不可不知的輔助測試的Fiddler小技巧
在以前的博文中,時常有分享Fiddler的一些使用技巧,今天再貼下。
Fiddler抓包工具使用詳解
利用Fiddler攔截介面請求並篡改資料
Fiddler使用過程中容易忽略的小技巧
Mock測試,結合Fiddler輕鬆搞定不同場景
以上這些,就是以前的一些實踐總結。今天,再來分享一個不可不知的小技巧,實際工作當中,是可以輔助自己完成測試的。
模擬弱網
相信大家在進行測試過程中,都會關注到弱網測試。web端是可以通過瀏覽器的開發者工具中的Network設定網路資料,app端也可以通過切換網路的形式來進行測試。
其實,Fiddler也是支援模擬弱網測試的。通過Fiddler設定後,web和app都可以一併模式。
固定延遲設定方式
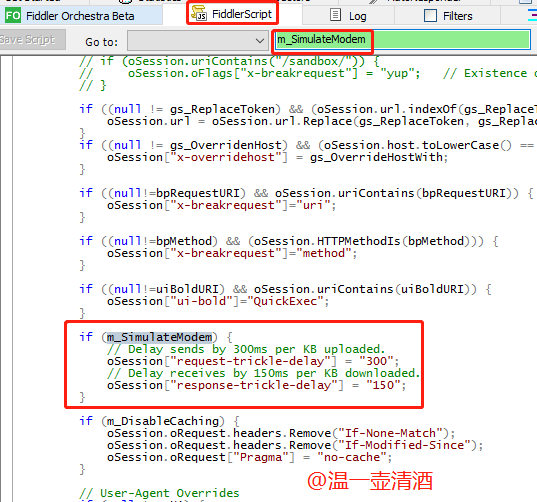
啟動Fiddler工具>找到FiddlerScript頁籤>按m_SimulateModem搜尋。
找到如下所示內容【限速函式】,修改引數即可:

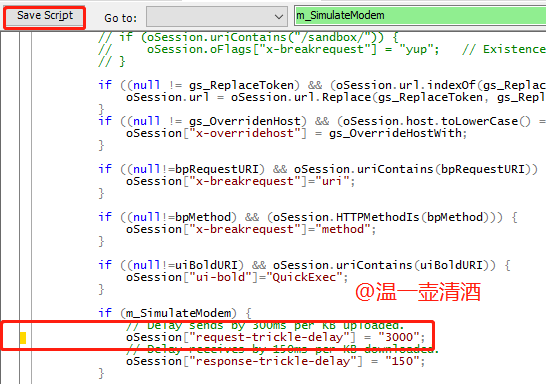
修改程式碼中的引數,將300修改為3000,也就是3S,如下:
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "3000";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "150";
} 此時,儲存修改後的Script程式碼即可,如下所示:

資料儲存後,如何使其生效呢?按如下操作即可。
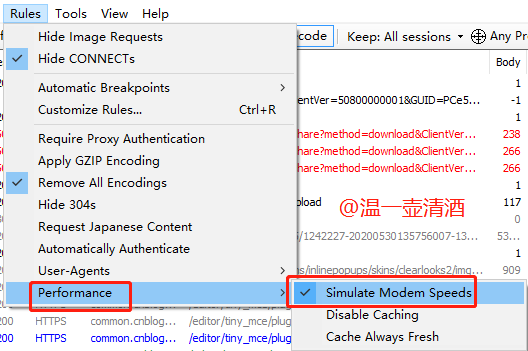
在Fiddler中,按如下路徑配置即可:Rules>Performance>Simulate Modem Speeds。
具體操作,如下圖所示:

此時,再重新整理頁面,我們可以從Fiddler面板中的Time引數看出,每個介面的響應時間都延時3s,如下所示:

