16個非常有趣的HTML5 Canvas動畫特效集合
HTML5技術正在不斷的發展和更新,越來越多的開發者也正在加入HTML5陣營,甚至在移動開發上HTML5的地位也是越來越重要了。HTML5中的大部分動畫都是通過Canvas實現,因為Canvas就像一塊畫布,我們可以通過呼叫指令碼在Canvas上繪製任意形狀,甚至是製作動畫。本文就是收集了很多非常富有創意的一些canvas動畫特效例子,這些例子都非常適合大家學習。
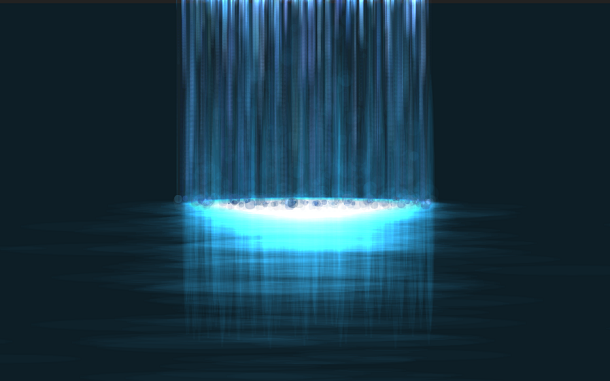
1、HTML5 Canvas高空瀑布下落湖面動畫
HTML5 Canvas是一個神奇的網頁技術,我們在Canvas畫布上可以做任何有趣的事情。今天要分享的這款瀑布動畫就是利用了HTML5 Canvas的相關特性實現的。記得我們在很早以前給大家介紹過一個超逼真的HTML5瀑布動畫,也是在Canvas上完成的,非常酷。今天的這個瀑布更加美妙,因為它模擬了整個瀑布落入湖面的美妙景象,但是從逼真度上來說,還是稍微有待改進,不過個人覺得已經非常不錯了。

線上演示 原始碼下載
2、HTML5/CSS3 3D雷達掃描動畫
之前我們分享過一款純CSS3雷達掃描模擬動畫,看起來十分炫酷。這次我們分享的另外一款雷達動畫更加讓人震撼,它是基於HTML5和CSS3實現,它的一大特點是3D立體的視覺效果,滑鼠點選雷達後將會展現一張3D立體地圖,並且對地圖上指定的幾個地點進行座標詳細資訊描述。

線上演示 原始碼下載
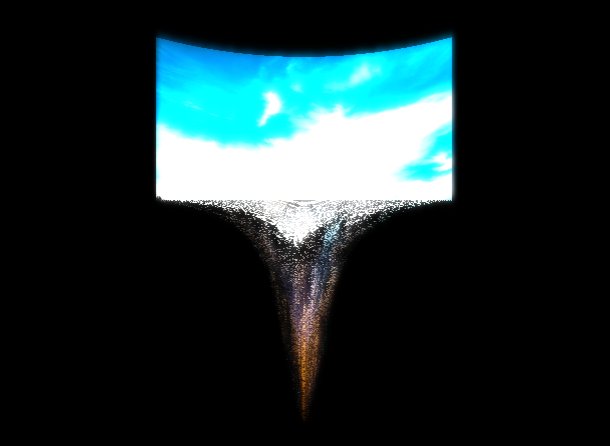
3、HTML5 Canvas 圖片粒子沙漏動畫
之前我們分享過很多款炫酷的HTML5 Canvas粒子動畫,比如這款HTML5 Canvas 多種炫酷3D粒子圖形動畫和HTML5 Canvas文字粒子動畫就都非常不錯。這次我們要給大家帶來的是一款基於HTML5 Canvas的圖片粒子沙漏動畫,主要是將一張圖片打散成粒子,然後模擬沙漏將圖片粒子掉落下來。

線上演示 原始碼下載
4、HTML5 Canvas火焰文字動畫特效
HTML5技術確實挺強大的,特別是Canvas畫布更是讓網頁動畫變得豐富多彩。今天我們分享的是一款基於HTML5 Canvas的火焰文字動畫特效,它可以讓任意文字上方冒出密集的火焰,就像這些文字在熊熊燃燒一樣。與這款火焰動畫類似的還有以前分享的HTML5 Canvas幻彩火焰文字特效。

