React的useEffect與useLayoutEffect執行機制剖析
阿新 • • 發佈:2020-08-10
----
## 引言
useEffect和useLayoutEffect是React官方推出的兩個hooks,都是用來執行副作用的鉤子函式,名字類似,功能相近,唯一不同的就是執行的時機有差異,今天這篇文章主要是從這兩個鉤子函式的執行時機入手,來剖析一下React的執行原理和瀏覽器的渲染流程。
## 官方解釋
`useLayoutEffect`其函式簽名與 `useEffect` 相同,但它會在所有的 DOM 變更之後同步呼叫 effect。可以使用它來讀取 DOM 佈局並同步觸發重渲染。在瀏覽器執行繪製之前, `useLayoutEffect` 內部的更新計劃將被同步重新整理,儘可能使用標準的 `useEffect` 以避免阻塞視覺更新。
簡單來講,就是:useEffect是非同步的,useLayoutEffect是同步的,異(同)步是相對於瀏覽器執行重新整理螢幕Task來說的。
## 眼見為實
下面將通過一個簡單的demo示例來說明具體的執行過程,其中React是16.13.1版本,首先是示例程式碼:
```
import React, { useState, useEffect, useLayoutEffect } from 'react';
const EffectDemo = () => {
const [count, setCount] = useState(0);
useEffect(function useEffectDemo() {
console.log('useEffect:', count);
}, [count]);
useLayoutEffect(function useLayoutEffectDemo() {
console.log('useLayoutEffect:', count);
}, [count]);
return (
<div>
<button
onClick={() => {
setCount(count + 1);
}}
>click me</button>
</div>
);
};
export default EffectDemo;
```
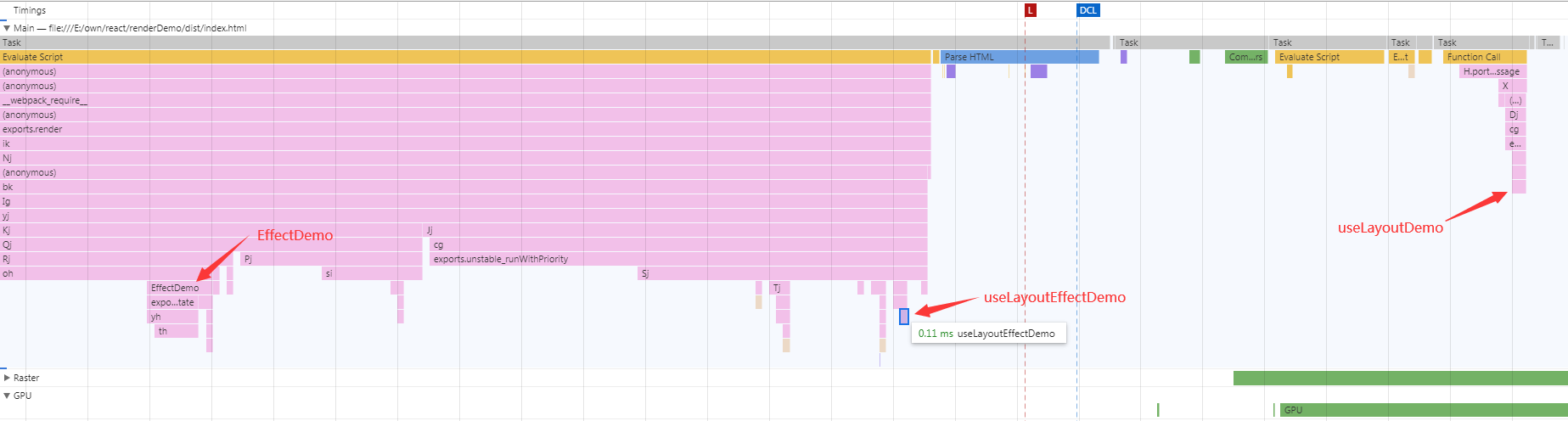
功能很簡單,就不做介面展示,這裡主要是看一下瀏覽器控制檯Performance的監控圖:

通過兩個hooks的執行圖可以看出,useLayoutEffect發生在頁面渲染到螢幕(使用者可見)之前,useEffect發生在那之後,中間還經歷了DCL,FCP,FMP,LCP階段,除開DCL(DomContentLoaded)之外,這些指標是RAIL模型衡量頁面效能的標準,總的來說,渲染到螢幕的階段是一個分水嶺,那麼渲染包含什麼呢,還是看圖吧:

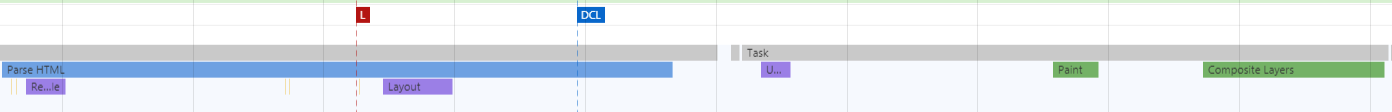
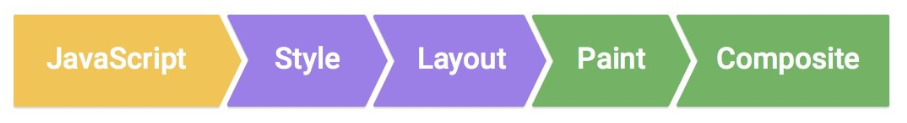
此階段完成了樣式的計算(Recalculate Style)和佈局(Layout),緊接著是一個Task,完成Update Layer Tree,Paint,Composite Layers,經過這一系列的任務後,頁面最終呈現給使用者,可以用一張圖來表示瀏覽器的渲染過程:

後面會有相關學習資料,這裡就不展開細說了。
## 模擬執行示例
在深入瞭解React的執行之前,首先在本地寫一個簡單的示例,大致模擬文章開始的例子:
```
```
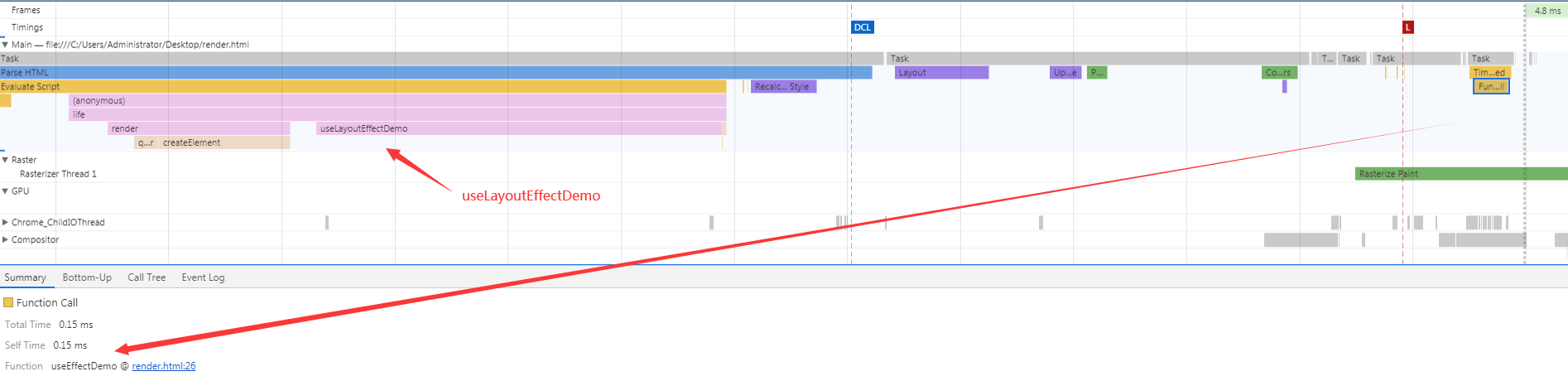
然後啟用Performance監控渲染情況:

總結一下:
1.首先執行render,完成後立即執行useLayoutEffectDemo函式(雖然已經插入DOM,但是介面還沒有渲染出來);
2.註冊非同步回撥函式useEffectDemo,該函式將在0ms過後加入EventLoop中的巨集任務佇列;
3.頁面開始渲染:Recalculate Style->Layout->Update Layer Tree->
