前端實戰:教你寫出簡單的側邊欄功能以及返回頂部特效
個人部落格網站文章地址:http://blog.mclink.xyz/index/article/index/id/33.html
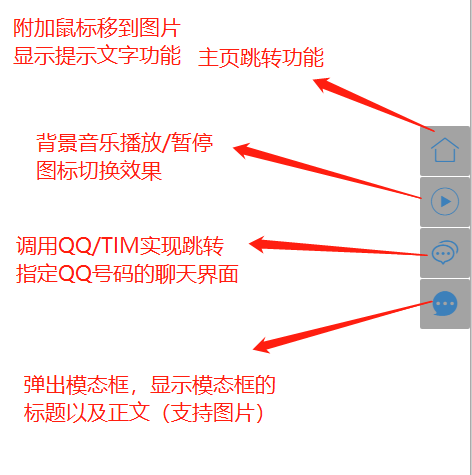
前陣子博主忙著一些事情,有些時間沒更新了,幾天前有個側邊欄的需求,於是自己簡單用幾個框架簡單實現了一個。原理挺簡單的,在此記錄一下。先放效果圖出來。
側邊欄功能分析:
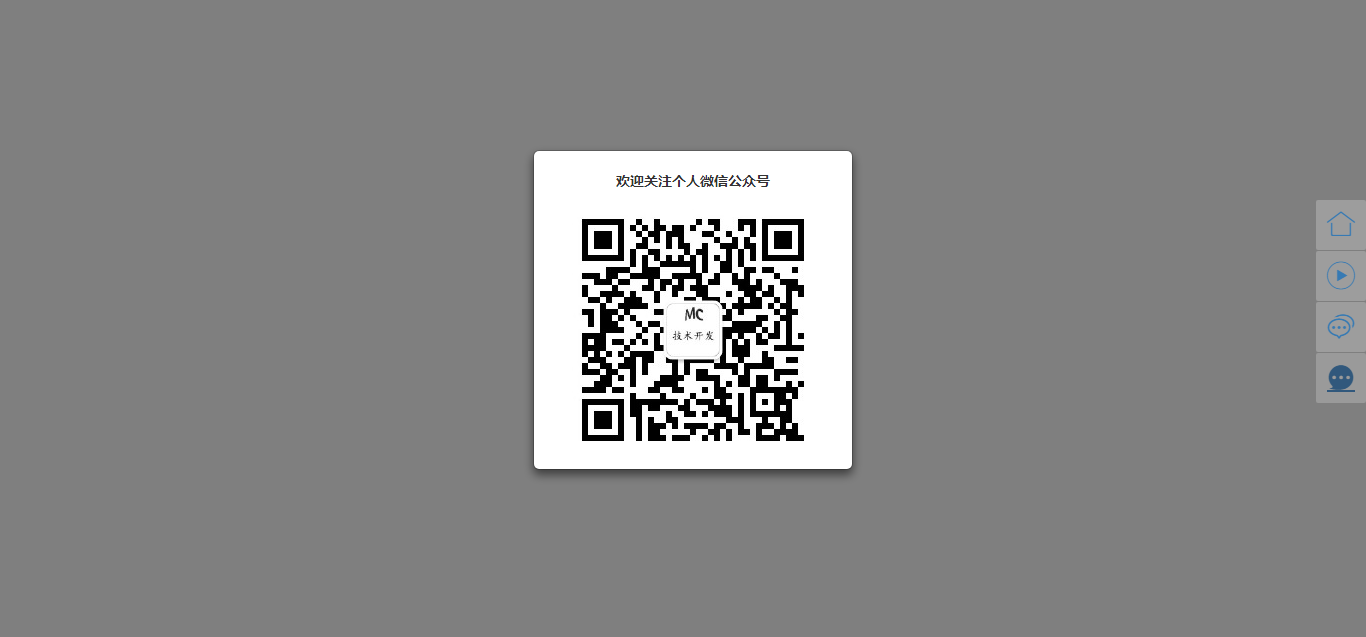
模態框展示(點選上方的最後一個按鈕)點選灰色區域就會退出模態框介面
這些東西對一個前端高手來說可謂是小菜一碟了,不過對一個學後端的來說,如果對前端框架不夠熟悉應該是寫不出來的,所以這篇文章主要是面向於後端開發人員的,看完後你就能寫出屬於自己風格的側邊欄了。
來,開始放程式碼了,按步驟來,
第一步:引入相關框架的js和css檔案(主要是layui框架和bootstrap框架)
當layui.css和bootstrap.min.css的位置對調時,圖片顏色會發送相應的變化,就是第一張圖和第二張的顏色區別,這裡的重點是一定要先引入jquery.js再引入bootstrap.min.js,<!-- 引入LayUI樣式 --> <link rel="stylesheet" href="../../../../public/static/layui/css/layui.css"> <!-- 引入bootstrap.min.css --> <link rel="stylesheet" href="../../../../public/static/bs/css/bootstrap.min.css"> <!-- 引入jquery --> <script src="../../../../public/static/jqueryui/jquery.js"></script> <!-- 引入boot.min.js --> <script src="../../../../public/static/bs/js/bootstrap.min.js"></script>
第二步:寫出側邊欄的程式碼,以及定位和對應樣式的一定處理
1.側邊欄程式碼
