【深度思考】如何優雅告知使用者,網站正在升級維護?
阿新 • • 發佈:2020-08-06
## 1. 前言
2020-07-30早上到公司後,習慣性的開啟掘金首頁,想看下有沒有自己感興趣的文章,卻意外的看到下面這樣的驚喜:

對的,我升級Lv3了,這是對自己堅持寫作1年多的認可與鼓勵,難掩心中的開心,我就去發了個掘金沸點,紀念下這個時刻,然後就繼續工作了。
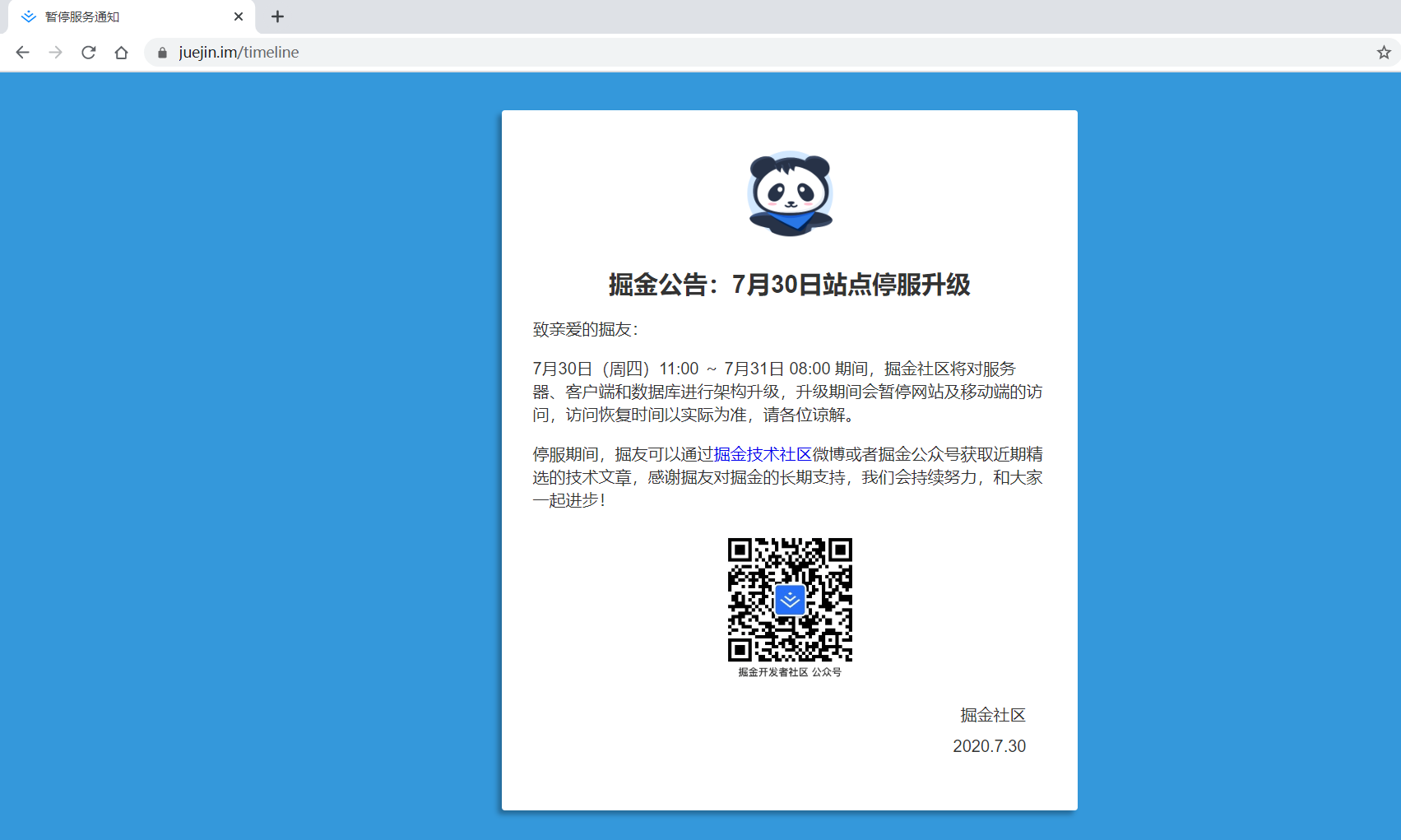
中午12點出去吃完飯回到座位後,再次開啟掘金首頁,哎呀,訪問不了了,提示如下:

此時訪問掘金的所有文章,都會看到上面這樣的頁面,告知你站點要進行維護升級了,很貼心有沒有,而且這個介面很好看,我很喜歡。
## 2. 思考
看到這個頁面,你會有什麼樣的感觸?
也許你覺得這很簡單,也許你覺得這很Low,都2020了,服務竟然可以停這麼久,放在網際網路公司,停一分鐘都不得了。
拋開網際網路公司不說,僅就掘金這次升級維護來說,我覺得很專業,為什麼呢?
因為很多網站升級,根本不提示使用者的好嗎,還跟你專門做個頁面,想得美,我就不信你沒見過下面這樣的:

