驚豔!9個不可思議的 HTML5 Canvas 應用試驗
HTML5 <canvas> 元素給網頁中的視覺展示帶來了革命性的變化。Canvas 能夠實現各種讓人驚歎的視覺效果和高效的動畫,在這以前是需要 Flash 支援或者 JavaScript 才能實現的。HTML5 Canvas 提供了通過 繪製圖形的方法,功能強大。今天這篇文章向大家展示9個讓人難以置信的 HTML5 Canvas 應用演示。
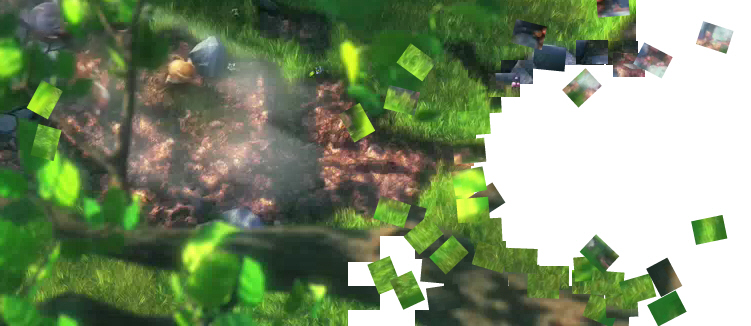
您可能感興趣的相關文章1. HTML5 Video Destruction
這是一個真正搶眼的 Canvas 演示,我必須頂禮膜拜。你會看到一個可擴充套件的畫布視訊,點選視訊片爆炸,但視訊爆炸過程中繼續播放,並能夠自動回到其原來的位置。這是一個讓我們所有的人都振奮的演示。
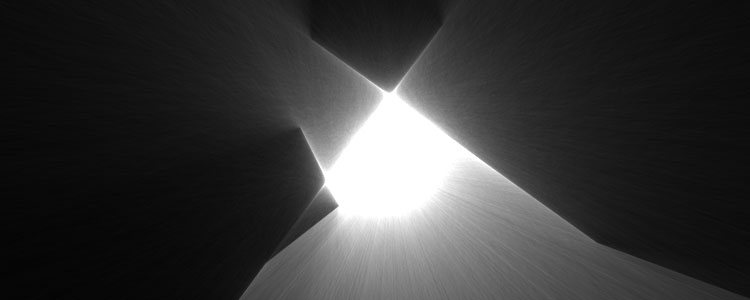
2. Zen Photon Garden
這個史詩般的 Canvas 應用演示可以在畫布上繪製活性光流,從而使使用者能夠看到他們的新線條組成的光流效果。更妙的是,這個演示可以讓您儲存和載入輸出。
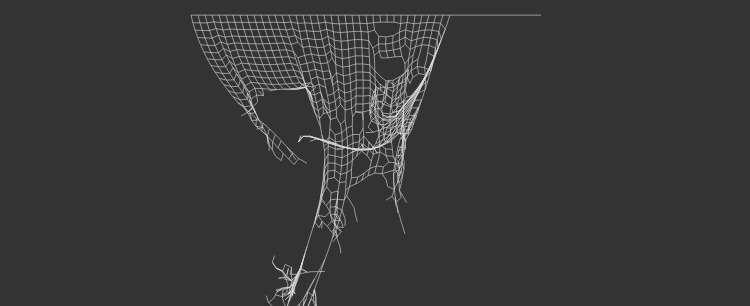
效果演示3. Tear-able Cloth
這是一個流暢的模擬可撕裂布料效果的演示。你會看到,藉助 Canvas 的強大繪圖和動畫功能,只需很少的程式碼就能實現讓您屏息凝神的效果。
效果演示4. Particles
這是演示絢麗得難以形容。此演示的動畫的顏色,位置,連線線,和不透明度,所有的動畫都很光滑....這是真的很光滑。驚歎!
