頭部導航欄也是動態的,板塊裡面的內容根據頭部導航欄動態展現資料
阿新 • • 發佈:2021-01-20


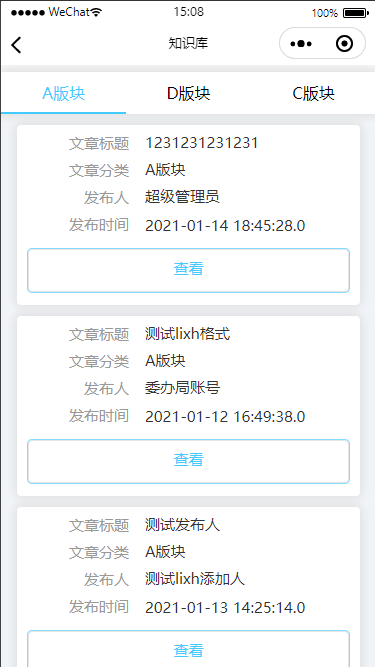
大家請看上面這幅圖,它惟妙惟肖,栩栩如生,真好看。嘿,醒一下,給大家講解一下這張圖的構造哈,頭部三個導航欄,哦,不,它不是三個,有可能它是4,5個呢,不固定,不固定是什麼意思呢,研發經理說,頭部導航欄的資料不能在前臺寫死,要從後臺資料庫中拿,有幾條給我展示幾條,後臺存什麼展示什麼,ok。明白。那就先從佈局講,應該不會只有一個導航欄吧,嗯,應該不會。
### 佈局
佈局採用flex,暫時定的資料是3條,我們可以把寬度先設定為33.333%,資料多的話橫向滾動。因為資料庫現在是隻有三條資料。為了模擬橫線滾動,將寬度設為50%設定了一下看效果圖2,子元素要設定一下`flex-shrink: 0;`不縮放。
```css
.container .tab-bar{
height: 85rpx;
display: flex;
align-items: center;
background: #fff;
margin-top: 15rpx;
overflow-x: auto;
overflow-y: hidden;
}
.container .tab-bar view{
flex-shrink: 0;
width: 33.333%;
height: 100%;
line-height: 85rpx;
text-align: center;
box-sizing: border-box;
}
```
```
{{item.columns}}
```
下面討論一下關於進入頁面怎麼請求資料,因為展示內容是根據導航欄的內容展示的,有多少坑就不說了,說一下最終的思路吧,因為我發現自己年紀輕輕已經開始愛絮叨了。
建議哈,所有請求介面的方法單獨寫,單獨封裝。
### 功能
1. 第一步,肯定是要先請求tab即導航欄的資料了,
```javascript
// 獲取tab欄
gettab(){
var app = getApp().globalData; //獲取全域性變數
var url = app.baseurlgzfw + apis.zskList //定義介面地址
var params1 = {}
netUtil.postRequest(url,params1,this.onStart2, this.onSuccess2, this.onFailed2)
// 非同步載入
setTimeout(()=>
