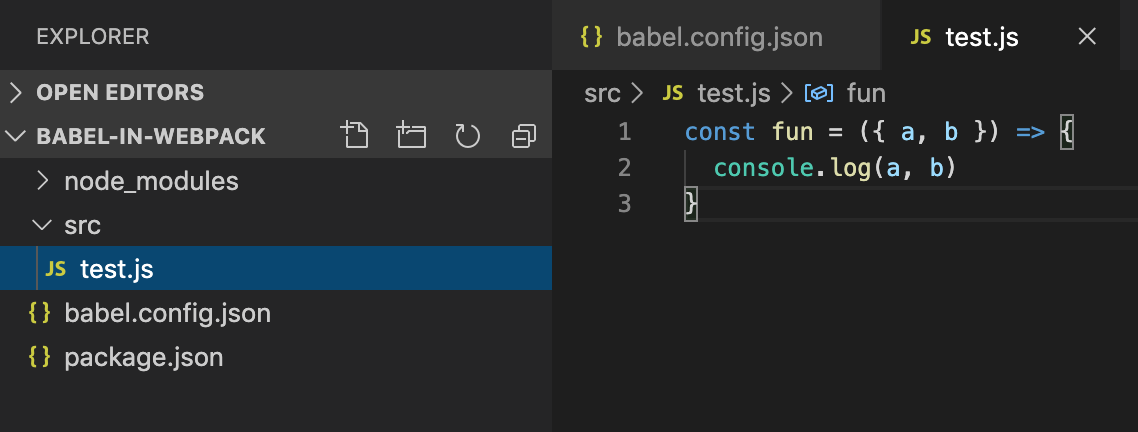
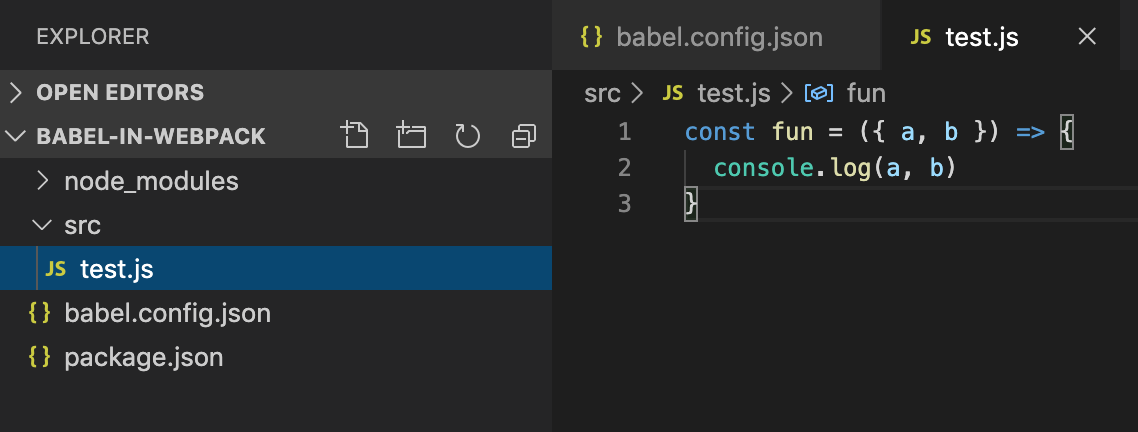
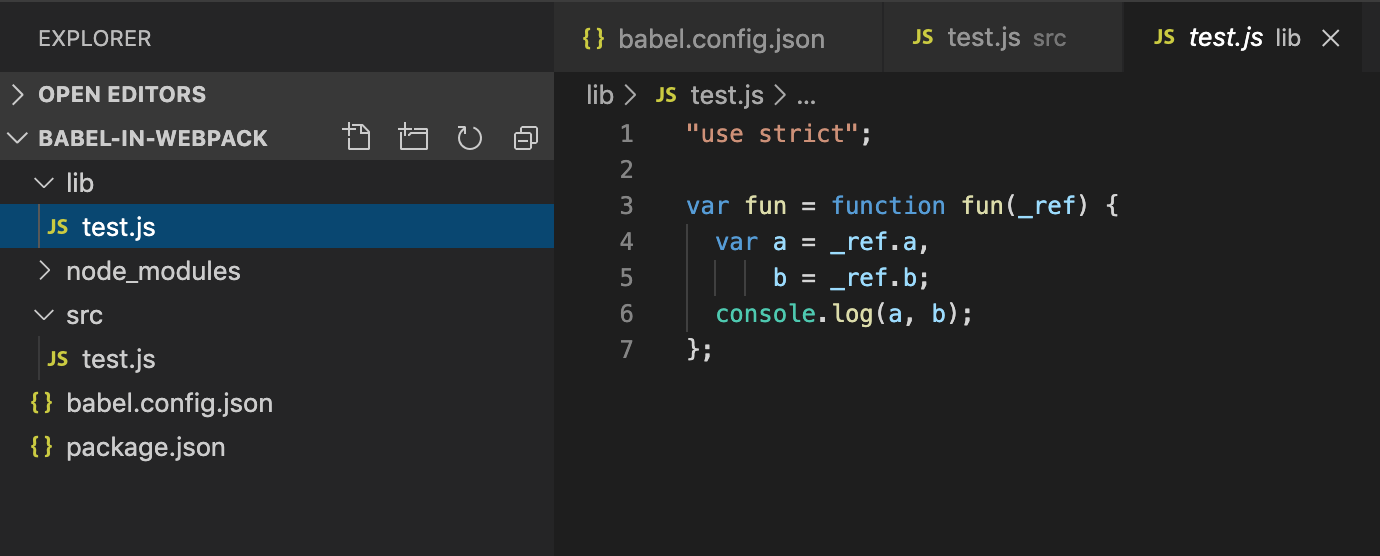
新建資料夾 src,src 內新建檔案 test.js,隨便寫點啥es6語法。
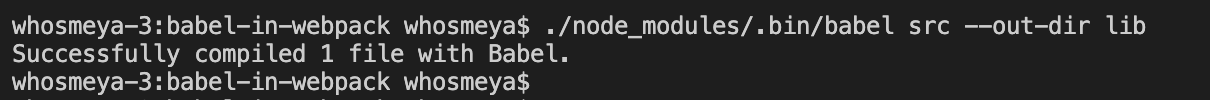
 使用下面命令編譯
```shell
./node_modules/.bin/babel src --out-dir lib
```
使用下面命令編譯
```shell
./node_modules/.bin/babel src --out-dir lib
```

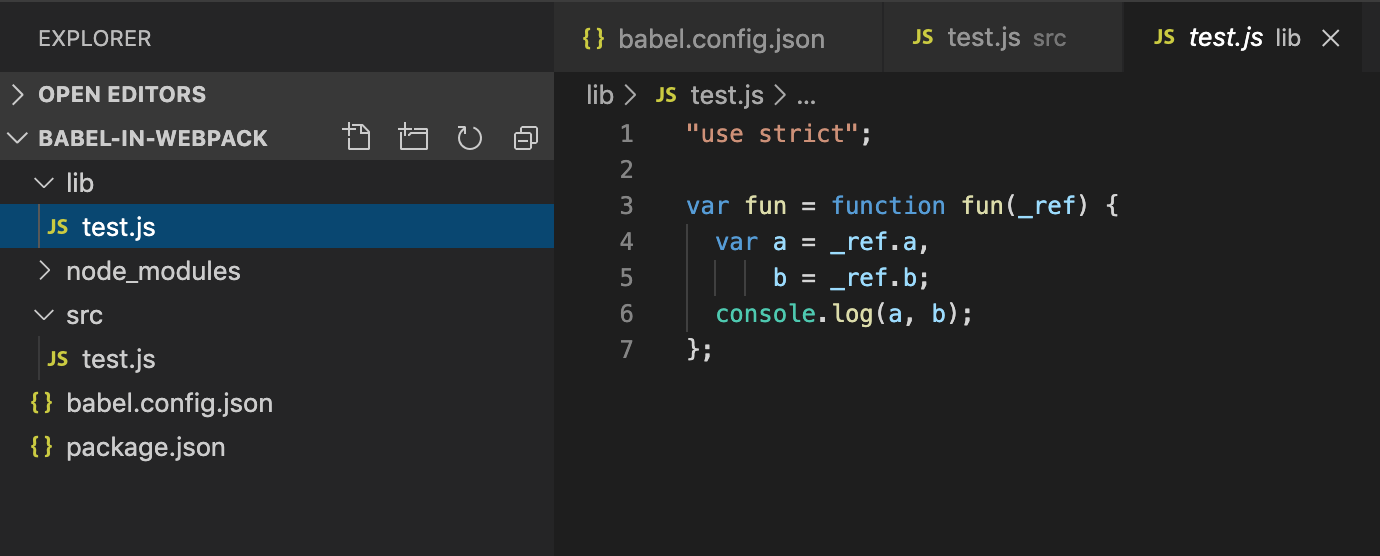
lib, 裡面放著編譯好的檔案
 ### 配置 React
安裝
### 配置 React
安裝 Babel 編譯 React 的依賴
```shell
npm install --save-dev @babel/preset-react @babel/plugin-proposal-class-properties
```
babel.config.json 新增 React 相關配置
```json
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
```
安裝 Reactsrc 下新增 react 檔案 main.js
```js
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
render() {
return (
Hello World!
)
}
}
ReactDOM
