Angular(二) - 元件Component
阿新 • • 發佈:2020-09-07
- [1. 元件Component示例](#head1)
- [2. Component常用的幾個選項](#head2)
- [3. Component全部的選項](#head3)
- [3.1 繼承自@Directive裝飾器的選項](#head4)
- [3.2 @Component自己特有的選項](#head5)
- [4. 自定義component](#head6)
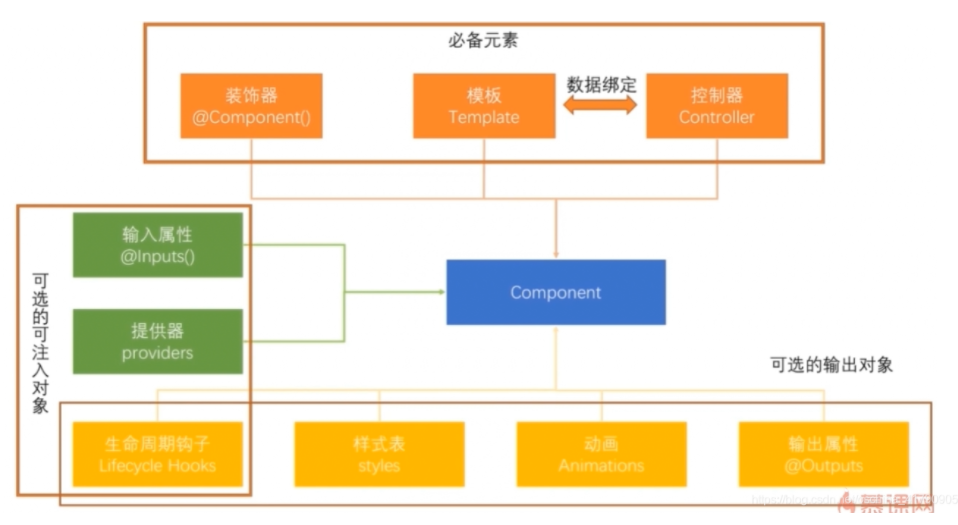
## 1. 元件Component示例
元件是由一個裝飾器`@Component`來宣告的,繼承自`@Directive`
```javascript
import {Component} from '@angular/core';
@Component({
selector: 'app-root233', // 這個 CSS 選擇器用於在模板中標記出該指令,並觸發該指令的例項化
templateUrl: './app.component.html', // 指定html模板
styleUrls: ['./app.component.css'] // 指定css
})
export class AppComponent {
title = 'angularapp-2'; // 這裡定義的title和enn可以在html中{{ title }}使用
enn = true
}
```

## 2. Component常用的幾個選項
`@Component`最常用的幾個選項是:
- **selector**:這個 CSS 選擇器用於在模板中標記出該指令,並觸發該指令的例項化。
- **template**:元件的內聯模板,為元件展示的內容,一般內容比較少時使用。如果提供了它,就不要再用 templateUrl 提供模板了
- **templateUrl**:元件模板檔案的 URL。如果提供了它,就不要再用 template 來提供內聯模板了。
- **providers** :使用一個 令牌 配置該指令或元件的 注入器,該令牌會對映到一個依賴項的提供商
- **exportAs** :一個或多個名字,可以用來在模板中把該指令賦值給一個變數。當有多個名字時,請使用逗號分隔它們
## 3. Component全部的選項
### 3.1 繼承自@Directive裝飾器的選項
| 選項 | 型別 | 說明 |
| -------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
| selector | string | css選擇器名,用於在模板中標記出該指令(元件),並觸發其例項化 |
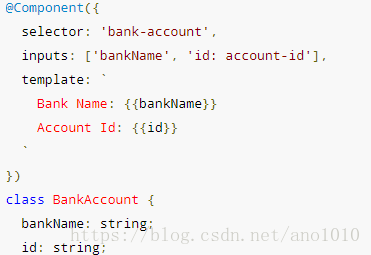
| inputs | string[] | Angular 會在變更檢測期間自動更新輸入屬性。 inputs 屬性定義了一組從 directiveProperty 指向 bindingProperty 的配置項: **·** directiveProperty 用於指定要寫入值的指令內屬性。 **·** bindingProperty 用於指定要從中讀取值的 DOM 屬性。 當沒有提供 bindingProperty 時,就假設它和 directiveProperty 一樣。 例如:  |
| outputs | string[] | 一組可供事件繫結的輸出屬性。當輸出屬性發出事件時,就會呼叫模板中一個附加到該事件的處理器。 每個輸出屬性都會把 directiveProperty 對映到 bindingProperty: **·** directiveProperty 指定要發出事件的元件屬性。 **·** bindingProperty 指定要附加事件處理器的 HTML 屬性。 |
| provides | [Provider](https://angular.cn/api/core/Provider)[] | 服務提供商的集合 |
| exportAs | string | 一個或多個名字,可以用來在模板中把該指令賦值給一個變數。當有多個名字時,請使用逗號分隔它們。 |
| queries | [{[key:string\]:any}](https://www.tslang.cn/docs/handbook/advanced-types.html) | 配置將要注入到該指令中的一些查詢。 內容查詢會在呼叫 ngAfterContentInit 回撥之前設定好。 試圖查詢會在呼叫 ngAfterViewInit 回撥之前設定好。 |
| jit | true | 如果為 true,則該指令/元件將會被 AOT 編譯器忽略,因此永遠只會被 JIT 編譯。 這個選項是為了支援未來的 Ivy 編譯器,目前還沒有效果。 |
