Prism 原始碼解讀3-Modules載入
阿新 • • 發佈:2020-03-31
## 介紹
在軟體開發過程中,總想元件式的開發方式,各個元件之間最好互不影響,獨立測試。Prism的Modules很好的滿足了這一點。

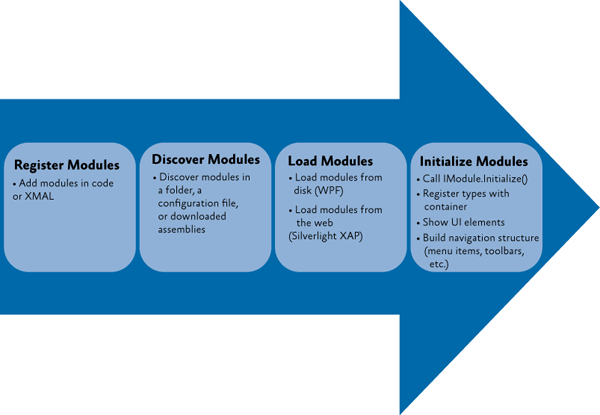
這個架構圖很好了講解了Prism的Modules的概念
Prism支援通過配置檔案,資料夾,手動載入Module的方式,並且對Module的載入進行驗證,包括重複和迴圈依賴驗證
Prism載入模組的順序

直接看原始碼吧
## 0、Modules載入
- Modules的載入主要依靠ModuleCatalog來發現模組,
- 通過ModuleManager來載入模組並對模組進行驗證以確保模組的載入順序,
- ModuleInitializer負責模組的初始化,包括載入模組所必須的類和顯示UI Elements等等。
在Prism.PrismApplicationBase 的Initialize方法中呼叫

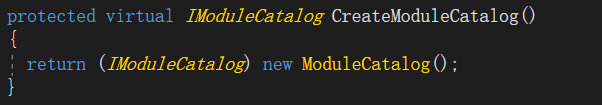
建立目錄

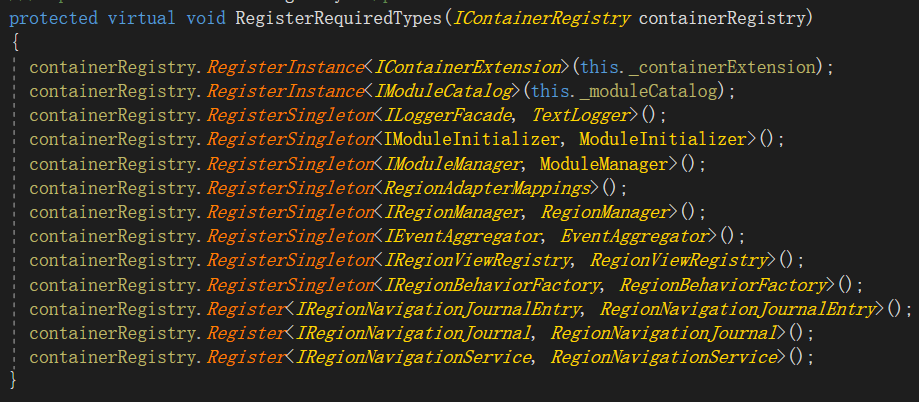
RegisterRequiredTypes方法中向容器注入ModuleManager,ModuleInitializer,

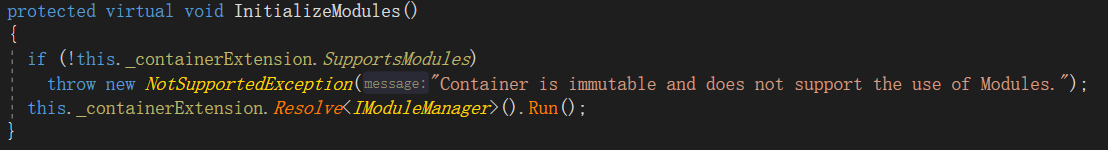
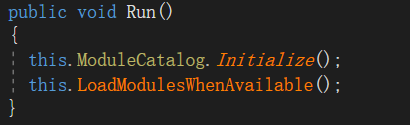
最後呼叫了InitializeModules方法,並在其中呼叫了ModuleManager的Run方法

