解謎:為何用了9-Patch背景圖後自帶Padding屬性?
阿新 • • 發佈:2020-10-24
本次分享的主題源於筆者在實際開發中遇到的問題。
具體現象為:當普通的9-Patch圖用作TextView的backGround屬性後,整個TextView便有了一定的Padding值。但筆者並沒有給定padding屬性,甚至在預覽檢視中,也沒有展現出padding效果。但執行起來後,便莫名其妙地有了內邊距。
我們先來看佈局程式碼:
```
```
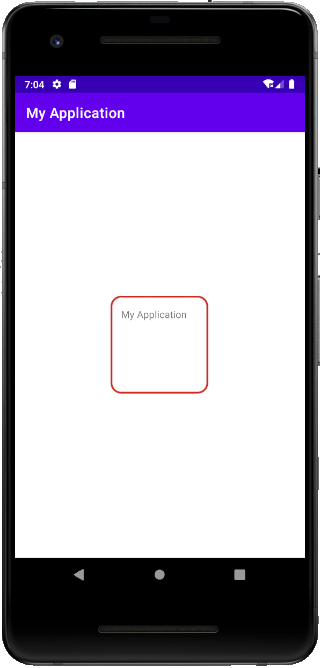
在Android Studio內的介面預覽如圖:

紅色邊框的圖片即背景,是經過9-Patch處理過的.9.png檔案。
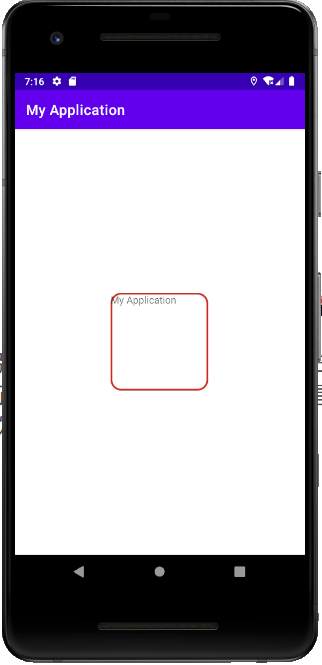
顯然,在預覽時是正常沒有內邊距的,接下來我們執行它。其效果如下圖所示:

可以看到,實際執行時,內邊距出現了。
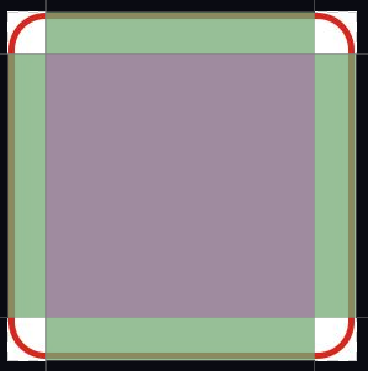
經過一番問題排查,發現其根源在於.9.png檔案,在Android Studio中開啟這個圖片,發現它的縮放設定是這樣的:

可見,中央深粉色的部分就是自由拉伸的部分。定義它的,則是圖片四周的黑色線條。
接著,我們勾選“Show content”,即預覽顯示內容區,如下圖所示:

可見,內容僅顯示在中央非空白區域,也就是我們最終看到的執行效果了。
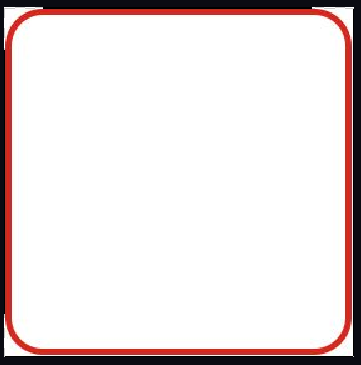
到此,問題的根源找到了,我們怎麼解決它呢?很簡單,在進行圖片拉伸定義時,我們應使用上和左邊緣進行劃線定義,而右和下邊緣則定義了內容可填充的區域。因此,做如下圖所示的修改:

分別仔細觀察上側和下側,左側和右側邊緣,可以看到上側和下側並非完全劃線,而是定義了拉伸的部分;而下側和右側則是完全劃線,限定了內容可填充區域。
再次執行,可見內邊距已消失。

當然,還有一種解決辦法。即在xml佈局檔案中,將TextView的padding屬性值強制寫為0dp,內邊距則也會為0。但筆者更推薦使用前一種方法,因為強制為0的方法,在當確實需要有padding值的時候,往往會不太好處理。
好了,以上就是本次分享給大家的開發小技巧,希望能夠對你有所
