使用jsdelivr + GitHub + PicGo搭建免費圖床
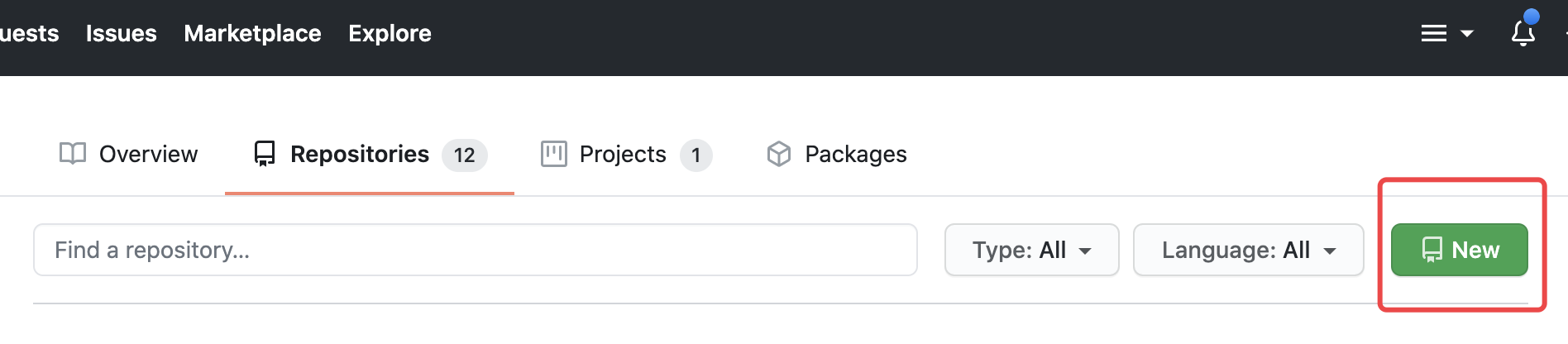
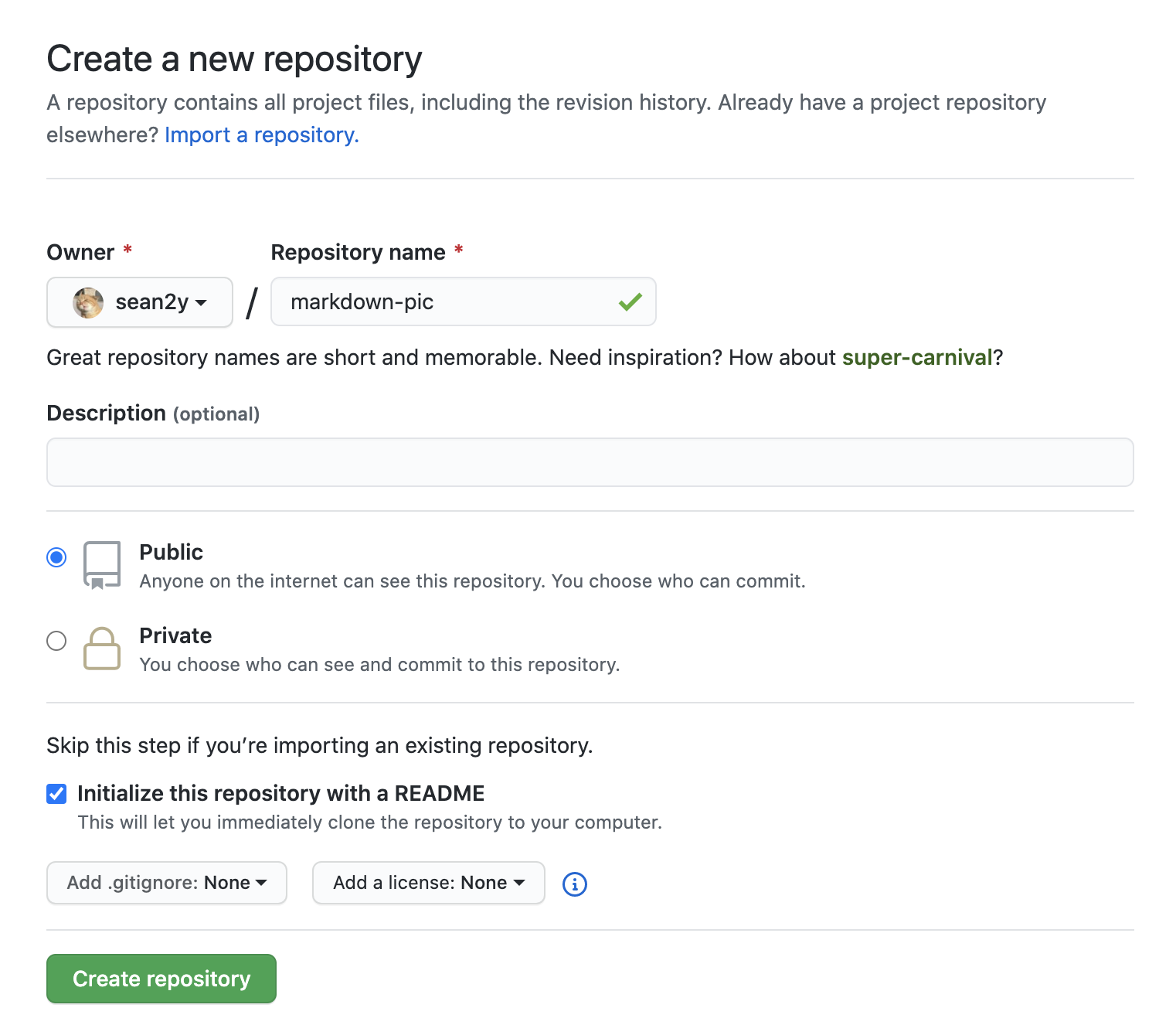
 **2. 隨便起個名字,點選建立庫,記住建立的庫名**
**2. 隨便起個名字,點選建立庫,記住建立的庫名**
 **3. 建立成功後,獲取GitHub的token,為之後的PicGo使用**
- 點選賬戶的設定
**3. 建立成功後,獲取GitHub的token,為之後的PicGo使用**
- 點選賬戶的設定
 - 進入開發者設定
- 進入開發者設定
 - 選擇生成新的token(這裡我已經生成了,所以顯示有過記錄)
- 選擇生成新的token(這裡我已經生成了,所以顯示有過記錄)
 - 這是隨便輸入就好,許可權選擇這裡所有選項全部選中(截圖沒有截全),點選最下方生成按鈕,並將token儲存
- 這是隨便輸入就好,許可權選擇這裡所有選項全部選中(截圖沒有截全),點選最下方生成按鈕,並將token儲存
 # 使用PicGo
**1. 根據地址下載符合自己系統的PicGo工具,並開啟**
**2. 點選左側圖床設定,選擇GitHub圖床**
# 使用PicGo
**1. 根據地址下載符合自己系統的PicGo工具,並開啟**
**2. 點選左側圖床設定,選擇GitHub圖床**
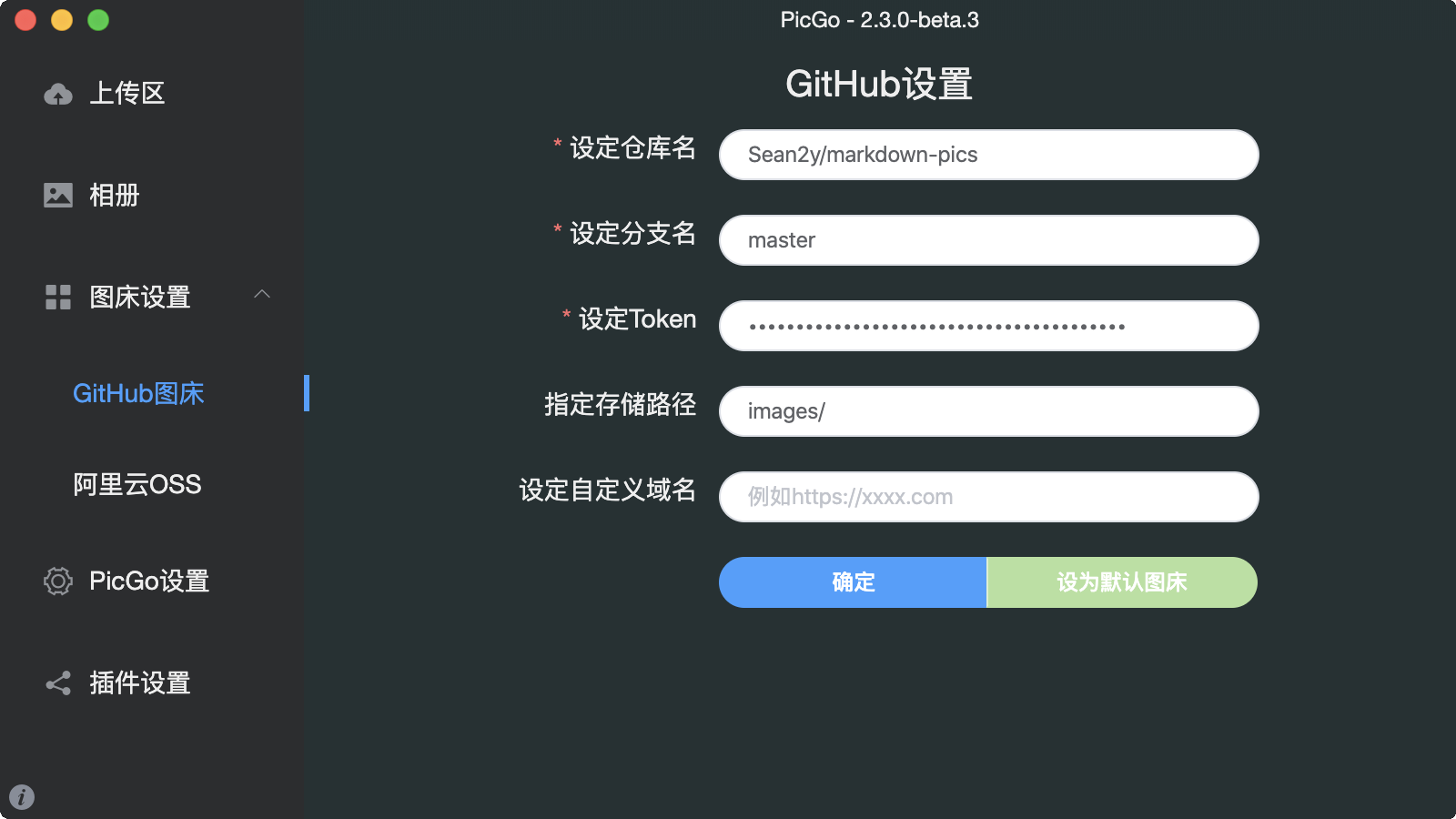
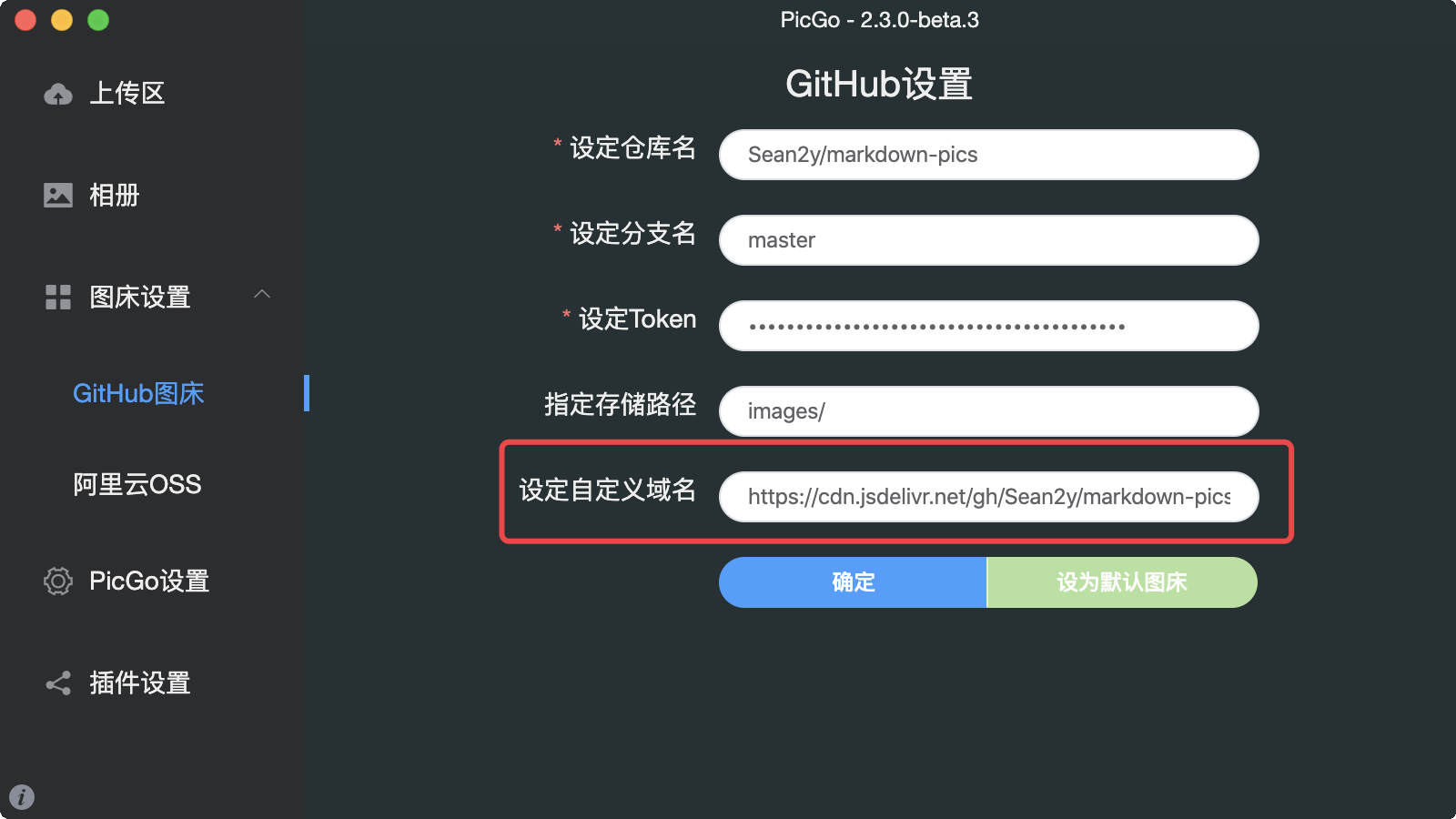
 **3. 進行GitHub圖床設定**
**3. 進行GitHub圖床設定**



相關推薦
使用jsdelivr + GitHub + PicGo搭建免費圖床
