Nginx 整合 FastDFS 實現檔案伺服器
阿新 • • 發佈:2020-10-09
上一篇文章《[FastDFS 分散式檔案系統詳解](https://www.cnblogs.com/mrhelloworld/p/fastdfs.html)》中帶大家詳細瞭解它的核心概念,架構體系及 FastDFS 環境的搭建與使用。但是此時還無法通過 HTTP 對檔案進行訪問,這篇文章將帶大家解決這個問題。
如果我們想通過 HTTP 訪問 FastDFS 中儲存的圖片資訊,需要藉助其他工具實現,Nginx 就是一個不錯的選擇,它是一個高效能的 HTTP 和反向代理 Web 伺服器。關於 Nginx 更多的內容請閱讀《[一篇文章搞定 Nginx 反向代理與負載均衡](https://www.cnblogs.com/mrhelloworld/p/nginx.html)》。

那麼問題來了:既然檔案都上傳至 Storage 伺服器了,在 Storage 伺服器中直接安裝 Nginx 反向代理至檔案資源路徑,好像就能實現瀏覽器直接訪問檔案的效果。究竟是不是這樣玩的呢?繼續往下看。
其實真實環境中並不是這樣使用的,因為 FastDFS 是**通過 Tracker 伺服器將檔案儲存在 Storage 伺服器**中,而且**同組儲存伺服器之間還需要進行檔案複製**,會有**同步延遲**的問題。
假設 Tracker 伺服器將檔案上傳到了 192.168.10.102,上傳成功以後檔案相關資訊已經返回給客戶端了。此時 FastDFS 的叢集儲存機制會將這個檔案同步到同組中的其他機器上進行儲存 192.168.10.103,在檔案還沒有複製完成的情況下,客戶端如果用這個檔案的相關資訊在 192.168.10.103 上進行獲取,就會出現檔案無法訪問的錯誤。
解決辦法就是使用 `fastdfs-nginx-module`,它可以**重定向檔案連結到源伺服器**進行獲取,避免客戶端由於複製延遲導致的檔案無法訪問的錯誤。
## 配置 fastdfs-nginx-module
### 下載資源
Nginx 整合 FastDFS 時 Nginx 需要新增 `fastdfs-nginx-module` 模組。直接通過 Github:https://github.com/happyfish100/fastdfs-nginx-module 下載壓縮包或者使用 git 命令下載,或者通過資源地址:https://sourceforge.net/projects/fastdfs/files/ 下載。
下載以後,上傳資源 `fastdfs-nginx-module-master.zip` 至伺服器 `/usr/local/src` 目錄後並解壓。
```shell
unzip fastdfs-nginx-module-master.zip
```
### 修改配置
複製配置檔案 `mod_fastdfs.conf` 到 `/etc/fdfs` 目錄中。
```shell
cp /usr/local/src/fastdfs-nginx-module-master/src/mod_fastdfs.conf /etc/fdfs/
```
`vim /etc/fdfs/mod_fastdfs.conf` 編輯配置檔案,主要關注以下部分。
```properties
# tracker 伺服器的 IP 和埠
tracker_server = 192.168.10.101:22122
# url 地址是否包含組名/卷名
url_have_group_name = true
# 資料組/卷對應的路徑地址
store_path0 = /fastdfs/storage/store
```
### 拷貝資源
複製 `fastdfs` 安裝包中的兩個配置檔案 `http.conf` 和 `mime.types` 到 `/etc/fdfs` 目錄中。
```shell
cp /usr/local/src/fastdfs-master/conf/http.conf /etc/fdfs/
cp /usr/local/src/fastdfs-master/conf/mime.types /etc/fdfs/
```
## 安裝 Nginx
### 下載資源
下載 Nginx 並解壓。
```shell
# 下載 nginx 壓縮包
wget -P /usr/local/src http://nginx.org/download/nginx-1.18.0.tar.gz
# 解壓
tar -zxvf /usr/local/src/nginx-1.18.0.tar.gz -C /usr/local/src
```
### 安裝依賴
Nginx 是基於 C 語言開發的,HTTP 模組使用了 pcre 來解析正則表示式,且可以使用 zlib 對 HTTP 包的內容進行 gzip 壓縮,Nginx 不僅支援 HTTP 協議,還支援 HTTPS,HTTPS 需要 openssl 提供支援,所以安裝 Nginx 之前必須先安裝它所依賴的環境。
```shell
yum install -y gcc gcc-c++ pcre pcre-devel zlib zlib-devel openssl-devel
```
### 安裝 Nginx
編譯並安裝。
```shell
# 切換至 nginx 的解壓目錄
cd /usr/local/src/nginx-1.18.0
# 建立 nginx 的安裝目錄
mkdir -p /usr/local/nginx
# 新增 fastdfs-nginx-module 模組,指定 nginx 的安裝路徑
./configure --add-module=/usr/local/src/fastdfs-nginx-module-master/src --prefix=/usr/local/nginx/
# 編譯並安裝
make && make install
```
## 配置 Nignx
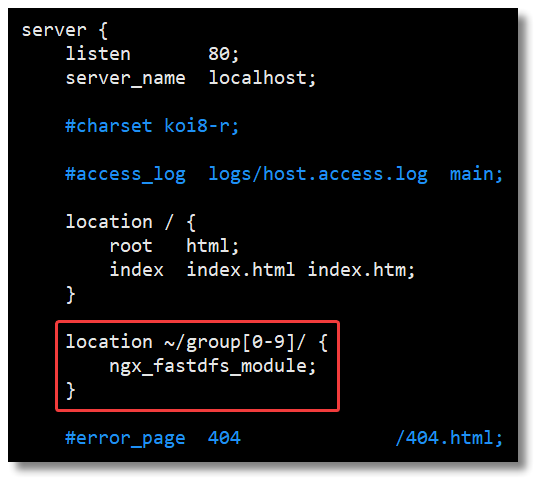
`vim /usr/local/nginx/conf/nginx.conf` 編輯配置檔案,在 80 埠下新增以下內容。關於 Nginx 啟動使用者的問題請根據自身實際環境進行配置。
```conf
location\~/group[0-9]/ {
ngx_fastdfs_module;
}
```