線上演示 原始碼下載
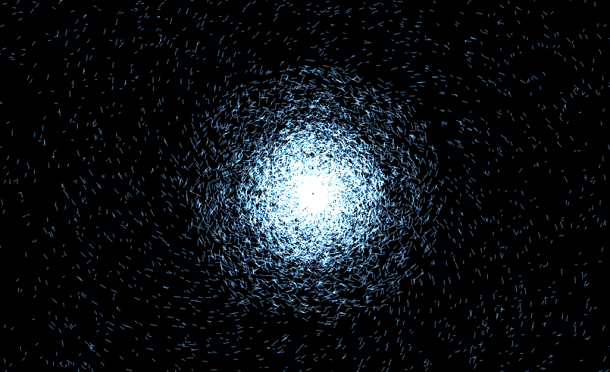
5、HTML5 WebGL粒子爆炸動畫
之前我們分享過幾款非常炫酷的HTML5粒子動畫,比如這款HTML5畫素粉碎圖片動畫和HTML5 Canvas彩色畫素進度條動畫,都是利用了HTML5的粒子渲染特性實現。今天我們要分享另外一款基於HTML5和WebGL的粒子爆炸動畫特效,效果非常令人震撼。

線上演示 原始碼下載
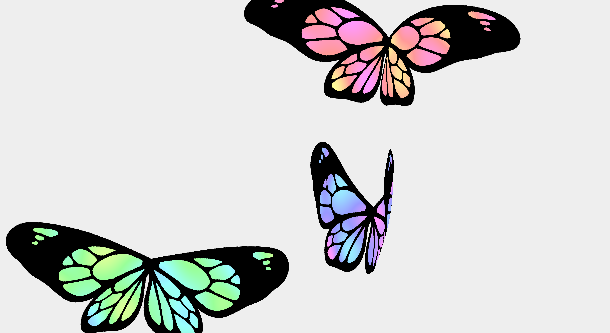
6、超炫酷HTML5 Canvas蝴蝶飛舞動畫
還記得很早以前我們為大家分享過一款非常炫酷的HTML5蝴蝶3D動畫,它是基於HTML5和SVG實現的。這次我們要再一次為大家介紹另外一款同樣也很酷的HTML5 Canvas蝴蝶飛舞動畫,蝴蝶是在Canvas上繪製而成,利用HTML5的動畫特性實現蝴蝶的飛舞,大家可以學習一下。

線上演示 原始碼下載
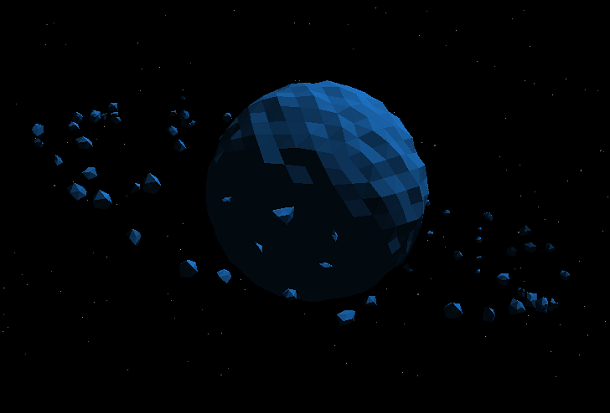
7、HTML5 Canvas 3D天體執行動畫
今天我們要給大家分享一款基於HTML5 Canvas的3D星球天體執行動畫,這裡我們在Canvas畫布上繪製了一顆較大的星球,然後在大星球周圍有一圈很小的隕石區域,這些隕石會圍繞著星球不停地旋轉,而且配合黑色的背景後帶有很強烈的3D視覺效果。

線上演示 原始碼下載
8、HTML5 Canvas 房間3D模型動畫 可讀取麥克風和攝像頭
這是一款基於HTML5 Canvas的3D房間模擬動畫,房間裡有電視機、沙發、書櫃、燈具以及一個人物模型,這些模型都是在Canvas上繪製而成。更重要的是,這款3D動畫可以利用HTML5特性讀取本地麥克風和攝像頭,這樣就可以通過攝像頭將你自己投影到電視機上,看上去挺神奇的。

線上演示 原始碼下載
9、HTML5 Canvas 隨機色彩光束爆炸動畫特效
今天我們要給大家分享一款非常炫酷的HTML5 Canvas光束爆炸動畫特效,它就像一朵光速爆炸開一樣,動畫效果非常絢麗。點選滑鼠時,可以隨機切換光速的顏色,當然你也可以在頁面上放幾個按鈕,通過點選按鈕來指定某一種顏色的光束。