# 前言 之前一直有開通有道雲筆記會員,主要是為了會員markdown圖片可以線上儲存的功能,前一陣子會員到期,考慮這個功能可不可以自己單獨實現,從而替代使用有道雲會員。 通過網上搜索的方式,查詢到了幾種搭建圖床的方案,但最終考慮圖床的穩定性,我選擇了GitHub作為圖床。 使用到的資源連結:
教你如何使用github+jsDelivr搭建免費圖床
## 前言 之前寫了一篇文章,[教你如何使用Typora+PicGo實現圖片自動上傳到圖床](https://mp.weixin.qq.com/s/NYMVyUmJe7jDm1Q6f3JUFA) 。 這裡我用的是七牛圖床,七牛圖床有一定的免費使用量(沒記錯的話應該是10個G),如果你的儲存量超過這個大小就
GitHub + jsDelivr + PicGo + Imagine 打造穩定快速、高效免費圖床
GitHub + jsDelivr + PicGo + Imagine 打造穩定快速、高效免費圖床 前言 為什麼要使用圖床呢? 因為在不同平臺釋出同一篇文章的時候,最一個痛苦的點就是,圖片儲存問題,各個平臺的檔案儲存方式各不相同,無法直接 Ctrl + C 的方式一鍵搞定,為了解決這個問題,使用 Mark
PicGo+GitHub:你的最佳免費圖床選擇!
本篇教程首次釋出在個人部落格:sunhwee.com,想要獲得最佳閱讀體驗,歡迎前往,建議用電腦檢視教程文件。 # PicGo介紹 這是一款圖片上傳的工具,目前支援SM.MS圖床,微博圖床,七牛圖床,騰訊雲COS,阿里雲OSS,Imgur,又拍雲,GitHub等圖床,未來將支援更多圖床。 所以解決問題的思路就
搭建自己的Chevereto免費圖床—寫部落格更加得心應手了!
[TOC] # Chevereto免費圖床搭建教程 | vps搭建免費圖床教程 本文首發於:[https://chens.life/How-to-build-a-free-image-bed.html](https://chens.life/How-to-build-a-free-image-bed.htm
截圖工具、免費圖床、以及圖片壓縮工具
