最香遠端開發解決方案!手把手教你配置VS Code遠端開發工具,工作效率提升N倍
阿新 • • 發佈:2020-05-21
> 文章每週持續更新,原創不易,「三連」讓更多人看到是對我最大的肯定。可以微信搜尋公眾號「 後端技術學堂 」第一時間閱讀(一般比部落格早更新一到兩篇)
今天和大家分享遠端開發工具,分享一下我平常是如何用 VS Code 進行遠端開發工作的,以及一步步教你搭建遠端開發環境,擁有比德芙還絲滑的遠端開發體驗。
我們廠裡為了最大程度提高工程師生產力,各種研發配套工具非常的齊全,對開發人員每人都有一臺雲主機,而且是個人主機哦,申請就有的那種,有了雲開發主機在家裡或者在公司都可以隨便折騰,加班也更方便了(好像哪裡有點不對)。

## 傳統的遠端開發
大家都知道我是從事後臺伺服器開發工作的,主力語言是C/C++。我們的服務端程式一般都是跑在 `Linux` 伺服器上面,傳統的開發流程是在 window 或 Mac 的 IDE 環境編寫程式碼,然後用 `ftp` 或 `sync` 同步程式碼到開發機上編譯,程式或服務最終釋出到測試或生產環境執行。
就我來說,以前是這麼幹的:在本地 Windows 和 Linux 雲開發機之間開啟一個同步程式,本地編輯程式碼,實時後臺同步到 Linux 雲開發機,然後用 `xshell` 登入開發機編譯、除錯,這個過程有點不夠優雅,現在有更香的解決方案。
## 更香的遠端開發
### 介紹下VS Code
這是一款開源編輯器,卻不止是編輯器。
> **Visual Studio Code**(簡稱**VS Code**)是一個由[微軟](https://zh.wikipedia.org/wiki/微軟)開發,同時支援[Windows](https://zh.wikipedia.org/wiki/Windows) 、 [Linux](https://zh.wikipedia.org/wiki/Linux)和[macOS](https://zh.wikipedia.org/wiki/MacOS)等作業系統且[開放原始碼](https://zh.wikipedia.org/wiki/開放原始碼)的[程式碼編輯器](https://zh.wikipedia.org/wiki/文字編輯器)[[4\]](https://zh.wikipedia.org/wiki/Visual_Studio_Code#cite_note-TechCrunch-4),它支援[測試](https://zh.wikipedia.org/wiki/除錯),並內建了[Git 版本控制](https://zh.wikipedia.org/wiki/Git)功能,同時也具有開發環境功能,例如程式碼補全(類似於 [IntelliSense](https://zh.wikipedia.org/w/index.php?title=IntelliSense&action=edit&redlink=1))、程式碼片段和[程式碼重構](https://zh.wikipedia.org/wiki/程式碼重構)等。該編輯器支援使用者個性化配置,例如改變主題顏色、鍵盤快捷方式等各種屬性和引數,同時還在編輯器中內建了擴充套件程式管理的功能 - 引用維基百科
我最喜歡的是它的外掛能力,幾乎想要啥功能都能找到外掛支援,應該不用我安利你們都會喜歡的。
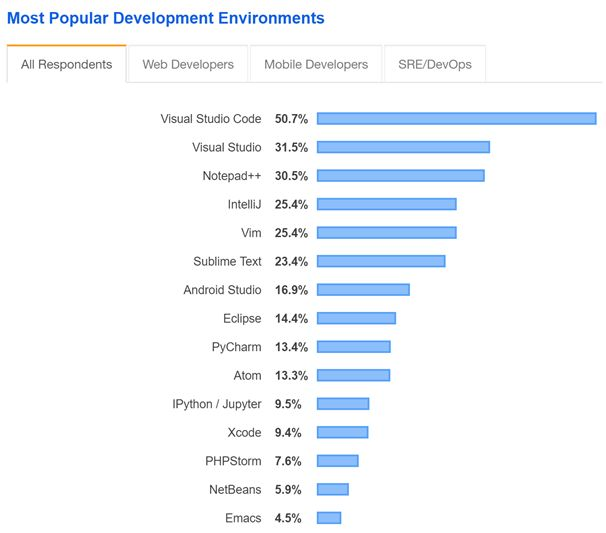
在 2019 年的 Stack Overflow 組織的開發者調研中,VS Code被認為是最受開發者歡迎的開發環境,據調查87317名受訪者中有 50.7% 的受訪者聲稱正在使用VS Code。

