ASP.NET Core Blazor 初探之 Blazor WebAssembly
阿新 • • 發佈:2020-05-09
最近Blazor熱度很高,傳說馬上就要釋出正式版了,做為微軟腦殘粉,趕緊也來湊個熱鬧,學習一下。
## Blazor
Blazor是微軟在ASP.NET Core框架下開發的一種全新的Web開發框架。Blazor利用WebAssembly使得開發者可以拋開JavaScript而使用優雅的C#來開發web單頁應用。微軟利用WebAssembly在瀏覽器裡實現了一個.NET Runtime,任何.NET STANDARD 2.1的程式碼都可以在瀏覽器上執行,真的是屌炸了。Blazor強化了Razor模板引擎,並且借鑑了當前熱門前端框架的優點,比如雙向繫結技術,元件化,使前端開發敏捷高效。如果你對NG,VUE等框架熟悉那麼很容易找到其中的共通點。
## Blazor WebAssembly
Blazor 技術又分兩種:
+ Blazor WebAssembly
+ Blazor Server
Blazor WebAssembly 是真正的SPA,頁面的渲染在前端實現,可以實現真正的前後端分離設計。而Blazor Server可以認為是前者的服務端渲染版本,它使用SignalR實現了客戶端的實時通訊,它的計算跟渲染都在服務端處理。本次咱先研究WebAssembly技術,因為我覺得它的應用前景可能更適合一般專案。廢話不多說,直接開幹吧,我們的目標還是完成一個標準的對學員進行CRUD的並且前後端分離的小專案。
## 安裝Blazor WebAssembly模板
```
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview5.20216.8
```
因為Blzor WebAssembly還在預覽階段所以要手工安裝模板,在控制檯執行以上命令來安裝最新的模板。
## 新建Blazor WebAssembly專案
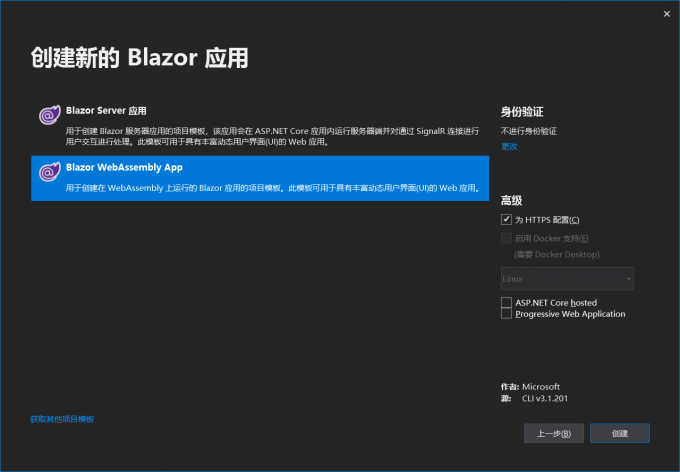
開啟vs找到Blazor的專案模板,就是那個特別像火影標誌的那個圖示。新建一個專案名叫BlazorWebAssemblyApp。點下一步,這裡會讓選是Blazor Server還是Blazor WebAssembly,不要選錯了。
[](https://imgchr.com/i/YmBx8P)
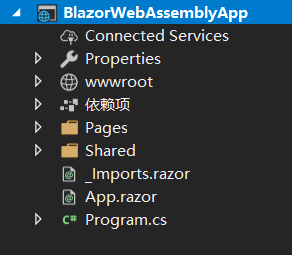
先看一下專案結構:
[](https://imgchr.com/i/YmrQQf)
Blazor Webassembly的專案結構比較簡單,跟Razor Page的專案結構比較類似。
## 新建ASP.NET CORE WebApi專案
我們的目標是打造一個前後端分離的專案,那麼自然還要建一個Api專案。並且這個專案對外提供一個Student的Restful API。在vs裡新建ASP.NET CORE WebApi專案,名為BlazorWebassemblyApisite。
為了演示方便,使用靜態變數實現一個StudentRepository。
```
public class Student
{
public int Id { get; set; }
public string Name { get; set; }
public string Class { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
}
```
```
public interface IStudentRepository
{
List