網路延遲時間如何計算?
比如你要模擬上傳速度100KBps的網路,那上傳延遲就是1KB/100KBps=0.01s=10ms,就改成10。
隨機延遲設定方式
我們從上述操作看出,配置限速引數後,每個介面都是固定的延遲時間。但實際使用場景中,這種情況是比較少的。基本上都是有時快,有時慢的情況。那是否可以設定隨機延遲呢?答案肯定是可以的。我們繼續來看。
我們依然在FiddlerScript頁籤中操作,加入如下程式碼,程式碼如下所示:
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = ""+randInt(1,2000);
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = ""+randInt(1,2000);
}
儲存修改後的程式碼,並重新啟用配置即可。
模擬發包
測試過程中,想模擬一個介面請求,一般是通過Postman、Jmeter、soupUI,常用的是Postman。我們Fiddler能不能模擬介面請求呢?這個是可以的,我們來看。
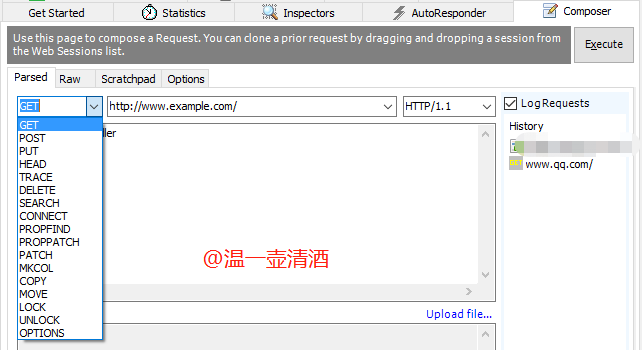
我們切換到Composer頁籤,如下所示:

從圖中可知,是可以模擬很多種請求方式的。我們就來實際操作一番。
POST請求
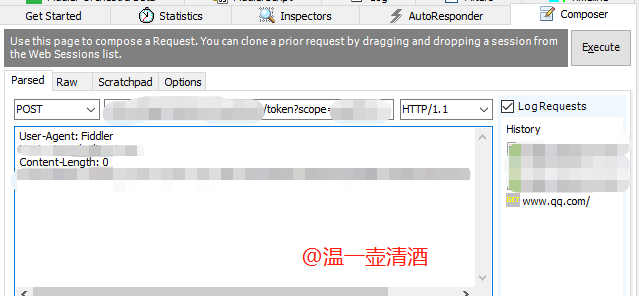
我們先來操作個POST請求,選擇POST請求方式,填寫介面與引數如下:

介面與引數填寫正確後,點選右上角的Execute按鈕即可請求介面。我們來看下請求資料:
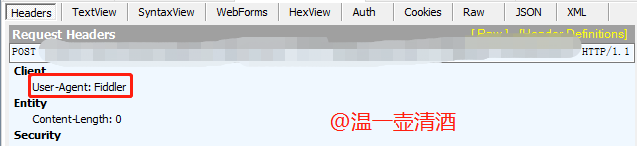
我們先來看請求頭,介面請求頭中的User-Agent引數,如下所示:

使用者代理來源是Fiddler,就是剛才我們通過Fiddler工具請求的資料。
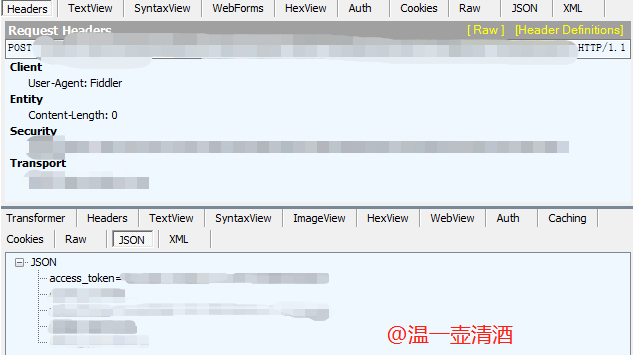
我們再來看響應,介面請求成功,正常響應並獲取到token資料,如下所示:

GET請求
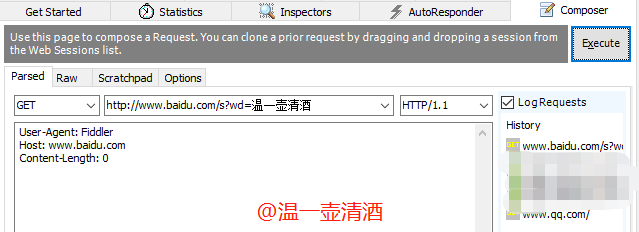
剛才操作的是POST請求,現在來看個GET請求。操作方式都一樣,將請求方式切換成GET,填寫介面與引數,並點選Execute按鈕,配置如下所示:

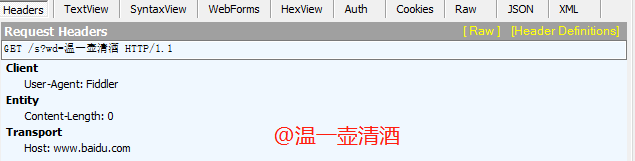
我們依然來看介面資料,先看請求頭引數:

User-Agent引數依然是Fiddler,說明是從Fiddler工具中發出的請求。
再來看響應資料,如下所示:

以上就是通過Fiddler模擬請求POST和GET請求了,其他方式類似。
模擬併發
在我們測試中,也會關注到,一個介面同時請求多次,會不會產生錯誤,比如:重複資料。那這次就需要考慮併發情況了。
Fiddler工具依然還是支援該操作,具體如下:
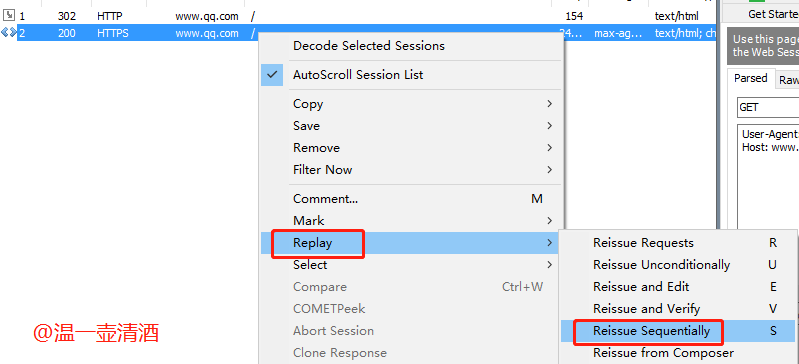
我們先選中已抓取的任一介面,點選右鍵,並選擇Replay>Reissue Sequentially,也可以快捷鍵【Shift + R】如下所示:

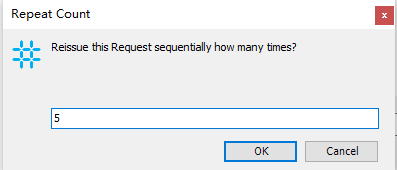
點選後,會彈出如下彈框,設定請求次數,如下所示:

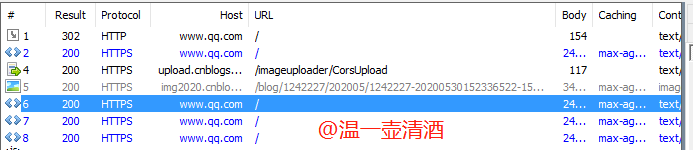
預設是5,那我們改成3,並點選OK按鈕,來看介面,如下所示:

我們可以看到,同時請求了3次,簡單模擬了併發測試,但實際是不及Jmeter工具的,畢竟這個也只是模擬,而Jmeter要專業許多。
瞭解完了併發使用,但還有些其他引數沒有介紹,我們來了解下其他引數,說不準以後也有用途。如下所示:
- Reissue Requests:重發選中的請求
- Reissue Unconditinally:無條件重發選中的請求
- Reissue and eidt:重發並編輯,會開啟一個加了斷點的請求,可以進行請求和響應資料的修改
- Reissue and verify:重發並驗證,重新發送請求,並驗證其請求結果,會自動加標識(背景顏色)
- Reissue Sequentially:重發序列,開啟一個數量設定介面,標識需要重發多少次請求
- Reissue from Composer:重發並開啟composer介面,可以編輯或傳送
- Revisit in IE:在IE上發起這個請求
問題總結
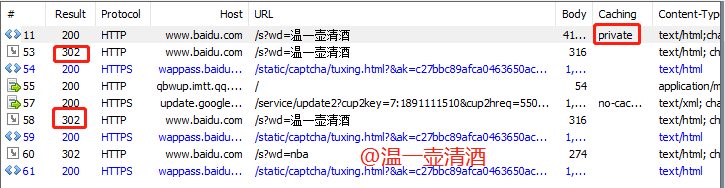
在使用Fiddler模擬請求發包時,有時會操作失敗,比如通過百度查詢資料,GET介面,有時Caching引數不帶private引數就響應了302,正常帶該引數,是可以響應成功的,如下所示:

不知為何會出現,不帶該引數的情況。有遇到的博友,望提點一二。
好了,今天的這三個Fiddler技巧,就分享到這了,個人覺得在實際測試過程中,這三個技巧還是有幫助