一、免費圖床和截圖工具 1.1 新浪微博免費圖床:(親測) 使用谷歌外掛:https://chrome.google.com/webstore/detail/%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A%E5%9B%BE%E5%BA%8A/fdfdnfpdpl
分享幾個平時用到的免費圖床網站
對於那些個人搭建的小圖床站點,我還是很介意的,因為本身你決定使用圖床就是為了能夠保障你所需要顯示的圖片能夠穩定可靠的一直存在,而非莫名其妙的又成了撕裂logo。因此,尋找一個有口碑不會輕易跑路的圖床網站也是很有必要的。 下邊就分享幾個此類較為靠譜的網站,給各位PM大佬。 站點: 【支援免註冊上傳
使用hexo,-github,-coding搭建免費部落格
Updated March 6, 2018 準備環境 windows10 x64 node.js v8.9.3 git version 2.16.1.windows.4 Markdown編輯器:http://markdownpad.com/ 熟練掌握git和github的基本操作
Typora+PicGo+Gitee打造圖床
## 前言 自己一直使用的是`Typora`來寫部落格,但比較麻煩的是圖片貼上上去後都是儲存到了本地,但令人苦惱的是寫好了之後放到部落格園等地圖片不能直接訪問,但如今`Typora`已經支援圖片上傳,所以搞了一波圖片上傳到`Gitee`,可以直接訪問,記錄如下。 > 本篇環境:Gitee + Typ
Typora[MarkDown編輯器]+(PicGo+Github+JsDelivr)[個人圖床] ,開啟你的高效創作
## 使用Typora搭配Picgo開啟你的高效創作 ### 0x00 一切都要從MarkDown說起 #### 富文字語言的弊端 平常我們最常用的寫作工具,無非是富文字編輯器中的代表——微軟家的Office Word。這種編輯器簡單、直觀,操作方便,很受辦公人員的喜歡。但是如果我們是做公眾號的,是要在
VScode+PicGo+Github+jsdelivr使用圖床書寫Markdown
