基於 abp vNext 和 .NET Core 開發部落格專案 - 部落格介面實戰篇(四)
阿新 • • 發佈:2020-06-06
## 系列文章
1. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 使用 abp cli 搭建專案](https://www.cnblogs.com/meowv/p/12896177.html)**
2. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 給專案瘦身,讓它跑起來](https://www.cnblogs.com/meowv/p/12896898.html)**
3. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 完善與美化,Swagger登場](https://www.cnblogs.com/meowv/p/12909558.html)**
4. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 資料訪問和程式碼優先](https://www.cnblogs.com/meowv/p/12913676.html)**
5. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 自定義倉儲之增刪改查](https://www.cnblogs.com/meowv/p/12916613.html)**
6. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 統一規範API,包裝返回模型](https://www.cnblogs.com/meowv/p/12924409.html)**
7. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 再說Swagger,分組、描述、小綠鎖](https://www.cnblogs.com/meowv/p/12924859.html)**
8. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 接入GitHub,用JWT保護你的API](https://www.cnblogs.com/meowv/p/12935693.html)**
9. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 異常處理和日誌記錄](https://www.cnblogs.com/meowv/p/12943699.html)**
10. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 使用Redis快取資料](https://www.cnblogs.com/meowv/p/12956696.html)**
11. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 整合Hangfire實現定時任務處理](https://www.cnblogs.com/meowv/p/12961014.html)**
12. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 用AutoMapper搞定物件對映](https://www.cnblogs.com/meowv/p/12966092.html)**
13. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 定時任務最佳實戰(一)](https://www.cnblogs.com/meowv/p/12971041.html)**
14. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 定時任務最佳實戰(二)](https://www.cnblogs.com/meowv/p/12974439.html)**
15. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 定時任務最佳實戰(三)](https://www.cnblogs.com/meowv/p/12980301.html)**
16. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 部落格介面實戰篇(一)](https://www.cnblogs.com/meowv/p/12987623.html)**
17. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 部落格介面實戰篇(二)](https://www.cnblogs.com/meowv/p/12994914.html)**
18. **[基於 abp vNext 和 .NET Core 開發部落格專案 - 部落格介面實戰篇(三)](https://www.cnblogs.com/meowv/p/13039883.html)**
---
[上篇文章](https://www.cnblogs.com/meowv/p/13039883.html)完成了文章增刪改的介面和友情連結列表的介面,本篇繼續。
善於思考的同學肯定發現,在執行增刪改操作後,Redis快取中的資料還是存在的,也就意味著查詢介面返回的資料還是舊的,所以在寫介面之前,先完成一下清快取的操作。
## 移除快取
移除快取我這裡找了一個新的包:`Caching.CSRedis`,選他是因為微軟的包`Microsoft.Extensions.Caching.StackExchangeRedis`沒有給我們實現批量刪除的功能。
`Caching.CSRedis`開源地址,https://github.com/2881099/csredis 在這不做過多介紹,感興趣的自己去看。
在`.Application.Caching`層新增包`Caching.CSRedis`,`Install-Package Caching.CSRedis`,然後在模組類`MeowvBlogApplicationCachingModule`中進行配置。
```CSharp
//MeowvBlogApplicationCachingModule.cs
...
public override void ConfigureServices(ServiceConfigurationContext context)
{
...
var csredis = new CSRedis.CSRedisClient(AppSettings.Caching.RedisConnectionString);
RedisHelper.Initialization(csredis);
context.Services.AddSingleton(new CSRedisCache(RedisHelper.Instance));
}
...
