給你專案加個Mock吧
阿新 • • 發佈:2020-08-23
mockjs官網:[http://mockjs.com/](http://mockjs.com/)
### 一、簡介
**1.什麼是mock**
攔截請求,生成隨機資料。

**2.mock的使用場景**
當後端介面還未完成的時候,前端需要一些資料來寫頁面,此時就需要Mock資料。
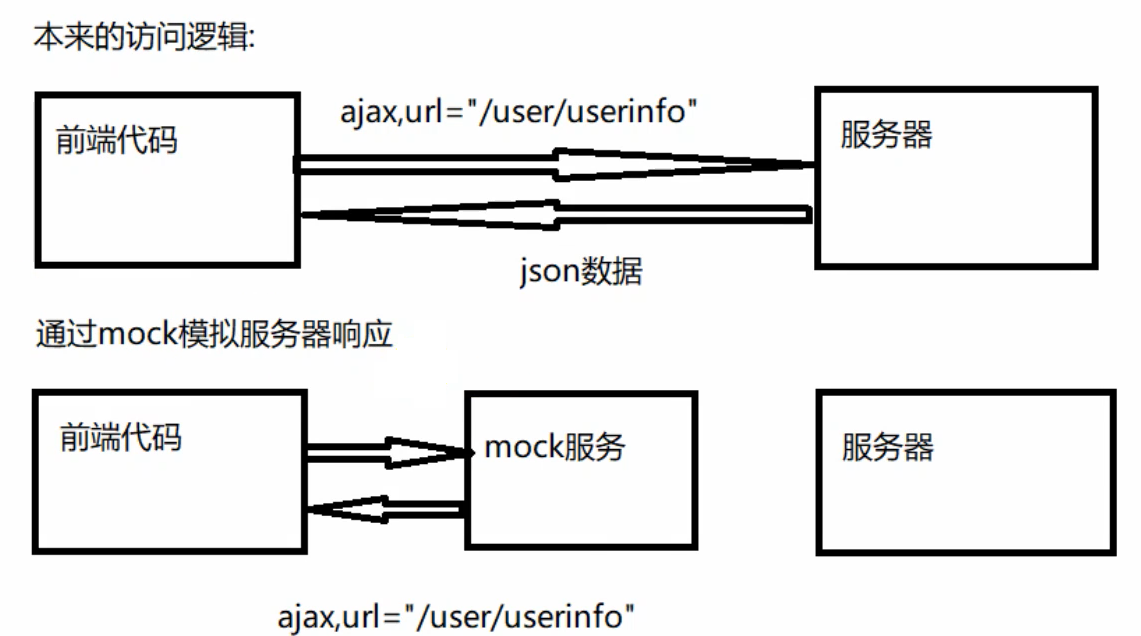
**mock原理圖:**

### 二、在Vue專案中使用mock.js
#### 1.搭建測試專案
可以參考我之前的一篇文章:[新建一個Vue專案](https://www.cnblogs.com/renlywen/p/13462162.html)
#### 2.安裝所需要的的依賴
```cmd
cnpm install axios --save
cnpm install mockjs --save
cnpm install json5 --save
# axios傳送ajx資料
# mockjs生成隨機資料
# json5解決json檔案無法添加註釋的問題
```
#### 3.mock的基本的配置和使用
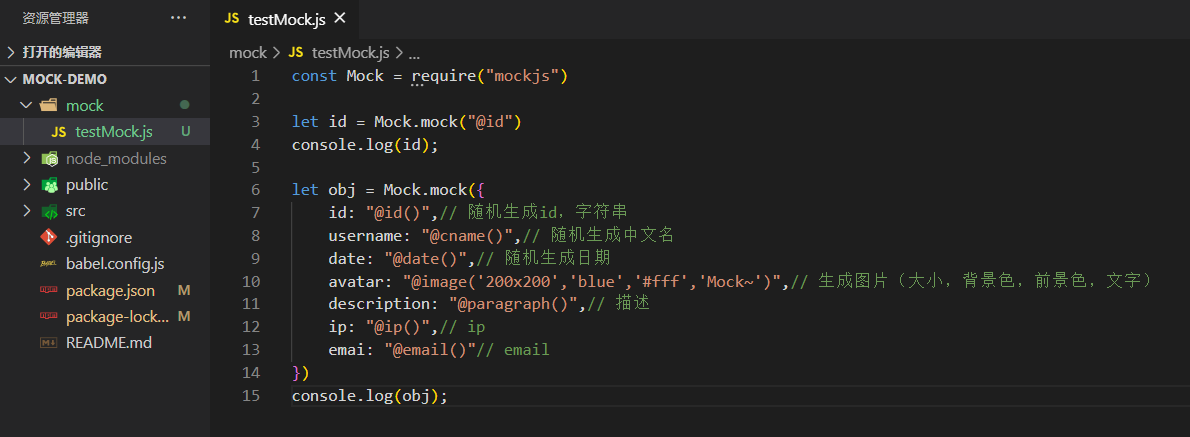
生成一個js檔案
```javascript
const Mock = require("mockjs")
let id = Mock.mock("@id")
console.log(id);
let obj = Mock.mock({
id: "@id()",// 隨機生成id,字串
username: "@cname()",// 隨機生成中文名
date: "@date()",// 隨機生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成圖片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
})
console.log(obj);
```


