一勞永逸,解決基於 keep-alive 的後臺多級路由快取問題
阿新 • • 發佈:2020-12-22
用過 vue-element-admin 的同學一定很清楚,路由的配置直接關係側邊欄導航選單的展示,也得益於這種設計思路,幾乎大部分後臺框架都採用這個方案,當然也包括了我寫的 [Fantastic-admin](https://hooray.gitee.io/fantastic-admin/) 這個中後臺框架。
但這個方案有個明顯的問題,就是為了實現多級側邊欄導航選單,則需要將路由配置成多級巢狀的形式,一旦超過兩級,達到三級甚至更多級,就需要增加一個空佈局頁面(Empty.vue)用來給 component 使用,僅僅是為了生成層級選單。此時就出現了一個問題,因為 keep-alive 是在 Layout 上處理的,所以超過兩級以上的路由都會變得難以處理,也沒有一個相對完美的解決方案。
在思考並解決這個問題之前,我們先來看下頁面大致結構:
```
+------------------------------+
| Layout |
| +------------------------+ |
| | Empty | |
| | +------------------+ | |
| | | Page | | |
| | +------------------+ | |
| +------------------------+ |
+------------------------------+
```
首先 keep-alive 是在 Layout 上進行處理,如果不快取 Empty ,則 Empty 下面的頁面將無法被快取,如果快取 Empty ,又會導致 Empty 裡面的所有頁面都被快取,無法按需清除,相信接觸過的同學肯定感同身受其中的大坑。

## 解決思路
其實有一個相對清晰簡單的解決思路,既然快取二級路由是沒問題,而超過二級的中間層級頁面也是沒太大意義的,那為什麼不將路由直接處理成二級,這樣頁面顯示也就是二級的結構。
```
