Neeto-Vue:我為了記筆記,手寫了一個為知筆記客戶端
阿新 • • 發佈:2021-02-03
## 構建自託管的筆記系統
這兩年各種筆記系統快速井噴,好像誰都能來摻一腳,app store隨便搜尋一個關鍵字就會有一大堆的結果,從老牌的印象筆記,Bear,MWeb,有道雲筆記再到新星專注筆記之類,從買斷制到訂閱制,從全平臺到iOS獨佔,什麼樣的都有,如果你是一個相對包容的人,那麼大牌的筆記軟體就足以滿足需求,代價是承受不菲的訂閱費用以及陳舊的筆記客戶端?
我堅信訂閱制對軟體開發而言是一件有促進作用的好事,能夠督促開發者在軟體的生命週期裡修復問題,並提供更好的線上服務以及售後幫助,但也不能不承認,訂閱制對普通消費者並不那麼友好,我得每月持續支付才能保證我的資料是安全的,是可用的,還要擔心軟體供應商價格政策的調整,包年遇上優惠就覺得虧慘,包月遇上漲價也難免不舒服。
如果可以的話,最好的狀態肯定是自託管,而自託管中成本最低的就是git的方式,不管是coding還是GitHub都提供了足夠大的空間來儲存筆記資料,同時,repository的方式也讓所有檔案格式的儲存成為可能,但這樣也會引出另一個問題:移動端怎麼辦?
