遊戲開發中的新手引導與事件管理系統
阿新 • • 發佈:2020-08-06
# 前言
在遊戲開發接近尾聲的時候,大部分的遊戲都會接入新手引導功能,提升玩家的遊戲體驗,不至於讓玩家進入遊戲有冷場或者不知所措的感覺。
對於新手引導的做法估計一百個人有一百種方式,接下來我將分享一下自己的使用方式,並伴隨一些問題的討論。
# 教學引導
### 1. 使用簡單的遮罩聚焦。
這種方式可以轉移玩家的注意力,畢竟進入遊戲的時候內容有很多,但是人的接受能力有限。
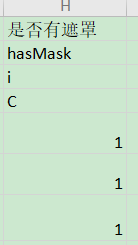
可以根據配置表設定決定是否有遮罩

### 2. 將引導放到最上層,遮蔽觸控事件
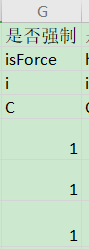
這種方式比較省事,也避免了玩家亂點導致的引導錯誤。但是我們可以通過配置表的方式,決定這一步是否為強制引導,如果不是那麼可以不遮蔽事件。

### 3. 手指位置如何獲得
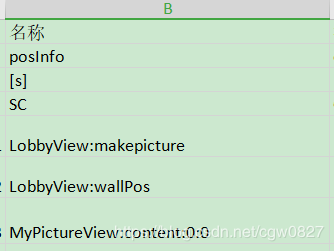
通過配置好的介面節點名稱,控制元件名稱直接獲得節點。

這裡邊使用的陣列的形式配置,是預留的為了實現拖拽教學。讓手指從一個位置滑動到另一個位置。
```
setWidget() {
if (this.widget) {
return;
}
let parent = EngineHelper.findChild(this.className, UIManager.instance().getRoot())
if (parent) {
if (this.widgetName) {
if (this.widgetName == 'this') {
this.widget = parent;
} else {
this.widget = EngineHelper.findChild(this.widgetName, parent)
}
if (this.index >= 0) {
this.widget = this.widget.children[this.index]
if (this.index2 >= 0) {
this.widget = this.widget.children[this.index2]
}
}
} else {
this.widget = parent;
}
}
}
```
然後將節點的座標經過轉換賦值給手指

### 3. 如何觸發函式。
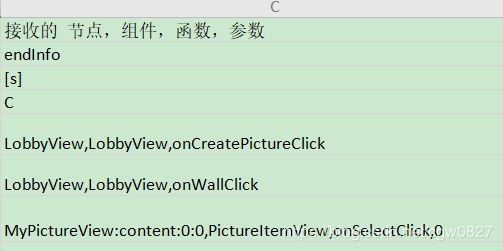
在資料表中配置好節點,元件,和函式名

當用戶點選手指時,通過程式碼直接呼叫
```
trigger() {
if (this.widget) {
let comp = this.widget.getComponent(this.compName)
if (comp) {
comp[this.funcName]();
}else{
cc.warn(' comp is null ',this.compName)
}
}
}
```
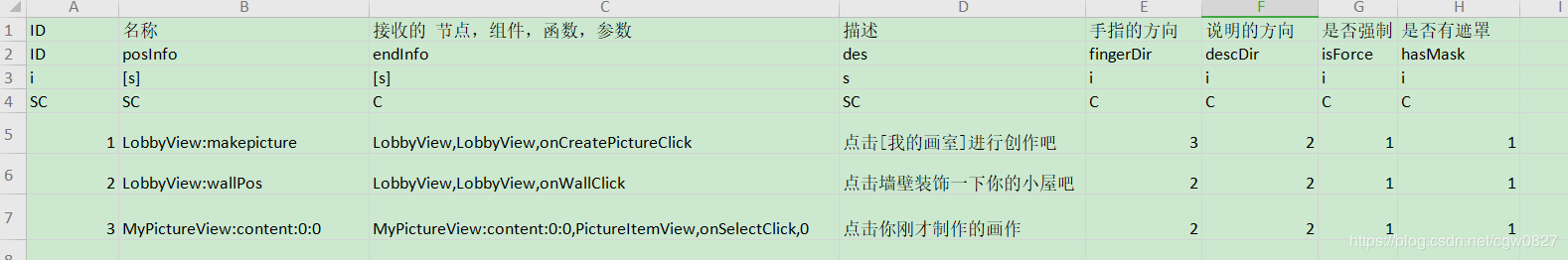
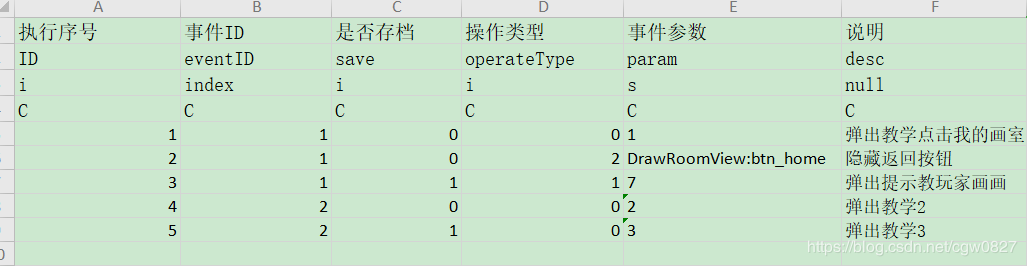
完整教學資料表

