CloudIDE外掛開發實戰:教你如何除錯程式碼
摘要:今天我們來重點介紹下CloudIDE外掛的除錯技巧,在外掛開發過程中除錯作為重要的問題分析和定位手段能夠有效幫助開發者提升外掛質量。
今天文章中的樣例工程我們繼續以上一篇《實戰CloudIDE外掛開發-快速上手》中的專案為基礎,深入介紹外掛的除錯方法。可能有的開發者對於外掛的前後端相關概念會有所疑惑,大家可以參考這篇外掛開發指南詳細瞭解外掛開發過程中會用到的基礎概念和開發技巧。
後端除錯
在外掛的src/node/目錄下存放的是外掛的後端程式碼,後端程式碼執行在IDE例項的nodejs環境中,外掛專案在建立的時候已經預設生成了一個後端檔案backend.ts,對於輕量級的外掛,只需要在該檔案中新增自己想要實現的業務功能即可,該檔案包含了三個預設的方法init()、run()、stop()。另外還預設添加了一個doSomething方法,這個方法僅僅是作為示例使用,開發者可以根據需要進行修改或刪除。這裡我們簡單介紹下init, run和stop方法,詳細的解析可以參考外掛開發指南。
- init()函式作為該後端例項的初始化方法,可以在外掛啟動的時候進行一些初始化操作,寫在該函式中的程式碼一定會先於run和其他函式被呼叫,這裡需要注意的是對於前端暴露給後端的函式不能再init函式中進行呼叫,也就是不能在init方法中執行this.plugin.call呼叫。
- run()函式作為後端例項的主邏輯函式,承擔著業務功能入口的作用,在該函式中可以方便地呼叫CloudIDE的API,比如cloudide.window.showInformationMessage(`hello world!`); 也可以呼叫前端暴露出來的函式,也就是可以在該方法中執行this.plugin.call呼叫。
- stop()函式將會在外掛被停止前被呼叫,如有需要可以進行一些資源清理的操作。
接下來將分七步來介紹除錯的過程,大家可以對照動圖來看下面的文字說明:

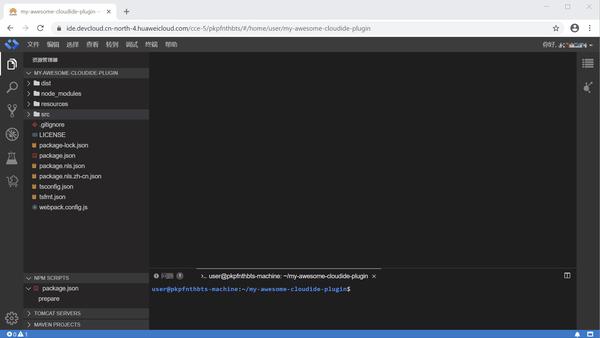
1. 打斷點,我們嘗試在backend.ts的run()函式中打上一個斷點。
2. 按F1或者點選檢視->命令面板調出命令面板。
3. 輸入Hosted Plugin進行搜尋,選擇Hosted Plugin: 除錯例項。彈出的路徑選擇對話方塊我們保持預設,因為我們的專案根目錄預設就是我們需要除錯的外掛。
4. 等待除錯例項啟動,右下角彈出埠監聽提示,我們點選確定。

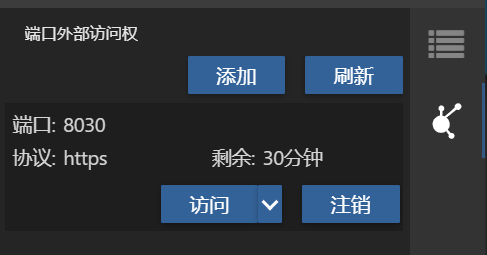
5. 在彈出的埠外部訪問權中給例項的監聽埠新增外部訪問權,注意:這裡的協議需要選擇https,新增完成之後如右圖所示。