說了這麼多,反正要表達的就是VS Code很厲害就是了。
**重點來了,今天的主角功能是下面這個遠端開發擴充套件外掛。**
微軟在 PyCon 2019 大會上釋出了VS Code Remote ,從 1.35.0 版本正式提供可以在本地編輯遠端開發環境的檔案的功能,所以首先確保你的VS Code版本是在這個之上的才能體驗到。
VS Code遠端開發的工作原理,大致是這樣的:

下面講講如何配置,我的Local OS是 Win10 , Remote OS 是 Linux雲主機。
### 遠端開發配置
#### 配置SSH環境變數
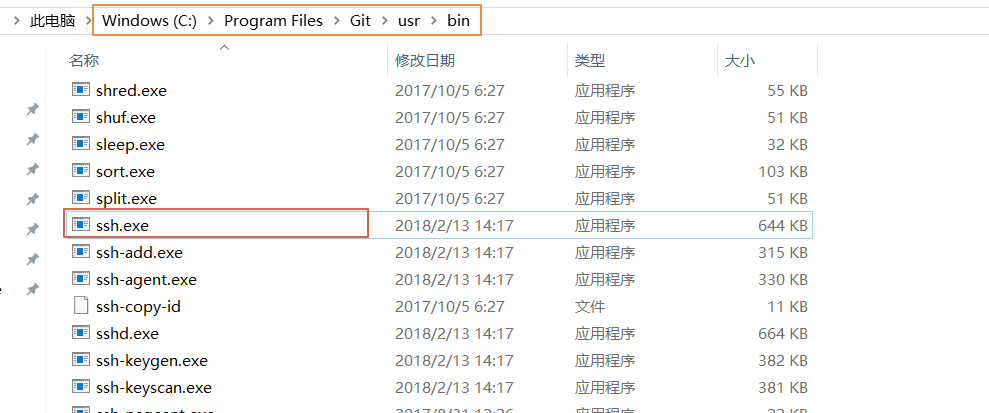
遠端開發本地 VS Code 用 SSH 協議與遠端服務端通訊,所以要先配置SSH環境變數,由於Git自帶SSH客戶端程式