看著兩個名字就明白了,第一個是發現模組並驗證模組,第二個是載入模組並初始化。

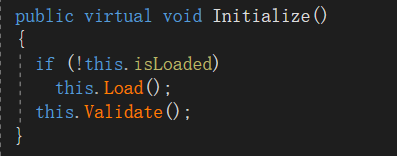
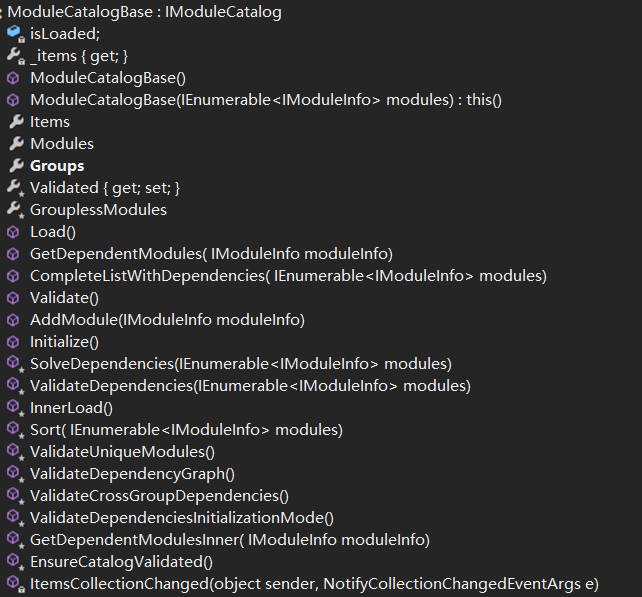
看一下ModuleCatalogBase的Initialize方法,果然


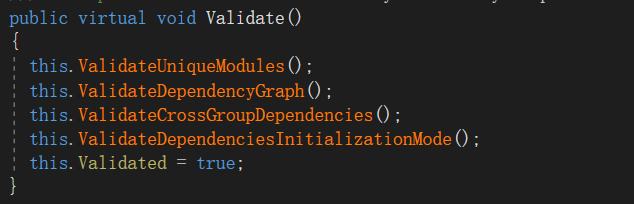
而驗證就更加有意思了

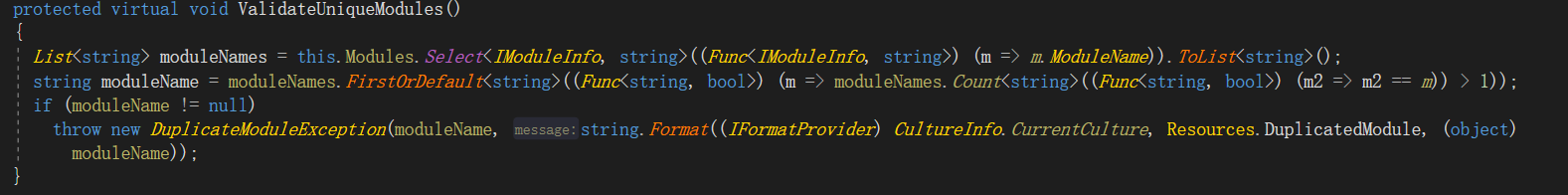
重複性驗證

通過模組名字ModuleNames來判斷是否被載入過,,如果存在就丟擲異常
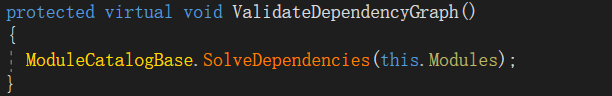
載入順序驗證

