uni-app小白入門自學筆記(一)
阿新 • • 發佈:2021-02-22
### 碼文不易啊,轉載請帶上本文連結呀,感謝感謝 https://www.cnblogs.com/echoyya/p/14427845.html
[toc]
### 環境搭建
官網文件解釋:`uni-app` 是一個使用 [Vue.js](https://vuejs.org/) 開發所有前端應用的框架,開發者編寫一套程式碼,可釋出到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/QQ/釘釘/淘寶)、快應用等多個平臺。
需要下載開發工具:HBuilderX是通用的前端開發工具,但為`uni-app`做了特別強化。下載App開發版,可開箱即用;
- HBuilderX:[下載地址](https://www.dcloud.io/hbuilderx.html)
- 微信開發者工具:[下載地址](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
#### 建立uni-app
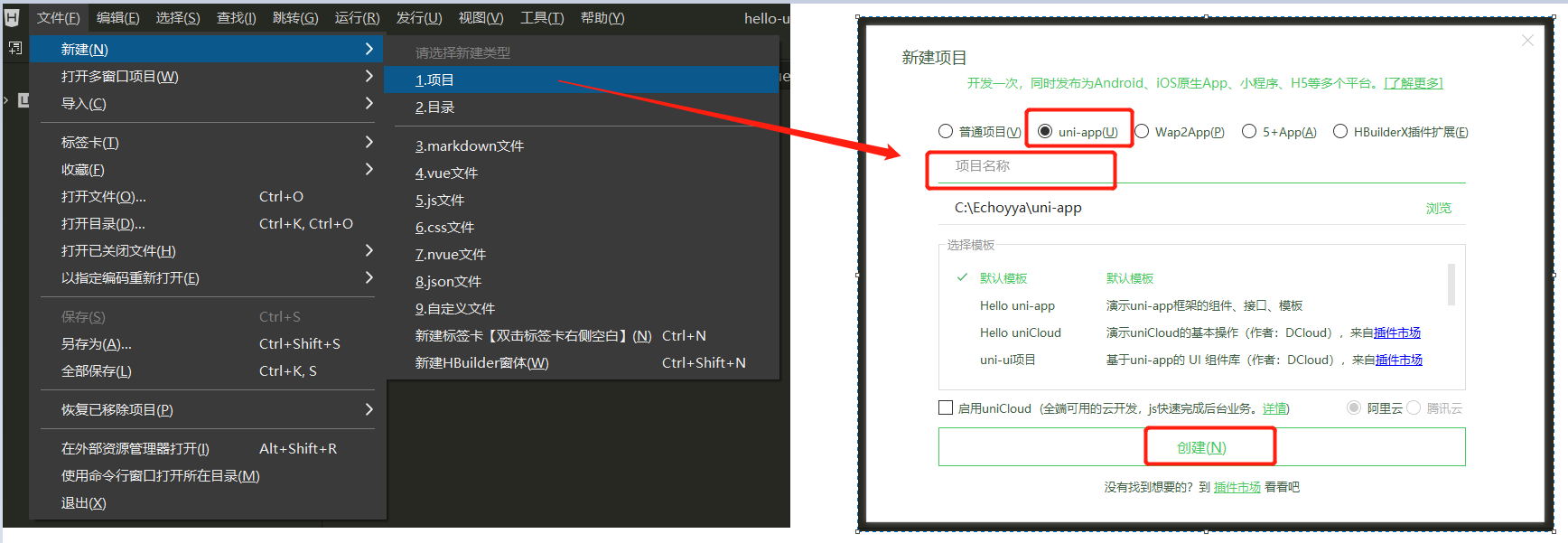
開啟開發工具,HBuilderX,點選工具欄裡的**檔案 -> 新建 -> 專案**-> 選擇uni-app,輸入專案名,選擇模板,點選建立

#### 執行uni-app
- 瀏覽器執行:進入專案,點選工具欄的執行 -> 執行到瀏覽器 -> 選擇瀏覽器
- 微信開發者工具裡執行:進入專案,點選工具欄的執行 -> 執行到小程式模擬器 -> 微信開發者工具,
- 如果是第一次使用,需要先配置小程式ide的相關路徑,才能執行成功。需在輸入框中輸入微信開發者工具的安裝路徑。
- 微信開發者工具 -> 設定 -> 安全設定 -> 安全 -> 開啟服務埠


### 介紹專案目錄,檔案作用
- `pages.json` :對 uni-app 進行全域性配置,決定頁面檔案的路徑、視窗樣式、原生的導航欄、底部的原生tabbar 等。
- `manifest.json` :是應用的配置檔案,用於指定應用的名稱、圖示、許可權等
- `App.vue`:是uni-app的主元件,所有頁面都是在`App.vue`下進行切換的,是頁面入口檔案。但其本身不是頁面,這裡不能編寫檢視元素。可以呼叫應用生命週期函式、配置全域性樣式、配置全域性的儲存globalData
- `main.js`:是uni-app的入口檔案,主要作用是初始化`vue`例項、定義全域性元件、外掛等。
- `uni.scss`:為了方便整體控制應用的風格。如按鈕顏色、邊框風格,`uni.scss`檔案裡預置了一批scss變數預置。
- `unpackage`:專案打包目錄,存在各個平臺的打包檔案
- `pages`:所有的頁面存放目錄
- `static`:靜態資源目錄,圖片等
- `comonents`:元件存放目錄
### 頁面外觀設定
[全域性配置 globalstyle ](https://uniapp.dcloud.io/collocation/pages?id=globalstyle):用於設定應用的狀態列、導航條、標題、視窗背景色等。列舉以下常用
| 屬性 | 型別 | 預設值 | 描述 |
| :--------------------------- | :------- | :------ | :------------------------------------------------- |
| navigationBarBackgroundColor | HexColor | #F7F7F7 | 導航欄背景顏色(同狀態列背景色) |
| navigationBarTextStyle | String | white | 導航欄標題顏色及狀態列前景顏色,僅支援 black/white |
| navigationBarTitleText | String | | 導航欄標題文字內容 |
| backgroundColor | HexColor | #ffffff | 下拉顯示出來的視窗的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的樣式,僅支援 dark / light |
| enablePullDownRefresh | Boolean | false | 是否開啟下拉重新整理 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發時距頁面底部距離,單位只支援px |