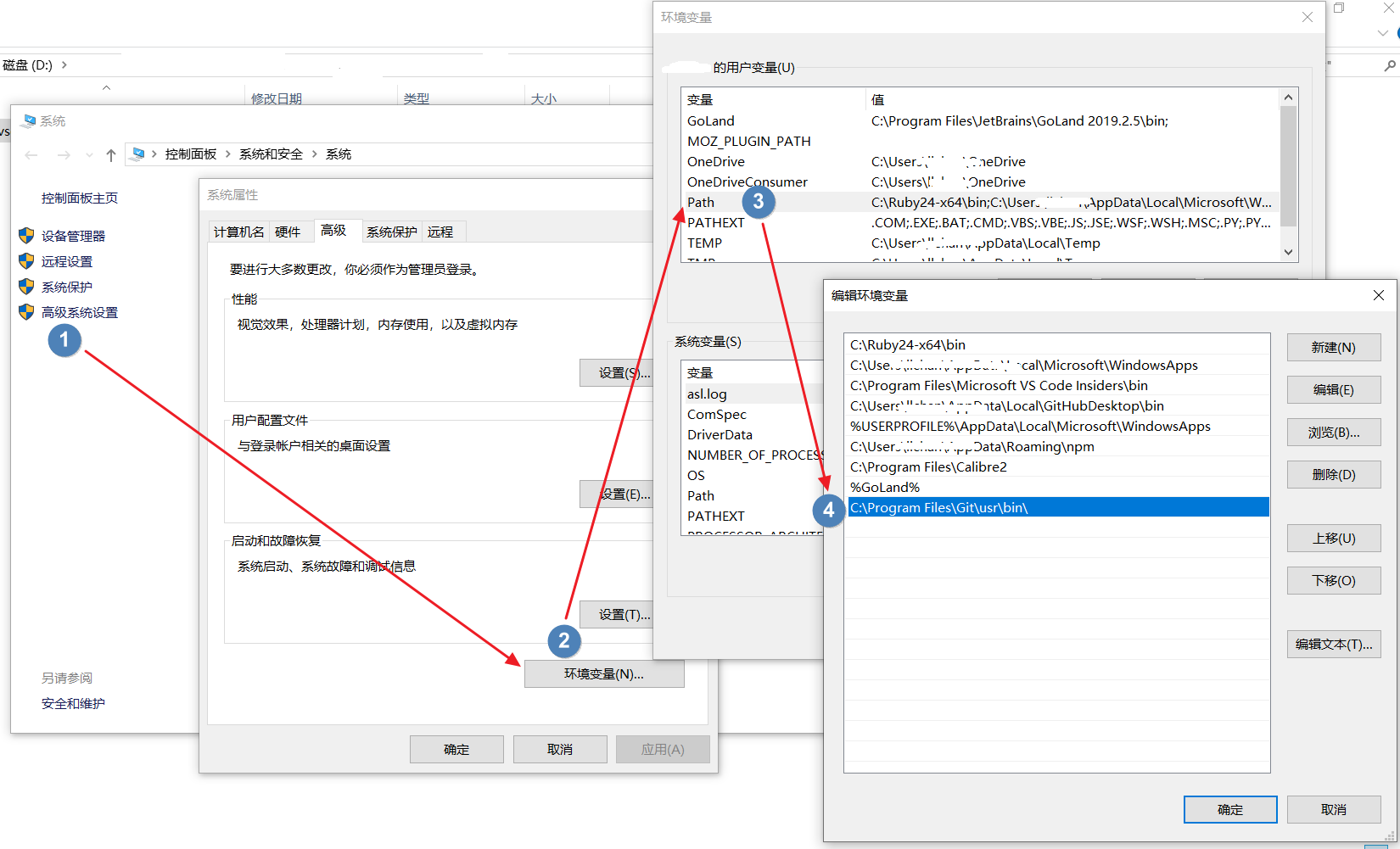
如果你還沒裝Git的話,這裡要先安裝 Git,所以配置 Git 的 bin目錄到環境變數的 PATH 變數下,這樣VS Code連線的時候就能找到它了。