記得我參加第1份工作時,有1次晚上釋出時,我注意到釋出的時間內,我們的域名訪問時,跳到了類似於掘金這樣的維護通知頁面,當時我覺得,這個體驗好,這樣使用者就知道網站為啥不可用了。
但我後面的工作中,我發現並沒有人這麼做,我也提議過,但有的人沒意識,有的人有意識,但覺得這樣做沒有必要,反正運營知道我們在釋出,總之,這個看似簡單專業的事情,真的很少有人去做。
但就我個人而言,我覺得這樣做是正確的,特別是升級維護期間無法一一告知使用者的,這麼做真的很專業,使用者一看就知道,原來這段時間在維護啊,那我等維護好了繼續訪問,都說使用者體驗,這就是使用者體驗呢。
好了,言歸正傳,接下來就分享下,如何像掘金這樣優雅地進行網站升級維護?
## 3. 實現
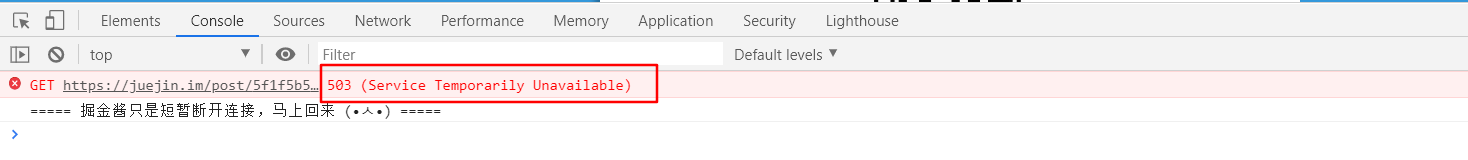
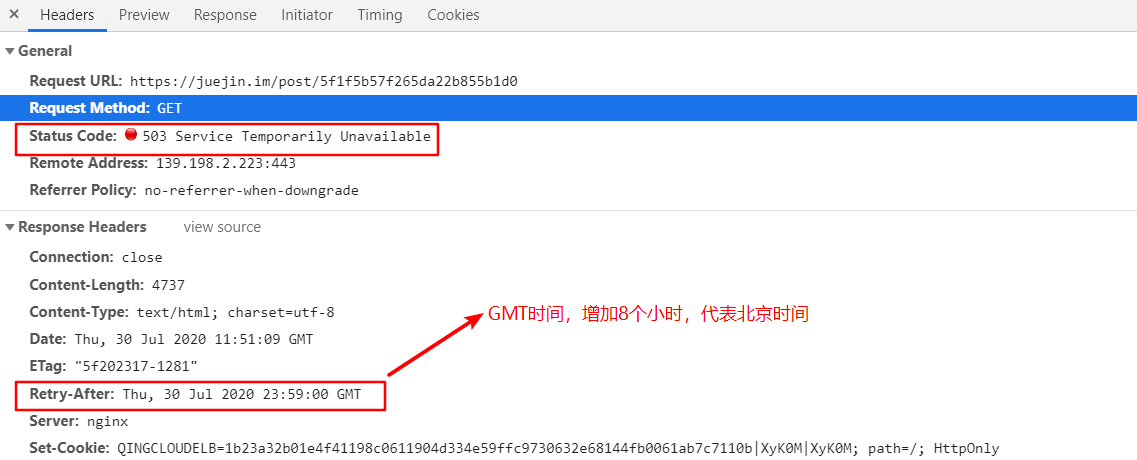
在掘金網站不能訪問期間,用Chrome瀏覽器看下網路請求,發現所有的請求都返回了`503`的狀態碼,如下所示:

`503`是一個`HTTP`狀態碼,代表`Service Unavailable`(服務不可用),不過這個狀況是臨時的,並且將在一段時間以後恢復,如果能夠預計延遲時間,那麼響應中可以包含一個`Retry-After`頭用以標明這個延遲時間。
比如,本次掘金升級維護,它的預計恢復時間是2020-07-31號早上08:00,所以它的`Retry-After`是給了這個訊息的,如下圖所示:

從上圖中`Server: nginx`,我們可以得知,伺服器端使用了Nginx,那麼實現的第1步,肯定是要安裝Nginx了。
### 3.1 安裝Nginx
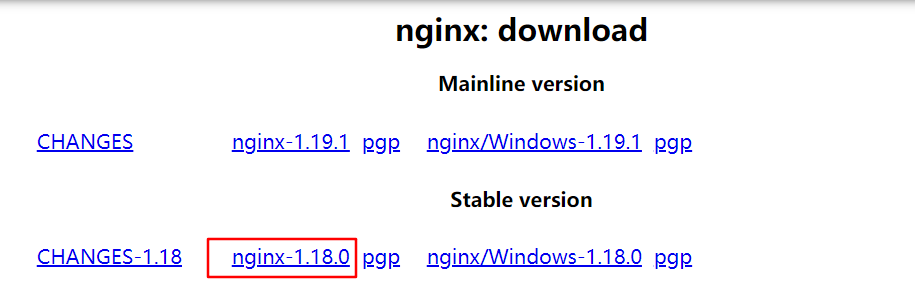
首先,去官網下載下Nginx的Linux安裝包,下載地址:[http://nginx.org/en/download.html](http://nginx.org/en/download.html),我下載的版本是1.18.0:

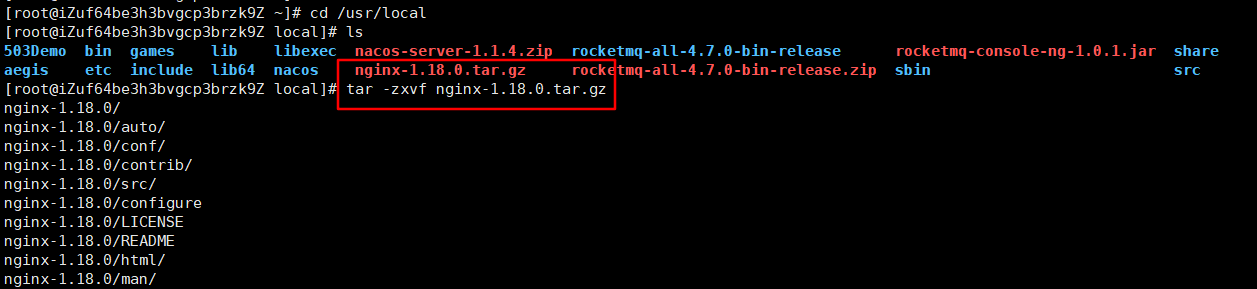
然後將下載好的檔案上傳到Linux伺服器,我這裡上傳的目錄是/usr/local,然後切換到/usr/local目錄,使用如下命令進行解壓:
```shell
tar -zxvf nginx-1.18.0.tar.gz
```