參考文件:[http://mockjs.com/examples.html](http://mockjs.com/examples.html)
### 4.json5的使用
**vsCode外掛市場安裝一個json5的外掛**

**將剛剛的物件生成一個josn5檔案**
```json
{
id: "@id()",// 隨機生成id,字串
username: "@cname()",// 隨機生成中文名
date: "@date()",// 隨機生成日期
avatar: "@image('200x200','blue','#fff','Mock~')",// 生成圖片(大小,背景色,前景色,文字)
description: "@paragraph()",// 描述
ip: "@ip()",// ip
emai: "@email()"// email
}
```
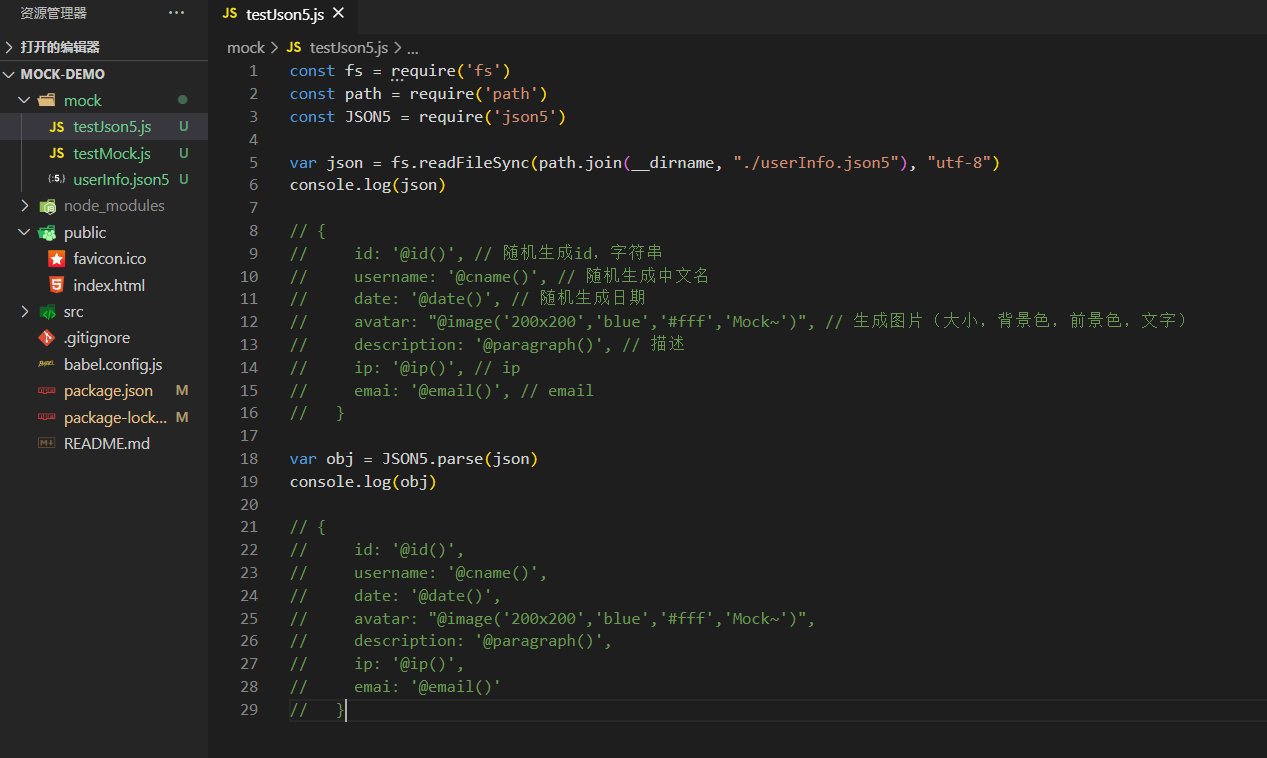
**引入josn5庫來接續json5格式**
```javascript
const fs = require('fs')
const path = require('path')
const JSON5 = require('json5')
var json = fs.readFileSync(path.join(__dirname, "./userInfo.json5"), "utf-8")
console.log(json)
var obj = JSON5.parse(json)
console.log(obj)
```