同時看一下ModuleBase

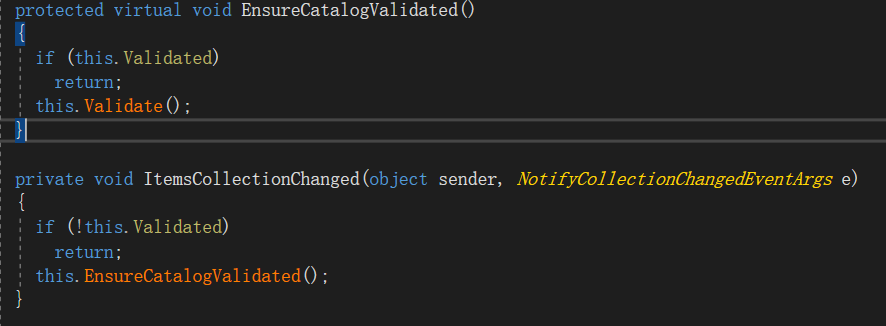
每當items發生變化都會進行驗證


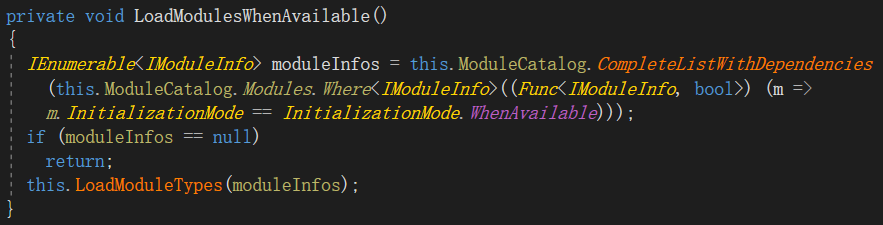
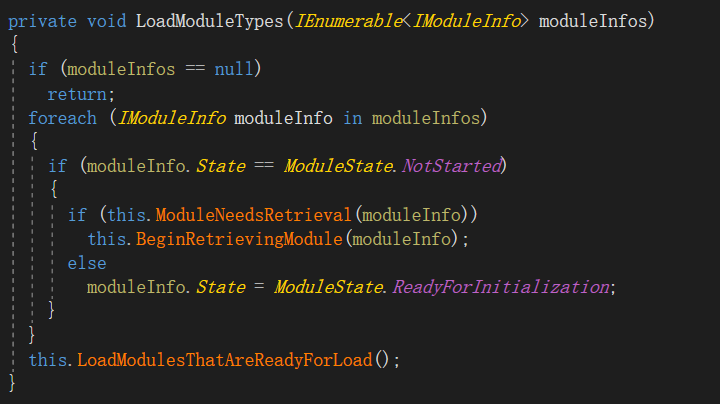
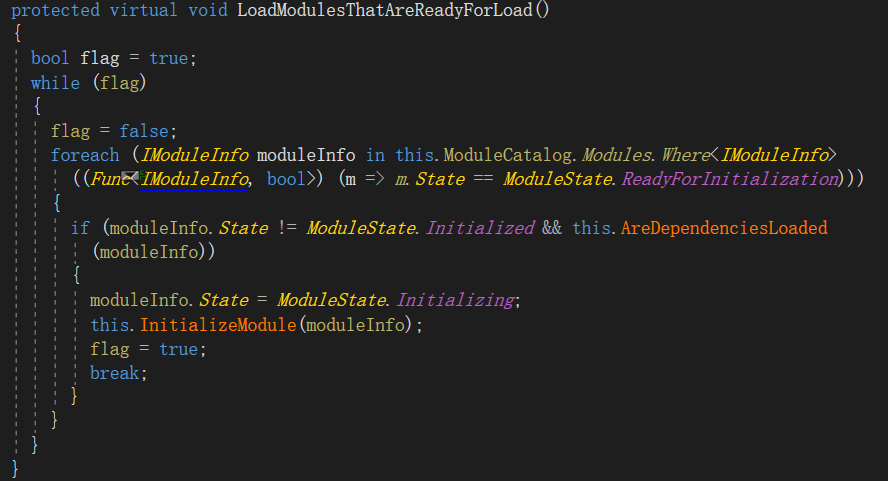
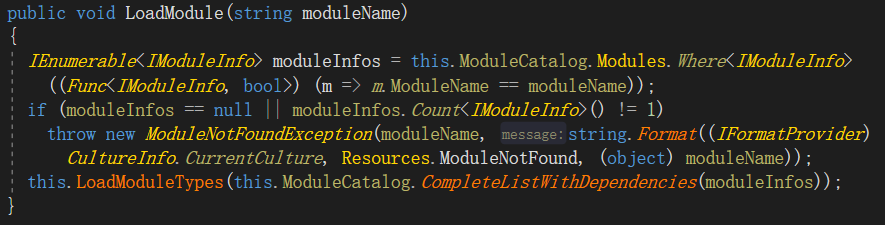
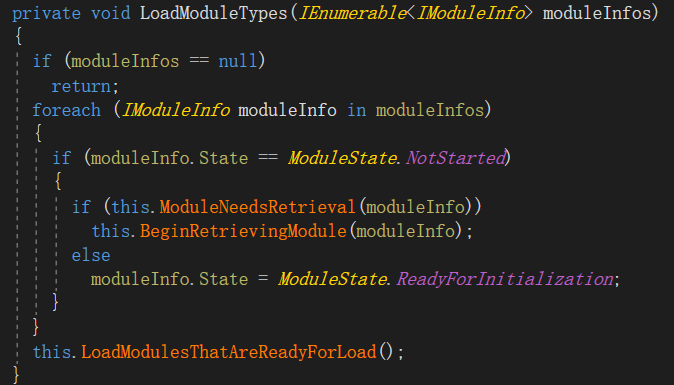
發現驗證完了來看一下ModuleManage的LoadModulesWhenAvailable方法




