從零建立釋出屬於自己的composer包
阿新 • • 發佈:2020-07-06
> # 原文地址:https://www.wjcms.net/archives/%E4%BB%8E%E9%9B%B6%E5%88%9B%E5%BB%BA%E5%8F%91%E5%B8%83%E5%B1%9E%E4%BA%8E%E8%87%AA%E5%B7%B1%E7%9A%84composer%E5%8C%85
今天給大家講解一下如何從零建立釋出屬於自己的composer包。
> composer包用起來確實非常方便,深受php開發者的青睞,但是如何建立自己的包呢?我們一起來看一下。
# 準備工作
1. 註冊並登入github賬戶,https://github.com/
2. 安裝好git軟體:https://git-scm.com/download/win
3. 註冊登入packagist賬戶:https://packagist.org/,並與github進行關聯
# 建立線上倉庫
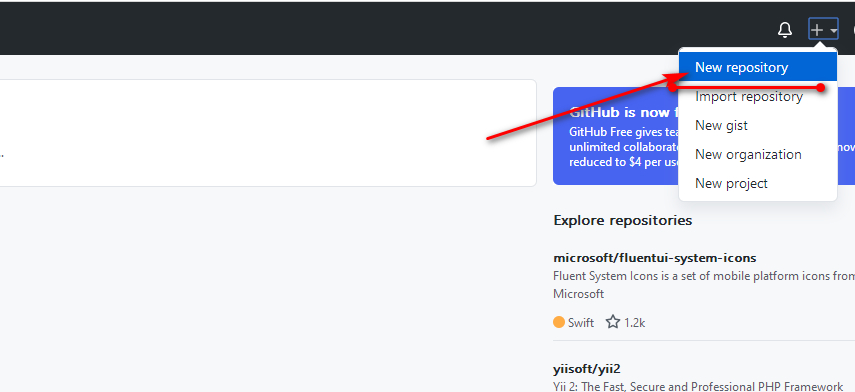
開啟github,點選右上角加號,選擇new repository

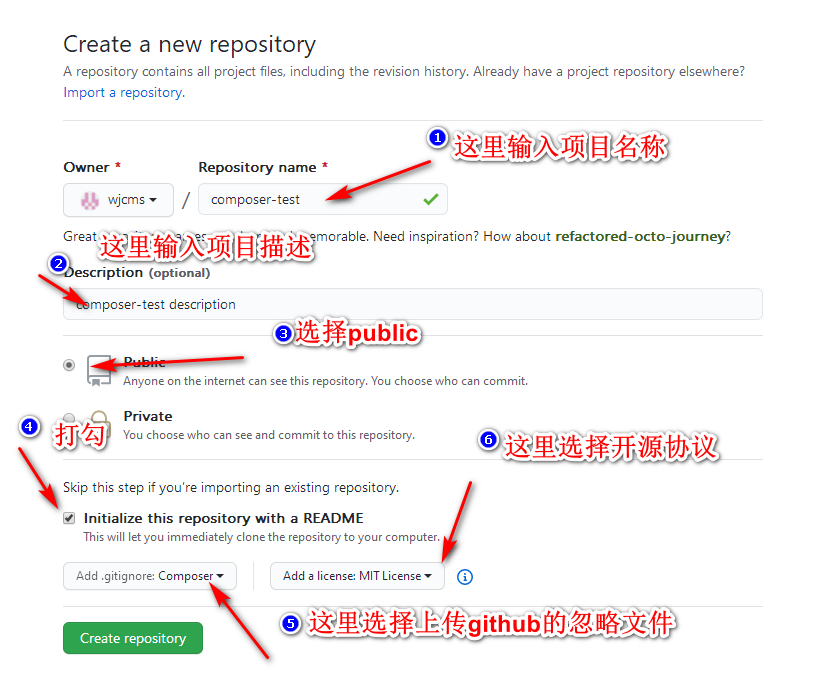
而後,進行相關設定,如下圖:

這裡需要輸入專案名稱,描述,是否公開,是否初始化readme,git忽略檔案,以及開源協議等資訊。
相關選項可以自行研究一下。
然後,點選create repository按鈕建立倉庫。
# 拉取線上倉庫到本地
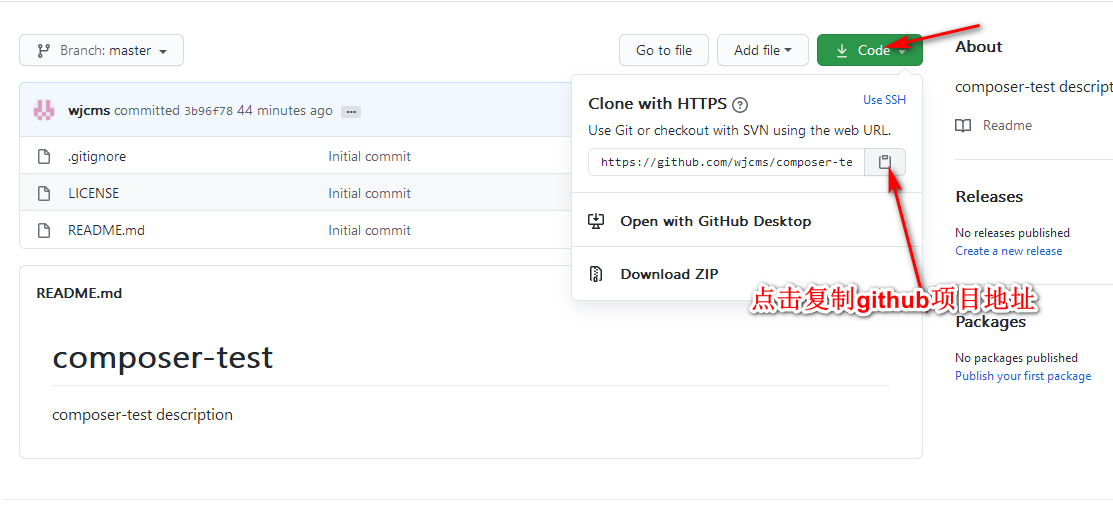
完成上面的操作化,會成功後會跳轉到倉庫頁面。

然後點選右側的code按鈕,然後再點選複製此倉庫的git地址。
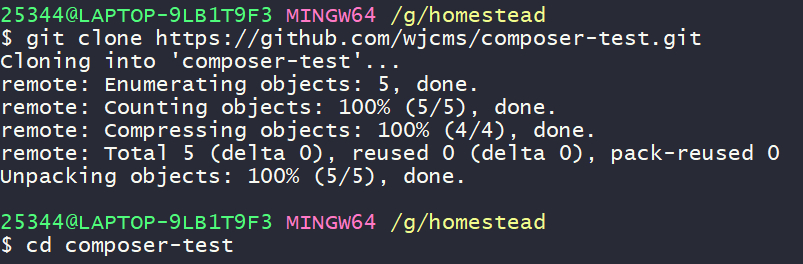
回到本地,開啟git軟體,執行clone命令拉取
```
git clone https://github.com/wjcms/composer-test.git
```

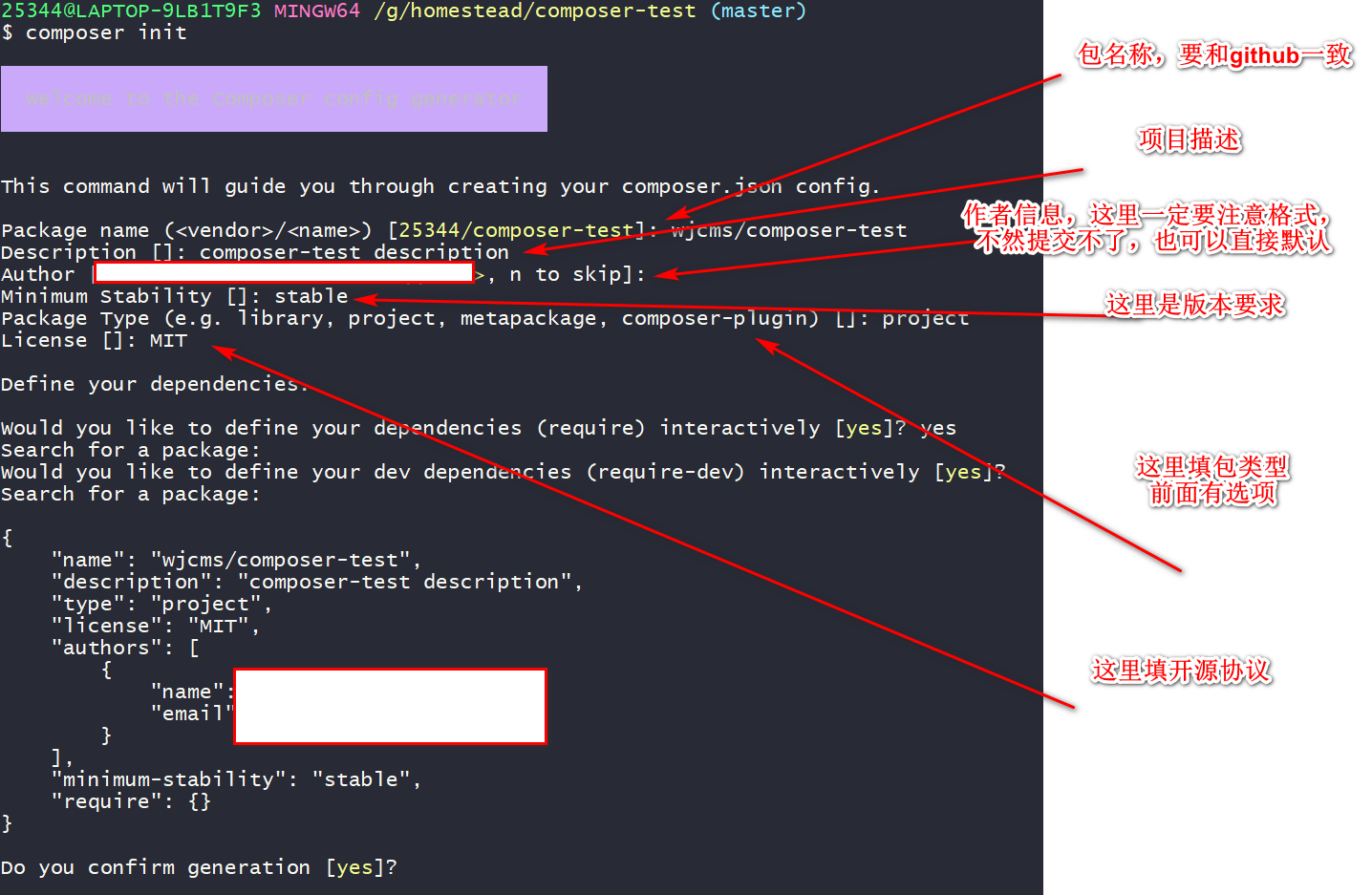
# composer 初始化
先進入專案目錄,在git中命令
```
cd composer-test
```
然後執行初始化命令
```
composer init
```