#### 5.mock和vue-cli結合
參考文件:
wenpack相關:[https://cli.vuejs.org/zh/guide/webpack.html](https://cli.vuejs.org/zh/guide/webpack.html)
vue-cli配置參考[https://cli.vuejs.org/zh/config/#devserver](https://cli.vuejs.org/zh/config/#devserver)
[https://webpack.js.org/configuration/dev-server/#devserverbefore](https://webpack.js.org/configuration/dev-server/#devserverbefore)
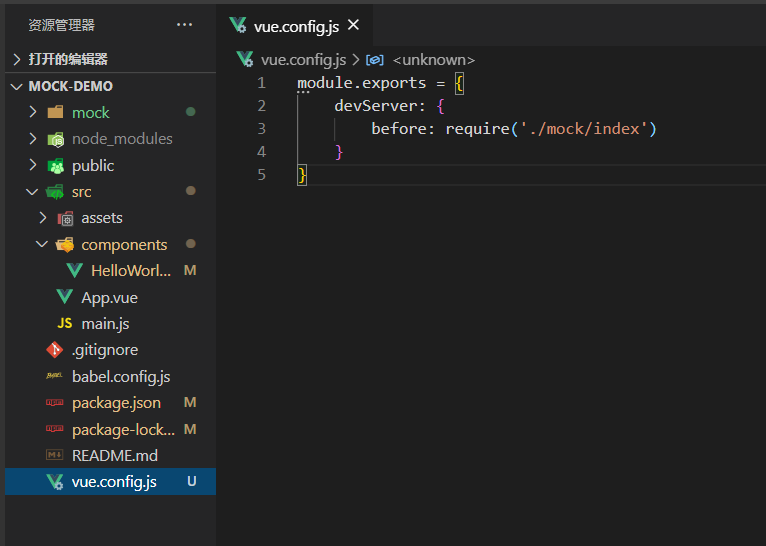
**根目錄新建一個vue.config.js的檔案**
```javascript
module.exports = {
devServer: {
before: require('./mock/index')
}
}
```

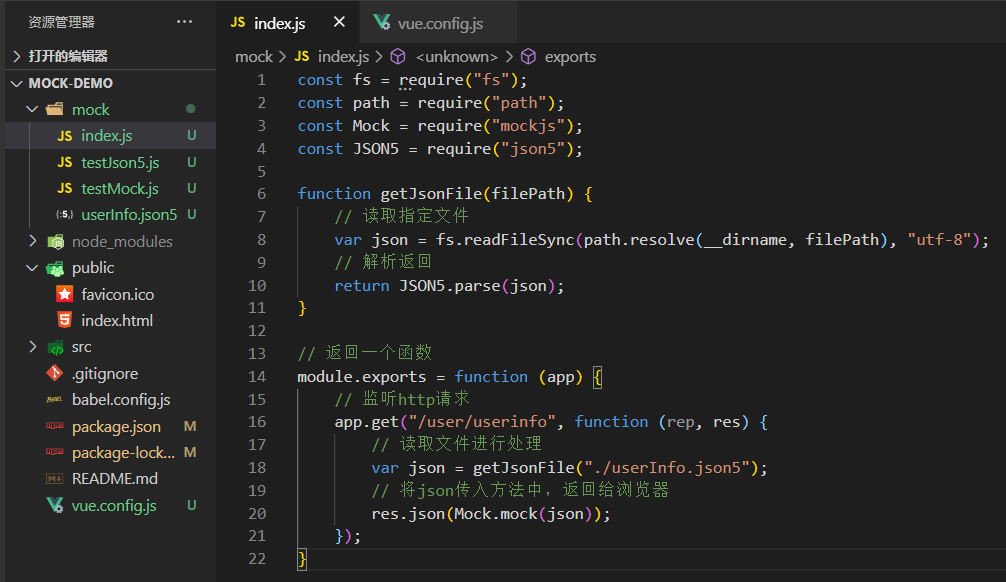
**mock資料夾下新建index.js檔案**
```javascript
const fs = require("fs");
const path = require("path");
const Mock = require("mockjs");
const JSON5 = require("json5");
function getJsonFile(filePath) {
// 讀取指定檔案
var json = fs.readFileSync(path.resolve(__dirname, filePath), "utf-8");
// 解析返回
return JSON5.parse(json);
}
// 返回一個函式
module.exports = function (app) {
// 監聽http請求
app.get("/user/userinfo", function (rep, res) {
// 讀取檔案進行處理
var json = getJsonFile("./userInfo.json5");
// 將json傳入方法中,返回給瀏覽器
res.json(Mock.mock(json));
});
}
```