線上演示 原始碼下載
10、HTML5 Canvas粒子數字時鐘動畫
還記得我們之前分享的幾款HTML5粒子動畫特效嗎?比如這款HTML5文字輸入框粒子動畫特效和HTML5 Canvas生成粒子效果的人物頭像,效果都非常炫酷。今天我們要給大家介紹的也是一款基於HTML5 Canvas的粒子數字時鐘動畫,時鐘會讀取本地時間,並且每變化一次均會出現粒子動畫效果,這款粒子數字時鐘非常適合在你的個性化部落格中使用。

線上演示 原始碼下載
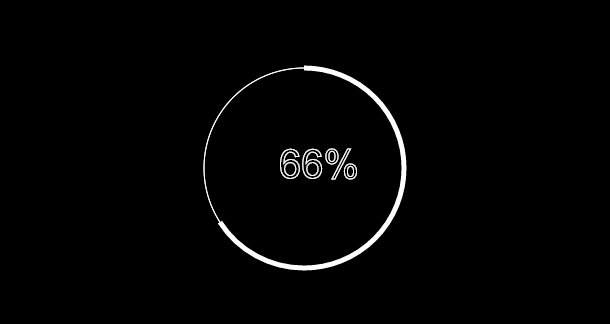
11、HTML5 Canvas 圓形進度條 顯示數字百分比
記得以前為大家分享過很多樣式各異的進度條外掛,有基於jQuery的,也有基於HTML5和CSS3的。這次我們要介紹另外一款基於HTML5 Canvas的圓形進度條應用,在黑色的背景下,白色的進度條顯得格外顯眼,而且圓形中央會實時顯示當前進度的數字百分比,非常實用。

線上演示 原始碼下載
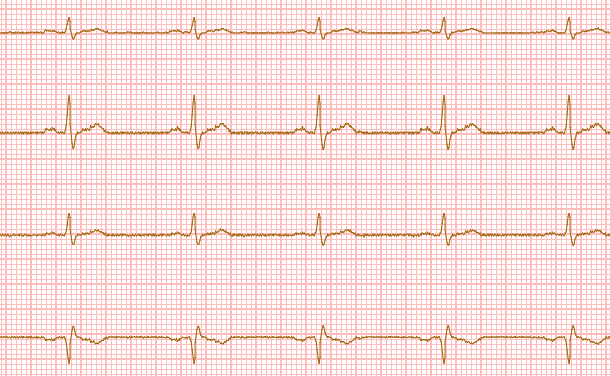
12、HTTML5 Canvas心電圖動畫 可多引數控制
今天要給大家分享另外一個超炫酷的HTML5 Canvas動畫,它是一個心電圖動畫效果,程式執行時就會模擬心電圖在螢幕上列印當前心跳資訊。同時動畫中帶有一些開關按鈕來控制心電圖中的各個引數,動畫相當逼真。

線上演示 原始碼下載
13、HTML5 Canvas 夢幻樹生長動畫
今天我們要為大家分享一款基於HTML5 Canvas的動畫特效,它是一顆逐漸生長的夢幻大樹,生長過程中樹枝將會產生隨機的色彩,讓整一棵大樹顯得非常具有夢幻的效果。本例項利用了HTML5 Canvas的動畫技術,實現了漸變式動畫的特效。

線上演示 原始碼下載
14、CSS3實現五彩3D旋轉星球
之前我們有分享過很多純CSS3和HTML5實現的球體動畫,比如這款HTML5 3D球體斑點運動動畫和HTML5 Canvas 地球旋轉3D動畫都非常不錯。今天要給大家分享另外一款超炫酷的CSS3五彩3D旋轉星球,旋轉起來的視覺效果相當震撼。

線上演示 原始碼下載
15、HTML5 Canvas閃亮的3D藍寶石動畫
幾天前,我們向大家分享過一款基於HTML5 Canvas的3D鑽石動畫,製作得十分逼真。今天我們要分享另外一個基於HTML5 Canvas的3D藍寶石動畫,我們可以通過滑鼠的拖拽來實現藍寶石的各個視角的觀察,並且通過滑鼠滾輪來縮放寶石的大小,同時藍寶石的表面會不時地發出閃亮的光芒,不得不說,Canvas在網頁繪製方面真的是無所不能。