#### 安裝遠端開發外掛
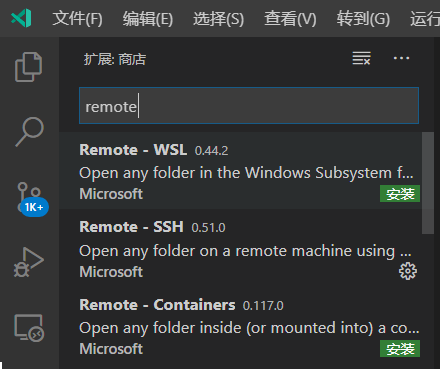
要能連上遠端主機,首先我們需要下載VS Code遠端開發外掛,VS Code其實是提供了一個遠端開發外掛包,包括:

- [Remote - SSH](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh) - 通過使用 SSH 連結虛擬或者實體Linux主機。
- [Remote - Containers](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers) – 連線 Docker 開發容器。
- [Remote - WSL](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl) - 連線 Windows Subsystem for Linux (Linux子系統)。
開啟軟體的擴充套件介面,搜尋 `Remote` 開頭的外掛,也能看到這三個的不同遠端開發外掛,**我們這裡連線的是雲主機,選擇安裝 Remote - SSH 外掛安裝即可。**
#### 配置遠端連線
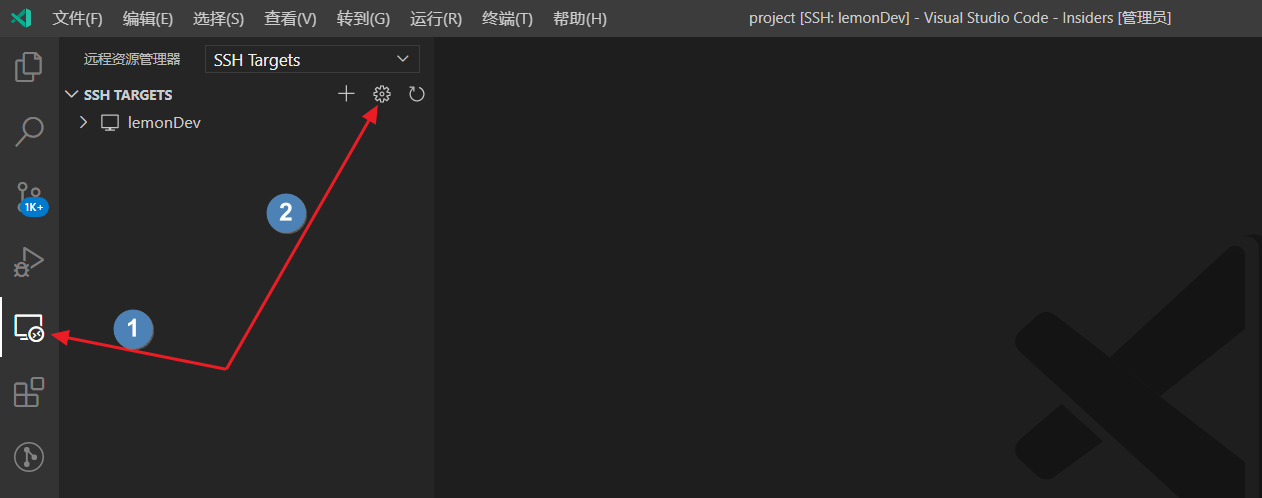
1. 首先點側邊欄的「遠端資源管理器」之後點選「設定按鈕」,進入遠端機器配置介面。