本文講述使用Github作為圖床,VScode搭配Picgo外掛書寫Markdown,並使用jsdelivr進行CDN加速的配置流程。 ## 準備階段 首先進行以下準備工作,都很簡單,不再贅述。 1. 註冊Github賬號 2. 安裝VScode 3. 為VScode安裝Picgo外掛 ## 配置gith
【教程】使用gitee搭建免費的圖床
前幾天七牛雲的免費圖床測試域名回收,導致我上傳的圖片都不能訪問!要配置自定義域名,域名還要繫結主機。沒有云主機的我開始想你們搞一個免費的圖床,並且資料也不會丟失呢 ? 想到之前自己在GitHub上搭建過一個GitHub Page ,裡面可以上傳圖片並且圖片也可以訪問,這不是很好的圖床嗎,本地可以儲存一份
SpringBoot 整合 阿里雲OSS 儲存服務,快來免費搭建一個自己的圖床
Github 地址:https://github.com/Snailclimb/springboot-integration-examples(SpringBoot和其他常用技術的整合,可能是你遇到的講解最詳細的學習案例,力爭新手也能看懂並且能夠在看完之後獨立實踐。基於最新的 S
阿里雲加Picgo或MPic搭建最豪橫的圖床
阿里雲加Picgo或MPic搭建最豪橫的圖床 首先解釋一下什麼是圖床,圖床其實就是提供圖片儲存的伺服器。 對於自建部落格來說,由於各種原因的限制(比如窮。。。)可能無法購買儲存空間比較大的VPS。 而對於markdown來說,因為markdown原始檔是純文字的。 所以無法儲存圖片類的多媒體檔案。 當然像印象
PicGo:搭建圖床