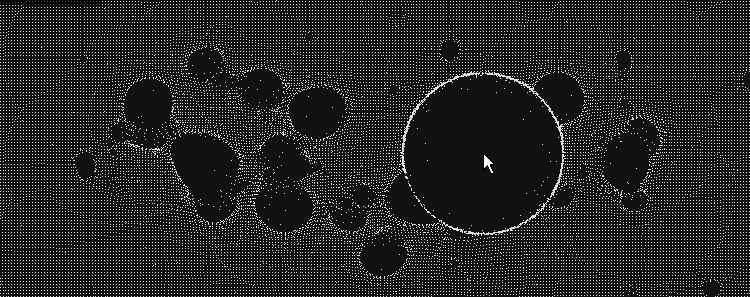
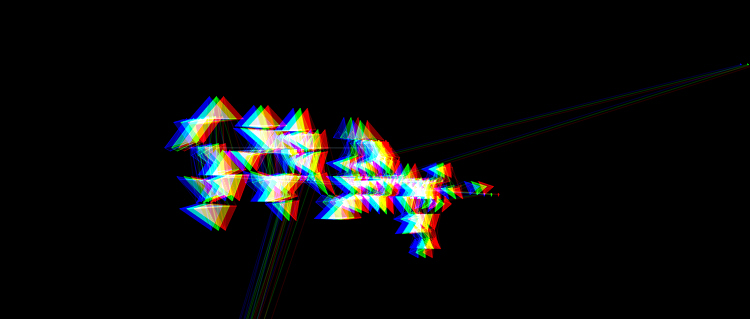
5. 30,000 Particles
30K顆粒演示包含了一些非常可怕的東西:圓形(半徑),動畫爆炸和返回粒子,和滑鼠監聽器,允許使用者控制爆炸。一個很好的互動性和邏輯的例子。
效果演示6. Motion Graphic Typeface
這個效果太驚異了,每個字母由不同的影象資料。我可以說的是這個動畫絕對令人興奮的,你看到文字效果取決於您的滑鼠位置。
效果演示7. Motion Graphic Typeface II
如果前一個演示還不夠深刻,那麼這個相信能夠打動你。不僅是文字動畫,還是一個令人難以置信的顏色模糊動畫。這個演示是真正的超凡脫俗。
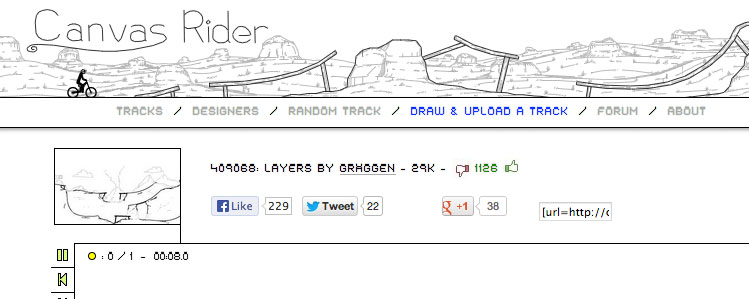
8. Canvas Rider
HTML5 Canvas 的應用當然少不了遊戲,可以說是網頁遊戲的未來,火狐 OS 將很快證明。這個輝煌而又簡單的自行車比賽表明,Canvas 已經準備好迎來黃金季節。
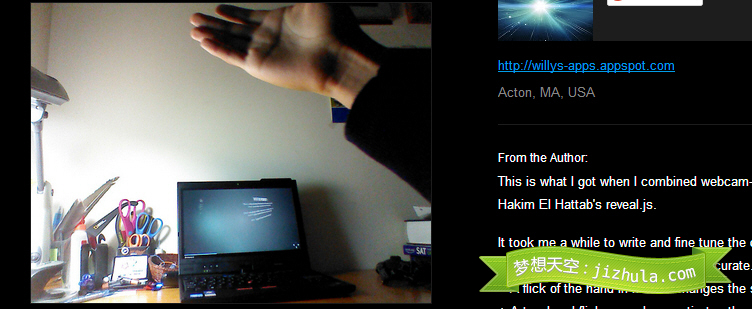
效果演示9. Gestures + Reveal.JS
這個演示使用您的裝置的攝像頭和麥克風實現基於手勢的移動立方體的資料。如果你有一臺 MacBook Pro 的,你應該嘗試這一點。
效果演示