Android 利用ViewPager+GridView,仿美團首頁導航欄分類佈局介面
先看美團的效果:
再看我們山寨的效果:
最初我是使用VIewPager+RecyclerVIew實現的,發現在左右滑動的時候,有問題,經常滑動不了,應該是RecyclerVIew消費了Touch事件,所以棄用這個方法了(效果圖是下面的效果,為了區別VIew頁面,每個Page背景色不同),
後來我嘗試使用ViewPager+GridView實現的,看起來一切正常,就沒有再解決VIewPager+RecyclerVIew滑動衝突的問題,不過我初步分析可以用過重寫ViewPager的onInterceptTouchEvent方法,判斷如果是左右滑動事件就攔截事件的分發不再傳遞給子View(RecyclerVIew)。
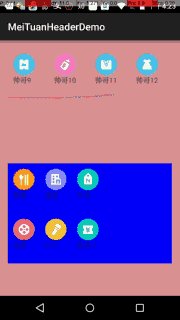
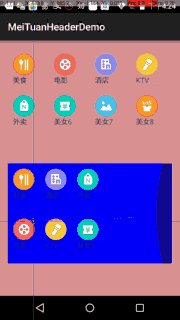
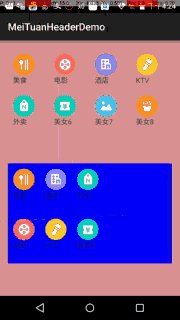
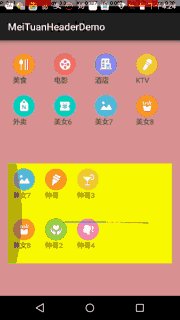
如下是利用VIewPager+GridView方法實現,並塞入ListView中當做HeaderView,可以正常使用,如圖:
第一個介面是自己重寫的ListVIew實現的下拉重新整理,第二介面使用SwipeRefreshLayout這個控制元件套的ListVIew實現的下拉重新整理。
====================================================優雅分割線=================================================
【思路】:
之所以使用GridView作為每個ViewPager的頁面,是考慮到,當這些分類條目的資料集變化時,比較好動態的更新。(通過SDK工具檢視美團的View層級,發現其也是使用ViewPager裡放入兩個GridView實現。)
假設(模擬)資料有20條,即20個類目,先考慮一下每個GridView頁面有幾條几列,這裡我們暫定為每頁8條4列分類,則ViewPager一共有 20條/8條每頁 =2.5 ,取整為3頁。
這裡有個疑點就是,“怎麼將GridView和ViewPager合併,並在ViewPager翻頁時這個GridView能正確顯示資料?”,這裡打了個引號“”,代表這個說法有問題,其實並不是將兩個控制元件合併,ViewPager這裡沒有特殊處理,只是將GridView作為View傳給ViewPager的Adapter,如剛才計算如果一共三頁,則會inflate出三個GridView作為每頁的VIew加入集合中,並將這個集合作為ViewPager的資料來源傳給ViewPager的Adapter。 這是回答如何將GridView和VIewPager合併產生關係,
那麼如何在ViewPager翻頁時那個GridView顯示正確的資料呢?一開始我的想法是監聽ViewPager的翻頁事件,然後再修改GridView的資料集,然後再更新檢視。。。。。
這個想法是錯誤的,
正確做法如下四步:這裡需要將GridView的Adapter處理一下,給Adapter傳入的資料集mDatas就是條目的總資料集,不用修改。
一:增加兩個屬性,index和pageSize,代表頁數和每一頁顯示的最大條目上限。在給這三頁的GridView設定Adapter時,傳入當前頁數index,然後經過計算得出正確的count和應該顯示的View的資料。
二:修改getCount()方法,
@Override
public int getCount() {
return mDatas.size() > (mIndex + 1) * mPageSize ? mPageSize : (mDatas.size() - mIndex * mPageSize);
}先判斷資料集的大小是否足夠顯示滿本頁?mDatas.size() > (mIndex+1)*mPageSize,如果夠,則直接返回每一頁顯示的最大條目個數mPageSize,如果不夠,則有幾項返回幾, (mDatas.size() - mIndex * mPageSize);
三:修改getView()方法:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("TAG", "position:" + position);
ViewHolder vh = null;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_gridview_header, parent, false);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.textView);
vh.iv = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
/**
* 在給View繫結顯示的資料時,計算正確的position = position + mIndex * mPageSize,
*/
int pos = position + mIndex * mPageSize;
vh.tv.setText(mDatas.get(pos).name);
vh.iv.setImageResource(mDatas.get(pos).iconRes);
return convertView;
}在給View繫結顯示的資料時,根據當前下標index,和每頁顯示最大的條目數pageSize ,計算一下正確的position。
四:其實第四步不修改,顯示也是正常的,但是我覺得應該也要同步修改一下,getItem和getItemId方法,程式碼一併貼上來。
@Override
public Object getItem(int position) {
return mDatas.get(position + mIndex * mPageSize);
}
@Override
public long getItemId(int position) {
return position + mIndex * mPageSize;
}完整GridViewAdapter程式碼如下:
package com.example.meituanheaderdemo.adapter;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.meituanheaderdemo.R;
import com.example.meituanheaderdemo.bean.HeaderViewBean;
import java.util.List;
/**
* Created by zhangxutong on 2016/2/16.