# PicGo:搭建圖床 ## PicGo 免費搭建個人圖床工具PicGo: 支援`Windows`、`MacOS` 和` Linux` 軟體目前覆蓋的圖床有8個平臺: > SM.MS圖床、騰訊雲COS、GitHub圖床、七牛圖床、Imgur圖床、阿里雲OSS、又拍雲圖床、Gitee圖床 > 傳
使用hexo+github搭建免費個人博客詳細教程
sts nts 最好 comm strong 文章內容 包括 repo 電腦 Windows環境下Git安裝、配置SSH key、安裝node.js npm、安裝Hexo及配置、發布博客 前言 使用github pages服務搭建博客的好處有: 全是靜態文件,訪問速度
使用GitHub作Free圖床
一、方法原理 1、使用GitHub的Issues問題功能。 新建一個Issues問題請求 將圖片拖拉或者上傳到問題框後,會返回一個地址,這個地址就是圖片直鏈 2、通過訪問github倉庫內的圖片地址並進行修改 例如我的image-host倉庫,地址是:https://gi
hexo+github搭建免費個人部落格
閱讀本文應具備的知識: 瞭解 git 和 github 具備 markdown 語法基礎知識 1.在 github 建立屬於自己的 github.io 你要有一個 github 賬號,並建立自己的 github.io 倉庫,不懂可以查我這篇文章
在Github上搭建一個免費的blog
Github PagesGithub,號稱程式設計師的Facebook。簡單說,它是一個具有版本管理功能的程式碼倉庫,每個專案單獨有一個主頁,裡面列出了專案的原始檔。但是對於一個新手來說,看到一大堆原始碼,只會讓人頭暈腦漲,不知何處入手。他希望看到的是,一個簡明易懂的網頁,說
使用hexo+github搭建免費個人部落格詳細教程
前言 使用github pages服務搭建部落格的好處有: 全是靜態檔案,訪問速度快;免費方便,不用花一分錢就可以搭建一個自由的個人部落格,不需要伺服器不需要後臺;可以隨意繫結自己的域名,不仔細看的話根本看不出來你的網站是基於github的;資料絕對安全,基於githu
