Vue原始碼解析,keep-alive是如何實現快取的?
阿新 • • 發佈:2020-08-18
## 前言
在效能優化上,最常見的手段就是快取。對需要經常訪問的資源進行快取,減少請求或者是初始化的過程,從而降低時間或記憶體的消耗。`Vue` 為我們提供了快取元件 `keep-alive`,它可用於路由級別或元件級別的快取。
但其中的快取原理你是否瞭解,元件快取渲染又是如何工作。那麼本文就來解析 `keep-alive` 的原理。
## LRU策略
在使用 `keep-alive` 時,可以新增 `prop` 屬性 `include`、`exclude`、`max` 允許元件有條件的快取。既然有限制條件,舊的元件需要刪除快取,新的元件就需要加入到最新快取,那麼要如何制定對應的策略?
LRU(Least recently used,最近最少使用)策略根據資料的歷史訪問記錄來進行淘汰資料。LRU 策略的設計原則是,如果一個數據在最近一段時間沒有被訪問到,那麼在將來它被訪問的可能性也很小。也就是說,當限定的空間已存滿資料時,應當把最久沒有被訪問到的資料淘汰。

1. 現在快取最大隻允許存3個元件,ABC三個元件依次進入快取,沒有任何問題
2. 當D元件被訪問時,記憶體空間不足,A是最早進入也是最舊的元件,所以A元件從快取中刪除,D元件加入到最新的位置
3. 當B元件被再次訪問時,由於B還在快取中,B移動到最新的位置,其他元件相應的往後一位
4. 當E元件被訪問時,記憶體空間不足,C變成最久未使用的元件,C元件從快取中刪除,E元件加入到最新的位置
`keep-alive` 快取機制便是根據LRU策略來設定快取元件新鮮度,將很久未訪問的元件從快取中刪除。瞭解完快取機制,接下來進入原始碼,看看`keep-alive`元件是如何實現的。
## 元件實現原理
```js
// 原始碼位置:src/core/components/keep-alive.js
export default {
name: 'keep-alive',
abstract: true,
props: {
include: patternTypes,
exclude: patternTypes,
max: [String, Number]
},
created () {
this.cache = Object.create(null)
this.keys = []
},
destroyed () {
for (const key in this.cache) {
pruneCacheEntry(this.cache, key, this.keys)
}
},
mounted () {
this.$watch('include', val => {
pruneCache(this, name => matches(val, name))
})
this.$watch('exclude', val => {
pruneCache(this, name => !matches(val, name))
})
},
render () {
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
const componentOptions: ?VNodeComponentOptions = vnode && vnode.componentOptions
if (componentOptions) {
// check pattern
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
if (
// not included
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
const key: ?string = vnode.key == null
// same constructor may get registered as different local components
// so cid alone is not enough (#3269)
? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
// make current key freshest
remove(keys, key)
keys.push(key)
} else {
cache[key] = vnode
keys.push(key)
// prune oldest entry
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}
}
```
`kepp-alive` 實際是一個抽象元件,只對包裹的子元件做處理,並不會和子元件建立父子關係,也不會作為節點渲染到頁面上。在元件開頭就設定 `abstract` 為 `true`,代表該元件是一個抽象元件。
```js
// 原始碼位置: src/core/instance/lifecycle.js
export function initLifecycle (vm: Component) {
const options = vm.$options
// locate first non-abstract parent
let parent = options.parent
if (parent && !options.abstract) {
while (parent.$options.abstract && parent.$parent) {
parent = parent.$parent
}
parent.$children.push(vm)
}
vm.$parent = parent
// ...
