Vue管理系統前端系列三登入頁和首頁及`vuex`管理登入狀態
阿新 • • 發佈:2020-08-21
[toc]
------
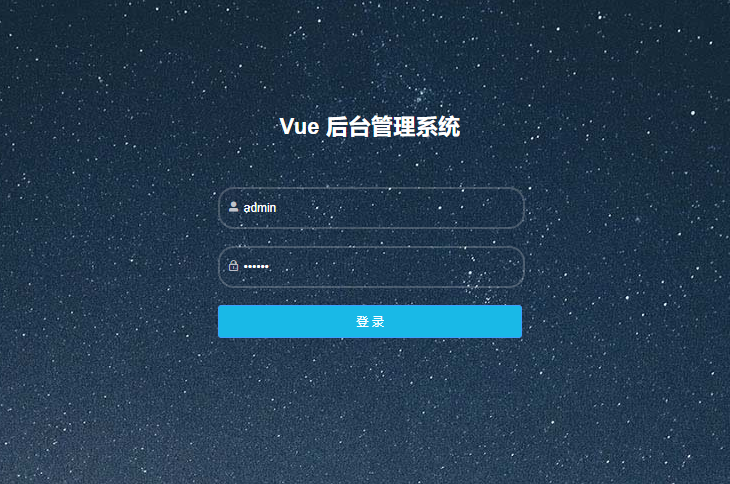
## 登入頁面設計
該節記錄了登入介面的設計,以及 vuex 的簡單實用,然後將首頁簡單搭建完成。
先看最終效果圖


先在 views 資料夾下 新建 login/index.vue 檔案。用於登入首頁
### vuex 對應 使用者模組
`vuex` 相關介紹可參考另一篇博文,[連結](../vue/vuex.md)
新建 `store/modules/user.js`,將登入狀態及內容儲存到狀態管理器中,內容如下:
```js
import router from '@/router'
export default {
state: {
userInfo: null, //使用者資訊
token: null,
},
getters: {
userInfo: (state) => {
if (state.userInfo == null) {
let sessionUser = sessionStorage.getItem('user')
if (sessionUser != null) {
state.userInfo = JSON.parse(sessionUser)
return sessionUser
} else {
let localeUser = localStorage.getItem('user')
if (localeUser != null) {
state.userInfo = JSON.parse(localeUser)
}
return localeUser
}
}
return state.userInfo
},
token: (state) => {
if (state.token == null) {
let sessionToken = sessionStorage.getItem('token')
if (sessionToken != null) {
state.token = sessionToken
return sessionToken
} else {
let localeToken = localStorage.getItem('token')
state.token = localeToken
return localeToken
}
}
return state.token
},
},
mutations: {
setToken(state, token, flag = true) {
if (flag) {
localStorage.setItem('token', token)
} else {
sessionStorage.setItem('token', token)
}
},
setUserInfo(state, userInfo, flag = true) {
state.userInfo = userInfo
state.token = userInfo.token
if (flag) {
localStorage.setItem('user', JSON.stringify(userInfo))
} else {
sessionStorage.setItem('user', JSON.stringify(userInfo))
}
this.commit('setToken', userInfo.token, flag)
},
logout(state) {
state.userInfo = null
state.token = null
localStorage.removeItem('token')
localStorage.removeItem('user')
sessionStorage.removeItem('token')
sessionStorage.removeItem('user')