+------------------------------+ +------------------------------+
| Layout | | Layout.vue |
| +------------------------+ | | +------------------------+ |
| | Empty | | +----------> | | Page | |
| | +------------------+ | | | | | |
| | | Page | | | | | | |
| | +------------------+ | | | | | |
| +------------------------+ | | +------------------------+ |
+------------------------------+ +------------------------------+
```
這裡需要注意,路由配置還是保持多級巢狀的形式,而這個配置並非最終註冊使用的路由,僅僅是提供側邊欄導航選單使用,同時再生成一份用於動態註冊路由的資料,圖例如果沒看明白的話,可以看下面兩組資料。
```js
// 原始資料(用於側邊欄導航選單)
{
path: '/users',
meta: {
title: '使用者管理'
},
children: [
{
path: 'clients',
meta: {
title: '客戶管理'
},
children: [
{
path: 'list',
meta: {
title: '客戶列表'
}
},
{
path: 'detail',
meta: {
title: '客戶詳情'
}
}
]
}
]
}
// 處理後資料(用於動態註冊路由)
{
path: '/users',
meta: {
title: '使用者管理'
},
children: [
{
path: 'clients/list',
meta: {
title: '客戶列表'
}
},
{
path: 'clients/detail',
meta: {
title: '客戶詳情'