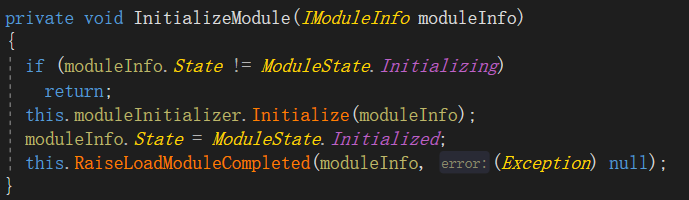
看到最終使用了ModuleInitializer來初始化Module。其過程通過Linq實現延遲載入技術。

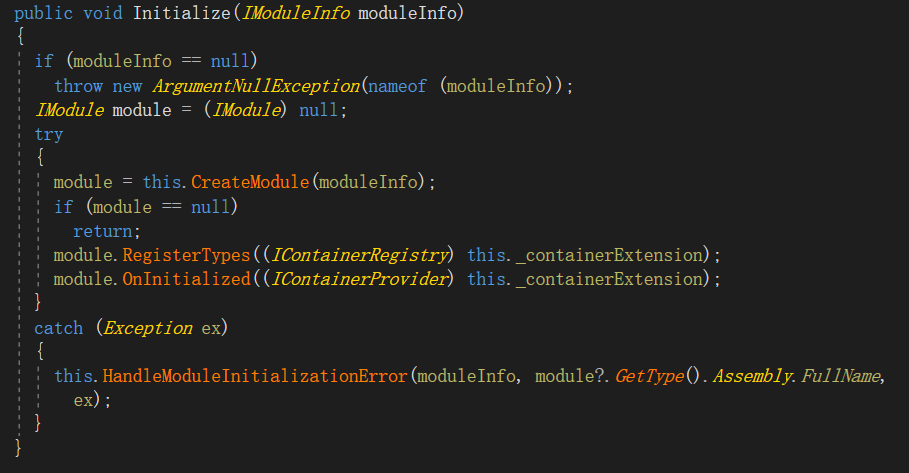
在這個方法中發現Module必須實現IModle介面。並在這兒呼叫了RegisterTypes和OnInitialized方法。
模組的載入看完了,下面來看例子吧
## 1、通過AppSetting載入
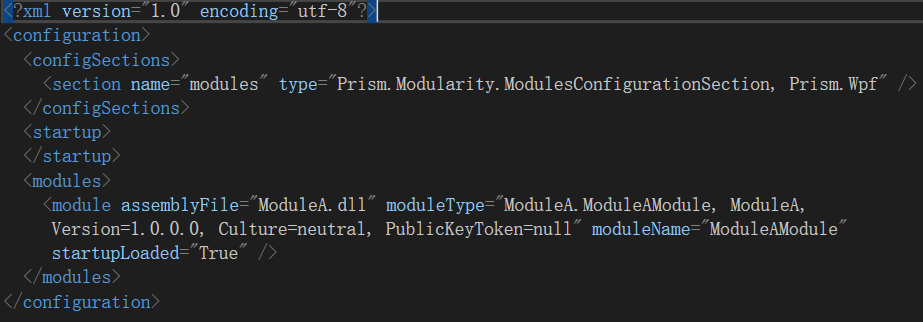
先看一下配置檔案

