(九) SpringBoot起飛之路-整合/整合Swagger 2 And 3
阿新 • • 發佈:2020-10-11

興趣的朋友可以去了解一下其他幾篇,你的贊就是對我最大的支援,感謝大家!
(一) SpringBoot起飛之路-HelloWorld
(二) SpringBoot起飛之路-入門原理分析
(三) SpringBoot起飛之路-YAML配置小結(入門必知必會)
(四) SpringBoot起飛之路-靜態資源處理
(五) SpringBoot起飛之路-Thymeleaf模板引擎
(六) SpringBoot起飛之路-整合JdbcTemplate-Druid-MyBatis
(七) SpringBoot起飛之路-整合SpringSecurity
(八) SpringBoot起飛之路-整合Shiro
**說明:**
- 3.0 的版本沒怎麼用過,只是進行了簡單的整合,或許會有一些不完善的地方,歡迎大家交流分享
- SpringBoot 起飛之路 系列文章的原始碼,均同步上傳到 github 了,有需要的小夥伴,隨意去 down
- https://github.com/ideal-20/Springboot-Study-Code
# 一 初識 Swagger
跳過鋪墊,請直接翻越到 第二大點 ~
## (一) 先談談前後端分離
在最早的 JavaWeb 時代的時候,如果想要返回一個頁面,你需要一行一行的去 print,如果遇到變數,還需要自己進行字串的拼接
```java
Public class TestServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest request, HttpServletResponseresp response)
throws ServletException, IOException {
String name = req.getParameter("name");
String age = req.getParameter("age");
PrintWriter out = resp.getWriter();
out.println("");
out.println("");
out.println("name:" + name + "
age: " + age +""); out.println(""); } } ``` 接著 JSP 就出現了,其本質雖然還是一個 Servlet,不過編寫一個 JSP 的方式和編寫 HTML 的是基本一致的,但是 JSP 開始允許我們在頁面中通過 `%%` 引入 Java 程式碼,也就是說我們可以通過在 JSP 頁面中通過書寫 Java 程式碼達到顯示動態內容的效果,例如在 JSP 中定義方法、書寫控制檯輸出語句等等,大部分你能想到的邏輯都可以在這裡來做 後來一看這不行啊,業務邏輯和檢視邏輯都混一塊了,越寫越亂,一個頁面就幾百行甚至上千行,真可怕啊,後來大家就想了個法子,用 MVC 來解耦啊,把 JSP 的業務抽取出來交給後臺的 Serlvet 去做,JSP 用來承載資料,展示頁面 如下程式碼:從 session 中取到資料,然後再 JSP 中進行遍歷,不過這段程式碼有簡單用了一些標籤,這是我們後面要說的 > 最後 JSP 會被編譯成 Servlet ```jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@page import="cn.ideal.pojo.Good" %>
<% ArrayList") ; out.println(""); String id = good.getGoodId(); out.println(""); out.println(""); } %>
```
雖然 JSP 不處理業務邏輯了,看起來也沒那麼臃腫了,但是如上所示, JSP 想獲取 Servlet傳來 的一些內容,仍然需要通過 `%%` 去獲取,例如拿到後遍歷,判斷等內容還需要自己在JSP中寫 Java 程式碼