詳細設定見上圖。
> ## 注意:package type :library是倉庫,對應提交後的require命令,project是專案,下載後直接能跑起來的,對應create-project命令。
# 配置autoload
初始化完畢後,開啟本地的composer.json資料夾可以進行修改。
附上我的composer.json檔案,上面有詳細註釋
> ### 注執行時候不能加註釋,不然會報錯跑不起來
```json
{
"name": "wjcms/composer-test",#包名稱
"description": "composer-test description",#包描述資訊
"type": "project",#型別,可選e.g. library, project, metapackage, composer-plugin
"license": "MIT",#開源協議
"authors": [
{
"name": "wjcms",#作者
"email": "[email protected]"#郵箱
}
],
"minimum-stability": "stable",#版本限制 dev開發版 stable 穩定版
"autoload":{
"files":[
"src/lib/helper.php"#載入助手函式
],
"psr-4":{ # 自動載入: 注意了, 這裡有 psr-4, psr-2 多種規範, 並且,注意目錄和名稱空間
"wjcms\\composer\\":"src"#載入名稱空間
}
}
}
```
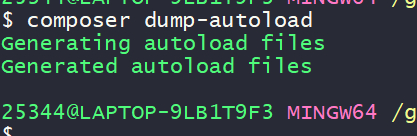
更改完畢後進行儲存,而後執行命令重新載入。
```
composer dump-autoload
```

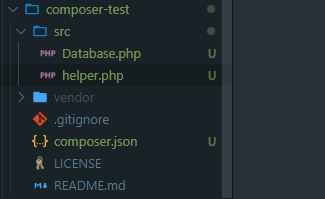
# 建立基本包程式碼
## 基本目錄
> 這裡對應上面的autoload->psr-4裡面的配置,還有flies配置
先建立一個src目錄,建立helper.php,Database.php


# 提交到github倉庫
切換到本地目錄
```
cd composer-test
```
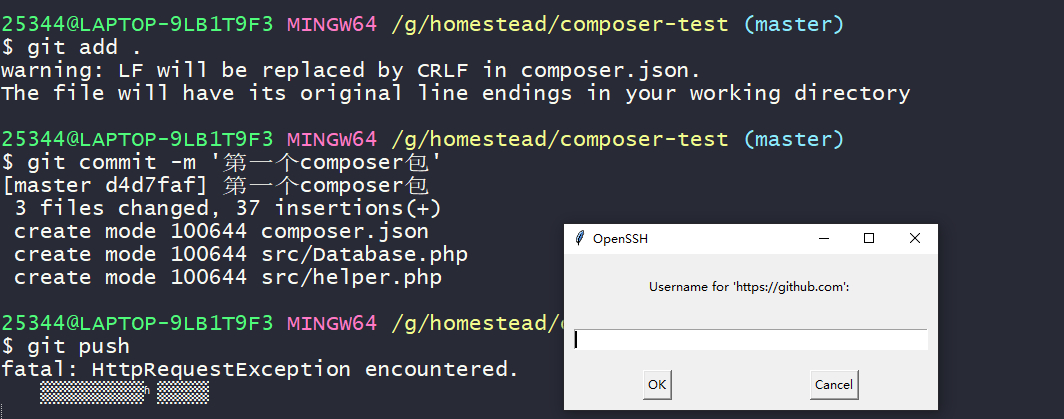
然後執行命令git add .命令,把檔案提交到本地倉庫
```
git add .
```
然後git commit -m 新增提交註釋
```
git commit -m '第一個composer包'
```
然後git push進行提交,把檔案提交到github
```
git push
```