}
}
]
}
```
通過一個遞迴函式就可以處理好路由的資料,但這還不夠,因為還需要處理麵包屑導航。
原有的麵包屑導航是通過 `$route.matched` 可以獲取到巢狀路由每一層級的資訊,而當路由被處理成兩級後,也就無法通過 `$route.matched` 進行顯示了,所以在處理路由資料的同時,也需要處理麵包屑導航的資訊。大致最終會處理成這樣:
```js
{
path: '/users',
meta: {
title: '使用者管理'
},
children: [
{
path: 'clients/list',
meta: {
title: '客戶列表',
breadCrumb: [
{ path: '/users', title: '使用者管理' },
{ path: 'clients', title: '客戶管理' },
{ path: 'list', title: '客戶列表' }
]
}
},
{
path: 'clients/detail',
meta: {
title: '客戶詳情',
breadCrumb: [
{ path: '/users', title: '使用者管理' },
{ path: 'clients', title: '客戶管理' },
{ path: 'detail', title: '客戶詳情' }
]
}
}
]
}
```
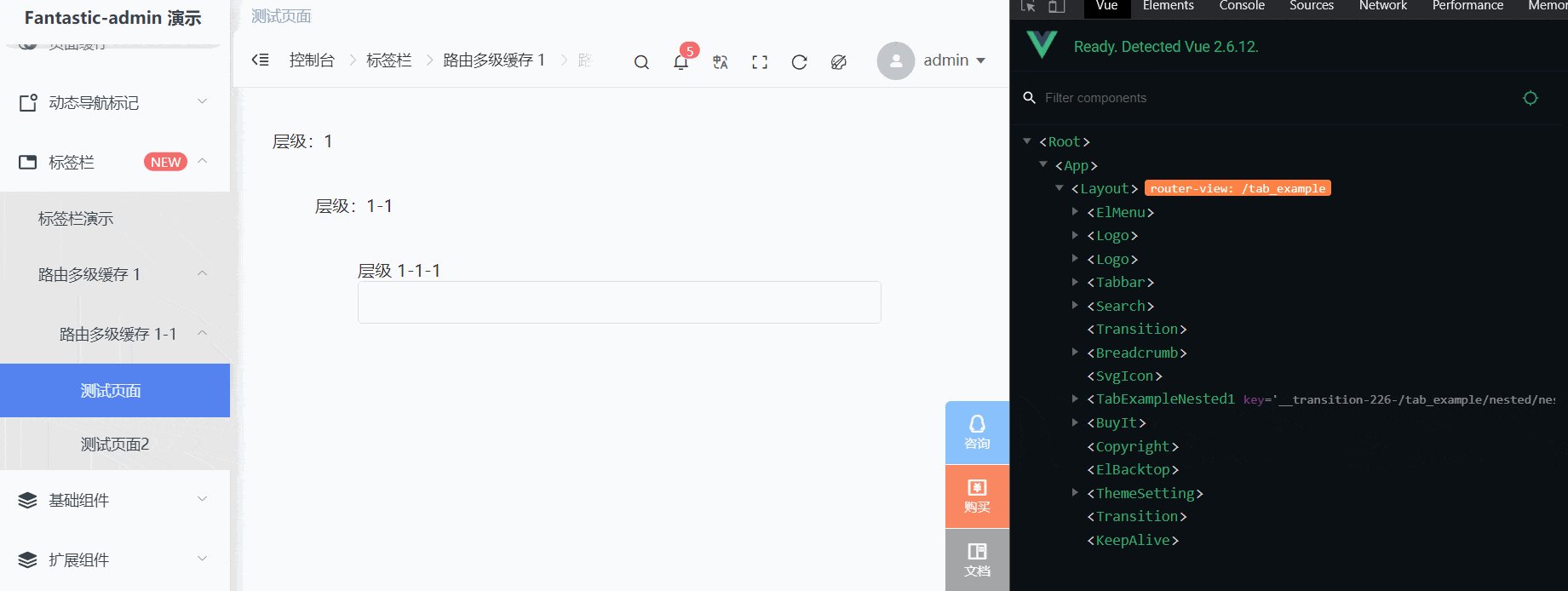
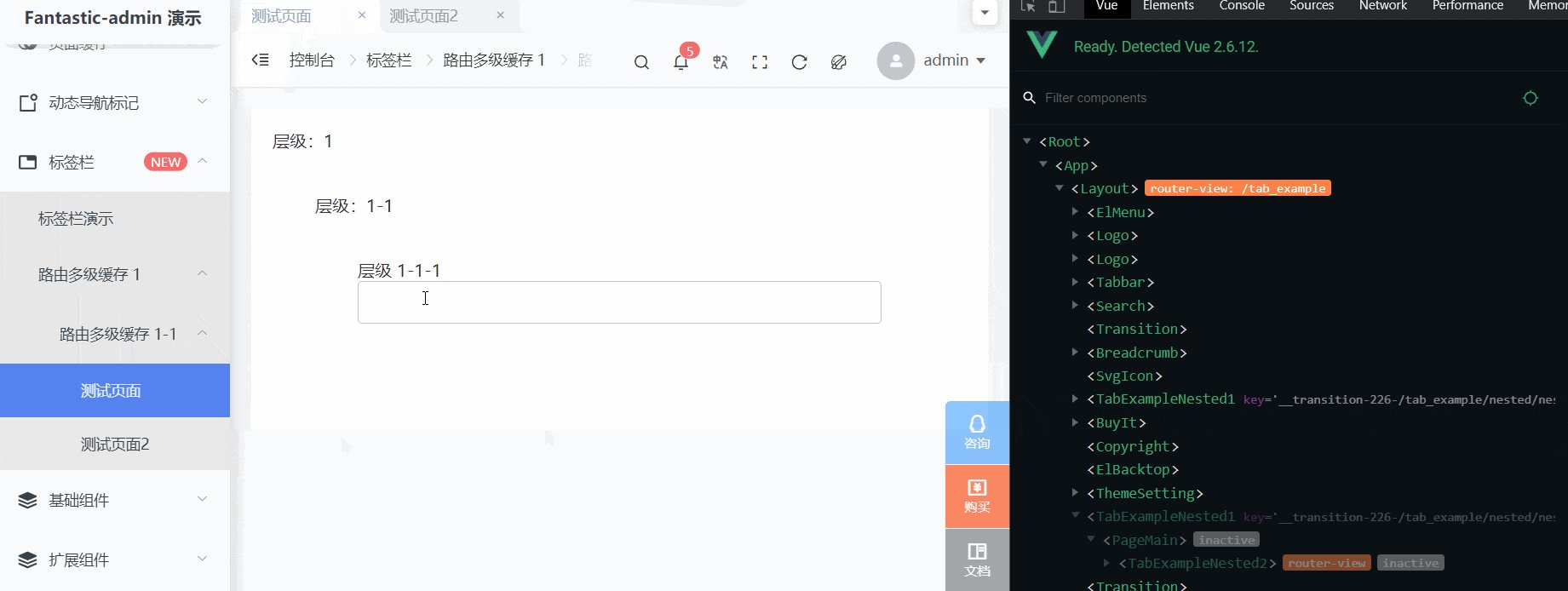
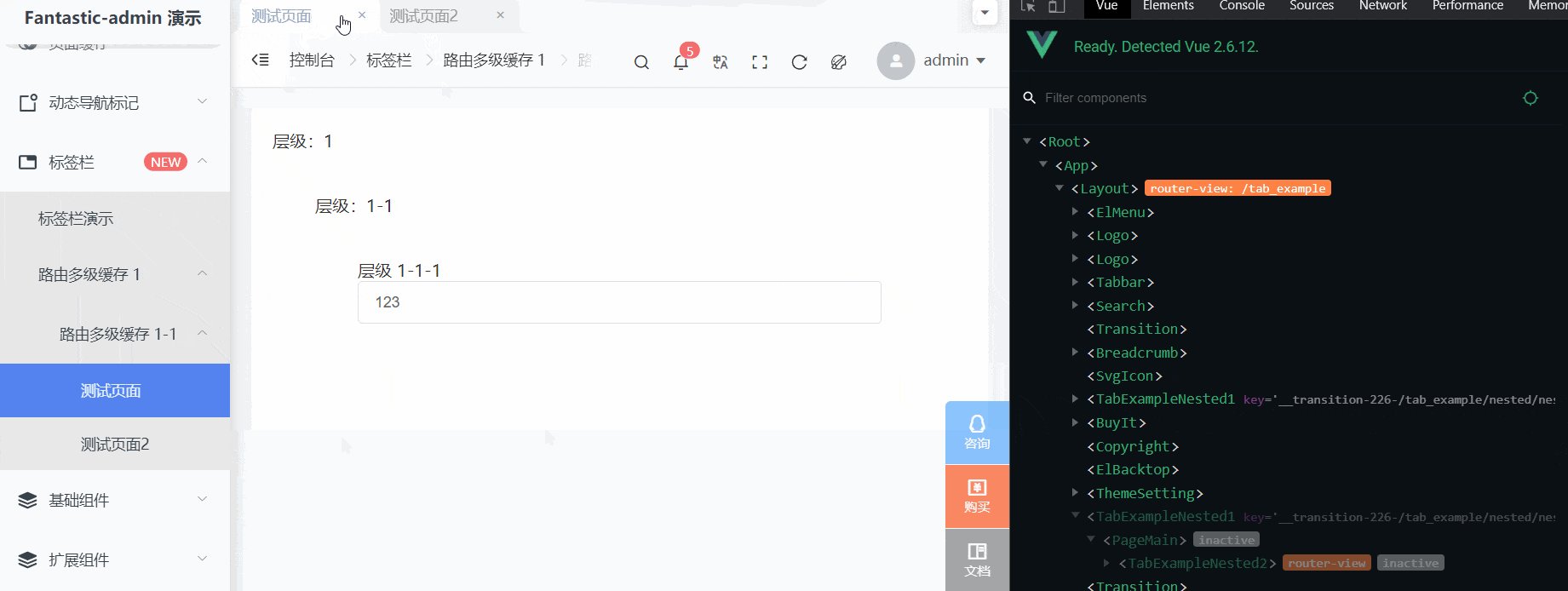
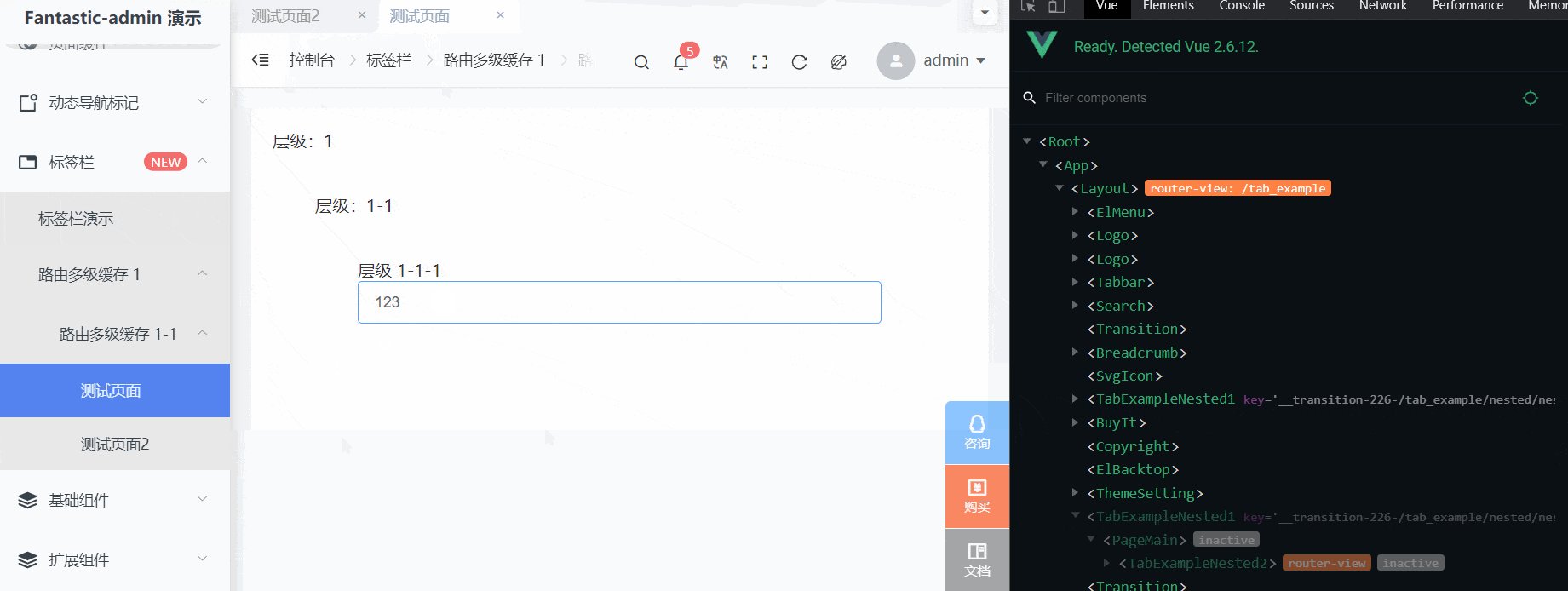
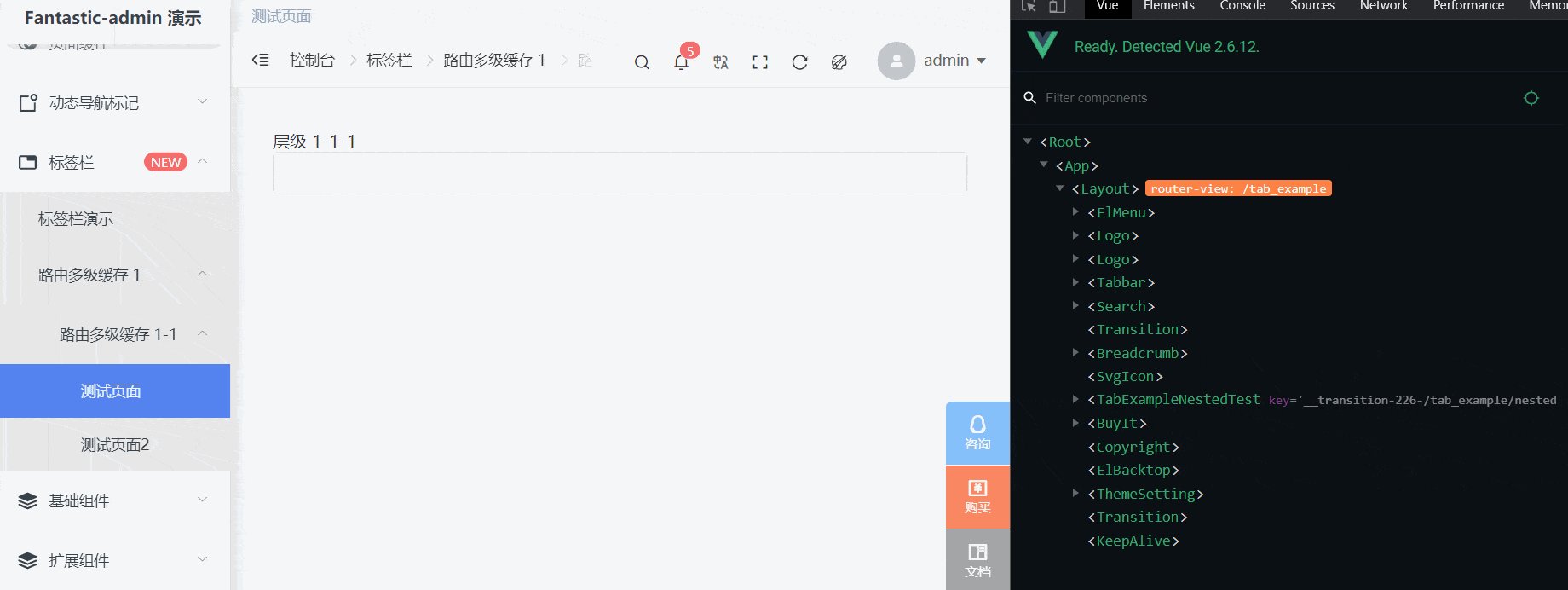
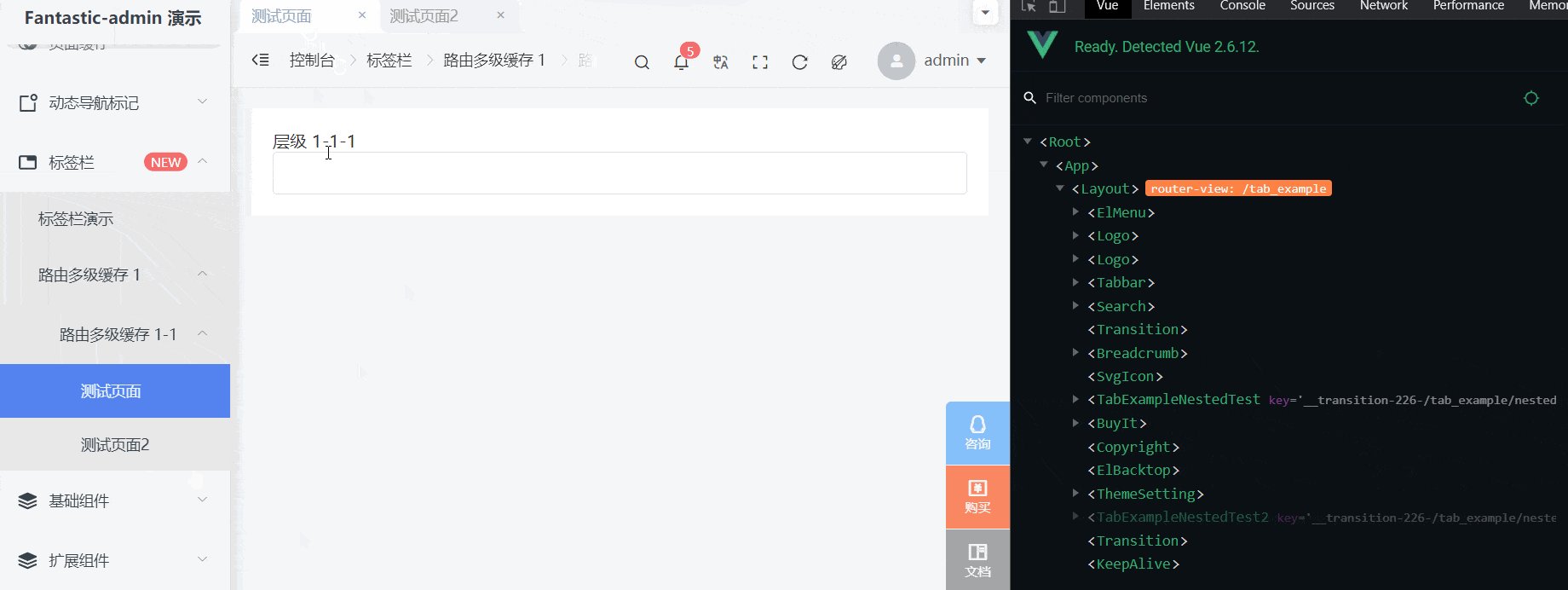
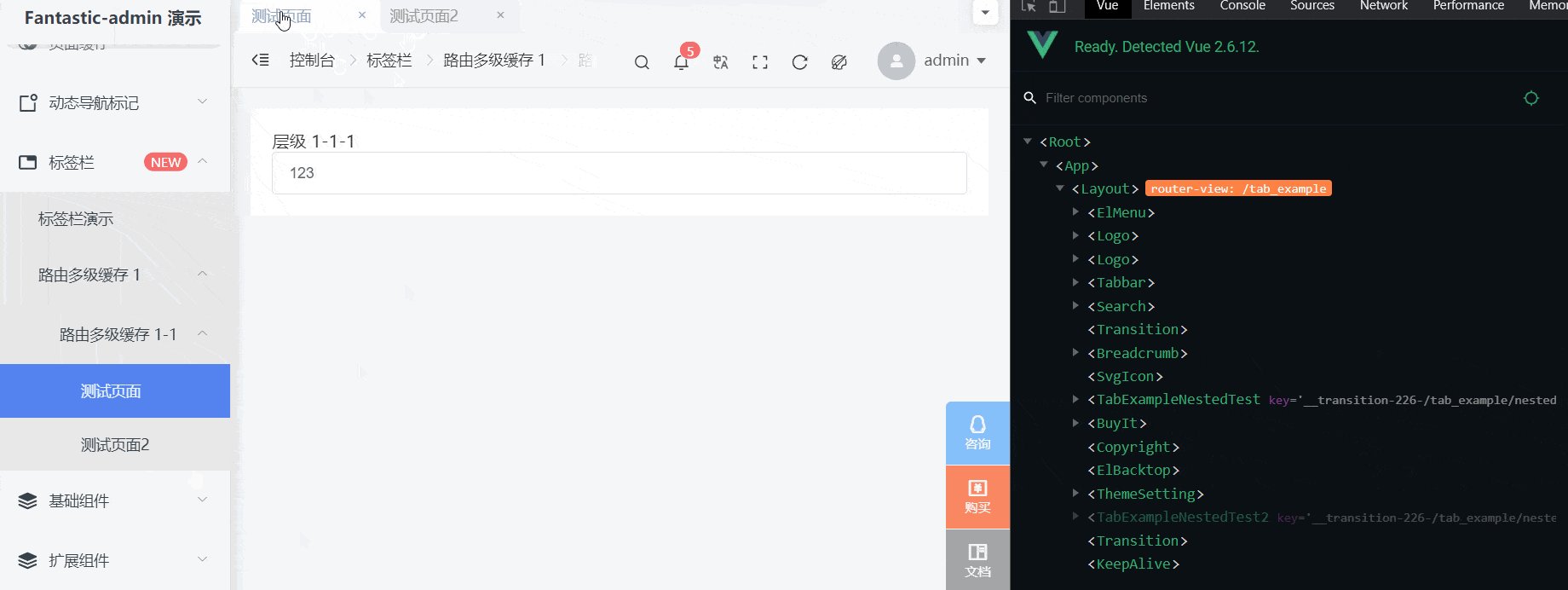