# 事件管理器
遊戲中可能觸發各種各樣的事件,教學只是其中之一,還有可能彈出提示,設定節點隱藏,指定某個角色走向某個點,等等。
事件管理器根據特定的情況和判定條件決定是否開啟。

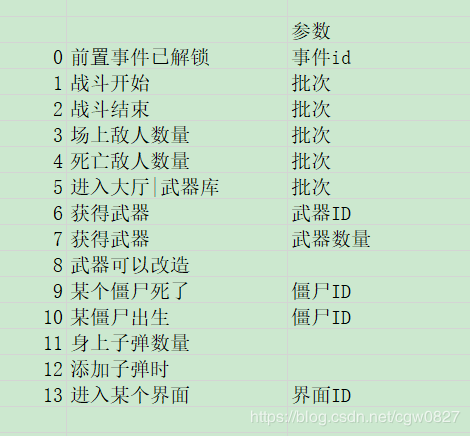
可能的型別有

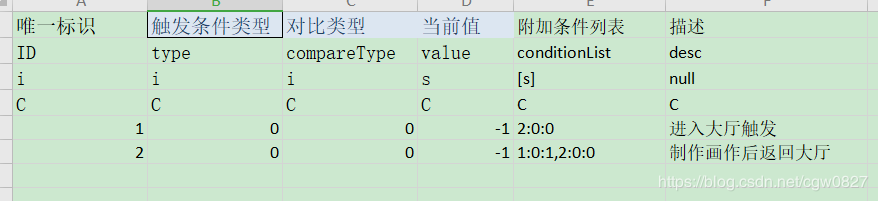
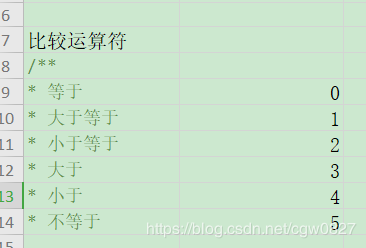
對比型別:

通過觸發時傳遞進來的數值與資料表中的需求值進行對比,判斷第一階段是否成立。如果成立在判斷附加條件是否成立,如果成立,那麼事件啟動。執行事件表中的每一步。這裡之所以新增兩段判斷是為了效率考慮,當觸發一個型別的事件時只檢查此型別對應的事件。

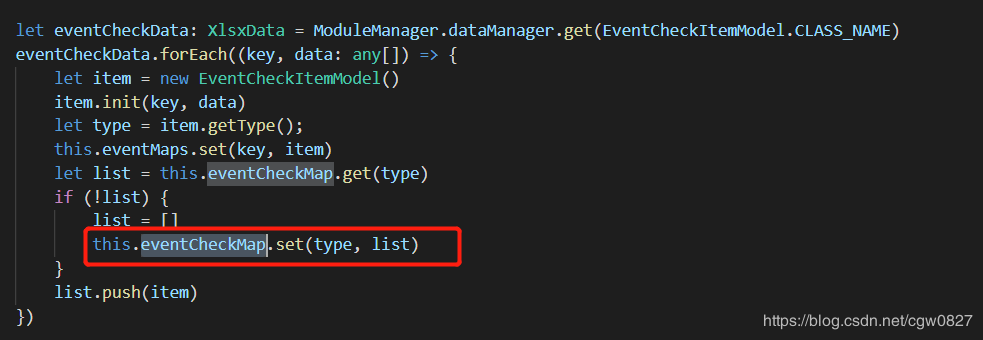
### 4. 事件處理
在資料表中配置好每一步要做的事情以及引數

第一列為事件執行序號,唯一標識。
第二列為事件ID,是一個索引列,如果你傳入1 會直接得到一個含有[1,2,3]的陣列
第三列為是否存檔的設定,也就是在哪一步存檔,如果是網路遊戲,就是哪一步告知伺服器事件結束。
第四列 就是操作型別了,

