Angular 從入坑到挖坑 - Router 路由使用入門指北
阿新 • • 發佈:2020-05-11
### 一、Overview
Angular 入坑記錄的筆記第五篇,因為一直在加班的緣故拖了有一個多月,主要是介紹在 Angular 中如何配置路由,完成重定向以及引數傳遞。至於路由守衛、路由懶載入等“高階”特性,並不會在本篇文章中呈現
對應官方文件地址:
- [路由與導航](https://angular.cn/guide/router#routing-and-navigation)
配套程式碼地址:[angular-practice/src/router-tutorial](https://github.com/Lanesra712/angular-practice/tree/master/src/router-tutorial "angular router tutorial")
### 二、Contents
1. [Angular 從入坑到棄坑 - Angular 使用入門](https://www.cnblogs.com/danvic712/p/getting-started-with-angular.html)
2. [Angular 從入坑到挖坑 - 元件食用指南](https://www.cnblogs.com/danvic712/p/angular-components-guide.html)
3. [Angular 從入坑到挖坑 - 表單控制元件概覽](https://www.cnblogs.com/danvic712/p/angular-forms-overview.html)
4. [Angular 從入坑到挖坑 - HTTP 請求概覽](https://www.cnblogs.com/danvic712/p/angular-http-guide.html)
5. [Angular 從入坑到挖坑 - Router 路由使用入門指北](https://www.cnblogs.com/danvic712/p/getting-started-with-angular-routing.html)
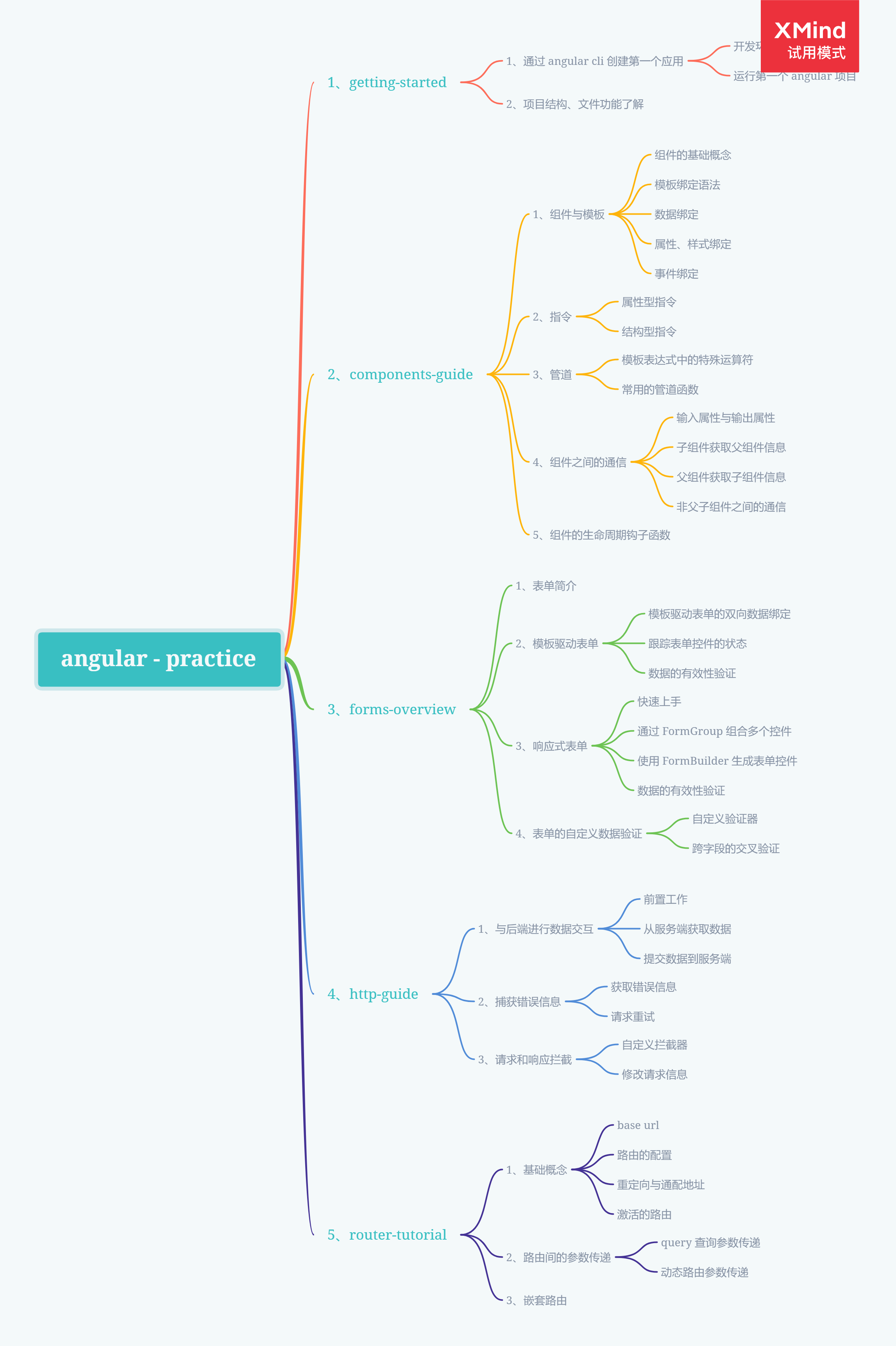
### 三、Knowledge Graph

### 四、Step by Step
#### 4.1、基礎概念
##### 4.1.1、base url
在 Angular 應用中,框架會自動將 index.html 檔案中的 base url 配置作為元件、模板和模組檔案的基礎路徑地址。預設的情況下 app 資料夾是整個應用的根目錄,所以我們直接使用 index.html 中使用預設的 `RouterTutorial
` 標籤來告訴 Angular 在何處渲染出頁面。對於路由之間的跳轉,我們可以在 `a` 標籤上通過使用 `RouterLink` 指令來繫結具體的路由來完成地址的跳轉
```html
News
Product
` 標籤用來指定子路由的渲染出口,最終的效果如下圖所示
```html
- {{item.title}}
我是父路由頁面顯示的內容
product works!