EL 和 JSTL 表示式就來了,通過一些定義好的標籤,簡單的拿到資料以及展示
```jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>

```
再到後來,Freemarker、Thymeleaf、Velocity 等,模板引擎就來了,他們和 JSP 的表示式寫法很相似,有自己的一套表示式來拿到並且處理資料,例如這樣:
```html
```
這樣一套老開發模式,實際上大部分壓力都放在了後端人員上,因為例如前端發來一份 html,後端還需要修改為 JSP ,也就是用標籤替換其中一些固定的內容,實現動態效果,但是專案比較大的情況下,不管從人力亦或是開發成本來看都是不合適的,而且術業有專攻,如果後端只需要管自己後臺業務的事情就行了該多好
這個時候前端就開始異軍突起了,他們開始只使用簡單 HTML、CSS 來展示資料,也就是純粹的頁面展示,通過 JS,把資料請求得到的資料進行填充,最開始可能會使用操作 DOM,但是隨著前端框架的完善,例如現在常見的 Vue、Angular,前端都開始用 MVC 這套,也就是 html 作為檢視,js作為控制器,非同步請求,通過標籤來展示資料,直接把資料填充到 html 頁面中
```html
{{info.name}}
{{info.blog}}
{{info.about.country}}
{{info.about.phone}}
{{info.students[0].name}}
```
這就意味著,後端只需要給出根據前端介面需要的,返回對應資料(例如 JSON)就可以了
這種通過 API 進行互動的方式實際上也是鬆耦合的,雙方都比較靈活且獨立
## (二) 為什麼用 Swagger
前面感覺一直在說題外話,但是問題的關鍵就在於這一點,這種模組開發,前後分離的情況下,前端或者後端的溝通就會極為重要,有時候沒能做到及時的協商,就會出現很多意想不到的問題,同時前後端分離大行其道,也就代表著介面呼叫會大量的出現,如果你的 API 同時對接 Web、IOS、Android 等多個開發,為了減少溝通的代價,那必然就是要寫文件的,用來記錄所有介面的細節
但是如何建立一個繁多且複雜的文件就是一個非常吃力的事情了,畢竟要考慮的地方非常多,同時隨著程式碼的迭代,API 文件更新管理一定要嚴格把控,否則都會帶來不必要的麻煩,顯然傳統的 Wiki
手寫文件一定是一個非常麻煩的過程,Swagger 他就來了
## (三) 什麼是 Swagger
> Swagger 是一個規範和完整的框架,用於生成、描述、呼叫和視覺化 RESTful 風格的 Web 服務
>
> 其總體目標是使客戶端和檔案系統作為伺服器以同樣的速度來更新。檔案的方法,引數和模型緊密整合到伺服器端的程式碼,允許API來始終保持同步。
剛開始的時候,Swagger 只是一種規範,產品開發迭代的時候,通過更新描述檔案就可以生成介面文件和客戶/服務端程式碼,但是開發人員時不時就會忘記更新此檔案,直接改程式碼,後序,作為大頭的 Spring 就將其正式納入麾下,建立了 Spring-swagger專案,即現在的 springfox(swagger2)
其最大的優點就是,能實時同步 API 和文件,只需要通過簡單的整合亦配合一些註解,就可以體驗到其豐富的功能
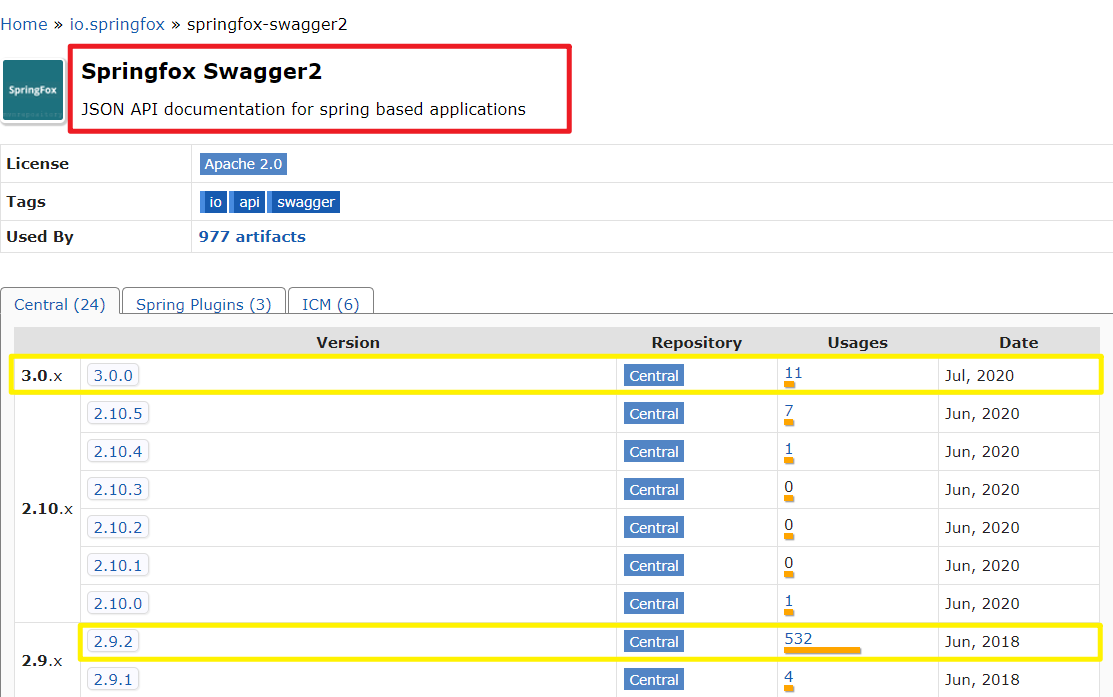
通常就目前為止,大部分專案中還是在用 Swagger2,通過maven倉庫也可以看到,2.9.2 是使用率最高的,同樣後面我們還會演示一下 Swagger3 的版本,因為它畢竟是今年剛出的,其簡化了很多配置,個人感覺還算香
說明

# 二 Springboot 整合 Swagger 2
## (一) 依賴及初始化
先初始化一個 Springboot 專案
### (1) 引入依賴
```xml
```
### (2) 編寫Controller
```java
@RestController