}
```
那麼抽象元件是如何忽略這層關係的呢?在初始化階段會呼叫 `initLifecycle`,裡面判斷父級是否為抽象元件,如果是抽象元件,就選取抽象元件的上一級作為父級,忽略與抽象元件和子元件之間的層級關係。
回到 `keep-alive` 元件,元件是沒有編寫
`template` 模板,而是由 `render` 函式決定渲染結果。
```js
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
```
如果 `keep-alive` 存在多個子元素,`keep-alive` 要求同時只有一個子元素被渲染。所以在開頭會獲取插槽內的子元素,呼叫 `getFirstComponentChild` 獲取到第一個子元素的 `VNode`。
```js
// check pattern
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
if (
// not included
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode
}
function matches (pattern: string | RegExp | Array, name: string): boolean {
if (Array.isArray(pattern)) {
return pattern.indexOf(name) > -1
} else if (typeof pattern === 'string') {
return pattern.split(',').indexOf(name) > -1
} else if (isRegExp(pattern)) {
return pattern.test(name)
}
return false
}
```
接著判斷當前元件是否符合快取條件,元件名與`include`不匹配或與`exclude`匹配都會直接退出並返回 `VNode`,不走快取機制。
```js
const { cache, keys } = this
const key: ?string = vnode.key == null
// same constructor may get registered as different local components
// so cid alone is not enough (#3269)
? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
// make current key freshest
remove(keys, key)
keys.push(key)
} else {
cache[key] = vnode
keys.push(key)
// prune oldest entry
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
}
vnode.data.keepAlive = true
```
匹配條件通過會進入快取機制的邏輯,如果命中快取,從 `cache` 中獲取快取的例項設定到當前的元件上,並調整 `key` 的位置將其放到最後。如果沒命中快取,將當前 `VNode` 快取起來,並加入當前元件的 `key`。如果快取元件的數量超出 `max` 的值,即快取空間不足,則呼叫 `pruneCacheEntry` 將最舊的元件從快取中刪除,即 `keys[0]` 的元件。之後將元件的 `keepAlive` 標記為 `true`,表示它是被快取的元件。
```js
function pruneCacheEntry (
cache: VNodeCache,
key: string,
keys: Array,
current?: VNode
) {
const cached = cache[key]
if (cached && (!current || cached.tag !== current.tag)) {
cached.componentInstance.$destroy()
}
cache[key] = null
remove(keys, key)
}
```
`pruneCacheEntry` 負責將元件從快取中刪除,它會呼叫元件 `$destroy` 方法銷燬元件例項,快取元件置空,並移除對應的 `key`。
```js
mounted () {
this.$watch('include', val => {
pruneCache(this, name => matches(val, name))
})
this.$watch('exclude', val => {
pruneCache(this, name => !matches(val, name))
})
}
function pruneCache (keepAliveInstance: any, filter: Function) {
const { cache, keys, _vnode } = keepAliveInstance
for (const key in cache) {
const cachedNode: ?VNode = cache[key]
if (cachedNode) {
const name: ?string = getComponentName(cachedNode.componentOptions)
if (name && !filter(name)) {