```
直接新建一個移除快取的介面:`ICacheRemoveService`,新增移除快取的方法`RemoveAsync()`。程式碼較少,可以直接寫在快取基類`CachingServiceBase`中。
```CSharp
public interface ICacheRemoveService
{
///
/// 移除快取
///
///
///
///
/// 快取字首
///
/// 標籤列表
/// Tags { get; set; }
}
}
//EditPostInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditPostInput : PostForAdminDto
{
}
}
```
在`IBlogService.Admin.cs`中新增介面。
```CSharp
///
/// 獲取文章詳情
///
///
/// > GetPostForAdminAsync(int id);
```
實現這個介面。
```CSharp
///
/// 獲取文章詳情
///
///
/// > GetPostForAdminAsync(int id)
{
var result = new ServiceResult();
var post = await _postRepository.GetAsync(id);
var tags = from post_tags in await _postTagRepository.GetListAsync()
join tag in await _tagRepository.GetListAsync()
on post_tags.TagId equals tag.Id
where post_tags.PostId.Equals(post.Id)
select tag.TagName;
var detail = ObjectMapper.Map(post);
detail.Tags = tags;
detail.Url = post.Url.Split("/").Where(x => !string.IsNullOrEmpty(x)).Last();
result.IsSuccess(detail);
return result;
}
```
先根據Id查出文章資料,再通過聯合查詢找出標籤資料。
```CSharp
CreateMap().ForMember(x => x.Tags, opt => opt.Ignore());
```
新建一條AutoMapper配置,將`Post`轉換成`PostForAdminDto`,忽略Tags。
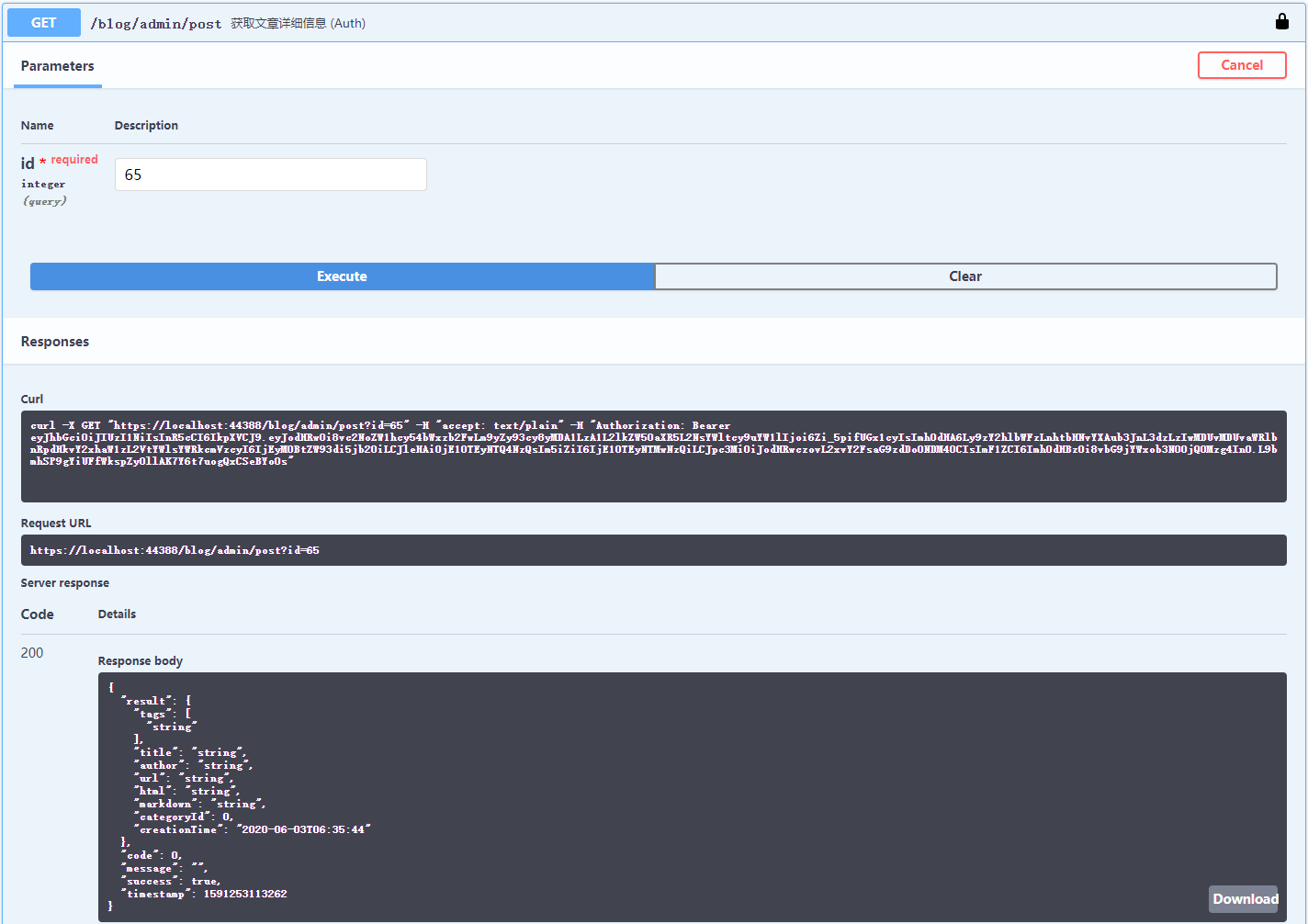
然後將查出來的標籤、Url賦值給DTO,輸出即可。在`BlogController.Admin`中新增API。
```CSharp
///
/// 獲取文章詳情
///
///
/// > GetPostForAdminAsync([Required] int id)
{
return await _blogService.GetPostForAdminAsync(id);
}
```

至此,完成了關於文章的所有介面。
接下來按照以上方式依次完成分類、標籤、友鏈的增刪改查介面,我覺得如果你有跟著我一起做,剩下的可以自己完成。
開源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
---
**搭配下方課程學習更佳 ↓ ↓ ↓**
[http://gk.link/a/10iQ7](http://gk.link/a/10iQ7)