手把手擼套框架-登入設計
目錄
登入設計,這個話題真的是可大可小,過往在Winner框架中 一直是 使用SSO 做登入,之前也寫過基於Outh2.0做授權登入,
但是現在我任職的這個家企業,雖然對於SSO也有需要,但是目前這一塊需求還是不那麼強烈,各個系統之間都是獨立去管控的。
這讓6月份剛入職時候的我,上來就準備以SSO(單點登入)的方式去處理,基於IdentityServer4 (以下簡稱Id4)完成了一個。
參考資料:
http://www.identityserver.com.cn/
http://www.tnblog.net/heart320/article/details/3046
https://www.cnblogs.com/stulzq/p/8119928.html
這個我就不多說了,關於這個的資料,網上實在太多了,最後專案釋出的時候,後來公司只給我一個子域名的許可權,這個當時就尷尬了。
這屬於 人為造成的問題,公司就一個域名,就分配一個二級域名給我,後來我想用埠的 方式去解決。最後還是放棄了。
所以放棄了 使用 SSO了。 這個事導致了 對Victory 從 “大框架” 直接 轉為"小框架"。
大框架就是 各個專案都是獨立系統比如: 許可權系統,登入中心,排程系統,日誌系統。都是獨立站點,獨立部署,新專案上線只需要配置,然後調介面就行。
小框架則是,各個功能整合在一個站點裡面: 登入功能,許可權功能,排程功能,日誌功能。 新建一個專案,就直接附帶了這些功能,然後寫核心業務。
所以,直接這也取決於,我就做一個小專案,別一上來就部署五六個站點。這一點“工廠型企業” 和 “網際網路企業” 有很大區別。(不過後續在公司推廣 “大框架”概念,慢慢的公司的人也接受大框架的概念了)
從大框架 轉為了小框架, 導致了我對 前後端分離,都產生了猶豫,雖然我給Victory框架制定了這麼一個發展路線。
1.x 前後端不分離,雖然使用Vue 但是更多的是做MVVM 資料繫結。主要技術選項: Core3.1 (mvc) + Sqlserver+ FreeSql + Bootstarp + Jquery + AdminLte + Vue
2.x 前後端分離,完全使用Vue,前端統一elemnet-ui,主要技術選項: Core3.1 (mvc) + Sqlserver+ FreeSql + Vue + vue-element-admin
至此,在登入方式上,我們就產生了三種方式:
1,基於id4 ,做SSO授權中心, 這個估計公司認可我的思路之後,有機會做大框架架構的時候,才有機會實施。
2,基於 Authorize, 這個是Core過濾器 自帶這麼一個 功能,直接用就好了。
3,基於Jwt , 做前後端分離以及客戶端進行對接的時候,等Victory 2.0 實施的時候 就可以用這種方式去實施。
今天重點講的還是 基於core 自帶的登入功能,也是最簡單的一種,三步走:
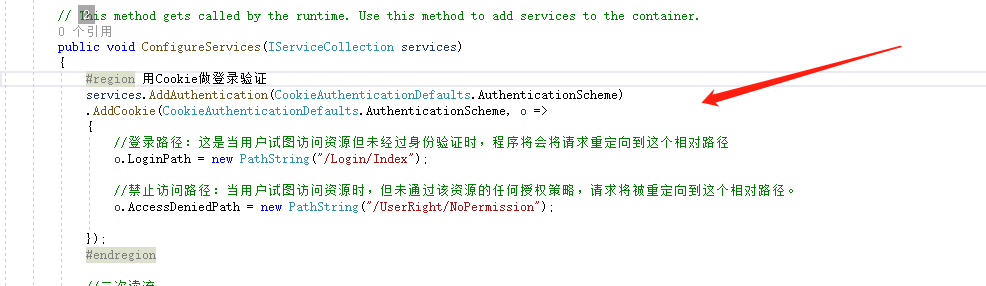
step1:將身份認證中介軟體新增到容器中:

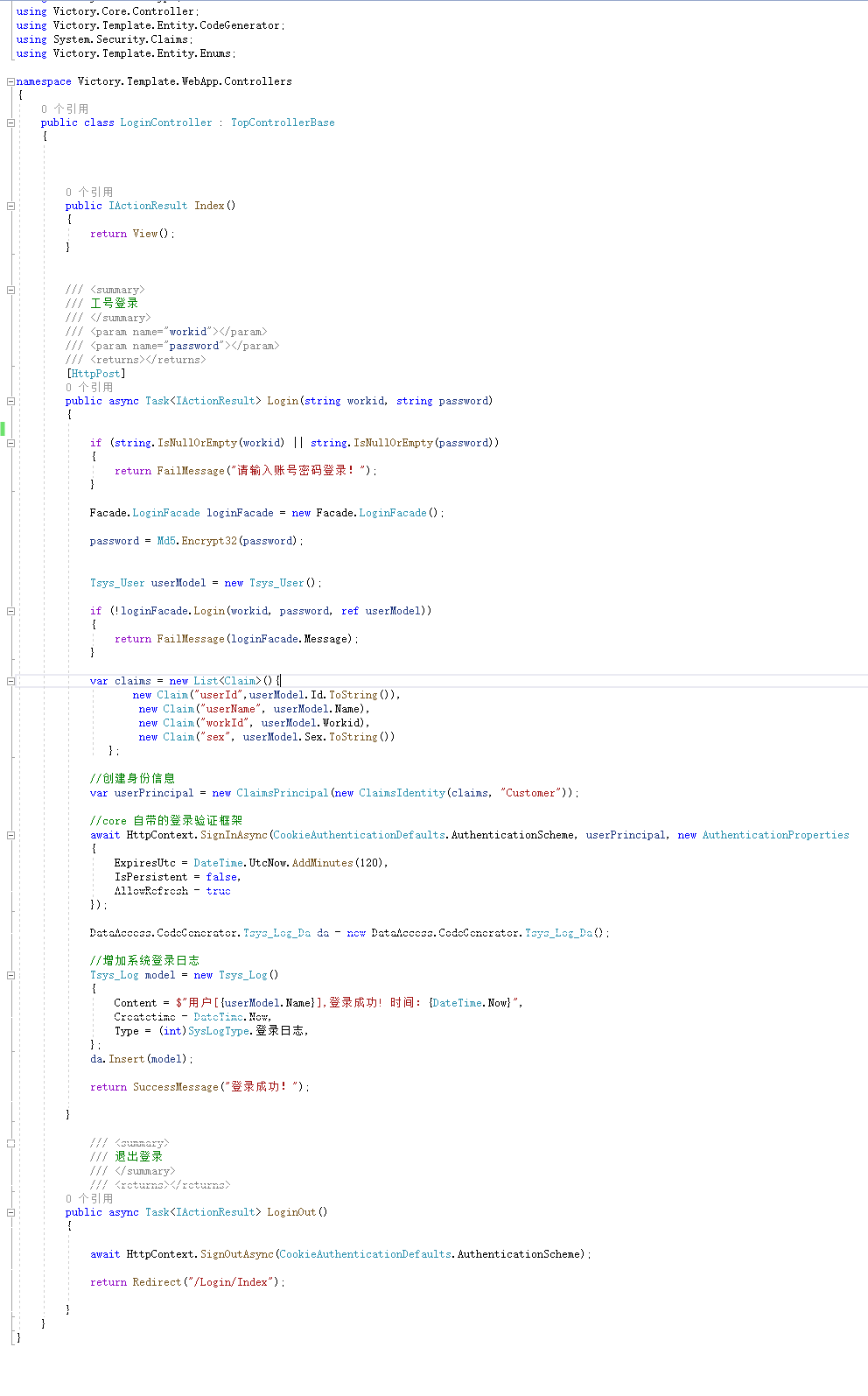
step2:製作一個登入介面,登入成功將資訊寫入cookie:

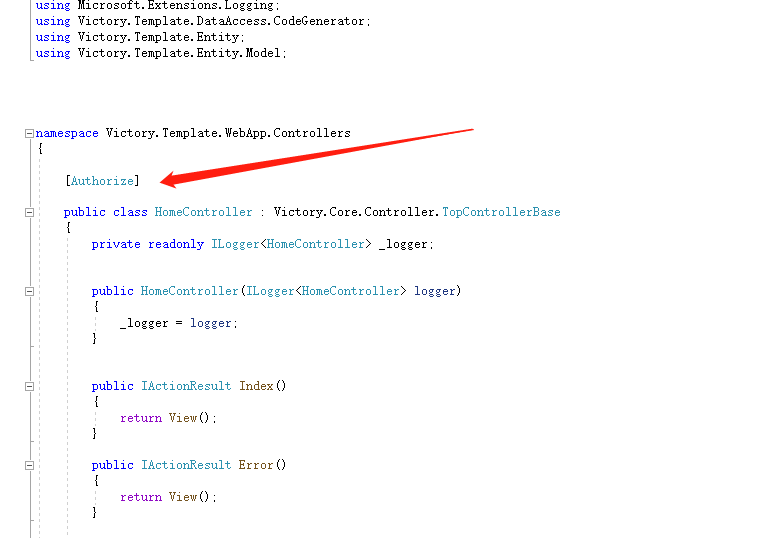
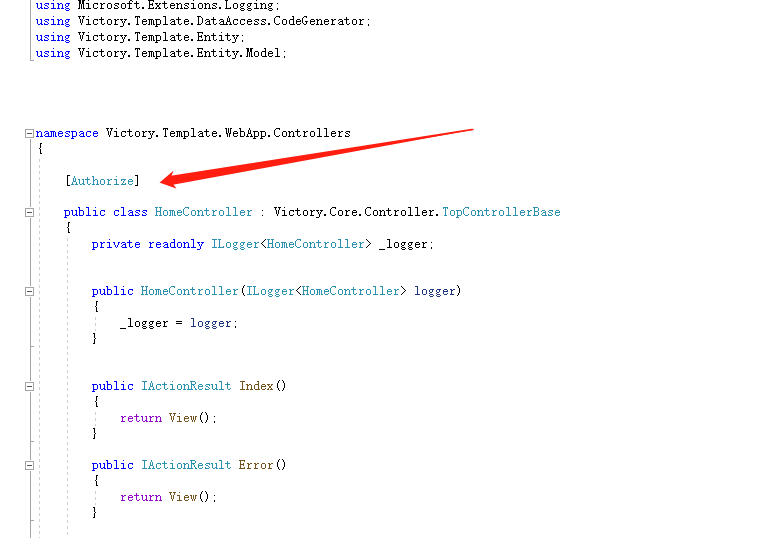
step3: 在需要登入之後才能訪問的頁面控制器上打上 過濾器標籤:

三步即可完成一個登入了, 方便了很多,傳統的方式是 去寫一個session,然後每個控制用基類裡面 新增 session判斷去處理驗證登入。
這裡就簡單的講了一下 如何用 Authorize 過濾器 去實現登入功能,另外還列了一下 另外兩種,一個是大框架的 Id4,一個前後端分離的Jwt,
當然我這裡這麼分類 也不一定正確, Id4 也可以使用 jwt 做資料傳輸。 他們三種實現登入的方式並不是 一個並列關係,硬要並列Jwt 應該是和Cokkie是一種並列關係。
所以這裡我的Victory1.0 是使用 Authorize 基於Cookie 實現,等升級到2.0的時候 ,我會去基於Jwt 的格式去實現。

&n