pruneCacheEntry(cache, key, keys, _vnode)
}
}
}
}
```
`keep-alive` 在 `mounted` 會監聽 `include` 和 `exclude` 的變化,屬性發生改變時調整快取和 `keys` 的順序,最終呼叫的也是 `pruneCacheEntry`。
**小結**:`cache` 用於快取元件,`keys` 儲存元件的 `key`,根據LRU策略來調整快取元件。`keep-alive` 的 `render` 中最後會返回元件的 `VNode`,因此我們也可以得出一個結論,`keep-alive` 並非真的不會渲染,而是渲染的物件是包裹的子元件。
## 元件渲染流程
> 溫馨提示:這部分內容需要對 `render` 和 `patch` 過程有了解
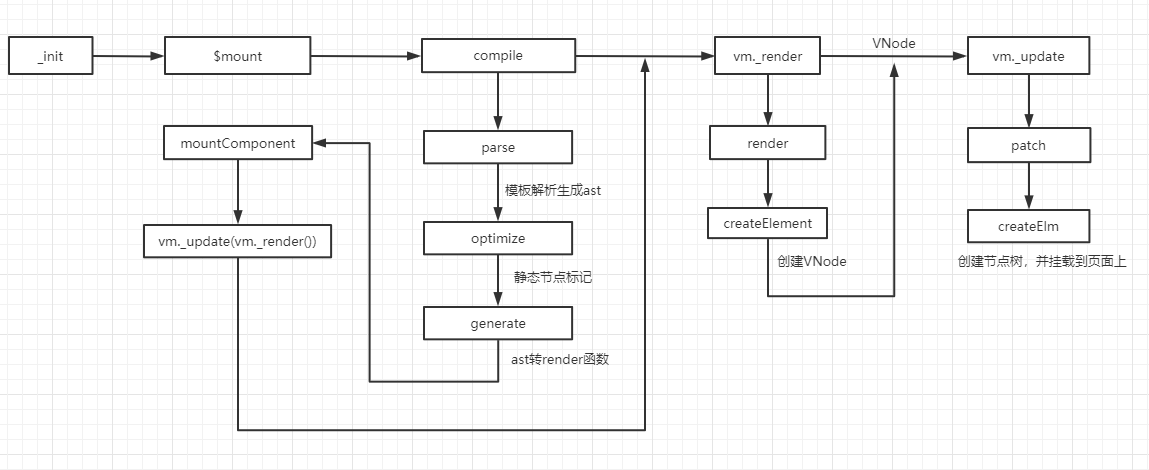
渲染過程最主要的兩個過程就是 `render` 和 `patch`,在 `render` 之前還會有模板編譯,`render` 函式就是模板編譯後的產物,它負責構建 `VNode` 樹,構建好的 `VNode` 會傳遞給 `patch`,`patch` 根據 `VNode` 的關係生成真實dom節點樹。
這張圖描述了 `Vue` 檢視渲染的流程:

`VNode`構建完成後,最終會被轉換成真實dom,而 `patch` 是必經的過程。為了更好的理解元件渲染的過程,假設 `keep-alive` 包括的元件有A和B兩個元件,預設展示A元件。
### 初始化渲染
元件在 `patch` 過程是會執行 `createComponent` 來掛載元件的,A元件也不例外。
```js
// 原始碼位置:src/core/vdom/patch.js
function createComponent (vnode, insertedVnodeQueue, parentElm, refElm) {
let i = vnode.data
if (isDef(i)) {
const isReactivated = isDef(vnode.componentInstance) && i.keepAlive
if (isDef(i = i.hook) && isDef(i = i.init)) {
i(vnode, false /* hydrating */)
}
// after calling the init hook, if the vnode is a child component
// it should've created a child instance and mounted it. the child
// component also has set the placeholder vnode's elm.
// in that case we can just return the element and be done.
if (isDef(vnode.componentInstance)) {
initComponent(vnode, insertedVnodeQueue)
insert(parentElm, vnode.elm, refElm)
if (isTrue(isReactivated)) {
reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm)
}
return true
}
}
}
```
`isReactivated` 標識元件是否重新啟用。在初始化渲染時,A元件還沒有初始化構造完成,`componentInstance` 還是 `undefined`。而A元件的 `keepAlive` 是 `true`,因為 `keep-alive` 作為父級包裹元件,會先於A元件掛載,也就是 `kepp-alive` 會先執行 `render` 的過程,A元件被快取起來,之後對插槽內第一個元件(A元件)的 `keepAlive` 賦值為 `true`,不記得這個過程請看上面元件實現的程式碼。所以此時的 `isReactivated` 是 `false`。
接著會呼叫 `init` 函式進行元件初始化,它是元件的一個鉤子函式:
```js
// 原始碼位置:src/core/vdom/create-component.js
const componentVNodeHooks = {
init (vnode: VNodeWithData, hydrating: boolean): ?boolean {
if (
vnode.componentInstance &&
!vnode.componentInstance._isDestroyed &&
vnode.data.keepAlive
) {
// kept-alive components, treat as a patch
const mountedNode: any = vnode // work around flow
componentVNodeHooks.prepatch(mountedNode, mountedNode)
} else {
const child = vnode.componentInstance = createComponentInstanceForVnode(
vnode,
activeInstance
)
child.$mount(hydrating ? vnode.elm : undefined, hydrating)
}
},
// ...