簡單分析一下,這段程式碼首先引用了H5的audio標籤來引入背景音樂。我選的背景音樂是《帶你去旅行》。然後是一個ul標籤,<ul>裡面有四個<li>每個<li>裡面有一個<a>標籤,每個<a>標籤裡面有一個<i>標籤,<i>標籤裡面放的是layui的字型圖示,<!-- 引入背景音樂 --> <audio id="music" src="帶你去旅行.mp3" >不支援audio標籤</audio> <!-- 側邊欄程式碼 --> <div> <ul class="layui-fixbar"> <li> <a href="http://www.tp5.com/index/index/index" type="button" data-toggle="tooltip" data-placement="top" title="返回首頁"> <i class="layui-icon" style="font-size: 28px"></i> </a> </li> <li> <a onclick="play()";> <i id="ic" class="layui-icon" style="font-size: 28px"></i> </a> </li> <li> <a data-toggle="tooltip" data-placement="top" title="與我交流" href="tencent://message/?uin=602060558&Site=http://vps.shuidazhe.com&Menu=yes"> <i class="layui-icon" style="font-size: 28px"></i> </a> </li> <li> <a type="button" data-toggle="modal" data-target=".bs-example-modal-sm"> <i class="layui-icon" style="font-size: 28px"></i> </a> </li> </ul>
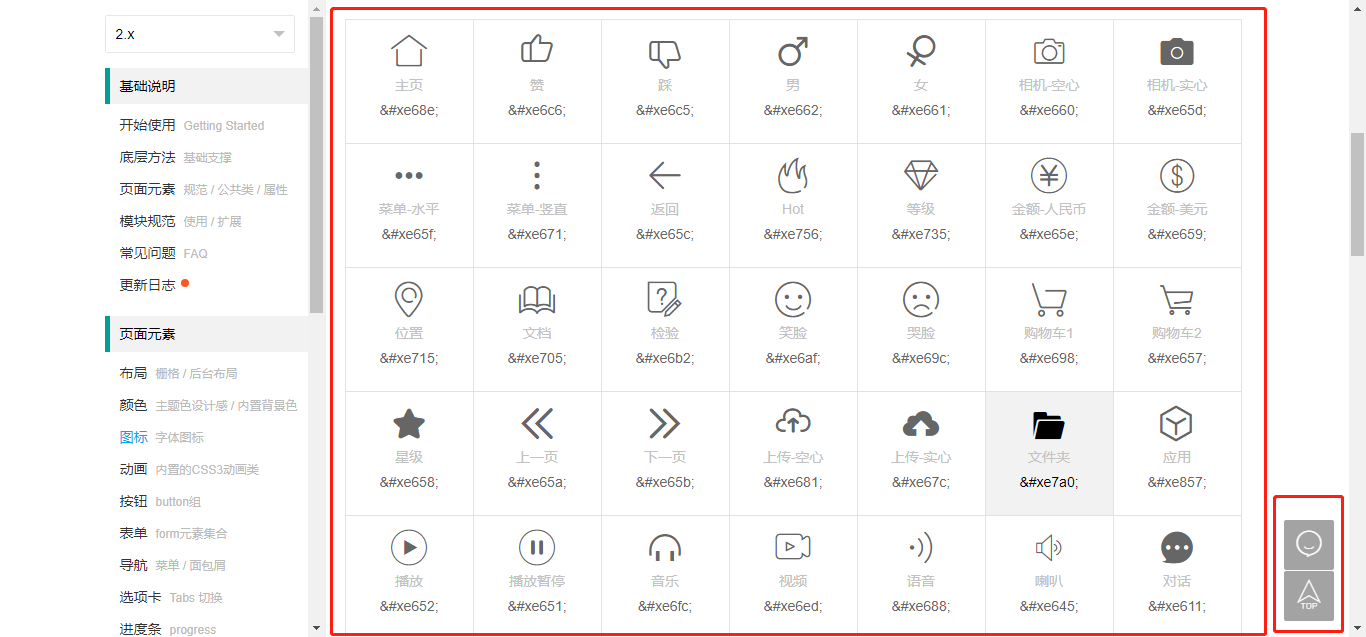
字型圖示的對應樣式可以在layui的官網檢視,如圖:
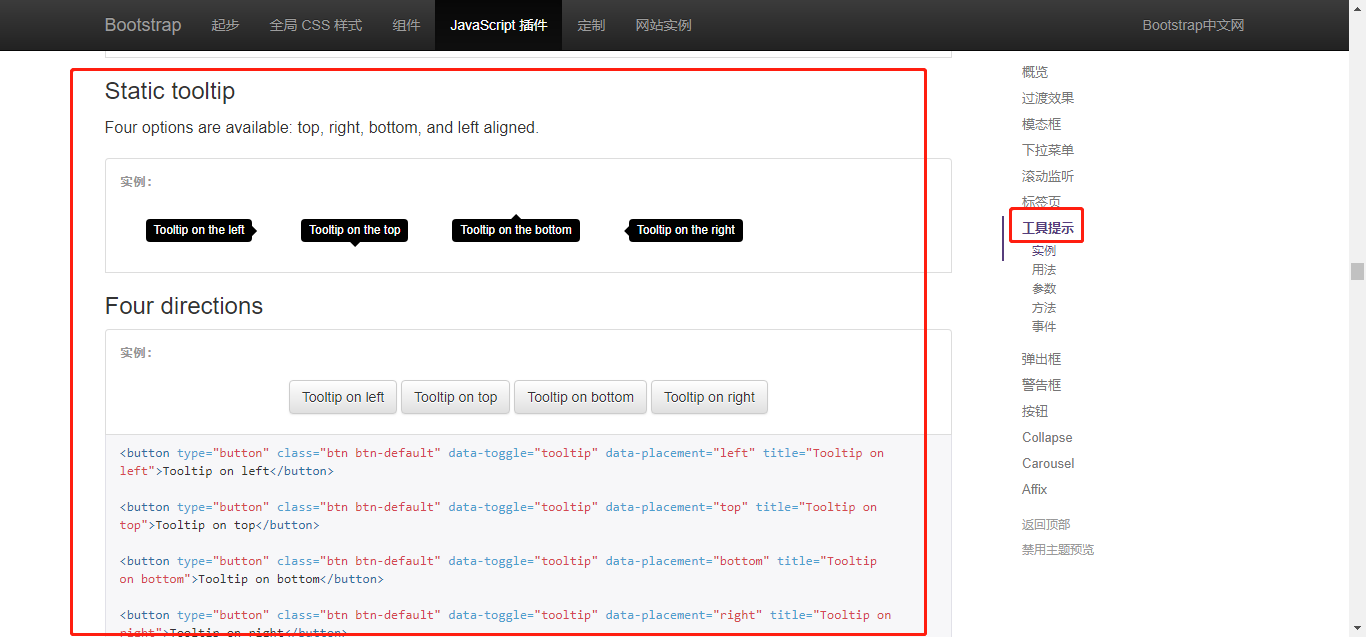
其實我本來還不知道layui哪個類是用來做側邊欄樣式的,於是我用開發者工具查看了官網的側邊欄程式碼,發現原來是ul寫個類名為layui-fixbar就好了,每個側邊欄的功能都是不一樣的,比如說第一個跳轉主頁,實際上就是一個超連結,不過我添加了提示功能,這個提示功能是bootstrap的靜態提示框,看圖:
模範著我寫就行,或者去看看手冊,這個功能很簡單。
第二個按鈕的功能是播放背景音樂和字型圖示切換功能。實際上就是一個a標籤綁定了一個事件,點選時觸發play()函式.函式的具體實現為(原生js和jquery混合使用),上程式碼:
// 播放/暫停背景音樂
var isPlaying =false;