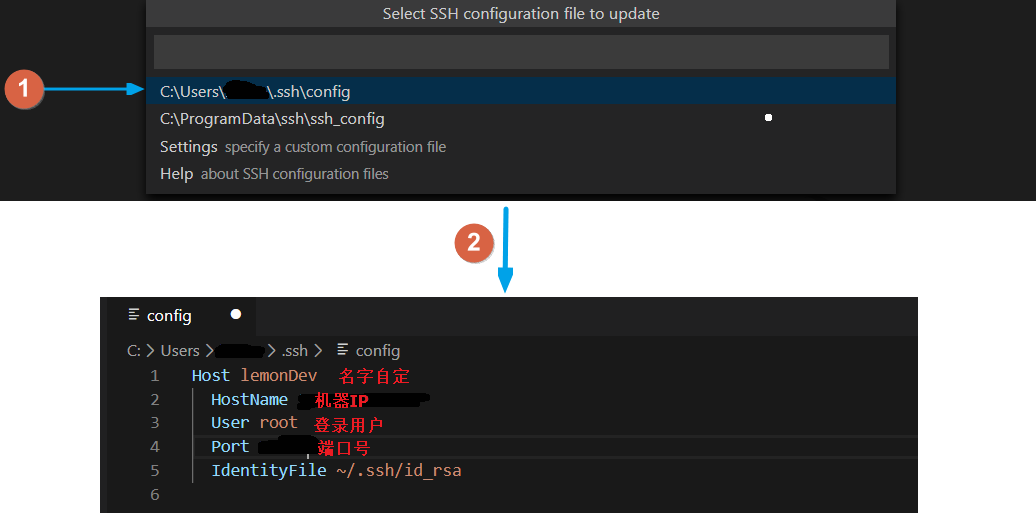
2. 修改 ssh 配置檔案,用於登入遠端機器,各項含義在圖中有說明。

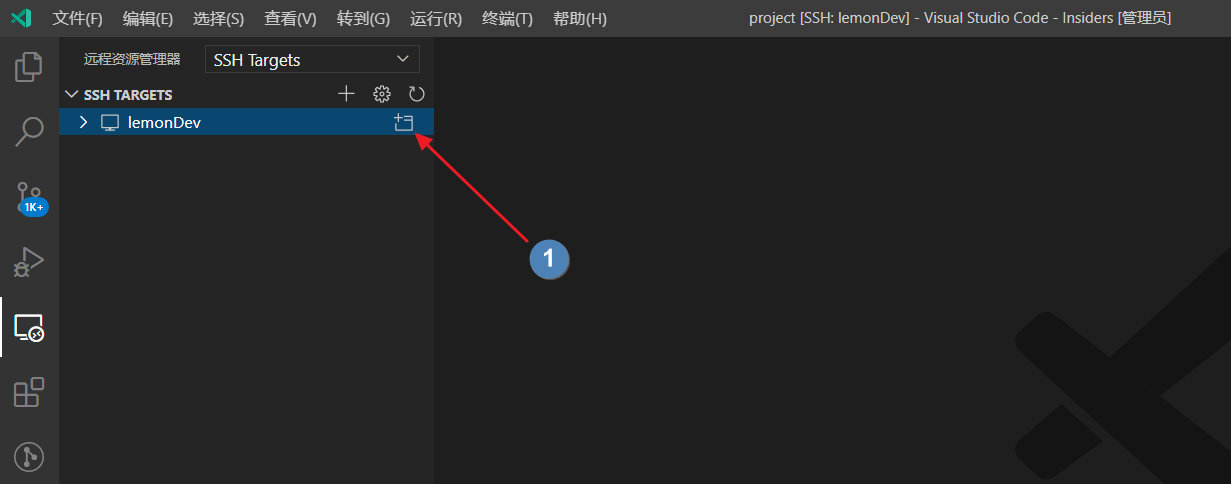
3. 點選連線,登入遠端伺服器,需要輸入幾次遠端伺服器的密碼(後面會教你怎麼免密登入),輸入確認即可。第一次連線會做VS Code Server的初始化工作比較慢,耐心等待。

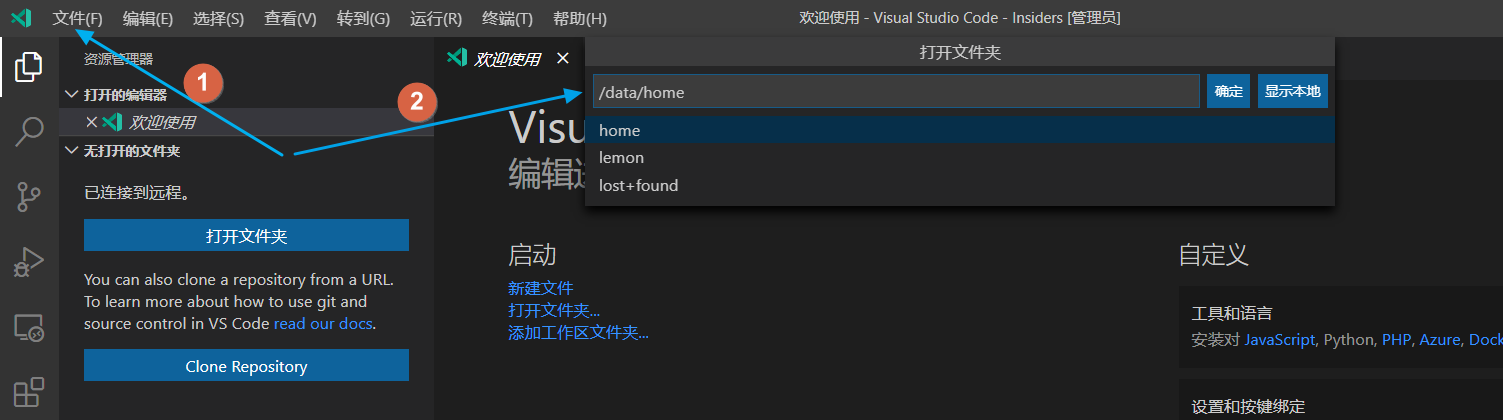
4. 登入成功,即可像操作本地環境一樣,在VS Code客戶端操作遠端雲主機上的檔案。注意,**下圖中的「開啟資料夾」已經是遠端機器上的目錄結構了。**