移動端真的是很讓人頭疼,git在移動裝置上的支援本就一般,要是想做進筆記軟體中那更是冷門,我的記憶中應該還沒有開發者做這一塊的?
> 有時間嘗試一下,立個flag哈哈哈。
除開git,那也就只剩下自託管的筆記軟體。
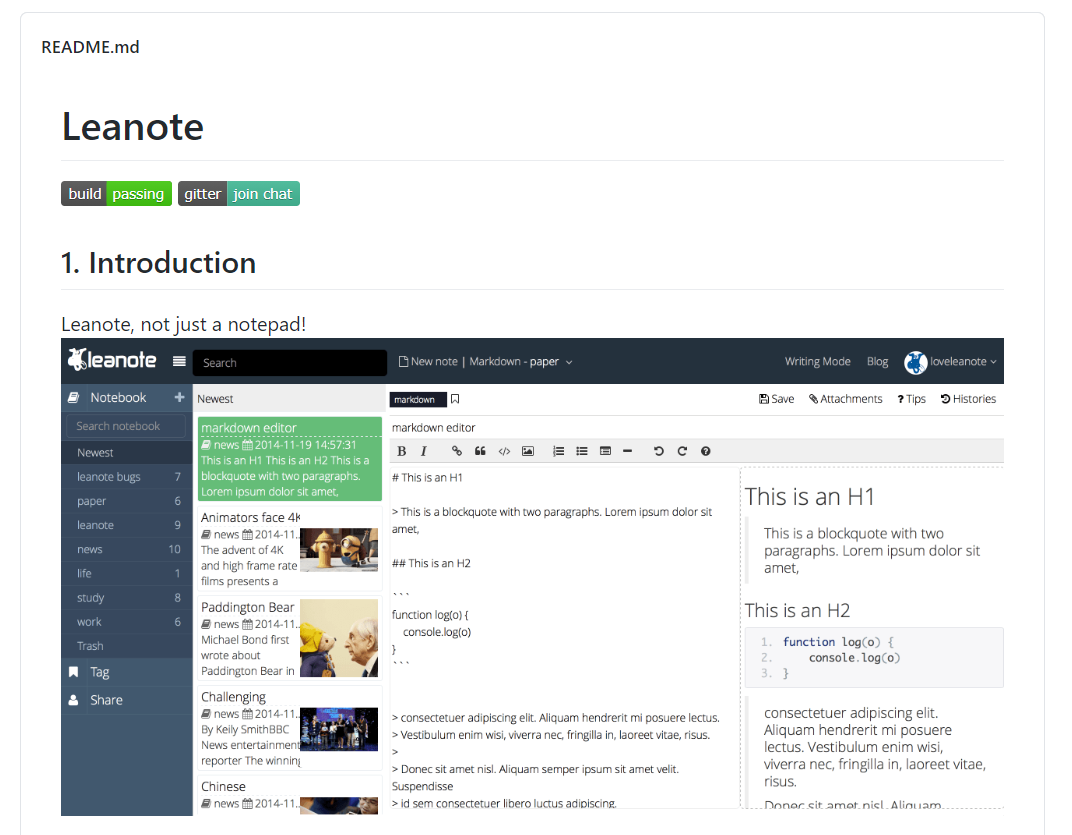
## Leanote
沒有記錯的話,官方已經拋棄了這個軟體,全部開源,但已經好多年不更新了,iOS的客戶端連全面屏都沒有支援,桌面客戶端也是勉強能用,很一般,用現在的話講一點都不現代。

不過Leanote實現了很多重要特性,例如筆記歷史,差分對比,對markdown的支援,標籤系統,就是移動端過於欠缺,是個遺憾。
## 為知筆記
終於寫到本文的主角。為知筆記是我知道的,第一家開放筆記後端docker服務下載的主流筆記提供商,並保持了較高的更新頻率,當前的docker映象我甚至覺得哪怕再也不更新也是完全夠用。

同時他們主打的網頁剪輯功能也能在私有部署docker 映象上運作,而且瀏覽器外掛webclipper也支援將網頁剪輯成markdown檔案直接儲存到為知筆記中,不管是私有服務還是官方服務,簡直不要太爽。