@RequestMapping("test/")
public class TestController {
@RequestMapping("/testA")
public String testA(){
return "This is a test";
}
}
```
### (3) 建立 Swagger 配置類
```java
@Configuration // 配置類
@EnableSwagger2 // 開啟Swagger2的自動配置
public class SwaggerConfig {
// 暫時為空
}
```
注:我們使用的是 Swagger2
### (4) 訪問測試
先測試一下 controller 有沒有問題,接著通過如下地址就可以訪問到 swagger 的介面
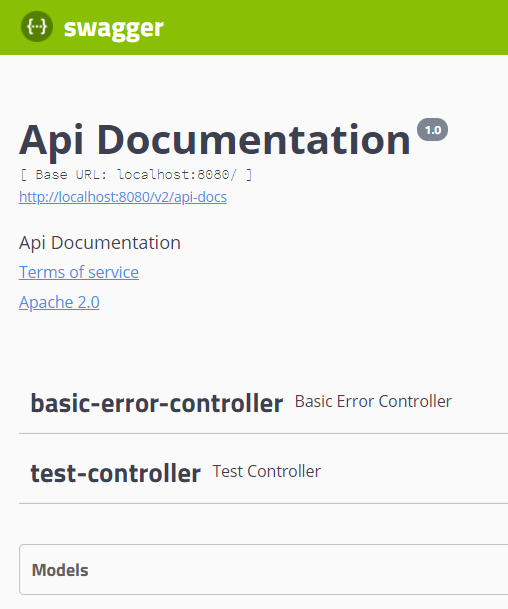
http://localhost:8080/swagger-ui.html
可以看到大概這個頁面分為三個部分,上面就是一些介紹資訊,中間就是一個一個的介面資訊,下面是實體

## (二) 配置 Swagger 資訊
我們需要在我們自定義的 Swagger 配置類中配置一些內容,就需要引入一個 Bean,Swagger 的例項Bean 就是 Docket,所以我們需要例項化一個 Docket
```java
/**
* 配置 docket 和 Swagger 的具體引數
* @return
*/
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2);
}
```
大家可以點開 Docket 原始碼,然後可以看到它引入了 ApiInfo 這個類,其中定義了一些基本的資訊例如,版本,標題等等
```java
public static final Contact DEFAULT_CONTACT = new Contact("", "", "");
public static final ApiInfo DEFAULT = new ApiInfo("Api Documentation", "Api Documentation", "1.0", "urn:tos",
DEFAULT_CONTACT, "Apache 2.0", "http://www.apache.org/licenses/LICENSE-2.0", new A
age: " + age +""); out.println(""); } } ``` 接著 JSP 就出現了,其本質雖然還是一個 Servlet,不過編寫一個 JSP 的方式和編寫 HTML 的是基本一致的,但是 JSP 開始允許我們在頁面中通過 `%%` 引入 Java 程式碼,也就是說我們可以通過在 JSP 頁面中通過書寫 Java 程式碼達到顯示動態內容的效果,例如在 JSP 中定義方法、書寫控制檯輸出語句等等,大部分你能想到的邏輯都可以在這裡來做 後來一看這不行啊,業務邏輯和檢視邏輯都混一塊了,越寫越亂,一個頁面就幾百行甚至上千行,真可怕啊,後來大家就想了個法子,用 MVC 來解耦啊,把 JSP 的業務抽取出來交給後臺的 Serlvet 去做,JSP 用來承載資料,展示頁面 如下程式碼:從 session 中取到資料,然後再 JSP 中進行遍歷,不過這段程式碼有簡單用了一些標籤,這是我們後面要說的 > 最後 JSP 會被編譯成 Servlet ```jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@page import="cn.ideal.pojo.Good" %>

<% ArrayList") ; out.println(""); String id = good.getGoodId(); out.println(""); out.println(""); } %>
| | 採購 |

| 採購 |
| Name | Age |
|---|---|
| NULL | 0 |