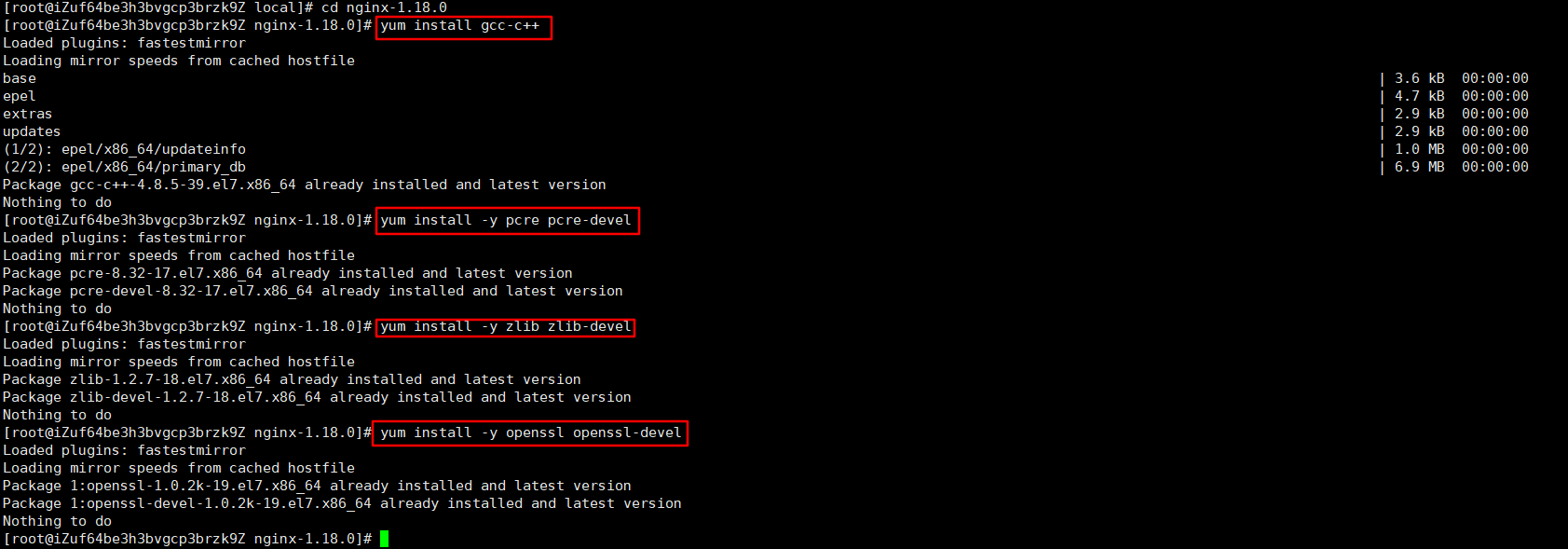
然後切換到nginx-1.18.0目錄,為避免後面make命令執行失敗,需要先執行以下命令(**很重要,不然容易踩坑**):
```shell
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
```

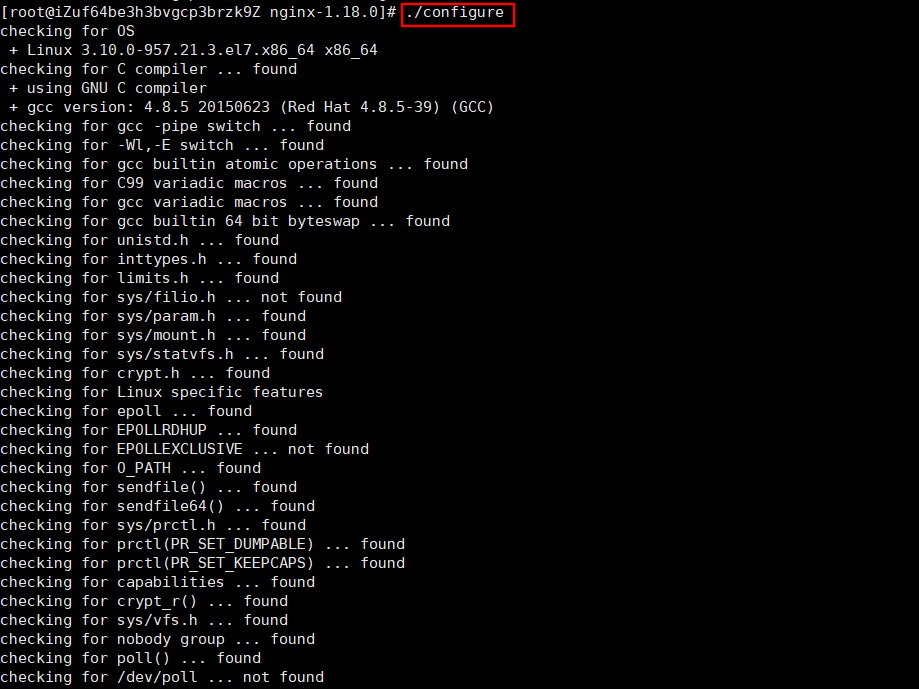
然後執行命令:
```shell
./configure
```

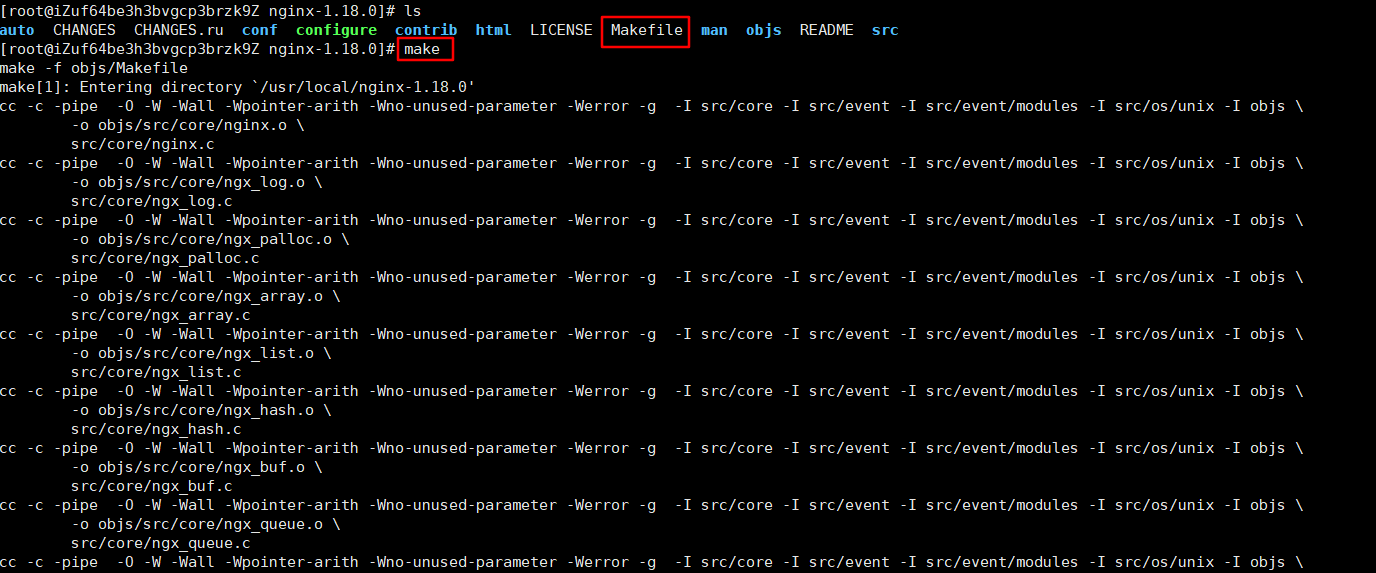
然後執行make命令進行編譯:

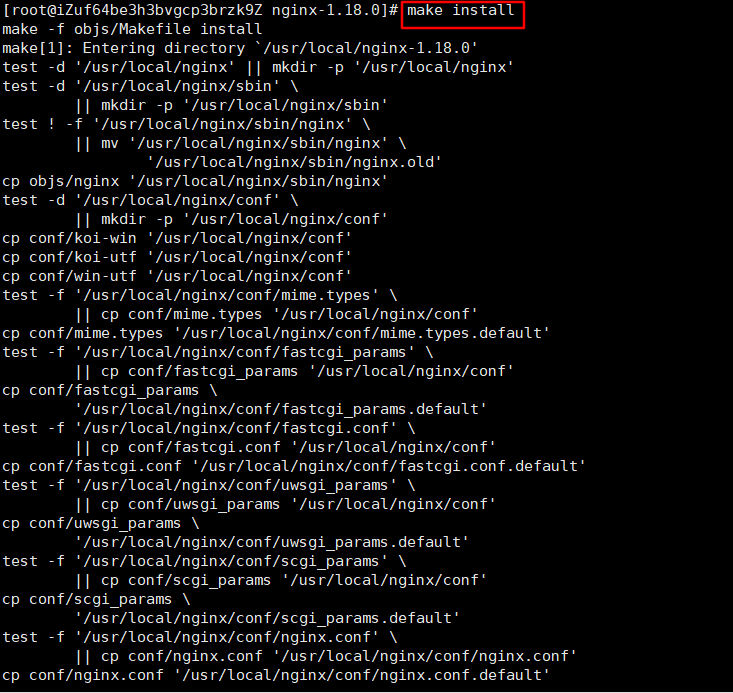
最後執行make install命令安裝:

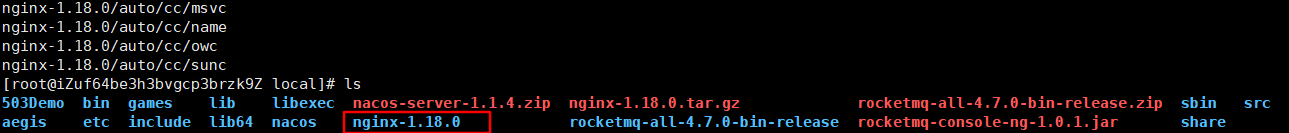
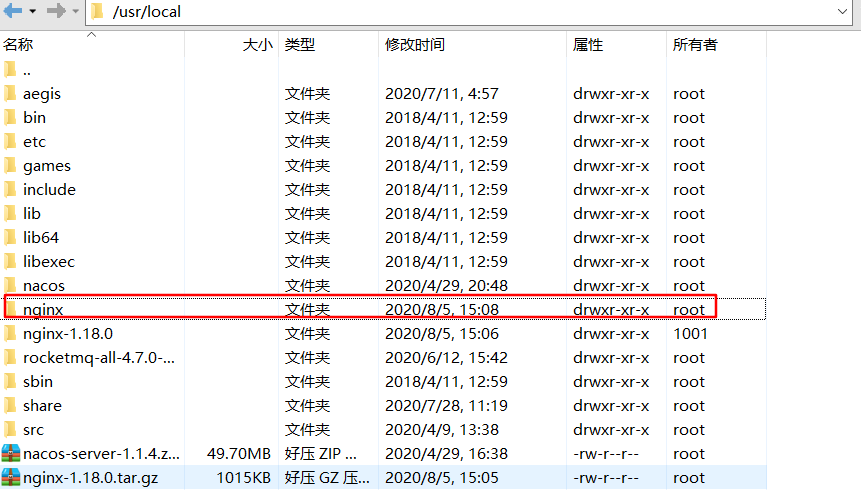
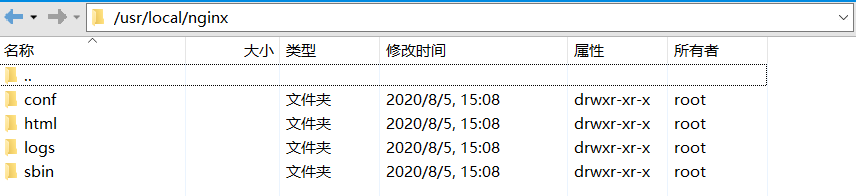
執行成功後,會發現自動建立了nginx資料夾,如下所示:


### 3.2 啟動Nginx
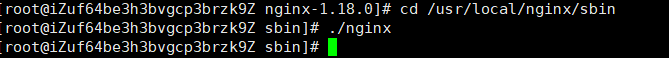
切換到/user/local/nginx/sbin目錄,執行如下命令啟動Nginx:
```shell
./nginx
```

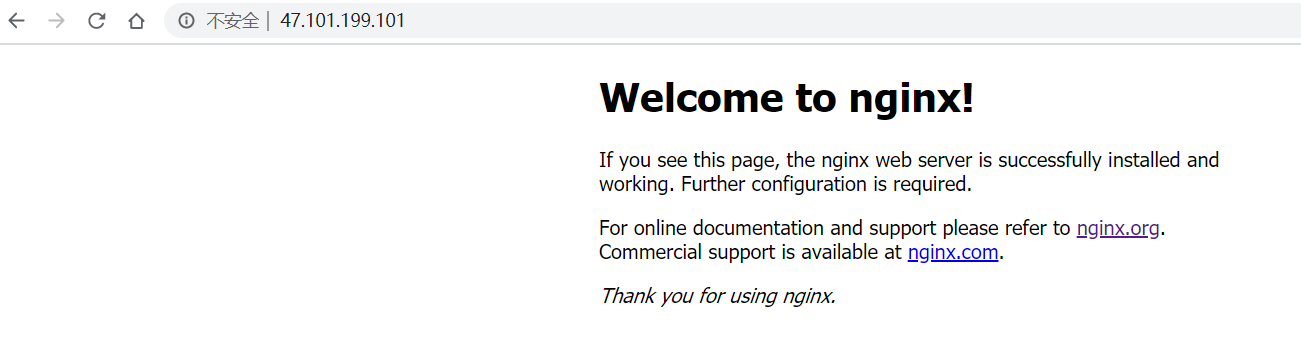
然後在瀏覽器裡輸入地址進行測試,如果看到如下所示的介面,說明Nginx安裝成功:

**注意事項:**
因為Nginx預設監聽的埠號是80,如果你和我一樣使用的是阿里雲伺服器,則需要在安全組規則中新增下埠配置,不然訪問不了:

### 3.3 配置503頁面
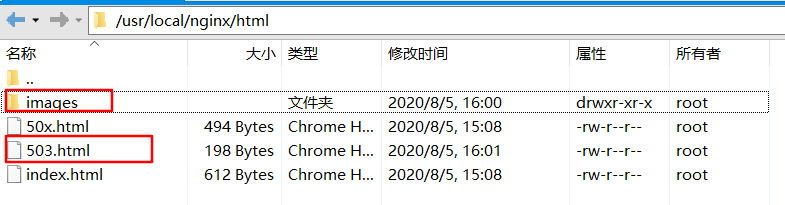
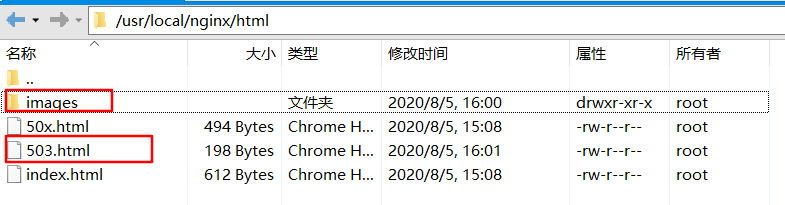
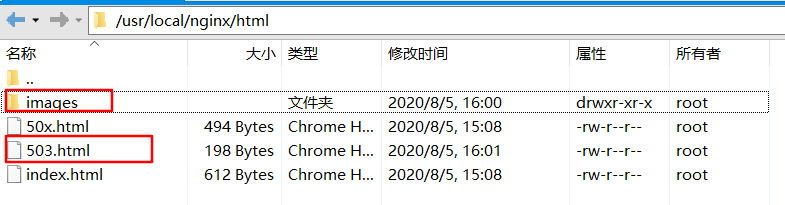
這裡簡單製作個503.html頁面(實際使用時可以製作好看一些),並放在Nginx的html目錄下:
```html
網站維護通知
 ```

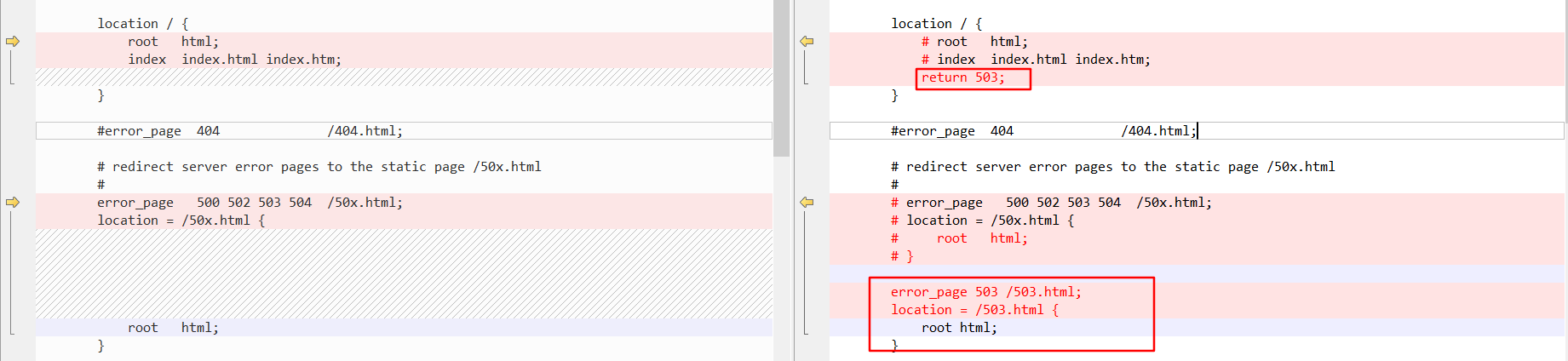
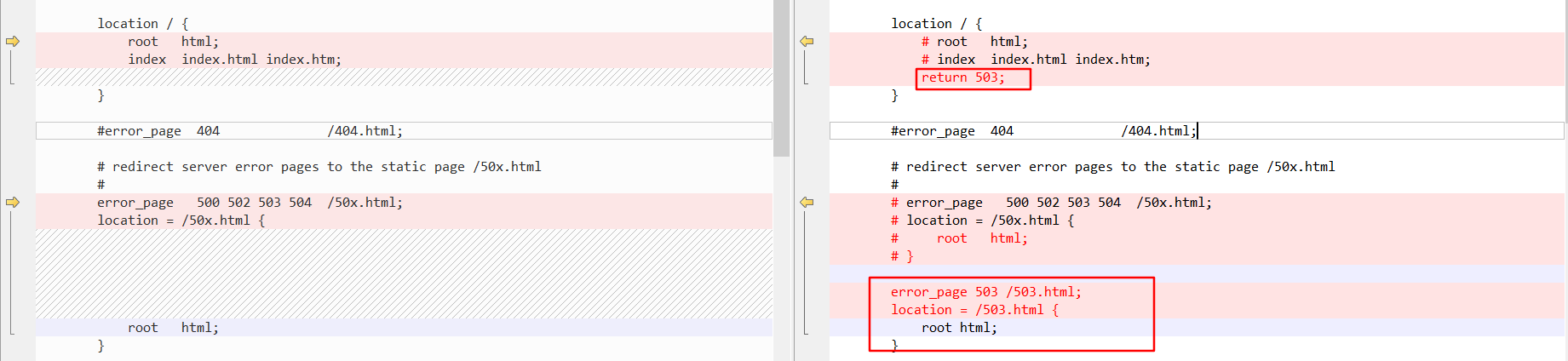
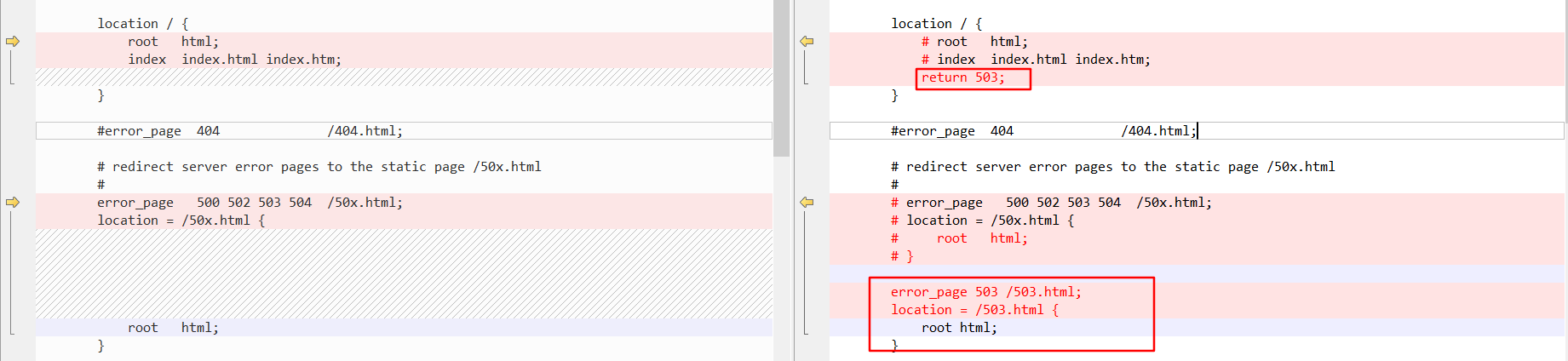
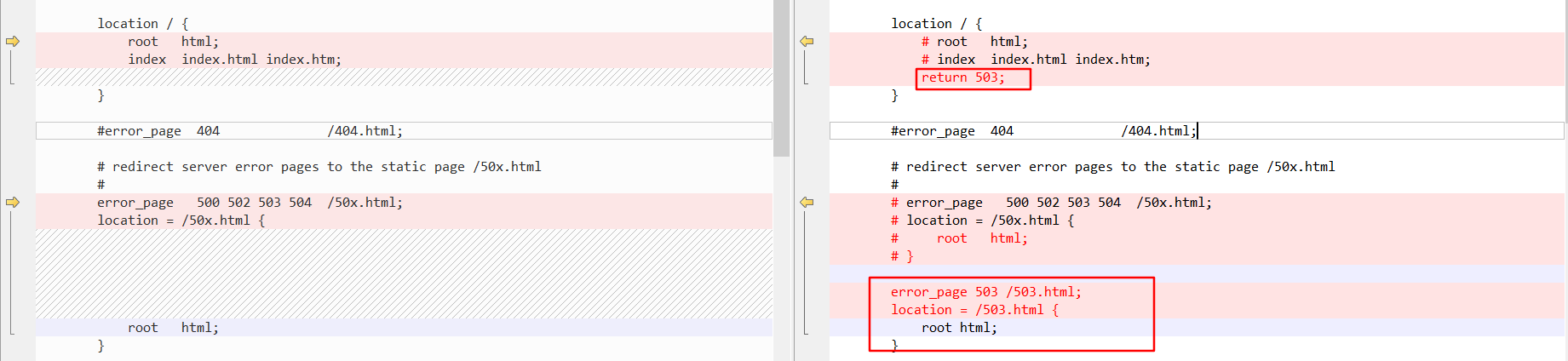
然後修改下conf資料夾下的nginx.conf:
```xml
location / {
return 503;
}
error_page 503 /503.html;
location = /503.html {
root html;
}
```

