Electron: 如何以 Vue.js, Vuetify 開始應用
阿新 • • 發佈:2020-06-28
* Electron: 使用 JavaScript, HTML 和 CSS 等 Web 技術建立原生程式的框架
* Vue.js: Web 前端用於構建使用者介面的漸進式框架
* Vuetify: Vue.js 的 Material Design 元件框架
看完以上介紹,也明白了本文要做的事:用 Vue.js 與 Vuetify 元件,基於 Electron 來建立原生桌面應用。
* 環境準備
* Visual Studio Code
* Node.js
* Yarn
* Vue CLI
* 建立 Vue.js 應用
* 新增 Vuetify 元件
* 新增 Electron 構建
* 釋出 Electron 應用
* 參考
* 結語
## 環境準備
### Visual Studio Code
建議使用的 VS Code 編輯程式碼,下載地址: https://code.visualstudio.com/ 。
同時可安裝如下些擴充套件:
* ESLint: 程式碼檢查
* Prettier - Code formatter: 程式碼格式化
* Vetur: Vue 程式碼工具
* Vue 2 Snippets: Vue 程式碼提示(可選)
檢視 VS Code 版本:
```bash
$ code -v
1.46.1
cd9ea6488829f560dc949a8b2fb789f3cdc05f5d
x64
```
### Node.js
Node.js 開發環境,下載地址: https://nodejs.org/en/download/ 。
建議選擇 `Latest LTS Version` ,因為 Electron v9 仍舊使用的 Node.js v12 。
檢視 Node, NPM 版本:
```bash
$ node -v
v12.18.1
$ npm -v
6.14.5
```
### Yarn
Yarn 包管理工具,相比 NPM 而言: Fast, Reliable, Secure 。
GitHub: https://github.com/yarnpkg/yarn
全域性安裝 Yarn :
```bash
npm config set registry https://registry.npm.taobao.org
npm install -g yarn
```
檢視 Yarn 版本:
```bash
$ yarn -v
1.22.4
```
### Vue CLI
Vue CLI 是 Vue.js 開發的標準工具。
GitHub: https://github.com/vuejs/vue-cli
全域性安裝 Vue CLI :
```bash
yarn global add @vue/cli
```
檢視 Vue CLI 版本:
```bash
$ vue -V
@vue/cli 4.4.6
```
## 建立 Vue.js 應用
```bash
vue create my-app
```
跟隨引導進行工程配置,如下:
```bash
Vue CLI v4.4.6
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Router, Vuex, Linter
? Use class-style component syntax? Yes
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Prettier
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No
? Pick the package manager to use when installing dependencies: Yarn
```
`~/.vuerc` 會儲存一些可複用的 preset :
```bash
$ cat ~/.vuerc
{
"useTaobaoRegistry": true,
"packageManager": "yarn"
}
```
執行應用:
```bash
cd my-app
yarn serve
```
瀏覽器開啟 `http://localhost:8080/` :

## 新增 Vuetify 元件
Vuetify 是 Vue.js 的 Material Design 元件庫。也可以換用其他的,如 Element 等。
GitHub: https://github.com/vuetifyjs/vuetify
新增 Vuetify :
```bash
cd my-app
vue add vuetify
```
`preset` 選擇 `Default` :
```bash
? Choose a preset: Default (recommended)
```
新增完成後,編輯下 `tsconfig.json` :
```json
{
"compilerOptions": {
...
"types": [
- "webpack-env"
+ "webpack-env",
+ "vuetify"
],
...
},
...
}
```
執行應用:
```bash
yarn serve
```
瀏覽器開啟 `http://localhost:8080/` :

### 編輯 `tsconfig.json` 是為了修正如下錯誤
```bash
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/src/plugins/vuetify.ts(2,21):
2:21 Could not find a declaration file for module 'vuetify/lib'. '/Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/vuetify/lib/index.js' implicitly has an 'any' type.
Try `npm install @types/vuetify` if it exists or add a new declaration (.d.ts) file containing `declare module 'vuetify/lib';`
1 | import Vue from "vue";
> 2 | import Vuetify from "vuetify/lib";
| ^
3 |
4 | Vue.use(Vuetify);
5 |
```
## 新增 Electron 構建
如果你可以建一個網站,你就可以建一個桌面應用程式。 Electron 負責將 Web 構建成原生桌面應用。
而將 Vue.js 應用構建成 Electron 應用,現在用 [Vue CLI Plugin Electron Builder](https://github.com/nklayman/vue-cli-plugin-electron-builder) 即可。
首先,指明下 `node` 版本:
```bash
yarn add @types/node@12 --dev
```
之後,新增 Electron Builder :
```bash
cd my-app
vue add electron-builder
```
`Electron` 版本選擇 `9.0.0` :
```bash
? Choose Electron Version ^9.0.0
```
新增完成後,編輯下 `src/router/index.ts` :
```ts
...
const router = new VueRouter({
- mode: "history",
+ mode: process.env.IS_ELECTRON ? "hash" : "history",
base: process.env.BASE_URL,
routes
});
export default router;
```
執行應用:
```bash
yarn electron:serve
```
現在是桌面視窗了:

命令定義在了 `package.json` :
```json
{
...
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"electron:build": "vue-cli-service electron:build",
"electron:serve": "vue-cli-service electron:serve",
"postinstall": "electron-builder install-app-deps",
"postuninstall": "electron-builder install-app-deps"
},
...
}
```
`yarn` 執行即可,如下:
```bash
$ yarn lint
yarn run v1.22.4
$ vue-cli-service lint
DONE No lint errors found!
✨ Done in 3.17s.
```
### `yarn add @types/node@12 --dev` 是為了修正如下錯誤
```bash
ERROR in /Users/John/Codes/ikuokuo/start-electron/my-app/node_modules/electron/electron.d.ts(1659,31):
1659:31 Cannot extend an interface 'NodeJS.EventEmitter'. Did you mean 'implements'?
...
```
### 編輯 `src/router/index.ts` 是為了修正如下警告
```bash
WARN It is detected that you are using Vue Router. If you are using history mode, you must push the default route when the root component is loaded. Learn more at https://goo.gl/GM1xZG .
```
## 釋出 Electron 應用
Vue 應用了 Electron Builder 外掛,所以直接用此工具即可。
GitHub: https://github.com/electron-userland/electron-builder
`yarn electron:build` 編譯釋出:
```bash
# 淘寶映象,國內下載 Electron 更快
export ELECTRON_MIRROR="https://cdn.npm.taobao.org/dist/electron/"
# macOS 下禁用簽名。若要簽名,見最後參考
export CSC_IDENTITY_AUTO_DISCOVERY=false
cd my-app
yarn electron:build
```
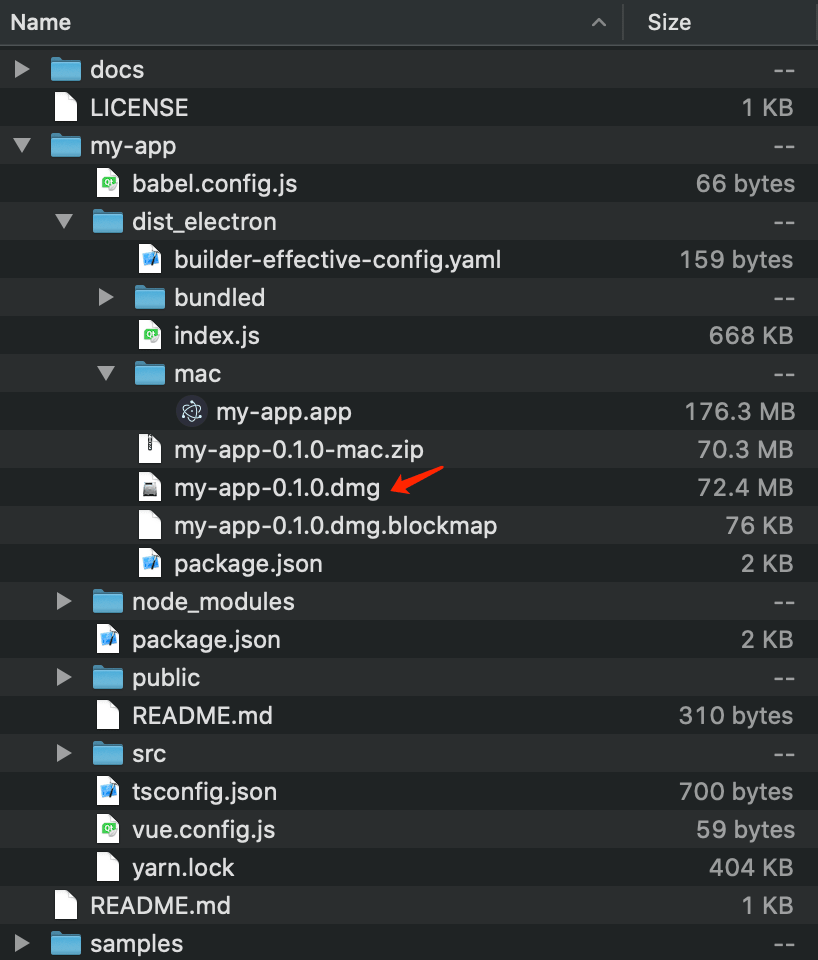
`dist_electron/` 下即是釋出內容。
例如 macOS 可見打包好的 `dmg` :

雙擊 `dmg` 試用或安裝:

若要修改釋出格式或內容,見 Electron Builder 文件: https://www.electron.build/ 。
### `export CSC_IDENTITY_AUTO_DISCOVERY=false` 是為了避免如下錯誤
```bash
...
• signing file=dist_electron/mac/my-app.app identityName=gdb_codesign identityHash=BC899AF362F80B3FDB39F966A1601E2AFAFA100B provisioningProfile=none
(node:10223) UnhandledPromiseRejectionWarning: Error: Command failed: codesign --sign BC899AF362F80B3FDB39F966A1601E2AFAFA100B --force --timestamp --options runtime --entitlements /Users/John/Workspace/Codes/start-electron/my-app/node_modules/app-builder-lib/templates/entitlements.mac.plist /Users/John/Workspace/Codes/start-electron/my-app/dist_electron/mac/my-app.app/Contents/Frameworks/Electron Framework.framework/Versions/A/Helpers/chrome_crashpad_handler
error: The specified item could not be found in the keychain.
...
(node:10223) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1)
(node:10223) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
```
## 參考
* [electron-app](https://github.com/bromix/vue-examples/tree/master/electron-app)
* [start-electron](https://github.com/ikuokuo/start-electron)
* [Electron](https://www.electronjs.org/docs)
* [Application Distribution](https://www.electronjs.org/docs/tutorial/application-distribution)
* [Electron Builder](https://www.electron.build/)
* [Code Signing](https://www.electron.build/code-signing)
* [Notarize app for macOS](https://github.com/electron-userland/electron-builder/issues/3870)
## 結語
Go