function play() {
var player = document.getElementById('music');
if (isPlaying) {
// 如果正在播放, 停止播放並停止讀取此音樂檔案
player.pause();
} else {
//播放
player.play();
}
isPlaying = !isPlaying;//轉換播放狀態
}
//轉換播放圖示
var tag=false;
$('#ic').click(
function(){
if(!tag)
{
$('#ic').html("");
}
else
{
$('#ic').html("");
}
tag =!tag;
});程式碼邏輯很簡單,就點選播放換成播放的字型圖示並播放音樂,再次點選就換成暫停的字型圖示並停止播放音樂。(這裡的話就是當音樂播放完後,需要點選兩次才能再次重來,不過這個恰好解決了圖示問題,因為你不點暫停的話音樂放完了圖示還是屬於播放狀態,點兩次後也是播放狀態,不過這時又會開始放歌了。不過實際上很少人會一直迴圈放背景音樂吧。),轉換圖示這個其實也可以使用jquery的toggle()函式,就是點一次實現第一個函式,再點實現第二個函式,如此迴圈。不過這裡我用原生邏輯了。
第三個按鈕是點選跳出對應QQ號碼的聊天視窗(QQ,TIM都可以),其實是騰訊提供了一個跳轉連結,只要在a標籤上使用就好tencent://message/?uin=這裡寫QQ號碼&Site=http://vps.shuidazhe.com&Menu=yes ,親測PC端移動端都能執行,不過好像iOS的瀏覽器不支援。
第四個按鈕就是模態框的使用
首先要先寫好模態框程式碼,如下:
<!-- 模態框 -->
<div class="modal fade bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel">
<div class="modal-dialog modal-sm" id="all">
<div class="modal-content" id="qr"><br/>
<p style=" text-align: center"><strong>歡迎關注個人微信公眾號</strong></p>
<img id="qrimage" src="qrcode.jpg"/>
</div>
</div>
</div>這段程式碼淺顯易懂,我就不解釋了,要寫的內容放在modal-content類的div裡就好了。主要是這裡直接這樣寫的話圖片位置是不大對的所以我們要自定義一下位置(後面會說)