> 注意事項:每次修改完nginx.conf檔案後,一定要記得重啟Nginx,不然配置不生效。
Nginx重啟命令如下所示:
```shell
./nginx -s reload
```

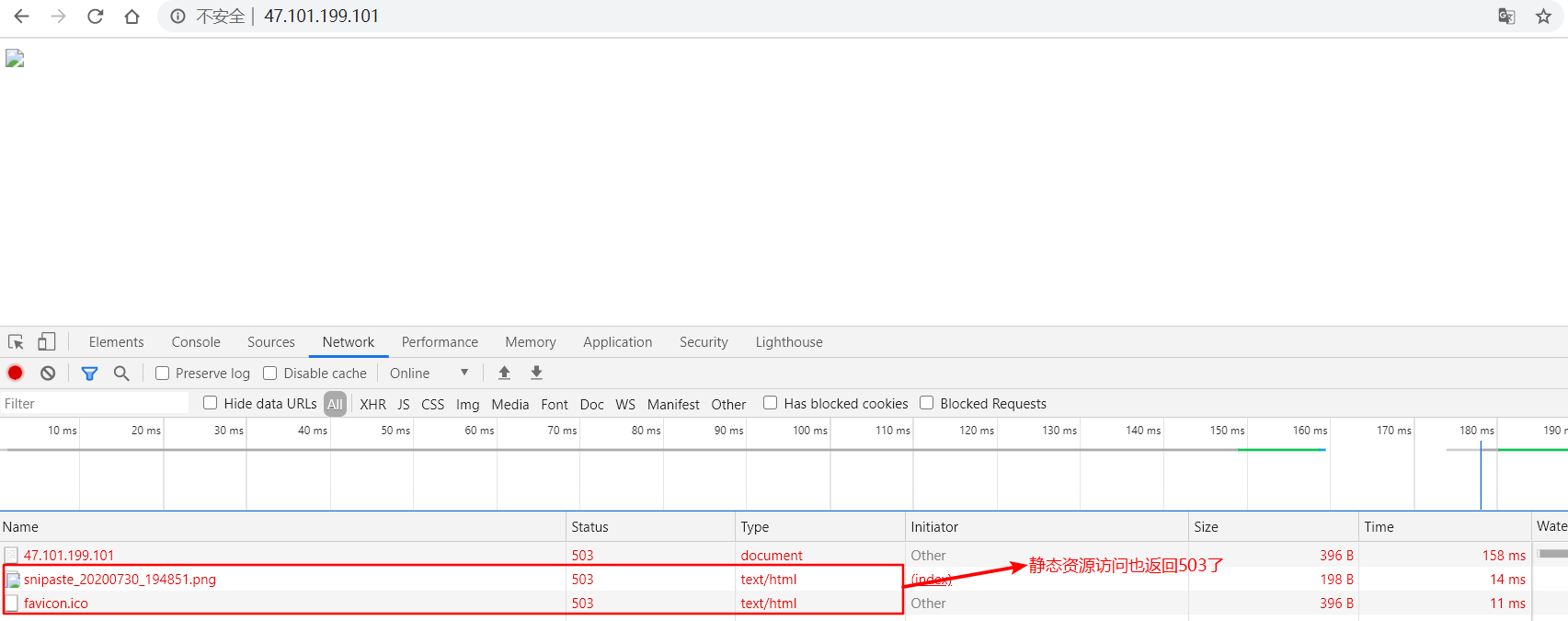