## 測試
啟動 Nginx,命令為:`/usr/local/nginx/sbin/nginx`
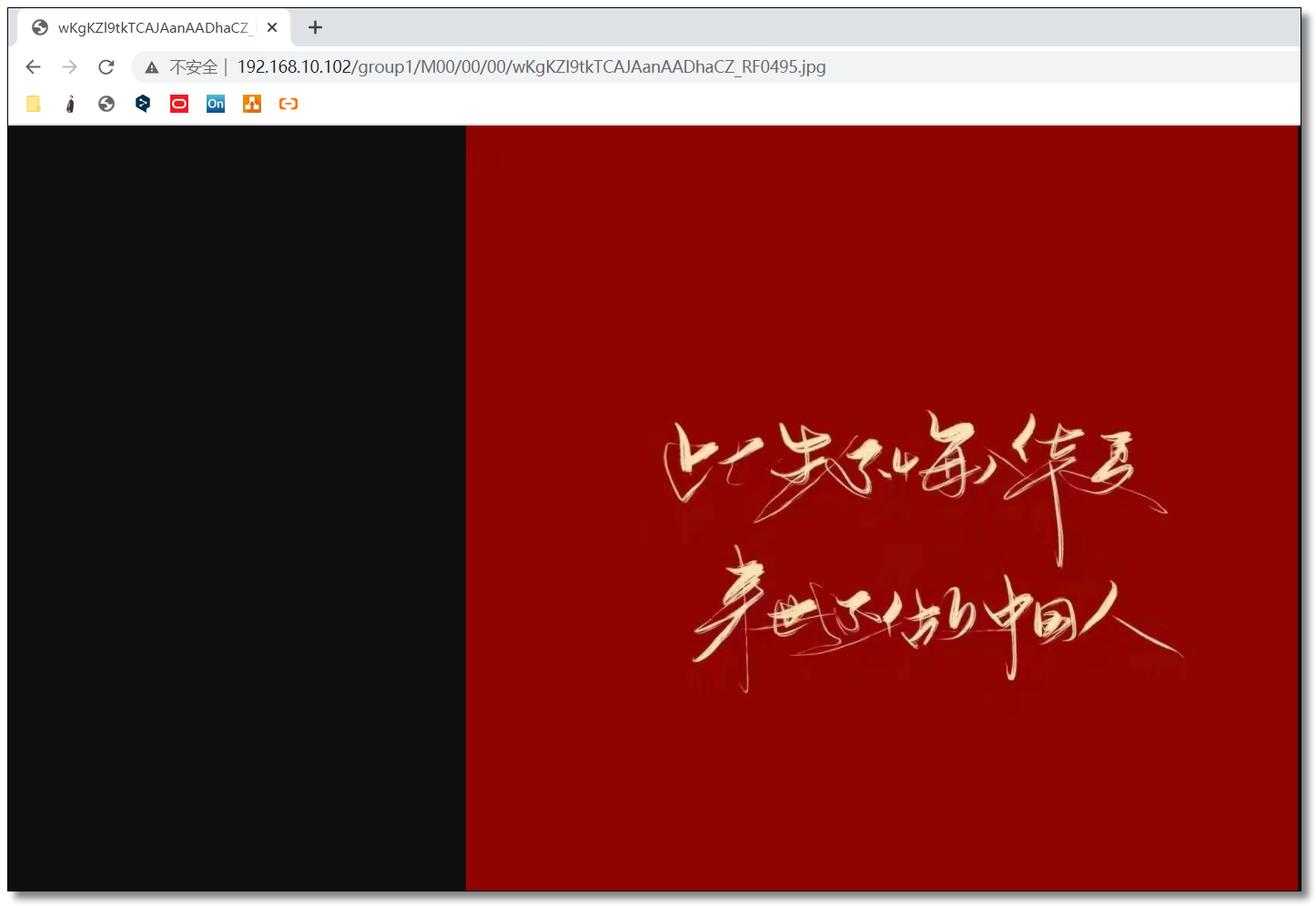
此時客戶端上傳圖片以後得到檔名為:`group1/M00/00/00/wKgKZl9tkTCAJAanAADhaCZ_RF0495.jpg`
瀏覽器訪問:http://192.168.10.102/group1/M00/00/00/wKgKZl9tkTCAJAanAADhaCZ_RF0495.jpg 效果如下:

至此 Nginx 整合 FastDFS 實現檔案伺服器就到這裡,其實目前的環境只是一個單節點的 FastDFS,如果要實現高可用,`Tracker` 和 `Storage` 都需要搭建多個節點形成叢集環境,後續文章中會詳細的教大家搭建 FastDFS 的叢集環境。下文我們先解決 Java 客戶端如何操作 FastDFS 實現檔案上傳下載替換刪除。

本文采用 `知識共享「署名-非商業性使用-禁止演繹 4.0 國際」許可協議`。
大家可以通過 `分類` 檢視更多關於 `FastDFS` 的文章。