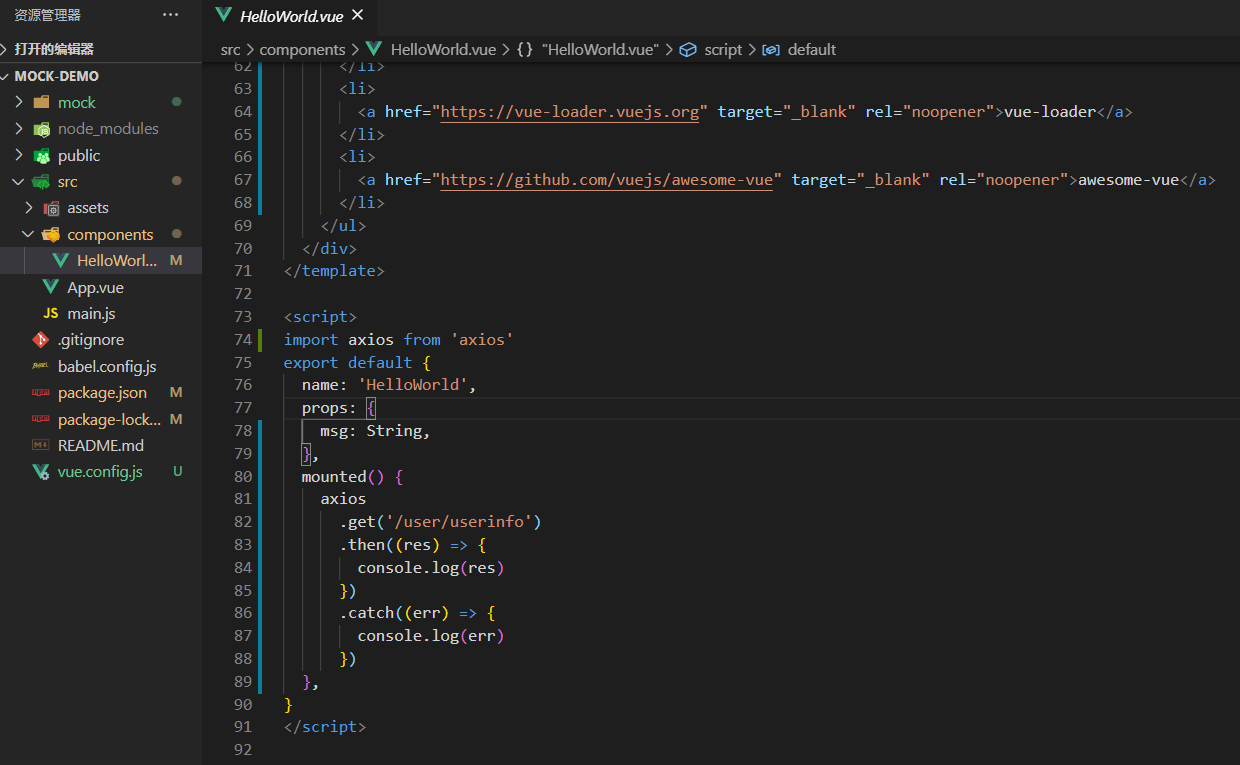
#### 6.傳送ajax請求
在 src\components\HelloWorld.vue 中傳送ajax請求
```javascript
[]()
```