}
```
`createComponentInstanceForVnode` 內會 `new Vue` 構造元件例項並賦值到 `componentInstance`,隨後呼叫 `$mount` 掛載元件。
回 `createComponent`,繼續走下面的邏輯:
```js
if (isDef(vnode.componentInstance)) {
initComponent(vnode, insertedVnodeQueue)
insert(parentElm, vnode.elm, refElm)
if (isTrue(isReactivated)) {
reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm)
}
return true
}
```
呼叫 `initComponent` 將 `vnode.elm` 賦值為真實dom,然後呼叫 `insert` 將元件的真實dom插入到父元素中。
所以在初始化渲染中,`keep-alive` 將A元件快取起來,然後正常的渲染A元件。
### 快取渲染
當切換到B元件,再切換回A元件時,A元件命中快取被重新啟用。
再次經歷 `patch` 過程,`keep-alive` 是根據插槽獲取當前的元件,那麼插槽的內容又是如何更新實現快取?
```js
const isRealElement = isDef(oldVnode.nodeType)
if (!isRealElement && sameVnode(oldVnode, vnode)) {
// patch existing root node
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
}
```
非初始化渲染時,`patch` 會呼叫 `patchVnode` 對比新舊節點。
```js
// 原始碼位置:src/core/vdom/patch.js
function patchVnode (
oldVnode,
vnode,
insertedVnodeQueue,
ownerArray,
index,
removeOnly
) {
// ...
let i
const data = vnode.data
if (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {
i(oldVnode, vnode)
}
// ...
}
```
`patchVnode` 內會呼叫鉤子函式 `prepatch`。
```js
// 原始碼位置: src/core/vdom/create-component.js
prepatch (oldVnode: MountedComponentVNode, vnode: MountedComponentVNode) {
const options = vnode.componentOptions
const child = vnode.componentInstance = oldVnode.componentInstance
updateChildComponent(
child,
options.propsData, // updated props
options.listeners, // updated listeners
vnode, // new parent vnode
options.children // new children
)
},
```
`updateChildComponent` 就是更新的關鍵方法,它裡面主要是更新例項的一些屬性:
```js
// 原始碼位置:src/core/instance/lifecycle.js
export function updateChildComponent (
vm: Component,
propsData: ?Object,
listeners: ?Object,
parentVnode: MountedComponentVNode,
renderChildren: ?Array
) {
// ...
// Any static slot children from the parent may have changed during parent's
// update. Dynamic scoped slots may also have changed. In such cases, a forced
// update is necessary to ensure correctness.
const needsForceUpdate = !!(
renderChildren || // has new static slots
vm.$options._renderChildren || // has old static slots
hasDynamicScopedSlot
)
// ...
// resolve slots + force update if has children
if (needsForceUpdate) {
vm.$slots = resolveSlots(renderChildren, parentVnode.context)
vm.$forceUpdate()
}
}
Vue.prototype.$forceUpdate = function () {
const vm: Component = this
if (vm._watcher) {
// 這裡最終會執行 vm._update(vm._render)
vm._watcher.update()
}
}
```
從註釋中可以看到 `needsForceUpdate` 是有插槽才會為 `true`,`keep-alive` 符合條件。首先呼叫 `resolveSlots` 更新 `keep-alive` 的插槽,然後呼叫 `$forceUpdate` 讓 `keep-alive` 重新渲染,再走一遍 `render`。因為A元件在初始化已經快取了,`keep-alive` 直接返回快取好的A元件 `VNode`。`VNode` 準備好後,又來到了 `patch` 階段。
```js
function createComponent (vnode, insertedVnodeQueue, parentElm, refElm) {
let i = vnode.data
if (isDef(i)) {
const isReactivated = isDef(vnode.componentInstance) && i.keepAlive
if (isDef(i = i.hook) && isDef(i = i.init)) {
i(vnode, false /* hydrating */)
}
// after calling the init hook, if the vnode is a child component
// it should've created a child instance and mounted it. the child
// component also has set the placeholder vnode's elm.