## 完整的自託管筆記工作流Git + Wiz
本地的一些技術文件編寫我的選擇是**Git工具加史上最好用的markdown編輯器typora**,可能說其來有點誇張,不過Typora確實是我用過最好用的編輯器,建議沒用過的人都去用一下。
[Typora](https://www.typora.io/)

整個Document倉庫可以包含所有型別的檔案,不管是程式碼還是doc文件,並且這些文件還有一個很重要的特性--不需要在移動端檢視與修改。
為什麼要執著於在移動端檢視?因為有很多的思緒是轉瞬即逝的,而在電腦上寫作並不足夠快速,可能開機的功夫就枯竭了。我希望能夠掏出手機就能直接檢視和編輯。所以接下來的工作就交與為知筆記工作流來完成。
### WizNote Lite Mobile
先來說移動端,我的選擇是WizNote Lite,這是他們最新的一個專案,使用跨平臺的React-Native開發,我最看重的一點就是它實現了手機上markdown實時預覽,類似於Typora的所見即所得,當前只發布了第一個版本,還在快速迭代中。

不過也有一個問題,那就是WizNote Lite只支援為知筆記中的Lite資料夾,我估計他們是想仿照Bear的標籤系統,弱化以前的無限層級的資料夾巢狀,所以以前在為知筆記中寫的筆記就沒辦法同步到手機上,anyway,這不是一個大問題,後面我會提供辦法解決。