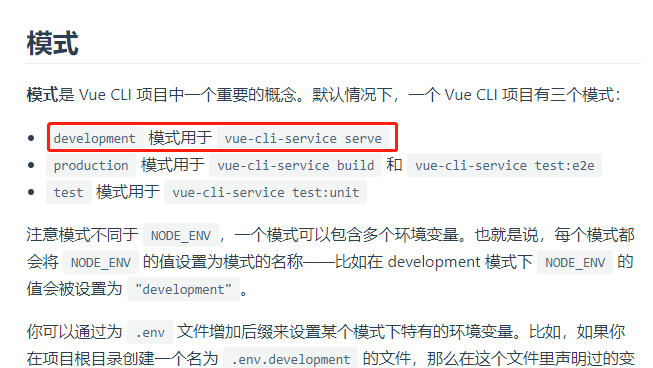
#### 7.mock加入環境判斷
參考文件:[https://cli.vuejs.org/zh/guide/mode-and-env.html](https://cli.vuejs.org/zh/guide/mode-and-env.html)

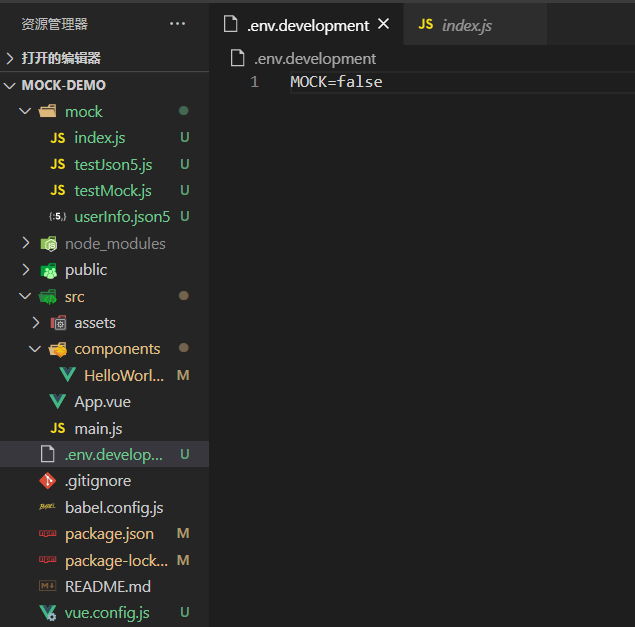
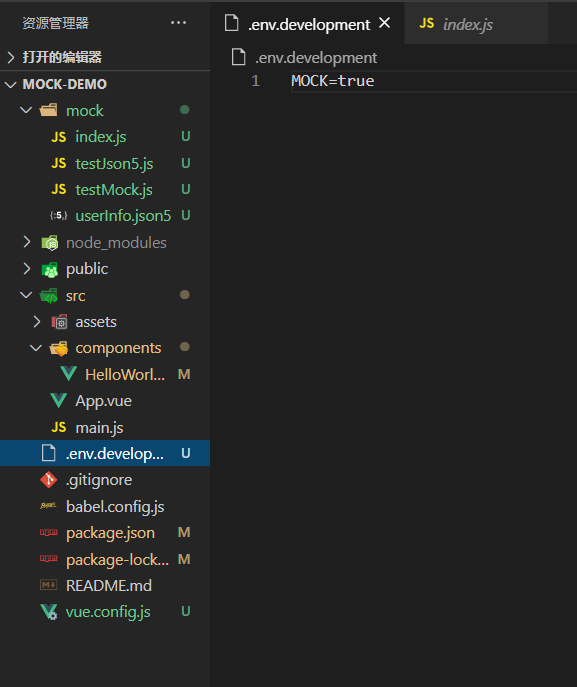
根目錄新建一個 .env.development 檔案