*/
public class GridViewAdapter extends BaseAdapter {
private List<HeaderViewBean> mDatas;
private LayoutInflater mLayoutInflater;
/**
* 頁數下標,從0開始
*/
private int mIndex;
/**
* 每頁顯示最大條目個數 ,預設是dimes.xml裡 HomePageHeaderColumn 屬性值的兩倍
*/
private int mPageSize;
public GridViewAdapter(Context context, List<HeaderViewBean> mDatas, int mIndex) {
this.mDatas = mDatas;
mLayoutInflater = LayoutInflater.from(context);
this.mIndex = mIndex;
mPageSize = context.getResources().getInteger(R.integer.HomePageHeaderColumn) * 2;
}
/**
* 先判斷資料集的大小是否足夠顯示滿本頁?mDatas.size() > (mIndex+1)*mPageSize,
* 如果夠,則直接返回每一頁顯示的最大條目個數mPageSize,
* 如果不夠,則有幾項返回幾,(mDatas.size() - mIndex * mPageSize);
*/
@Override
public int getCount() {
return mDatas.size() > (mIndex + 1) * mPageSize ? mPageSize : (mDatas.size() - mIndex * mPageSize);
}
@Override
public Object getItem(int position) {
return mDatas.get(position + mIndex * mPageSize);
}
@Override
public long getItemId(int position) {
return position + mIndex * mPageSize;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("TAG", "position:" + position);
ViewHolder vh = null;
if (convertView == null) {
convertView = mLayoutInflater.inflate(R.layout.item_gridview_header, parent, false);
vh = new ViewHolder();
vh.tv = (TextView) convertView.findViewById(R.id.textView);
vh.iv = (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
} else {
vh = (ViewHolder) convertView.getTag();
}
/**
* 在給View繫結顯示的資料時,計算正確的position = position + mIndex * mPageSize,
*/
int pos = position + mIndex * mPageSize;
vh.tv.setText(mDatas.get(pos).name);
vh.iv.setImageResource(mDatas.get(pos).iconRes);
return convertView;
}
class ViewHolder {
public TextView tv;
public ImageView iv;
}
}
====================================================優雅分割線=================================================
HeaderViewBean的程式碼如下:(= = )沒啥好說的
package com.example.meituanheaderdemo.bean;
/**
* Created by zhangxutong on 2016/2/15.
*/
public class HeaderViewBean {
public String name;
public int iconRes;
public HeaderViewBean(String name, int iconRes) {
this.name = name;
this.iconRes = iconRes;
}
}====================================================優雅分割線================================================= 完成GridViewAdapter的編寫,基本上已經完成60%了。下面就是如何關聯ViewPager和GridView:
/**
* 初始化ViewPager的View資料集
*///初始化ViewPagerList : private List<View> mViewPagerGridList;
mViewPagerGridList = new ArrayList<View>();
LayoutInflater inflater = getLayoutInflater();
//塞入GridView:
//計算每頁最大顯示個數
int pageSize = getResources().getInteger(R.integer.HomePageHeaderColumn) * 2;
//一共的頁數等於 總數/每頁數量,並取整。
int pageCount = (int) Math.ceil(mDatas.size() * 1.0 / pageSize);
Log.i("TAG", "mDatas.size()*1.0/pageSize:" + (mDatas.size() * 1.0 / pageSize));
for (int index = 0; index < pageCount; index++) {
//每個頁面都是inflate出一個新例項
GridView grid = (GridView) inflater.inflate(R.layout.item_viewpager, mViewPagerGrid, false);
//給GridView設定Adapter,傳入index
grid.setAdapter(new GridViewAdapter(this, mDatas, index));
//加入到ViewPager的View資料集中
mViewPagerGridList.add(grid);
}上述程式碼完成了GridView的初始化,inflate了三個GridView,分別顯示三頁的條目,然後加入到一個List<View>集合中。
然後將這個List<View>的集合作為引數,傳給ViewPager的Adapter即可,
mViewPagerGrid.setAdapter(new MyViewPagerAdapter(mViewPagerGridList));====================================================優雅分割線=================================================
MyViewPagerAdapter的程式碼如下:
package com.example.meituanheaderdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by zhangxutong on 2016/2/16.