[頁面配置 pageStyle](https://uniapp.dcloud.io/collocation/pages?id=style)
`uni-app` 通過 pages 節點配置應用由哪些頁面組成,pages 節點接收一個數組,陣列每個項都是一個物件
- pages節點的第一項為應用入口頁(即首頁)
- **應用中新增/減少頁面**,都需要對 pages 陣列進行修改,且**不需寫字尾**,框架會自動尋找路徑下的頁面資源
| 屬性 | 型別 | 描述 |
| :---- | :----- | :----------------------------------------------------------- |
| path | String | 配置頁面路徑 |
| style | Object | 配置頁面視窗表現,配置項參考 [pageStyle](https://uniapp.dcloud.io/collocation/pages?id=style) |
### 頁面底部 [tabBar](https://uniapp.dcloud.io/collocation/pages?id=tabbar)
若應用是一個多 tab 應用,可以通過 tabBar 配置項指定一級導航欄,以及 tab 切換時顯示的對應頁。
在 pages.json 中提供 tabBar 配置,不僅方便快速開發導航,更重要的是在App和小程式端提升效能。
- 當設定 position 為 top 時,將不會顯示 icon
- tabBar 中的 list 是一個數組,只能配置最少2個、最多5個 tab,tab 按陣列的順序排序。
- tabbar 的頁面展現過一次後就保留在記憶體中,再次切換 tabbar 頁面,只會觸發每個頁面的onShow,不會再觸發onLoad。
**屬性說明:**
| 屬性 | 型別 | 必填 | 預設值 | 描述 |
| :-------------- | :------- | :--- | :----- | :--------------------------------------------------- |
| color | HexColor | 是 | | tab 上的文字預設顏色 |
| selectedColor | HexColor | 是 | | tab 上的文字選中時的顏色 |
| backgroundColor | HexColor | 是 | | tab 的背景色 |
| borderStyle | String | 否 | black | tabbar 上邊框的顏色,可選值 black/white |
| list | Array | 是 | | tab 的列表,詳見 list 屬性說明,最少2個、最多5個 tab |
| position | String | 否 | bottom | 可選值 bottom、top |
**其中 list 接收一個數組,陣列中的每個項都是一個物件,其屬性值如下:**
| 屬性 | 型別 | 必填 | 說明 |
| :--------------- | :----- | :--- | :----------------------------------------------------------- |
| pagePath | String | 是 | 頁面路徑,必須在 pages 中先定義 |
| text | String | 是 | tab 上按鈕文字,在 App 和 H5 平臺為非必填。 |
| iconPath | String | 否 | 圖片路徑,當 postion 為 top 時,此引數無效,不支援網路圖片和字型圖示 |
| selectedIconPath | String | 否 | 選中時的圖片路徑,當 postion 為 top 時,此引數無效 |
### 啟動模式配置 [condition](https://uniapp.dcloud.io/collocation/pages?id=condition)
僅開發期間生效,用於模擬直達頁面的場景,如:小程式轉發後,使用者點選所開啟的頁面。
**屬性說明:**
| 屬性 | 型別 | 是否必填 | 描述 |
| :------ | :----- | :------- | :------------------------------- |
| current | Number | 是 | 當前啟用的模式,list節點的索引值 |
| list | Array | 是 | 啟動模式列表 |
**list說明:**
| 屬性 | 型別 | 是否必填 | 描述 |