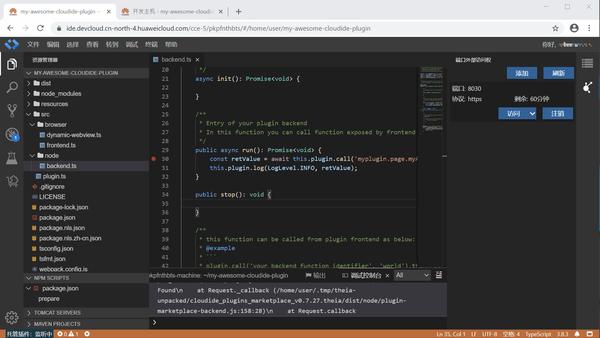
6. 點選訪問就可以訪問我們剛剛啟動的除錯例項,在彈出的除錯例項中我們等待外掛被載入,然後切換回我們的CloudIDE開發例項。
7. 斷點被命中並暫停在斷點處,此時可以方便地檢視呼叫堆疊、變數或者新增監視表示式。
同樣,我們也可以在其他的方法中打上斷點,大家有興趣也可以通過斷點的方式來驗證下init()、run()以及stop()被執行的順序。
前端除錯
與外掛的後端不同,前端的程式碼最終將被編譯並運行於瀏覽器環境中,前端的程式碼存放於src/browser目錄中,外掛專案在建立的時候會預設生成了兩個前端原始碼檔案frontend.ts和dynamic-webview.ts。這兩個檔案的內容與後端backend.ts的結構非常相似,只不過執行的環境不同而已,這裡就不再重複對這兩個檔案中init()、run()、stop()方法進行介紹。由於前端執行再瀏覽器環境中,我們的程式碼除錯將藉助於瀏覽器自帶的除錯功能來完成,我們直奔主題,看看怎麼樣來除錯前端程式碼。
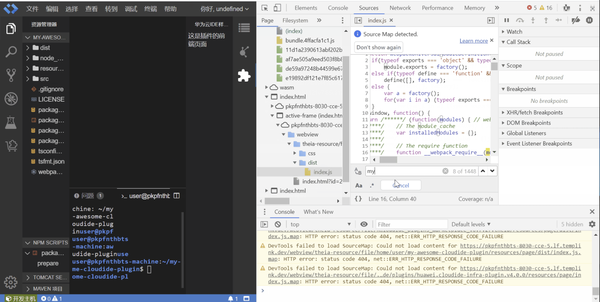
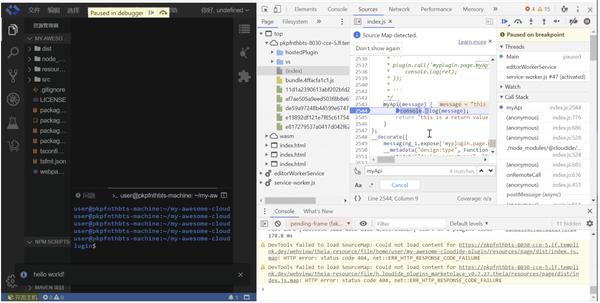
前端程式碼除錯將分為以下幾個步驟,大家同樣可以對照動圖來看下面的文字說明:

1. 明確需要除錯的程式碼所在的函式,比如這次除錯的前端函式叫myApi()。
2. 切換到除錯例項,按F12調出開發者工具。
3. 在頁面列表中我們找到自己外掛的首頁,這裡是index.html (小技巧:很多開發者都會使用預設的首頁名稱,為了方便查詢自己的外掛首頁,可以將首頁檔名進行修改)。接下來逐級向下展開到active-frame/{除錯例項地址}/webview/dist/index.js。開啟index.js檔案。

4. 按ctrl+f進行搜尋,在搜尋框中輸入需要除錯的函式名,這裡是myApi。找到函式並在函式體內需要除錯的位置打上斷點。
5. 點選瀏覽器的重新整理按鈕重新載入該頁面就能命中剛剛打的斷點,進行前端的除錯。

簡單總結下,CloudIDE外掛的除錯其實分為前後端,後端的除錯可以藉助CloudIDE本身完成,而前端程式碼的除錯則需要藉助於瀏覽器的除錯能力,在掌握除錯技能之後在後續的外掛開發過程中對疑難問題的定位和解決將非常有幫助。在後續的文章中將對外掛的執行機制和API進行深入介紹,有興趣的讀者也可以先參考外掛開發指南進行了解。
點選關注,第一時間瞭解華為雲新鮮技