router.push('/login')
},
},
actions: {},
}
```
然後再在 `store/index.js` 中將 user 模組引入進來,程式碼如下:
```js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import user from './modules/user'
const store = new Vuex.Store({
modules: {
user: user,
},
})
export default store
```
### 豐富介面
使用 `element` 的 from 元件,進行設計登入介面。介面程式碼如下:
```
```
登入相關 指令碼 程式碼如下:
```js
```
對介面進行 簡單的樣式調整,設定背景等,程式碼如下:
```css
```
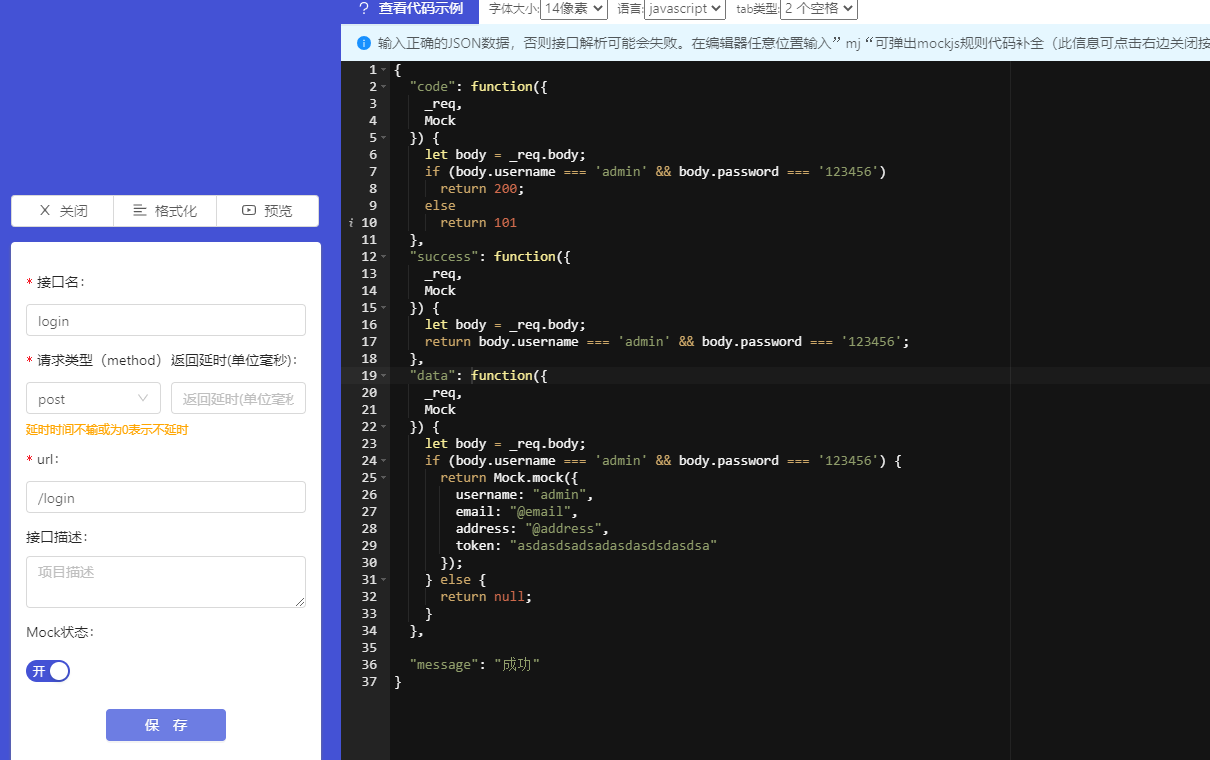
相關介面[上一篇](./utils_import.md)文章中有寫,這裡就不再贅述了。
mock 介面截圖如下,

既然涉及到登入,那肯定需要進行許可權判斷,所以我們使用 路由前置守衛進行控制,
- 若在除錯控制檯有報 跳轉錯誤等,可參考 [跳轉錯誤處理](../vue/vue_router.md)
```js
const WhiteListRouter = ['/login', '/notfound'] // 路由白名單
//導航守衛 路由開始前
router.beforeEach((to, from, next) => {
let user = store.getters.userInfo
let token = store.getters.token
var hasAuth = user !== null && token !== null && user !== undefined && token !== undefined
if (to.path == '/login') {
if (hasAuth) {
next({ path: '/' })
} else {
next()
}
} else {
if (!hasAuth) {
//沒登入的情況下 訪問的是否是白名單
if (WhiteListRouter.indexOf(to.path) !== -1) {
next()
} else {
next({
path: '/login',
})
}
} else {
next()
}
}
})
```
路由相關程式碼
```js
const routes = [
{
path: '/',
name: 'home',
component: () => import('@/views/home'),
children: [
{
path: '',
name: '首頁',
component: () => import('@/views/home/defaultPage'),
},
],
},
{
path: '/login',
name: 'login',
component: login,
},
{
path: '/notfound',
name: 'notfound',
component: () => import('@/views/notfound'),
},
{
path: '*',
redirect: '/notfound',
name: 'notfound',
component: () => import('@/views/notfound'),
},
]
```
其中涉及到的相關頁面,就只有自己建了。
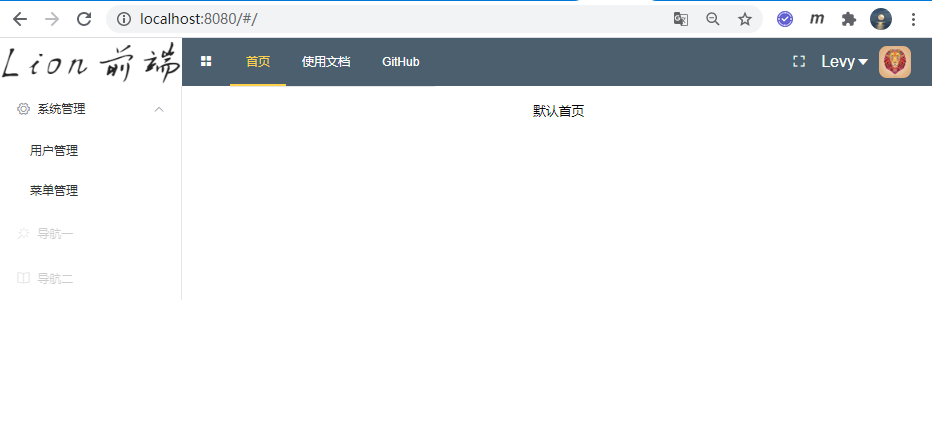
## 首頁相關程式碼
完整程式碼:
```
```
其中設計到了 全屏按鈕 的使用,
需要執行以下安裝命令:
```cmd
npm install sreenfull --s