2.位置以及對應樣式的處理
直接上程式碼(css不懂的話我也沒辦法了)
/*側邊欄定位*/
.layui-fixbar{
position: absolute;
position: fixed;
top:200px;
right: 0px;
}
/*二維碼大小*/
#qr{
width: 320px;
height: 320px;
}
/*二維碼位置*/
#qrimage{
margin-left: 30px;
}
/*模態框位置*/
#all{
margin-top: 150px;
}對了,最後別忘了加上這一句哦!
//啟動提示框
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})不然提示樣式就是瀏覽器預設的了,很醜的。側邊欄功能就這樣完成了,很簡單吧!再說一個更加簡單的返回頂部特效,
功能說明:根據滾動條高度,當滾動條高度超過某個設定的值時顯示返回頂部的圖片,不超過則隱藏,點選後設置高度為0,實現返回頂部功能。效果請看第一張圖,其實就是一張圖片。
<div class="scrolltop">
<img src="__STATIC__/images/top.jpg" width="50px" height="50px" id="top">
</div>樣式處理:
.scrolltop{
position: absolute;
position: fixed;
left:1250px;
top:540px;
display: none;
}jquery實現程式碼。
//返回頂部
$(document).ready(function(){
$(".scrolltop").hide();
$(function () {
//設定高度
var height=100;
//scroll() 方法為滾動事件
$(window).scroll(function(){
if ($(window).scrollTop()>height){
$(".scrolltop").fadeIn(500); //這裡改成show()也可以
}else{
$(".scrolltop").fadeOut(500); //這裡改成hide()也可以
}
});
$(".scrolltop").click(function(){
$('body,html').animate({scrollTop:0},100); //animate為動畫效果,第二個引數是時間,單位ms
return false;
});
});
}); 更多內容及資源分享將在公眾號同步更新,公眾號id為:MC_develop,或者掃描下方二維碼關注。