nginx web伺服器概念瞭解 配置
阿新 • • 發佈:2020-06-28
##伺服器
###伺服器
**伺服器**是一種提供高效計算的機器,與普通的PC主機相比,具有可觀的穩定性,高併發性,可擴充套件性。

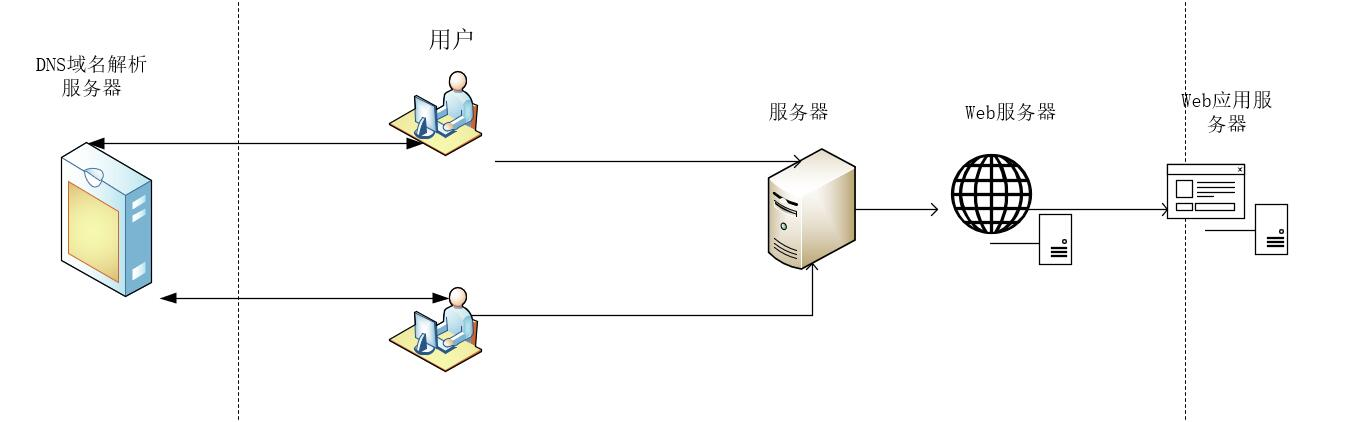
網際網路任何一個應用都是以伺服器為基礎設施的,沒有伺服器我們就無法訪問網路上的任何內容,只能使用單機的應用。例如網站,我們訪問的任何一個網站都是儲存在某個伺服器上的,域名被DNS(域名解析伺服器)解析到IP地址後,瀏覽器就能通過IP地址訪問對應的伺服器資源了。
就好比:伺服器是人的家,人名相當於域名(不可重名),身份證號相當於IP地址。通過人名搜尋到身份證號,通過身份證號獲取到家的地址。
###Web伺服器
**Web伺服器**不再是一種硬體設施,而是一種部署在伺服器上的軟體應用,它服務於各種網路請求,將網路請求進行處理,分發。
所以Web伺服器的處理能力很大程度決定了該網站的併發能力。著名的Web伺服器有:Apache Nginx
###Web應用伺服器
**Web應用伺服器**是專門處理邏輯程式碼的伺服器,同時還具有了處理網路請求的能力,一般為了提高併發能力,會在Web應用伺服器上套一層Web伺服器。
例如:Tomcat uwsgi gunicorn,後兩個是Python的Web應用伺服器,專門處理Python的邏輯程式碼。
###聯絡
其中Web伺服器和Web應用伺服器都部署在伺服器上。