通過程式碼將所有的功能組織起來。所以說,教學只是事件管理系統的一個很小的部分。
```
update() {
let item = this.event.getItemModel()
// cc.log('update ================= step ', this.step, ' this.eventID ', this.eventID)
switch (item.getOperateType()) {
case OperateType.OPEN_DIALOG:
break;
case OperateType.OPEN_GUIDE:
GuideManager.instance().start(item.getParam())
break;
case OperateType.OPEN_TIP:
TipController.instance().showTip(item.getParam(), () => {
this.event.next()
})
break;
case OperateType.IN_VISIBLE:
let list = item.getParam().split(':')
let parent = UIManager.instance().getRoot()
while (list.length > 0) {
let name = list.shift();
let node = EngineHelper.findChild(name, parent)
if (node) {
parent = node;
} else {
break;
}
}
cc.log(' list.length =========== ', list.length)
if (parent && list.length == 0) {
parent.active = false;
this.event.next()
}
break;
default:
this.emit(GameEventName.EVENT_UPDATE, item)
break;
}
}
```
根據自己定義的處理型別,在資料表中配置不同的引數,程式碼中做不同的處理。之所以有defualt 是因為有些操作不是管理器能觸及的。比如對遊戲中的角色的操作,應該是模擬器的事情,所以模擬器監聽事件,然後根據不同 的操作呼叫不同的函式,實現不同的邏輯。
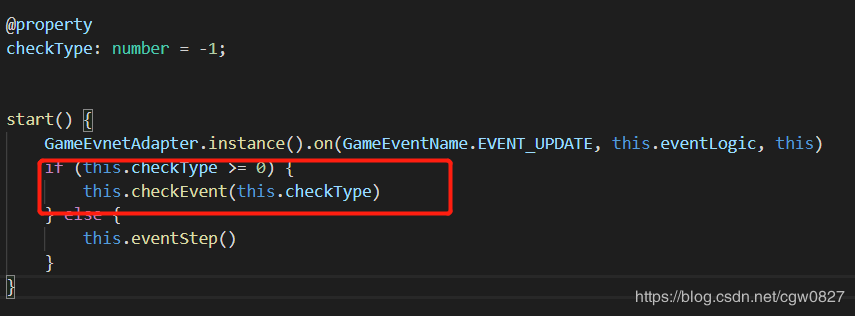
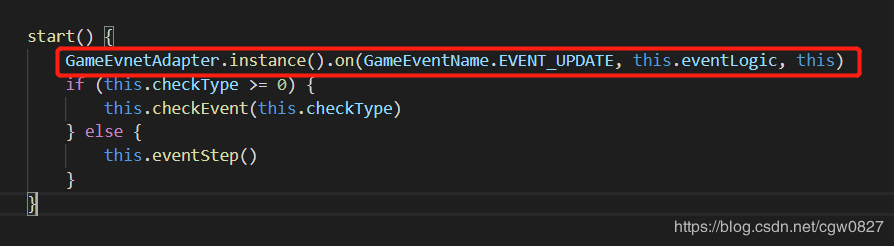
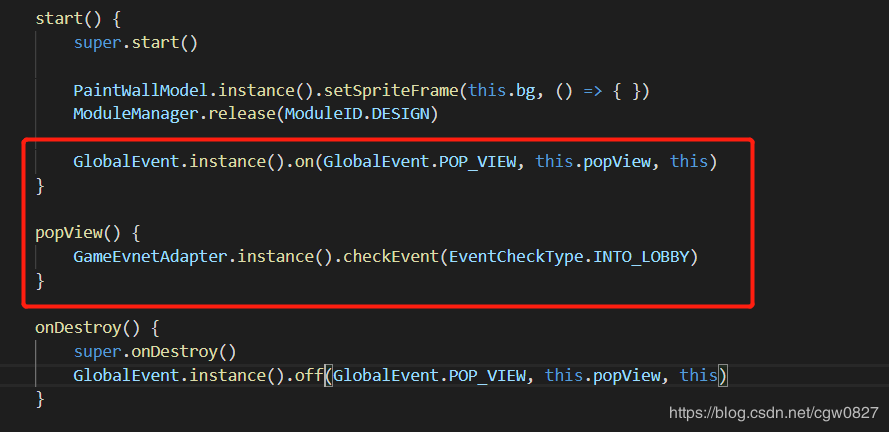
### 5. 何時檢查事件
事件的檢查時機是根據定義的觸發型別而定的,當你的條件成立時,需要主動呼叫事件管理器的checkEvent函式,傳入對應的觸發條件型別,和特定的值即可。下面舉幾個例子。
1. 進入介面後在start函式中主動檢查