線上演示 原始碼下載
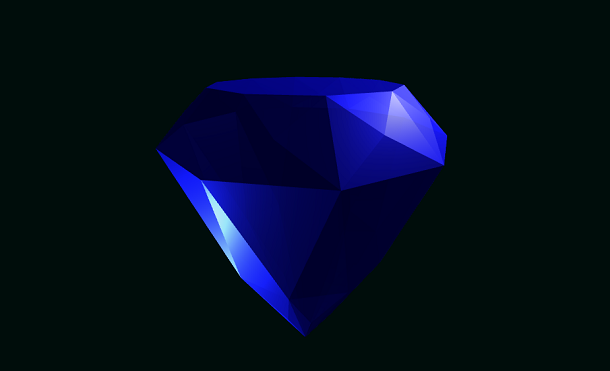
16、HTML5 Canvas 藍色3D鑽石旋轉動畫
今天我們要在HTML5 Canvas畫布上繪製一顆高貴典雅的藍色3D鑽石,我們在Canvas畫布上通過繪製很多個不同大小的多邊形組成了一顆鑽石,然後通過CSS3的顏色漸變特性讓鑽石的表面產生白色發光的特效,同樣再利用CSS3的動畫屬性讓鑽石不停地旋轉,展現出3D的視覺效果,非常炫酷。

線上演示 原始碼下載
以上就是16個富有創意的HTML5 Canvas動畫特效集合,如果你對HTML5感興趣,歡迎下載原始碼學習。
(完)