在初始化時

看到重寫了CreateModuleCatalog,前面已經介紹過ModuleCatalog就是控制Module發現和驗證的。



可以看到section的名稱必須是modules。
先解析Module依賴邏輯,最後呼叫AddModule方法

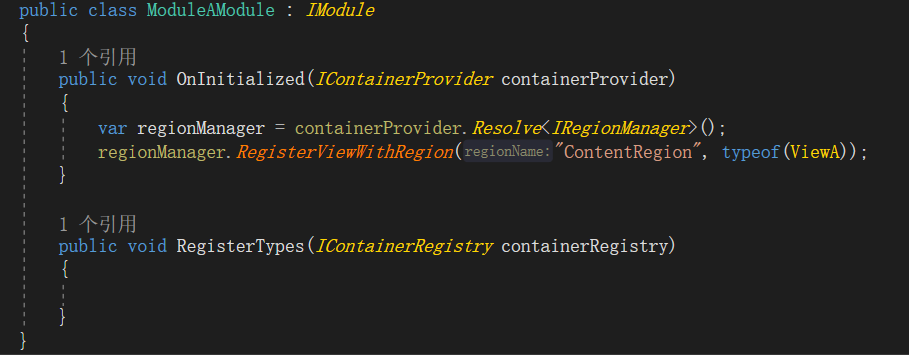
再ModuleAModule中載入相關的UIElement。
## 2、通過程式碼載入
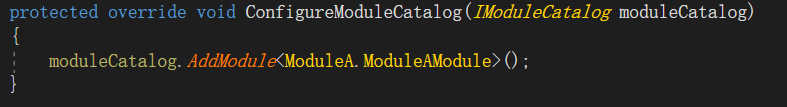
通過程式碼載入就更簡單了,直接在ConfigureModuleCatalog方法中呼叫預設的ModuleCatalog載入相關的Module就可以了。