##Nginx伺服器
**Nginx** (engine x) 是一個高效能的HTTP和反向代理web伺服器,同時也提供了IMAP/POP3/SMTP服務。其主要特點如下:
- 輕量級 併發能力強
- 支援處理靜態資源,以減少應用伺服器的壓力
- 負載均衡
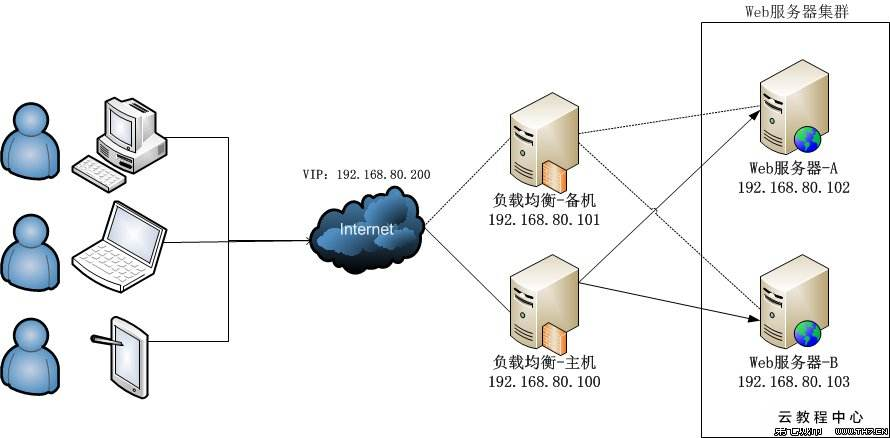
###負載均衡
大型的網站應用網站應用往往是由無數個伺服器服務的,就像淘寶這種,單靠一個是不可能承受的瞭如此大的併發量,因此有了負載均衡。負載均衡又分為**硬負載均衡**和**軟負載均衡**,硬負載均衡是通過硬體的方式實現負載均衡,比如F5,成本都比較昂貴,軟負載均衡則是通過軟體的方式實現,比如Nginx和Apache。

所謂負載均衡就是將多個請求分發到不同的伺服器上去,每個伺服器都有處理請求和邏輯的應用伺服器,以此來提高併發量。

####下面使用Nginx來實現負載均衡配置
配置Nginx需要到/etc/nginx/nginx.conf檔案內進行編輯
```c
http {
##http的配置
server {
listen 80;//監聽埠
server_name 域名;
location / {
proxy_pass http://lca;
}
}
upstream lca {//採用輪詢方式,依次將請求轉發到各個伺服器
server 192.168.1.1:5000;
server 192.168.1.2:5000;
server 192.168.1.3:5000;
}
}
```
上面是採用輪詢的方式實現埠轉發 負載均衡,還有幾種方式實現:
- 權重方式:指定每個服務的權重比例,weight和訪問比率成正比,通常用於後端服務機器效能不統一,將效能好的分配權重高來發揮伺服器最大效能.
```c
upstream lca {
server 192.168.1.1:5000 weight=1;
server 192.168.1.2:5000 weight=2;
server 192.168.1.3:5000 weight=3;
}
```
- iphash
每個請求都根據訪問ip的hash結果分配,經過這樣的處理,每個使用者固定訪問一個後端服務。
```c
upstream lca {//權重與iphash結合
ip_hash
server 192.168.1.1:5000 weight=1;
server 192.168.1.2:5000 weight=2;
server 192.168.1.3:5000 weight=3;
}
```
###解決跨域問題
####跨域請求問題
為了提高瀏覽器的安全性,引入了跨域限制,也就是同源策略。
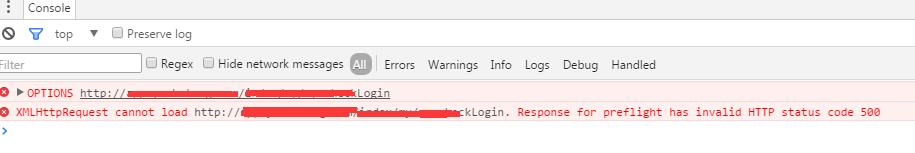
所謂源:如果兩個頁面(介面)的協議,埠或者域名都相同,那麼兩個頁面就有相同的源。如果在同一個頁面訪問不同源的資源,則會出現500錯誤。
- 瀏覽器從一個域名的網頁去請求另一個域名的資源時,域名、埠、協議任一不同,都是跨域
- 跨域限制主要是為了安全考慮
前端在請求後端資源時,往往會出現**錯誤程式碼500**的情況。