相關推薦
16個非常有趣的HTML5 Canvas動畫特效集合
HTML5技術正在不斷的發展和更新,越來越多的開發者也正在加入HTML5陣營,甚至在移動開發上HTML5的地位也是越來越重要了。HTML5中的大部分動畫都是通過Canvas實現,因為Canvas就像一塊畫布,我們可以通過呼叫指令碼在Canvas上繪製任意形狀,甚至是製作動畫。本文就是收集了很多非常富有創意的一
分享8款令人驚歎的HTML5 Canvas動畫特效
HTML5的確可以製作出非常絢麗的網頁動畫效果,尤其是利用HTML5 Canvas特性和HTML5 3D特性,我們更加可以欣賞到超酷的動畫特效。今天我從html5tricks網站上整理了8款令人驚歎的HTML5 Canvas動畫教程,大家可以一起來看看。1、3D
[js高手之路]html5 canvas動畫教程 - 自己動手做一個類似windows的畫圖軟件
箭頭 erb 寬度 pow(x type row center shape htm 這個繪圖工具,我還沒有做完,不過已經實現了總架構,以及常見的簡易圖形繪制功能: 1,可以繪制直線,圓,矩形,正多邊形【已完成】 2,填充顏色和描邊顏色的選擇【已完成】 3,描邊和填充功
html5 canvas動畫教程 - 自己動手做一個類似windows的畫圖軟件
.cn pic 箭頭 uid .com 教程 amp 設置 一個 制直線,圓,矩形,正多邊形【已完成】 2,填充顏色和描邊顏色的選擇【已完成】 3,描邊和填充功能的選擇【已完成】 後續版本: 橡皮擦,坐標系,線形設置,箭頭,其他流程圖形,裁剪與調整圖形。。。。。 終極目標:
7款讓人驚歎的HTML5粒子動畫特效
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Linux 還能這麼玩,10 個非常有趣的命令!
Linux當中有很多比較有趣的命令,可以動手看看,很簡單的。 1.rev命令 一行接一行地顛倒所輸入的字串。 執行: $rev 如輸入:shiyanlou shiyanlou 2.asciiview命令 1.先安裝aview
Html5 Canvas動畫基礎(碰撞檢測)
在Canvas中進行碰撞檢測,大家往往直接採用遊戲引擎(Cocos2d-JS、Egret)或物理引擎(Box2D)內建的碰撞檢測功能,好奇的你有思考過它們的內部執行機制嗎?下面將針對基本的碰撞檢測技術進行講解: 1、基於矩形的碰撞檢測 所謂碰撞檢測就是判斷物體間是否發生重疊,這裡我們假設討論的碰撞體都是矩
Html5 Canvas動畫基礎碰撞檢測的實現
在Canvas中進行碰撞檢測,大家往往直接採用遊戲引擎(Cocos2d-JS、Egret)或物理引擎(Box2D)內建的碰撞檢測功能,好奇的你有思考過它們的內部執行機制嗎?下面將針對基本的碰撞檢測技術進行講解: 1、基於矩形的碰撞檢測 所謂碰撞檢測就是判斷物體間是否發生重疊,這裡我們假設討論的碰撞體都是矩
分享8個非常時髦的翻頁特效(附程式碼片段)
分頁是那些經常被忽視的小的設計要素之一。但對於部落格和其他內容豐富的網站,分頁提供了一種重要的導航方式。精心設計的選單可以鼓勵使用者進一步探索您提供的產品。信不信由你,有些設計師敢於將分頁提升到一個新的水平。下面是一些非常有創意的程式碼片段,您可以使用這些程式碼片段來改進您自己的網站。 Simple a
驚豔!9個不可思議的 HTML5 Canvas 應用試驗
HTML5 <canvas> 元素給網頁中的視覺展示帶來了革命性的變化。Canvas 能夠實現各種讓人驚歎的視覺效果和高效的動畫,在這以前是需要 Flash 支援或者 JavaScript 才能實現的。HTML5 Canvas 提供了通過 繪製圖形的方法,功能強大。今天這篇文章向大家展示9個讓
10大炫酷的HTML5文字動畫特效欣賞
文字是網頁中最基本的元素,在CSS2.0時代,我們只能在網頁上展示靜態的文字,只能改變他的大小和顏色,顯得枯燥無味。隨著HTML5的發展,現在網頁中的文字樣式變得越來越豐富了,甚至出現了文字動畫,HTML5和CSS3的強大之處就在於此。本文分享的10款炫酷的HT
7款讓人驚嘆的HTML5粒子動畫特效(轉載)
images bin 中心 targe 文字 消耗cpu 一個 鼠標滑過 不錯 這是一款利用HTML5 Canvas模擬出來的30000個粒子動畫,當你用鼠標在canvas畫布上移動時,鼠標周圍的一些粒子就會跟著你移動,並形成一定的圖案,就像你在玩沙畫一樣,效果非常不錯。這
HTML5 Loading動畫特效集錦
以前我們大部分的Loading動畫都是利用gif圖片實現的,這種圖片實現Loading動畫的方法雖然也很不錯,但是作為HTML5開發者來說,如果能利用HTML5和CSS3實現這些超酷的Loading動畫,那將是一件非常痛快的事情。1、HTML5 Canvas發光
HTML5 Canvas水波紋動畫特效
實用 containe tex settings dex apple IV vertical 動畫 HTML5的Canvas特性非常實用,我們不僅可以在Canvas畫布上繪制各種圖形,也可以制作絢麗的動畫,比如這次介紹的水波紋動畫特效。以前我們也分享過一款基於HTML5 W
前端特效demo | 值得收藏的6個 HTML5 Canvas 實用案例
一起 開發 線路 mage 降落 收藏 案例 前端 同時 HTML5 動畫在Canvas 上得到了充分的發揮,我們 VIP 視頻也分享過很多相關的動畫特效制作視頻,這次給大家帶來 6 款超炫酷的HTML5 canvas 動畫的 demo,一起來看看吧~ 文內附有
9個超絢麗的HTML5 3D圖片動畫特效
在Web 1.0時代,我們的網頁中圖片數量非常少,而且都是以靜態圖片為主。HTML5的出現,推動了Web 2.0的發展,同時也催生出了很多絢麗的HTML5圖片動畫特效,特別是有些還有3D的動畫效果。本文收集了9個非常絢麗的HTML5 3D圖片動畫特效,分享給大家,希望你們喜歡。
基於 HTML5 Canvas 實現的文字動畫特效
前言文字是網頁中最基本的元素,一般我們在網頁上都是展示的靜態文字,但是就效果來說,還是比較枯燥的。文字淡入淡出的動畫效果在專案中非常實用,如果有某些關鍵的文字,可以通過這種動態的效果來提醒使用者閱讀。動態效果圖這個 Demo 是不斷重複地設定文字的大小和透明度,這些英文字母也
利用HTML5的canvas製作萬花筒動畫特效
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <style> 5 #canvas{ 6
9個非常有意思的HTML5動畫推薦
這次要推薦的是9款非常有意思的HTML5動畫,這些動畫有些是基於Cavans的,有些是SVG結合HTML5實現的,讓我們一起來看看。 1、HTML5夢幻特效 可給任意元素新增魔幻效果 我們之前介紹特效比較多的是特效,今天我們來換一種風格,來分享一款看起來比較魔幻的HTML5特效。它可以給網頁上任意元素(圖片
html5 canvas文字標籤雲3D旋轉動畫特效
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> &