2. 在介面已經開啟時通過事件接收事件管理器觸發的通知。

3. 當UI關閉時。比如剛進入大廳時可能會彈出離線獎勵,簽到等介面,當這些介面都關閉時觸發。

# 總結
以上就是我在遊戲開發中使用的事件管理系統,理論上可以實現你想要的任何操作。
程式碼已經提交到框架專案中。感興趣的可以自己研究研究。
# 歡迎掃碼關注公眾號《微笑遊戲》,瀏覽更多內容。

微信圖片_20190904220029.jpg
# 更多內容
[跨引擎遊戲開發框架](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942236&idx=1&sn=c06793c38b877a19904ca6d5c09a8c9e&chksm=f33010bbc44799ad5692766fb906e7020beb4bba14d7eaa420dd85181718846aa2fdbcebddb6&scene=21#wechat_redirect)
[小遊戲SDK整合框架](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942210&idx=1&sn=c478f3c25d916af83d804f7b00c70db7&chksm=f33010a5c44799b3ab0c2bb2926717f1fe53f0f779694732f296086f69ed349f9bc6131dbf49&scene=21#wechat_redirect)
[使用四叉樹優化碰撞檢](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942278&idx=1&sn=1871d5a753f45b8ddc60d855f19897da&chksm=f3301161c4479877f282d7ee10fc536b6c5ebf393fb15277937ddb74074f142a3079429c11a4&scene=21#wechat_redirect)
[遊戲開發中UI管理器的使用](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942145&idx=1&sn=f29e83018e5d14372faf8aeb39952dc3&chksm=f33010e6c44799f0dd2ded863bbfac1925fb300218e3ffaf2058078ddf37c9a1871997159334&scene=21#wechat_redirect)
[小遊戲開發中如何優雅的使用本地存檔](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942051&idx=1&sn=d181fe3948300a0a72ab908db7be86ff&chksm=f3301044c44799528e4f257456fd3f3f65f2b32ea2713c4d12e5b07605979535f0204ac6e50f&scene=21#wechat_redirect)
[sdk接入整合,用一個變數切換不同渠道](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942034&idx=1&sn=5f441e783d185d639331005d0c58cb6f&chksm=f3301075c4479963578e6d9c5222706b6fc98ba941235157038724474e603ef419ed8e1fc2e5&scene=21#wechat_redirect)
[CocosCreator之AssetBundle使用方案分享](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942496&idx=1&sn=393d96753357e10e4a02e69502881709&chksm=f3301187c4479891a9977f937786e98a6c5641867a89b6dee18e0693c5146413c03d2bbbc367&scene=21#wechat_redirect)
[CocosCreator之填色遊戲的一種實現方案](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942456&idx=1&sn=09e076e63206b6542420d08c0f466c65&chksm=f33011dfc44798c96b15715aba78d8cddf461c4389cce8249498d4762245fbc744ae77f9067a&scene=21#wechat_redirect)
[一個可遮蔽長短連結的網路模組](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942426&idx=1&sn=1d0eb05ef3ea93dc19e1e195265e4825&chksm=f33011fdc44798eb1002203e69676946a0928c10f8e2735f17383f4caaf6e7a70aba93ade6cc&scene=21#wechat_redirect)
[遊戲開發中的人工智慧](http://mp.weixin.qq.com/s?__biz=MzI3MjE5MTc1Mg==&mid=2649942387&idx=1&sn=461308df0c451277d9b9a00754c73885&chksm=f3301114c4479802e4b064789e9594e834a44c1d1881048c606b45bbe7738010ade46e88dd7b&scene=21#wechat_redirect)
歡迎掃碼關注公眾號《微笑遊戲》,瀏覽更多