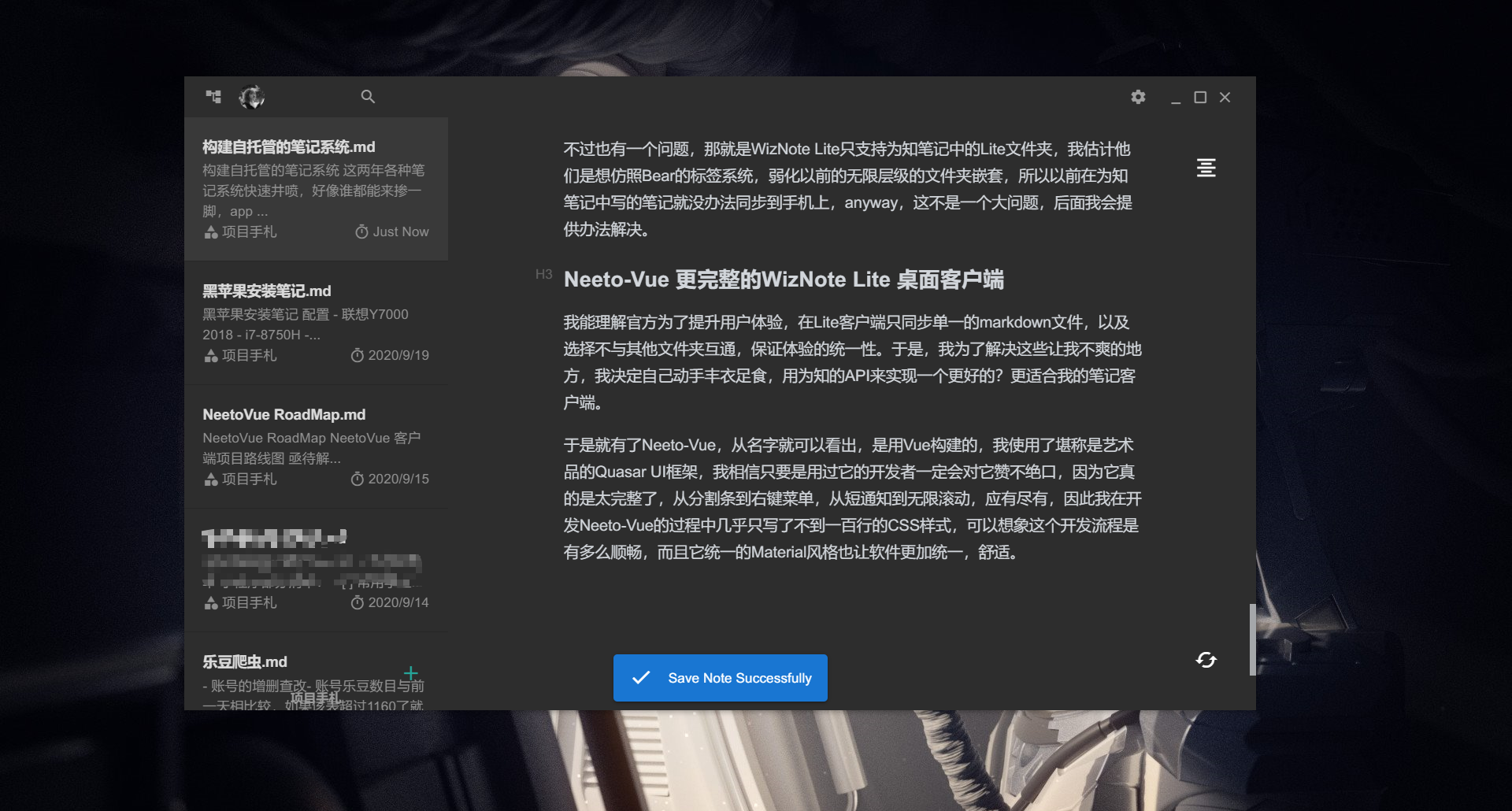
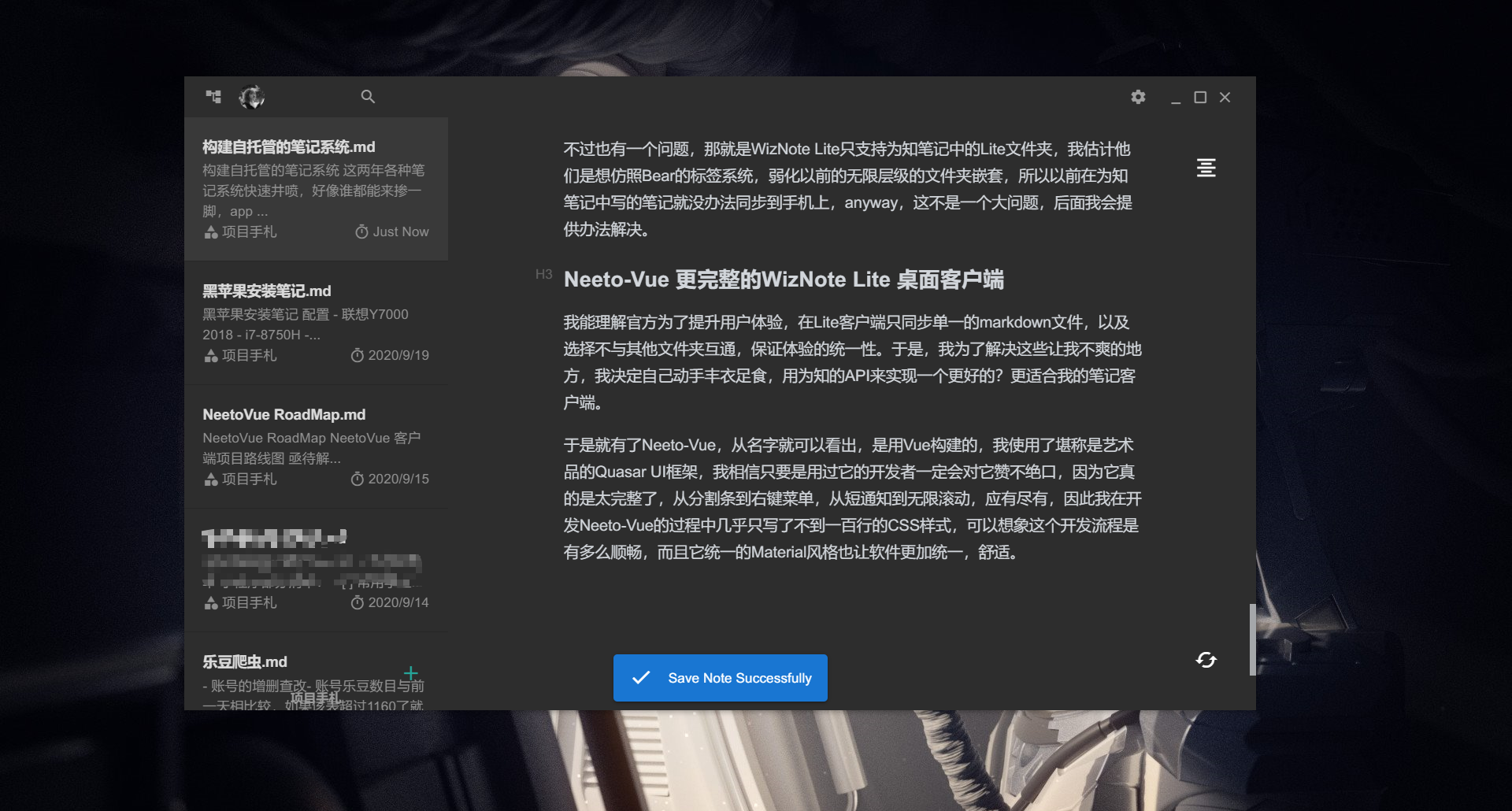
### Neeto-Vue 更完整的WizNote Lite 桌面客戶端
Github:[專案地址](https://github.com/TankNee/Neeto-Vue)
Url:https://github.com/TankNee/Neeto-Vue
我能理解官方為了提升使用者體驗,在Lite客戶端只同步單一的markdown檔案,以及選擇不與其他資料夾互通,保證體驗的統一性。於是,我為了解決這些讓我不爽的地方,我決定自己動手豐衣足食,用為知的API來實現一個更好的?更適合我的筆記客戶端。
於是就有了Neeto-Vue,從名字就可以看出,是用Vue構建的,我使用了堪稱是藝術品的Quasar UI框架,我相信只要是用過它的開發者一定會對它讚不絕口,因為它真的是太完整了,從分割條到右鍵選單,從短通知到無限滾動,應有盡有,因此我在開發Neeto-Vue的過程中幾乎只寫了不到一百行的CSS樣式,可以想象這個開發流程是有多麼順暢,而且它統一的Material風格也讓軟體更加統一,舒適。