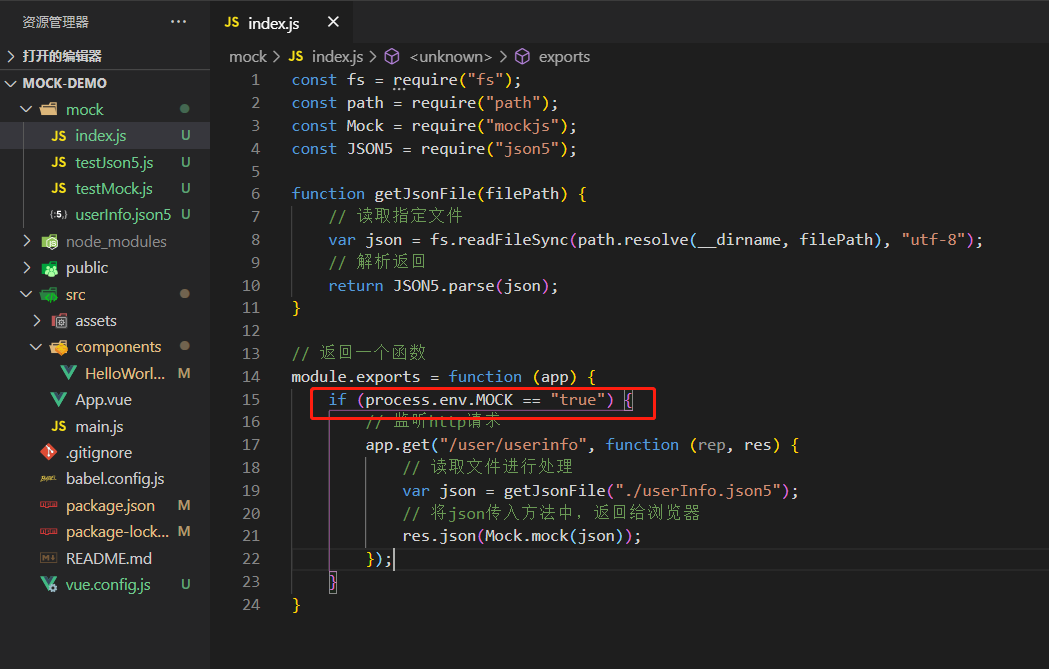
mock資料夾中的index.js檔案加入判斷

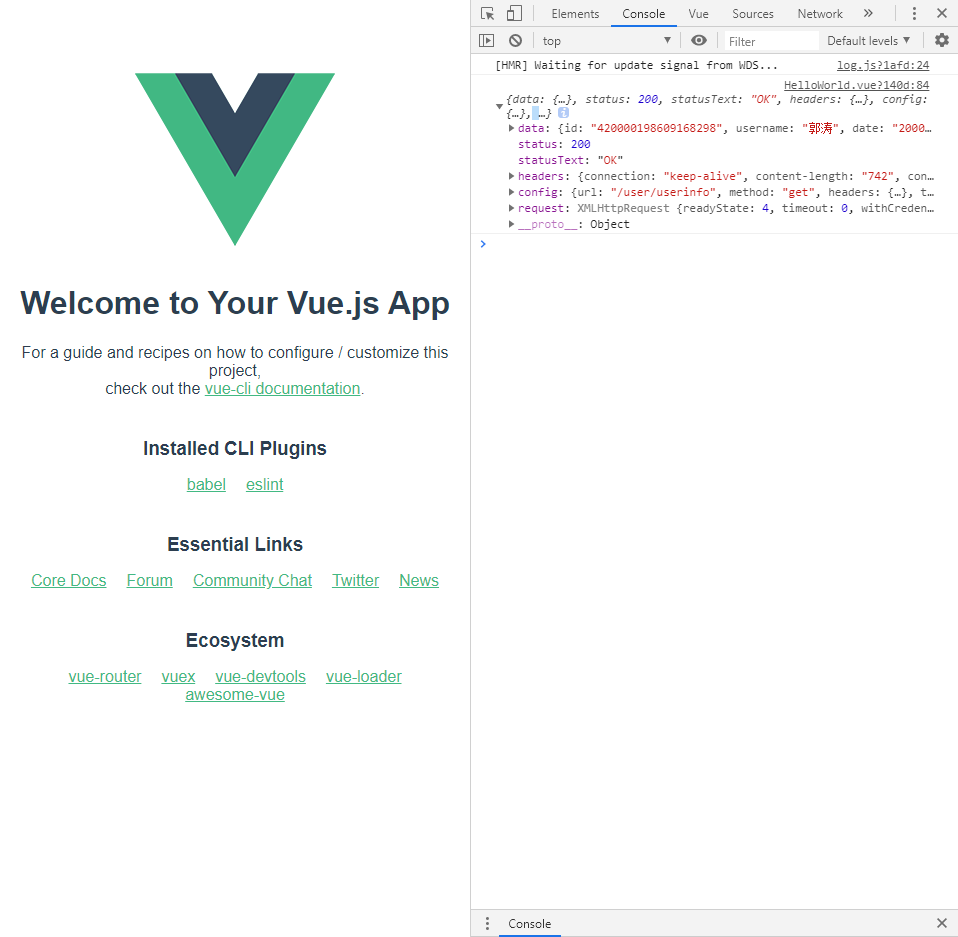
重啟專案,當為true的時候可以正常訪問;
當不為true的時候報404,如果此時後端介面寫好,將可以直接拿到資料。