// in that case we can just return the element and be done.
if (isDef(vnode.componentInstance)) {
initComponent(vnode, insertedVnodeQueue)
insert(parentElm, vnode.elm, refElm)
if (isTrue(isReactivated)) {
reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm)
}
return true
}
}
}
```
A元件再次經歷 `createComponent` 的過程,呼叫 `init`。
```js
const componentVNodeHooks = {
init (vnode: VNodeWithData, hydrating: boolean): ?boolean {
if (
vnode.componentInstance &&
!vnode.componentInstance._isDestroyed &&
vnode.data.keepAlive
) {
// kept-alive components, treat as a patch
const mountedNode: any = vnode // work around flow
componentVNodeHooks.prepatch(mountedNode, mountedNode)
} else {
const child = vnode.componentInstance = createComponentInstanceForVnode(
vnode,
activeInstance
)
child.$mount(hydrating ? vnode.elm : undefined, hydrating)
}
},
}
```
這時將不再走 `$mount` 的邏輯,只調用 `prepatch` 更新例項屬性。所以在快取元件被啟用時,不會執行 `created` 和 `mounted` 的生命週期函式。
回到 `createComponent`,此時的 `isReactivated` 為 `true`,呼叫 `reactivateComponent`:
```js
function reactivateComponent (vnode, insertedVnodeQueue, parentElm, refElm) {
let i
// hack for #4339: a reactivated component with inner transition
// does not trigger because the inner node's created hooks are not called
// again. It's not ideal to involve module-specific logic in here but
// there doesn't seem to be a better way to do it.
let innerNode = vnode
while (innerNode.componentInstance) {
innerNode = innerNode.componentInstance._vnode
if (isDef(i = innerNode.data) && isDef(i = i.transition)) {
for (i = 0; i < cbs.activate.length; ++i) {
cbs.activate[i](emptyNode, innerNode)
}
insertedVnodeQueue.push(innerNode)
break
}
}
// unlike a newly created component,
// a reactivated keep-alive component doesn't insert itself
insert(parentElm, vnode.elm, refElm)
}
```
最後呼叫 `insert` 插入元件的dom節點,至此快取渲染流程完成。
**小結**:元件首次渲染時,`keep-alive` 會將元件快取起來。等到快取渲染時,`keep-alive` 會更新插槽內容,之後 `$forceUpdate` 重新渲染。這樣在 `render` 時就獲取到最新的元件,如果命中快取則從快取中返回 `VNode`。
## 總結
`keep-alive` 元件是抽象元件,在對應父子關係時會跳過抽象元件,它只對包裹的子元件做處理,主要是根據LRU策略快取元件 `VNode`,最後在 `render` 時返回子元件的 `VNode`。快取渲染過程會更新 `keep-alive` 插槽,重新再 `render` 一次,從快取中讀取之前的元件 `VNode` 實現狀態快取。
**往期相關文章:**
[手摸手帶你理解Vue響應式原理](https://juejin.im/post/6844904196790190088)
[手摸手帶你理解Vue的Computed原理](https://juejin.im/post/6844904199596015624)
[手摸手帶你理解Vue的Watch原理](https://juejin.im/post/6844904201752068109)
[Vue你不得不知道的非同步更新機制和nextTick原理](https://juejin.im/post/6850418113667432462)
[Vue檢視渲染原理解析,從構建VNode到生成真實節點樹](https://juejin.im/post/685890230459