在ModuleAModule中程式碼不變
這其中的邏輯在0節中已經解釋清楚了,就不在敘述。
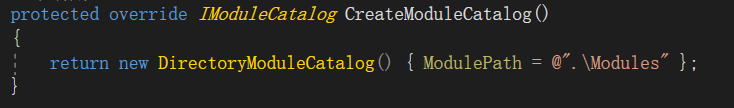
## 3、通過目錄載入
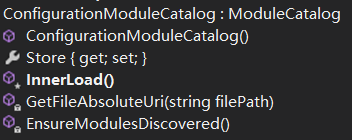
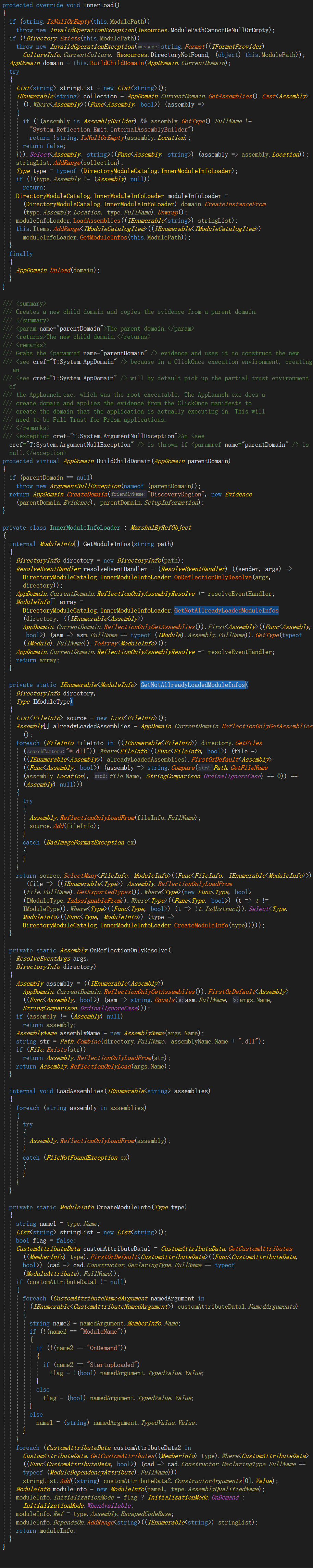
通過目錄載入,如果不看原始碼怎麼設計,需要建立一個ModuleCatalog,在建立的時候將目錄地址傳入。在內部InnerLoad方法中找到對應目錄,然後通過遍歷程式集找到實現IModule介面的類,載入這個類就可以了。
看了下原始碼也正是這麼做的


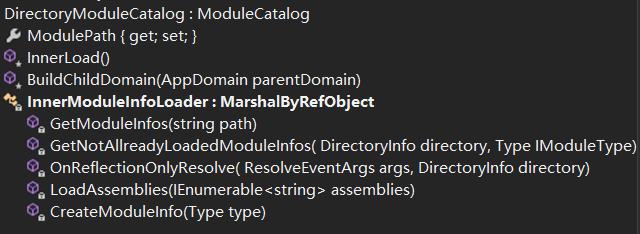
看了原始碼發現官方考慮了更多的問題,比如建立了AppDoamin來載入程式集以保證隔離和資料安全。甚至還為其建立了一個InnerModuleInfoLoader類來反射程式集

這樣的指責分配非常好,我們甚至可以寫一個通過網路來載入Module的ModuleCatalog類。
## 4、通過手動方式載入

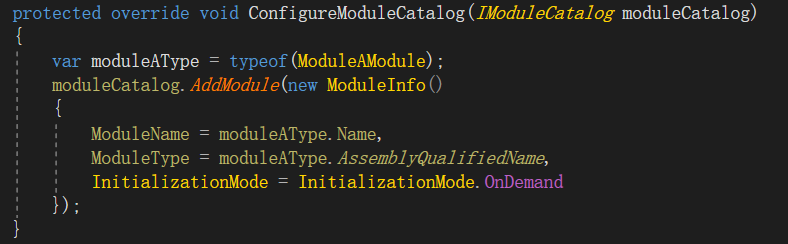
先在ConfigureModuleCatalog中將所有的Module載入進來,並將InitializationMode的方式設定為按需,

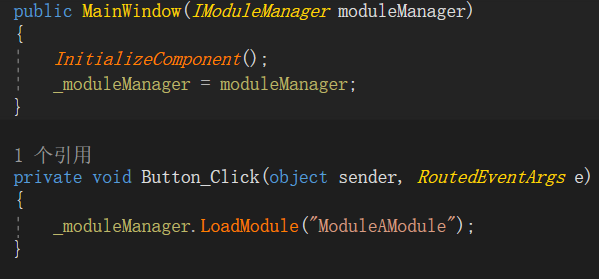
那麼就可以在需要的時候利用LoadModule方法載入之前載入的Module


值得注意的是並沒有提供解除安裝Module的介面。
## 總結
這一篇介紹了下Modules載入的原理,其實就是
- ModuleCatalog負責發現Module。
- 通過ModuleManager來載入模組並對模組進行驗證以確保模組的載入順序,
- ModuleInitializer負責模組的初始化,包括載入模組所必須的類和顯示UI Elements等等。
下一篇開始將介紹MVVM的
