可拖拽圓形進度條元件(支援移動端)
好久之前寫過一個可拖拽圓形進度條的dome,中間有網友反饋過一些問題,最近比較閒有時間修改了一些問題也做了一些優化,並封裝成元件,基於canvas實現,只需傳入放置元件dom容器,任何框架均可直接使用;
codepen 示例如下:https://codepen.io/pangyongsheng/pen/XRmNRK

一、如何使用
npm下載
執行 npm i drag-arc -S 或 cnpm i drag-arc -S
import DragArc from 'drag-arc';
new DragArc({
el: dom,
change: (v) => {
console.log(v)
},
...
})
或者 也可從專案下載dist/dist/drag-arc.min.js,直接通過srcipt標籤引入
其中dom為放置元件HTML容器,可通過ref獲取;
主要屬性方法(詳見github/npm)
專案地址:https://github.com/pangyongsheng/canvas-arc-draw
npm地址:https://www.npmjs.com/package/drag-arc
| Name | Description | Type | Default | Required |
|---|---|---|---|---|
| el | 放置元件的DOM元素 | Element | none | Y |
| change | 當前值變化時觸發的事件,回撥引數為當前進度值Number(0-100) | Function | ()=>{} | N |
| startDeg | 滑動圓弧的起始弧度 | Number | 0 | N |
| endDeg | 滑動圓弧的結束弧度 | Number | 1 | N |
| value | 預設值 | Number (0-100) | 0 | N |
| textShow | 顯示文字 | Boolean | true | N |
| color | 外側圓弧顏色 | String,Array | ["#06dabc", "#33aaff"] | N |
| slider | 滑塊半徑 | Number | #FFF | N |
| innerColor | 內側弧度的顏色 | String | #ccc | N |
| outColor | 外側圓弧背景顏色 | String,Array | #ccc | N |
| innerLineWidth | 內側弧線寬 | Number | 1 | N |
| outLineWidth | 外側弧線寬 | Number | 20 | N |
| counterclockwise | 逆時針方向 | Boolean | true | N |
| sliderColor | 滑塊顏色 | String | #CCC | N |
| sliderBorderColor | 滑塊邊框顏色 | String | #fff | N |
二、實現方法簡介
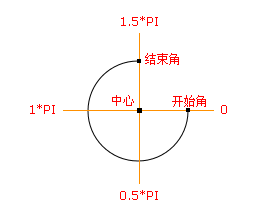
1、繪製位置幾何關係
如圖所示,以canvas畫布中心點建立座標系,則有:

滑塊位置與弧度關係:
由圓的引數方程得出
x=rcosφ
y=rsinφ
滑鼠移動位置與弧度關係:
通過事件回撥引數 我們可以獲得 滑鼠mousemove事件或者移動端touchmove事件的x,y座標,可計算tan值為
tanφ = y/x;
再通過反三角函式有可得:
φ=arctan(tanφ)
以上基本的位置關係已經得出;
2、js實現中的幾個問題
(1)座標的轉化方法
由於上述位置關係是基於中心座標實現的,而canvas繪製座標是以左上角為原點實現的,故需要實現兩種座標的轉化關係;
(2)canvas弧度位置與正常弧度位置的轉化
下圖是canvas的弧度位置恰好與我們正常計算的方向是相反的,同樣需考慮弧度的轉換;

(3)Math.atan方法返回值與實際弧度的關係

由於Math.atan() 函式返回一個數值的反正切[- π/2 , π/2 ],
而實際中我們需要獲得到[0-2π]直接的值,所以在通過滑鼠位置獲取弧度值時需要通過Math.atan(y/x)和xy在中心座標的正負綜合判斷其所在象限從何獲取實際的獲取弧度值;
(4)弧度與進度條值得關係
由於滑鼠移動觸發繪圖方法是較為連續的動畫效果,而進度是間隔的,
這裡我們需要實現個類似d3js中domain和range的比例關係。
這裡我們將值[0,100]對應弧度比例為[startDeg, endDeg]
(5)終點的判斷
由於滑鼠移動的位置是任意的,可能導致滑塊到達終點後由於滑鼠移動到了起點時,滑塊也直接從終點移動到起點,故需對起點終點做判斷,到達起點後不可再向後滑動,到達終點後不可再向前滑動;
3、詳細實現方法可以參考這篇文章
https://www.cnblogs.com/pangys/p/6837344.html
&n