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List<View> mViewList;
public MyViewPagerAdapter(List<View> mViewList) {
this.mViewList = mViewList;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mViewList.get(position));
return (mViewList.get(position));
}
@Override
public int getCount() {
if (mViewList == null)
return 0;
return mViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
就是普通的PagerAdapter。
====================================================優雅分割線=================================================
【使用方法】:以下是在ListView裡使用的程式碼段:
一:複製GridViewAdapater和ViewPagerAdapter,Bean檔案可根據實際情況自定義,
二:
//FEATURE_20160216_1:新增仿美團Headerview begin
List<HeaderViewBean> mDatas = new ArrayList<HeaderViewBean>();
mDatas.add(new HeaderViewBean("美食", R.mipmap.ic_category_0));
mDatas.add(new HeaderViewBean("電影", R.mipmap.ic_category_1));
mDatas.add(new HeaderViewBean("酒店", R.mipmap.ic_category_2));
mDatas.add(new HeaderViewBean("KTV", R.mipmap.ic_category_3));
mDatas.add(new HeaderViewBean("外賣", R.mipmap.ic_category_4));
mDatas.add(new HeaderViewBean("美女6", R.mipmap.ic_category_5));
mDatas.add(new HeaderViewBean("美女7", R.mipmap.ic_category_6));
mDatas.add(new HeaderViewBean("美女8", R.mipmap.ic_category_7));
mDatas.add(new HeaderViewBean("帥哥", R.mipmap.ic_category_8));
mDatas.add(new HeaderViewBean("帥哥2", R.mipmap.ic_category_9));
mDatas.add(new HeaderViewBean("帥哥3", R.mipmap.ic_category_10));
mDatas.add(new HeaderViewBean("帥哥4", R.mipmap.ic_category_11));
mDatas.add(new HeaderViewBean("帥哥5", R.mipmap.ic_category_12));
mDatas.add(new HeaderViewBean("帥哥6", R.mipmap.ic_category_13));
mDatas.add(new HeaderViewBean("帥哥7", R.mipmap.ic_category_14));
mDatas.add(new HeaderViewBean("帥哥8", R.mipmap.ic_category_15));
mDatas.add(new HeaderViewBean("帥哥9", R.mipmap.ic_category_16));
mDatas.add(new HeaderViewBean("帥哥10", R.mipmap.ic_category_17));
mDatas.add(new HeaderViewBean("帥哥11", R.mipmap.ic_category_18));
mDatas.add(new HeaderViewBean("帥哥12", R.mipmap.ic_category_19));
LayoutInflater inflater = LayoutInflater.from(mContext);
//塞GridView至ViewPager中:
int pageSize = getResources().getInteger(R.integer.HomePageHeaderColumn)*2;
//一共的頁數等於 總數/每頁數量,並取整。
int pageCount = (int) Math.ceil(mDatas.size()*1.0/pageSize);
ViewPager viewpager = new ViewPager(mContext);
final List<View> viewpagerList = new ArrayList<View>();
for(int index=0;index<pageCount;index++){
//每個頁面都是inflate出一個新例項
GridView grid = (GridView) inflater.inflate(R.layout.item_viewpager,viewpager,false);
grid.setAdapter(new GridViewAdapter(mContext,mDatas,index));
viewpagerList.add(grid);
}
//給ViewPager設定Adapter
viewpager.setAdapter(new MyViewPagerAdapter(viewpagerList));
//將ViewPager作為HeaderView設定給ListView
LayoutParams params = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
(int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 200, getResources().getDisplayMetrics()));
viewpager.setLayoutParams(params);
addHeaderView(viewpager);
//FEATURE_20160216_1:新增仿美團Headerview end三:在dimens.xml里加入:
<!-- GirdView列數 -->
<integer name="HomePageHeaderColumn">4</integer>四:加入圖片資源,我是直接解壓縮美團apk copy的。
====================================================優雅分割線=================================================
完整程式碼稍後奉上,因為我現在在公司,所有程式碼都加密了,無法上傳 .java格式的程式碼。實在是。。。
不要問我為什麼上班還有空寫部落格,已跳槽,下星期就要去新公司報道了,趕緊寫點blog壓壓驚。
好了 下班給女票訂蛋糕去了,明天女票生日,
====================================================優雅分割線=================================================
後續計劃加入,ViewPager的下標。
====================================================優雅分割線=================================================
http://download.csdn.net/detail/zxt0601/9604102 完整程式碼如下,遲了半年 哈哈, 因為這篇部落格有太多人私信我要原始碼,可惜我以前公司加密,所以我又擼了一份,跟原文不是完全一樣,但是絕對可用,有問題 評論留言即可。
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
====================================================優雅分割線=================================================
--------------------- 本文來自 張旭童 的CSDN 部落格 ,全文地址請點選:https://blog.csdn.net/zxt0601/article/details/50675489?utm_source=copy