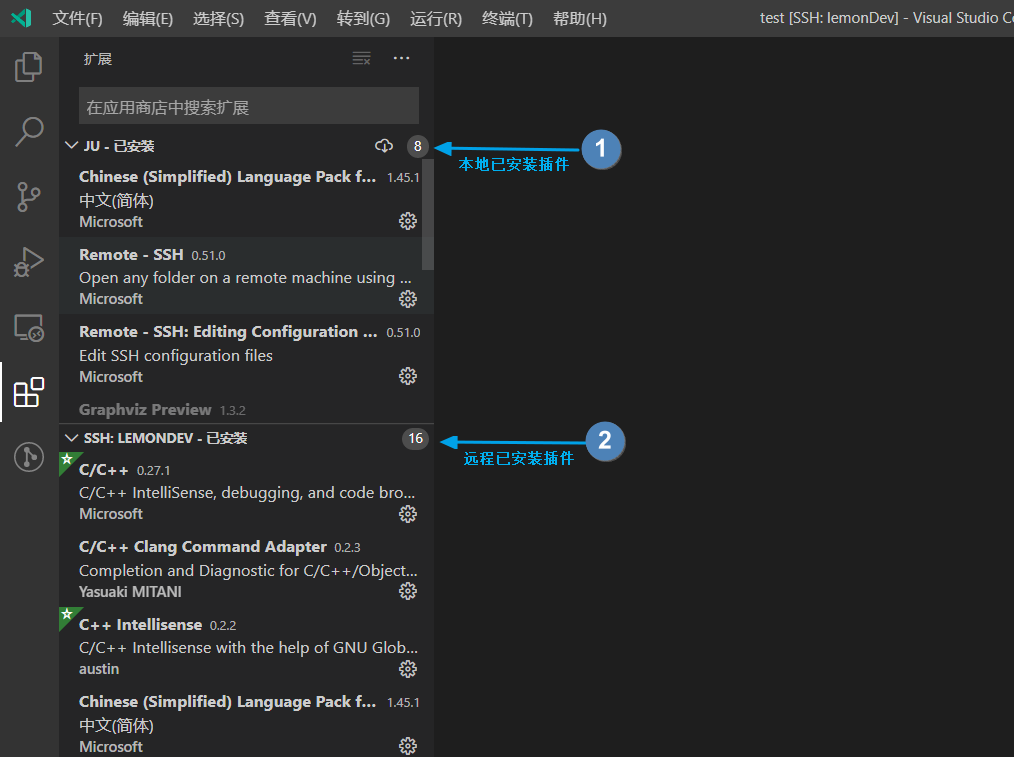
4. 可以給遠端VS Code 安裝外掛,安裝的外掛是在雲伺服器的VS Code上,對本機的VS Code沒有影響,外掛在遠端提供功能,比如程式碼審查、自動補齊等等,而這所有的一切就像在本地操作一樣,對檔案的更改也是直接操作的雲主機上的檔案,絲滑連線。

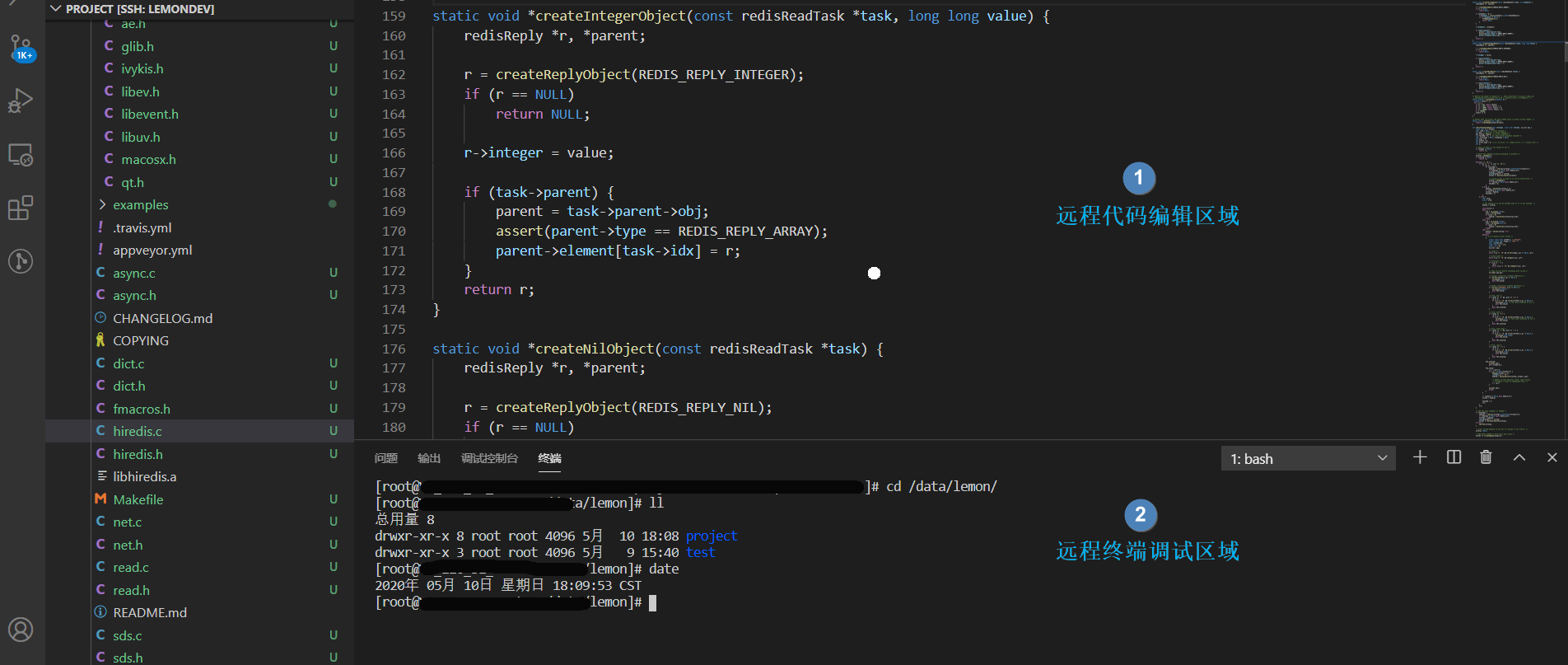
4. 程式碼編輯與遠端終端除錯。開啟檔案編輯的是雲伺服器的檔案,同時可以開啟雲服務終端,直接在終端操作編譯或者檢視雲伺服器資訊。