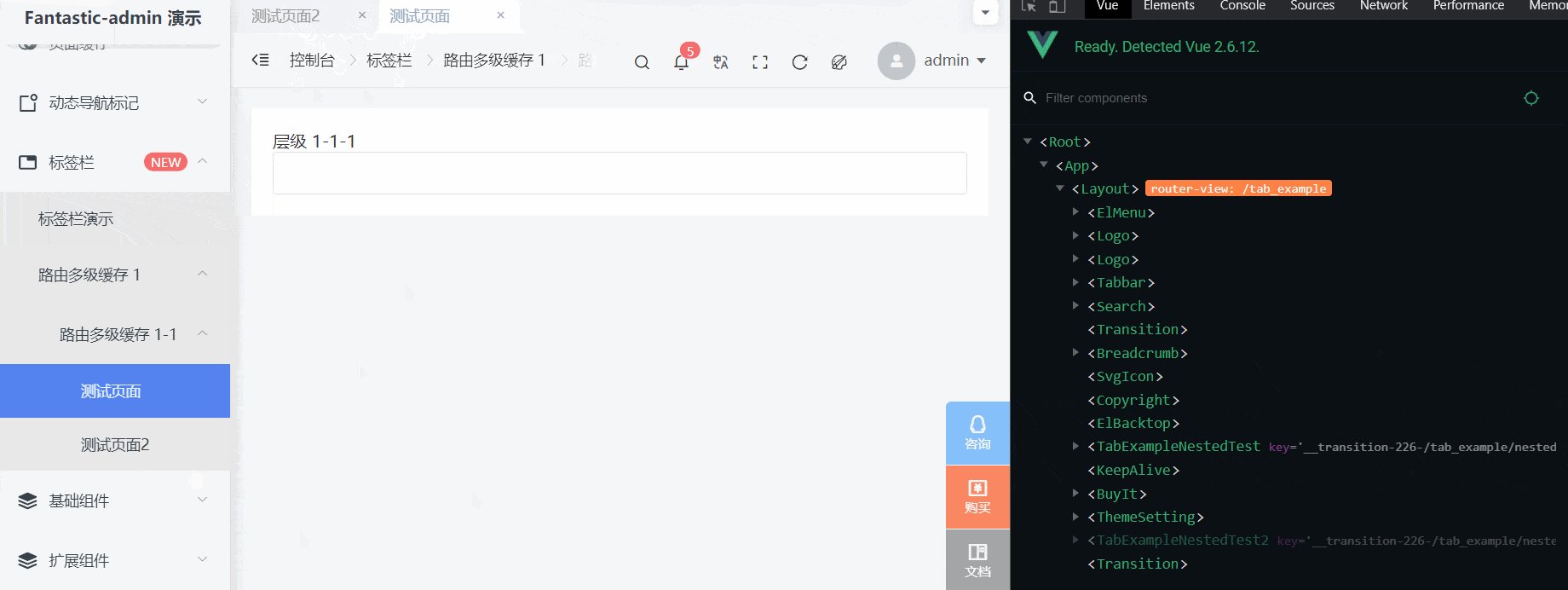
這樣一來,通過 `$route.meta.breadcrumb` 就可以獲取任意某個路由的完整面包屑導航資訊了。最終效果如下:

通過圖片可以看到,這種方案也還是有一定的限制,就是路由被處理成二級後,多級巢狀關係不存在了,也就是不能在 Empty 裡寫任何程式碼,因為都會被忽略掉,只保留頂級和最深層的底級兩個路由。
當然通過實際情況考慮,這種限制並沒有大問題,因為在後臺系統裡,本身模組相對獨立,即便側邊欄導航選單是巢狀層級關係的,在右側內容展示區域,幾乎都是獨立模組展示,無需巢狀。
## 例項程式碼
本文主要是討論實現思路,相關程式碼可在 [Fantastic-admin](https://gitee.com/hooray/fantastic-admin) 裡檢視,核心程式碼在這,點選[檢視](https://gitee.com/hooray/fantastic-admin/blob/master/src/store/modules/menu.js