####nginx解決跨域問題
解決跨域問題的方式有很多,在這裡介紹通過**nginx**來解決跨域問題。
上面說到客戶端瀏覽器同時請求伺服器的不同資源若不是同源就會引發同源策略問題,那要是伺服器請求伺服器呢?那麼照這個思路就想到了nginx的反向代理。
我們可以使用nginx的反向代理,將不同源的伺服器集中到一個nginx web伺服器下,也就是通過nginx來反向代理各個伺服器。

```c
server
{
listen 80;
server_name cola666.top;
// =/ 表示精確匹配路徑為/的url,真實訪問為http://localhost:8000
location = / {
proxy_pass http://localhost:8000;
}
//當匹配到/a的url自動去localhost:8000
location /a{
proxy_pass http://localhost:8001;
}
location /baidu/ {
proxy_pass http://www.baidu.com/;
}
}
```
- 當有請求**www.cola666.top**的資源時,伺服器接收到,會自動將請求內容交給**localhost:8000**web伺服器處理。
- 當有請求**www.cola666.top/a**下的資源時,伺服器接收到,會自動將請求內容交給**localhost:8001**web伺服器處理。
- 當有請求**www.cola666.top/baidu/**下的資源時,伺服器接收到,會請求百度的伺服器資源。
雖然請求同源url,但實際上nginx幫助我們轉發到其他web伺服器,所以實際上訪問的是非同源url資源,以實現**跨域問題**!
##### location匹配規則
- 當一個url匹配到多個location時,nginx將請求轉發給匹配**最長的location**來處理
- 代理
```c
location /b/ {
proxy_pass http://www.baidu.com/;
}
location /b/ {
proxy_pass http://www.baidu.com;
}
```
二者的區別為後者會將location中的/b/也新增進url中,比如,後者則代理到http://www.baidu.com/b/xxx,前者則是http:///www.baidu.com/xxx
下面為一個比較簡易的完整的nginx配置
```c
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
location / {
proxy_pass http://localhost:8080;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
```
最後附加一個全面的nginx配置,包括靜態資源快取,負載均衡,Https,等等
```c
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
#自定義的日誌格式
log_format main '[($remote_addr) - ($remote_user [$time_local]) $request" '
'($status) '
'($http_user_agent)($http_x_forwarded_for)'
'($upstream_addr) ($upstream_response_time) ($request_time) ]';
proxy_cache_path /data/nginx/tmp-test levels=1:2 keys_zone=tmp-test:100m inactive=7d max_size=10g;
access_log /var/log/nginx/access.log main;
gzip on;
gzip_min_length 1k;
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 4;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_vary on;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
#allow to access by the same origin
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Credentials' 'true';
upstream zzm {
server localhost:8000;
#server locahost:8001;
}
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location /static{
alias /var/static;
}
location /{
proxy_cache tmp-test;
proxy_cache_key $uri;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
#include uwsgi_params;
proxy_pass http://zzm;
# if django be used socket model to start up,using uwsgi of the following
#uwsgi_pass 127.0.0.1:8000;
#uwsgi_read_timeout 180;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header REMOTE_ADDR $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
real_ip_recursive on;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
#配置https
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name cola666.top;
root /usr/share/nginx/html;
ssl_certificate /var/xxx.pem;#ssl兩個證書路徑
ssl_certificate_key /var/xxx.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
#靜態資源路徑
location /static{
alias /var/static;
}
location / {
#快取路徑
proxy_cache tmp-test;
proxy_cache_key $uri;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers "Origin, X-Requested-With, Content-Type, Accept";
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
#include uwsgi_params;
#uwsgi_pass 127.0.0.1:8000;
proxy_pass http://zzm;
proxy_redirect off;
#將客戶端ip地址交給伺服器後端
proxy_set_header Host $host;
proxy_set_header REMOTE_ADDR $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
real_ip_recursive on;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
```