### 配置SSH免密登入
按照上面的配置步驟,每次連線到遠端伺服器,都需要輸入伺服器登入密碼很麻煩,可以配置SSH免密登入,免去每次輸入密碼的煩惱,具體操作步驟如下:
- 開啟win cmd終端,輸入 ssh-keygen -t rsa 生成祕鑰對

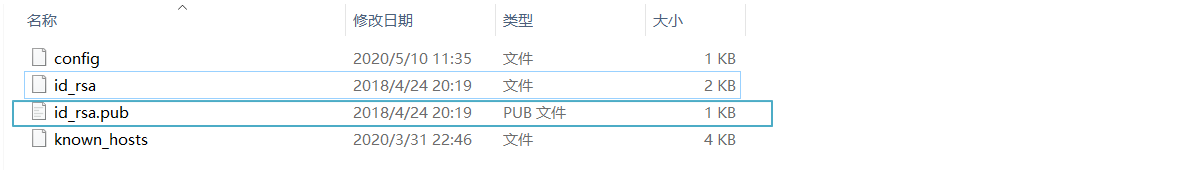
- 開啟生成的祕鑰儲存路徑,拷貝 `id_rsa.pub` 內容,新增到到雲伺服器的 `~/.ssh/authorized_keys` 檔案後面。
- 嘗試再次連線,不用輸密碼了,enjoy.
## 寫在最後
這套遠端開發環境體驗下來,我整體是比較滿意的,最大的好處是不用給電腦裝太多軟體,選擇VS Code是因為需要經常在C++/Python/Go三種IDE之間切換比較麻煩,現在即使是電腦配置低點都沒關係,因為所有的編輯器外掛擴充套件和程式碼都在雲端,通過 `SSH` 連線操作一個VS Code打遍所有。
而且由於遠端開發外掛的存在,不論我在哪裡,只要有電腦都能方便的開啟雲端開發環境,非常的方便,這麼好用的工具大幅提升生產力,所以今天來分享給大家。
老規矩。感謝各位的閱讀,文章的目的是分享對知識的理解,技術類文章我都會反覆求證以求最大程度保證準確性,若文中出現明顯紕漏也歡迎指出,我們一起在探討中學習。
今天的技術分享就到這裡,我們下期再見。
**原創不易,不想被白票,如果在我這有收穫,就動動手指「在看」「轉發」是對我持續創作的最大支援。**
> 可以微信搜尋公眾號「 後端技術學堂 」回覆「資料」「1024」有我給你準備的各種程式設計學習資料。文章每週持續更新,我們下期見!
