修改vue的keep-alive實現仿easyui-頁面tab切換
阿新 • • 發佈:2019-01-04
後臺管理頁面通常會有tabs切換作為導航
常見實現方式
- 通過顯示和隱藏div(缺點:無法看到路由)
- 通過iframe,其實和顯示隱藏區別不大
vue實現方式
因為要在vue中實現,用vue-router和vue中一個keep-alive,但是keep-alive有個缺點,他是用物件來快取元件,並且是一個抽象元件,所以就稍微修改下。
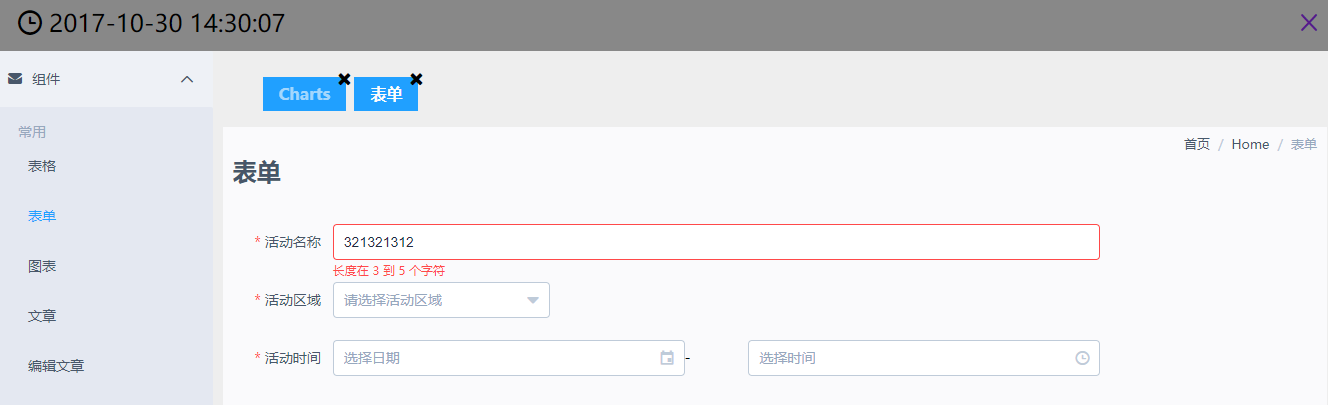
效果圖

功能
- 點選左側顯示toolbar nav
- 通過toolbar 切換路由,並保持之前快取
- 關閉toolbar清除快取,開啟後仍可用快取
專案原始碼
實現方式
監聽路由的變動,當路由改變時將當前路由新增到一個列表裡面。迴圈此列表生成toolbar
tabs,給keep-alive新增兩個方法。第一個是當keep-alive工作的時候,設定儲存key的hook、第二個方法新增通過key刪除快取removeCacheByKey。 當點選關閉按鈕的時候,呼叫
removeCacheByKey就可以完美解決vue keep-alive無法主動清除快取的問題了。主要的keep-alive程式碼:
import _ from 'lodash'
function isDef (val) {
return val !== undefined && val !== null
}
function getFirstComponentChild 