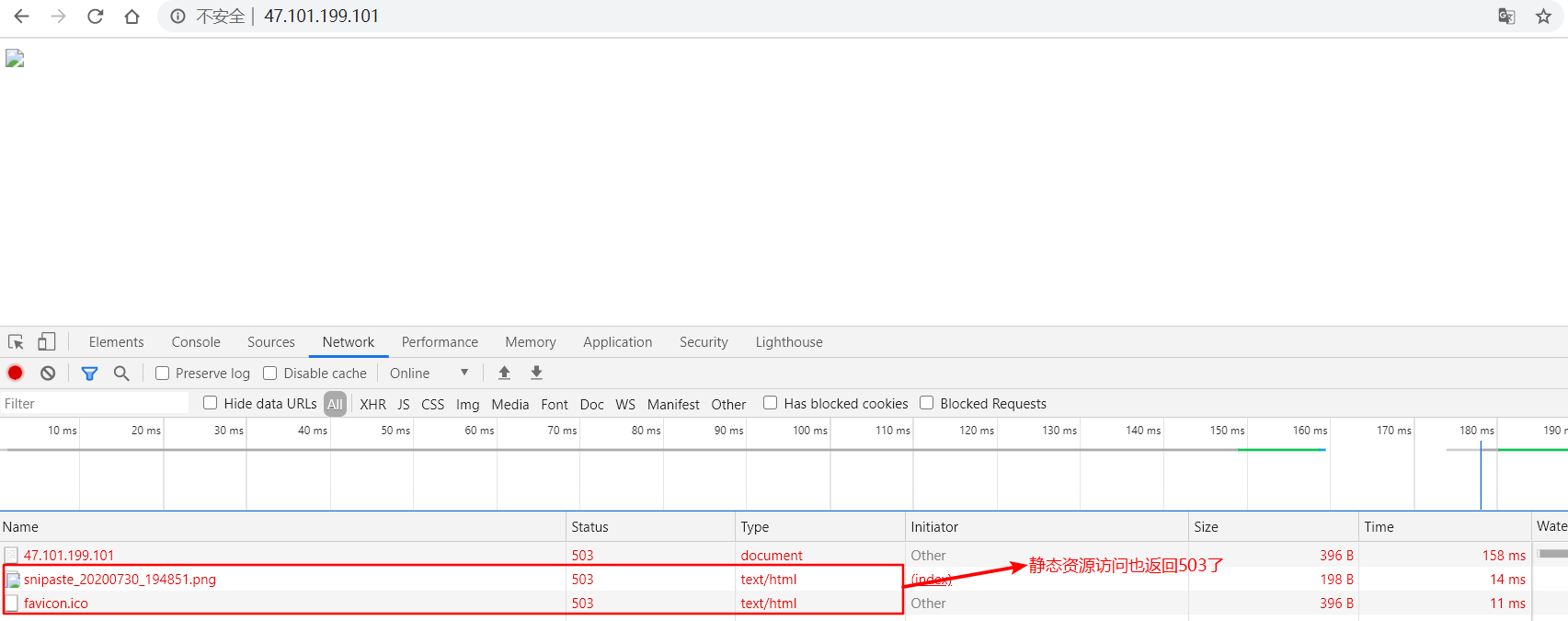
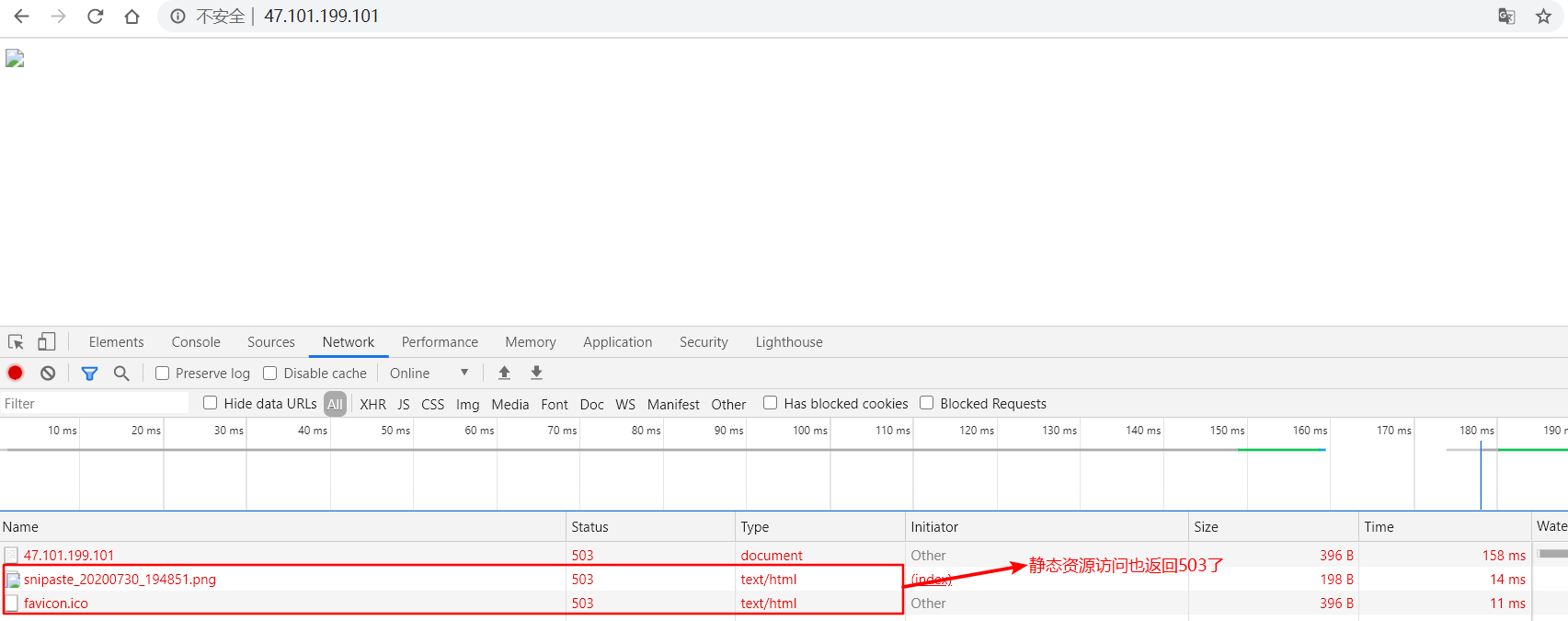
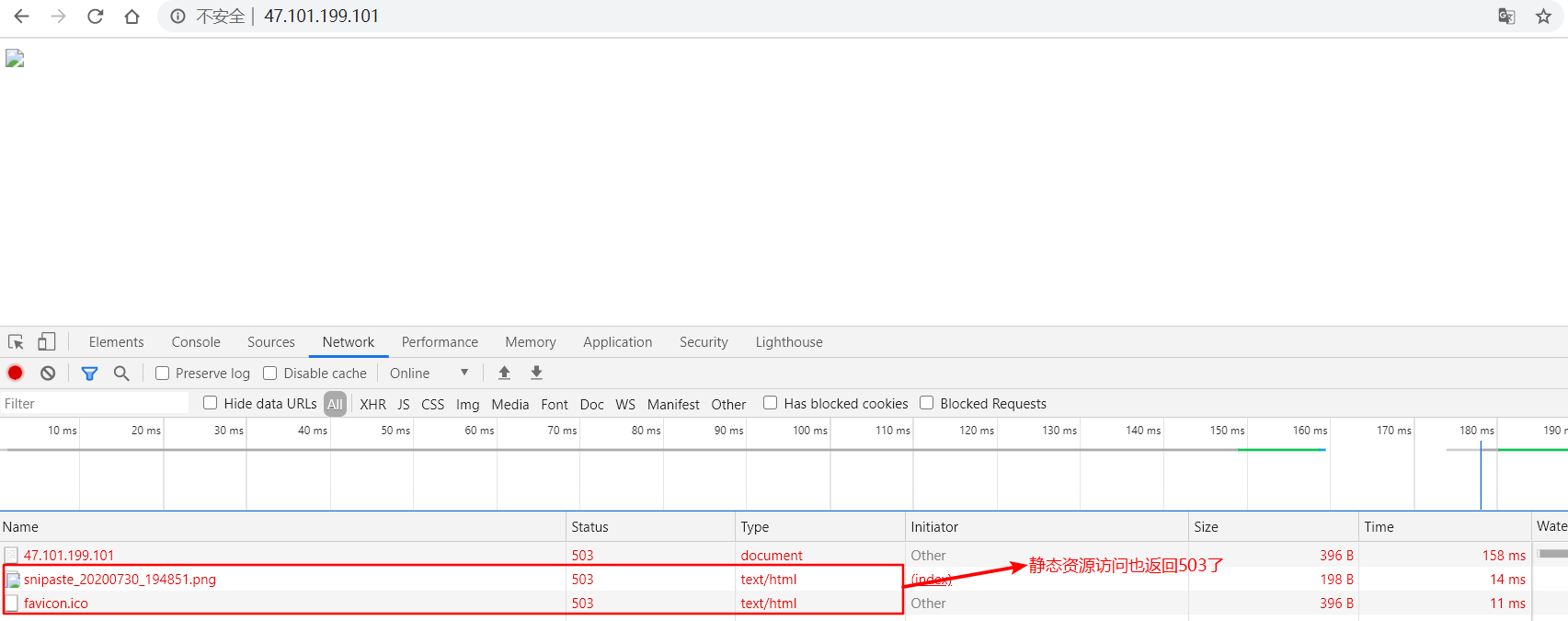
此時再次在瀏覽器裡訪問,發現頁面展示的是503.html,但是圖片顯示不出來:

很明顯,是因為訪問圖片等靜態資源也返回503了,因此需要新增以下配置排除下靜態資源:
```shell
location ~ .*\.(png|ico)?$ {
root html;
}
```
>
```

然後修改下conf資料夾下的nginx.conf:
```xml
location / {
return 503;
}
error_page 503 /503.html;
location = /503.html {
root html;
}
```

> 注意事項:每次修改完nginx.conf檔案後,一定要記得重啟Nginx,不然配置不生效。
Nginx重啟命令如下所示:
```shell
./nginx -s reload
```

此時再次在瀏覽器裡訪問,發現頁面展示的是503.html,但是圖片顯示不出來:

很明顯,是因為訪問圖片等靜態資源也返回503了,因此需要新增以下配置排除下靜態資源:
```shell
location ~ .*\.(png|ico)?$ {
root html;
}
```
>
 ```

然後修改下conf資料夾下的nginx.conf:
```xml
location / {
return 503;
}
error_page 503 /503.html;
location = /503.html {
root html;
}
```

> 注意事項:每次修改完nginx.conf檔案後,一定要記得重啟Nginx,不然配置不生效。
Nginx重啟命令如下所示:
```shell
./nginx -s reload
```

此時再次在瀏覽器裡訪問,發現頁面展示的是503.html,但是圖片顯示不出來:

很明顯,是因為訪問圖片等靜態資源也返回503了,因此需要新增以下配置排除下靜態資源:
```shell
location ~ .*\.(png|ico)?$ {
root html;
}
```
>
```

然後修改下conf資料夾下的nginx.conf:
```xml
location / {
return 503;
}
error_page 503 /503.html;
location = /503.html {
root html;
}
```

> 注意事項:每次修改完nginx.conf檔案後,一定要記得重啟Nginx,不然配置不生效。
Nginx重啟命令如下所示:
```shell
./nginx -s reload
```

此時再次在瀏覽器裡訪問,發現頁面展示的是503.html,但是圖片顯示不出來:

很明顯,是因為訪問圖片等靜態資源也返回503了,因此需要新增以下配置排除下靜態資源:
```shell
location ~ .*\.(png|ico)?$ {
root html;
}
```
>