然後輸入github賬戶使用者名稱密碼,即可成功提交。

# 提交到packagist
開啟github專案地址,複製網址:如https://github.com/wjcms/composer-test
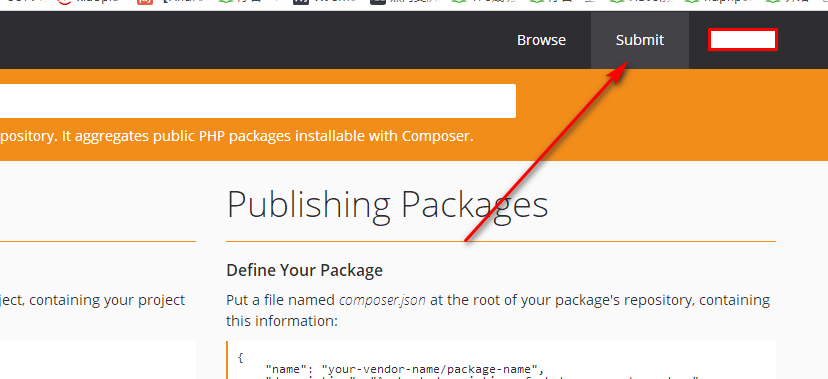
開啟https://packagist.org/,右上角submit提交

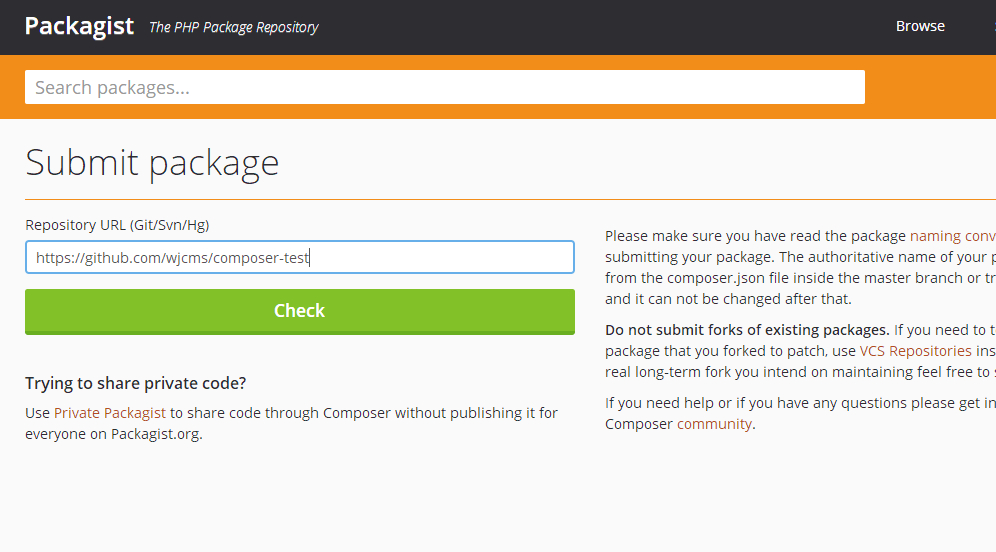
然後把github專案地址貼上到框中

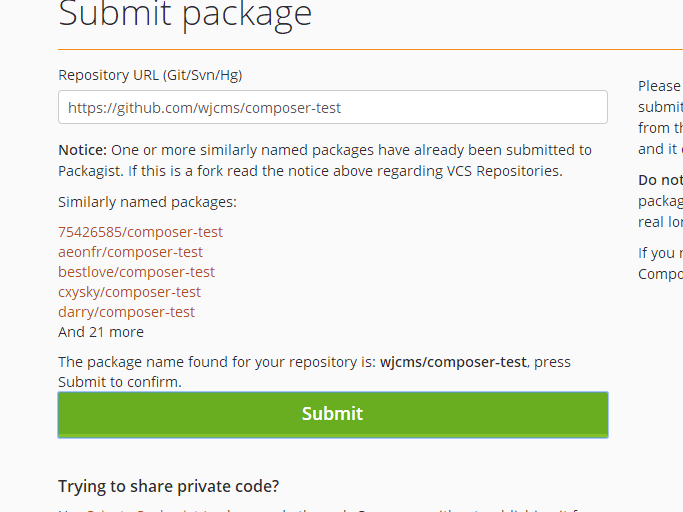
點選提交,如果有重名的會提示,不用管直接點submit

看到下圖,就成功了。
可以複製命令試一下是否能成功。

> 