| host | [{[key:string\]:string}](https://www.tslang.cn/docs/handbook/advanced-types.html) | 使用一組鍵-值對,把類的屬性對映到宿主元素的繫結(Property、Attribute 和事件)。 Angular 在變更檢測期間會自動檢查宿主 Property 繫結。 如果繫結的值發生了變化,Angular 就會更新該指令的宿主元素。 當 key 是宿主元素的 Property 時,這個 Property 值就會傳播到指定的 DOM 屬性。 當 key 是 DOM 中的靜態 Attribute 時,這個 Attribute 值就會傳播到宿主元素上指定的 Property 去。 對於事件處理: **·** 它的 key 就是該指令想要監聽的 DOM 事件。 要想監聽全域性事件,請把要監聽的目標新增到事件名的前面。 這個目標可以是 window、document 或 body。 **·** 它的 value 就是當該事件發生時要執行的語句。如果該語句返回 false,那麼就會呼叫這個 DOM 事件的 preventDefault 函式。 這個語句中可以引用區域性變數 $event 來獲取事件資料。 |
### 3.2 @Component自己特有的選項
| 選項 | 型別 | 說明 |
| ------------------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
| changeDetection | [ChangeDetectionStrategy](https://angular.cn/api/core/ChangeDetectionStrategy) | 當元件例項化之後,Angular 就會建立一個變更檢測器,它負責傳播元件各個繫結值的變化。 該策略是下列值之一: **·** ChangeDetectionStrategy#OnPush(0) 把策略設定為 CheckOnce(按需)。 **·** ChangeDetectionStrategy#Default(1) 把策略設定為 CheckAlways。 |
| viewProviders | [Provider](https://angular.cn/api/core/Provider)[] | 定義一組可注入物件,它們在檢視的各個子節點中可用 |
| moduleId | string | 包含該元件的那個模組的 ID。該元件必須能解析模板和樣式表中使用的相對 URL。 SystemJS 在每個模組中都匯出了 __moduleName 變數。在 CommonJS 中,[它可以設定為module.id](http://xn--module-vy7ir9by5zj6s6j4gx44a.id/)。 |
| templateUrl | string | 元件模板檔案的 URL。如果提供了它,就不要再用 template 來提供內聯模板了。 |
| template | string | 元件的內聯模板。如果提供了它,就不要再用 templateUrl 提供模板了。 |
| styleUrls | string[] | 一個或多個 URL,指向包含本元件 CSS 樣式表的檔案。 |
| styles | string[] | 本元件用到的一個或多個內聯 CSS 樣式。 |
| animations | any[] | 一個或多個動畫 trigger() 呼叫,包含一些 state() 和 transition() 定義。 |
| encapsulation | [**ViewEncapsulation**](https://angular.cn/api/core/ViewEncapsulation) | 供模板和 CSS 樣式使用的樣式封裝策略。取值為: **·** ViewEncapsulation.Native:使用 Shadow DOM。它只在原生支援 Shadow DOM 的平臺上才能工作。 **·** ViewEncapsulation.Emulated:使用墊片(shimmed) CSS 來模擬原生行為。 **·** ViewEncapsulation.None:使用全域性 CSS,不做任何封裝。 如果沒有提供,該值就會從 CompilerOptions 中獲取它。預設的編譯器選項是 ViewEncapsulation.Emulated。 如果該策略設定為 ViewEncapsulation.Emulated,並且該元件沒有指定 styles 或 styleUrls,就會自動切換到 ViewEncapsulation.None。 |
| interpolation | [string, string] | 改寫預設的插值表示式起止分界符({{ 和 }}) |
| entryComponents | [Array](https://www.tslang.cn/docs/handbook/generics.html) | 一個元件的集合,它應該和當前元件一起編譯。對於這裡列出的每個元件,Angular 都會建立一個 [ComponentFactory](https://angular.cn/api/core/ComponentFactory) 並儲存進 [ComponentFactoryResolver](https://angular.cn/api/core/ComponentFactoryResolver) 中。 |
| preserveWhitespaces | boolean | 為 true 則保留,為 false 則從編譯後的模板中移除可能多餘的空白字元。 空白字元就是指那些能在 JavaScript 正則表示式中匹配 \s 的字元。預設為 false,除非通過編譯器選項改寫了它。 |
## 4. 自定義component
angular提供了命令列可以生成元件,不用手動建立,下面是一個例子
```shell
# 在app/component資料夾下生成一個叫custom的元件
ng g component component/custom
```
生成出來的結果