| :---- | :----- | :------- | :----------------------------------------------------------- |
| name | String | 是 | 啟動模式名稱 |
| path | String | 是 | 啟動頁面路徑 |
| query | String | 否 | 啟動引數,可在頁面的 [onLoad](https://uniapp.dcloud.io/collocation/frame/lifecycle?id=頁面生命週期) 函式裡獲得 |
```
// pages.json
"condition":{ //模式配置,僅開發期間生效
"current":"0", //當前啟用的模式(list 的索引項)
"list":[
{
"name":"詳情", //模式名稱
"query":"id=80", //啟動頁面,必選
"path":"pages/detail/detail" //啟動引數,在頁面的onLoad函式裡面得到。
}
]
}
```

### 資料及事件繫結
- 資料繫結:在頁面中需要定義資料,和Vue一模一樣,可以直接在data中定義資料即可,再利用插值表示式渲染,在插值表示式中支援三元運算和一些基本運算
- 動態繫結屬性:同Vue,v-bind繫結,簡寫`:`
- 事件繫結及傳參:同Vue,v-on繫結,簡寫`@`
### 元件使用
uni-app提供了一系列基礎元件,類似HTML裡的基礎標籤元素。但uni-app的元件與HTML不同,而是與小程式相同,更適合手機端使用。
雖然不推薦使用HTML標籤,但實際上如果開發者寫了`div`等標籤,在編譯到非H5平臺時也會被編譯器轉換為`view`標籤,類似的還有`span`轉`text`、`a`轉`navigator`等,包括css裡的元素選擇器也會轉。
- 所有元件與屬性名都是小寫,單詞之間以連字元`-`連線。
- 根節點為 ``,這個 `` 下只能且必須有一個根``元件。這是vue單檔案元件規範。
- 所有元件都有的屬性:**id,class,style,hidden,data-*,@EventHandler**
列舉幾個常用的,但不同於傳統html的元件,其餘建議參考[官網詳細文件]()
1. [view](https://uniapp.dcloud.io/component/view?id=view):檢視容器。類似於傳統html中的div,用於包裹各種元素內容。
2. [text](https://uniapp.dcloud.io/component/text?id=text):文字元件。類似於傳統html中的span,用於包裹文字內容。
3. [image](https://uniapp.dcloud.io/component/image?id=image):圖片。類似於傳統html中的span,用於顯示圖片元素。
### uni-app中的樣式
> - rpx 即響應式px,根據螢幕寬度自適應的單位,以750寬的螢幕為基準。750rpx恰好為螢幕寬度,螢幕變寬,rpx實際顯示效果會等比放大。
> - 支援基本常用選擇器,class,id,element,但不能使用`*` 萬用字元選擇器
> - `page`相當於`body`節點
> - 定義在App.vue中的樣式為全域性樣式,作用於每一個頁面,在pages目錄下的vue檔案中定義的樣式為區域性樣式,只作用對應的頁面,並會覆蓋App.vue中相同的選擇器
> - 同樣支援 Less 和 Scss,不過需要下載對應的外掛
> - 可通過`@import`匯入外聯樣式表,並引用相對路徑,用`;`表示語句結束
> - uni-app支援使用字型圖示,使用方法與普通web專案相同,但需要注意:
> - 字型檔案小於40kb,uni-app會自動將其轉化為base64格式,反之需開發者手動轉換,否則將不生效
> - 字型圖示的引用路徑推薦使用以`~@`開頭的絕對路徑
````
// App.vue 樣式部分
````
````
// iconfont.css
@font-face {font-family: "iconfont";
src: url('~@/static/font/iconfont.eot');
}
````
### 條件註釋實現跨端相容
#### 跨端相容
uni-app 已將常用的元件、JS API 封裝到框架中,開發者按照 uni-app 規範開發即可保證多平臺相容,大部分業務均可直接滿足。但每個平臺有自己的一些特性,因此會存在一些無法跨平臺的情況。
- 大量寫 if else,會造成程式碼執行效能低下和管理混亂。
- 編譯到不同的工程後二次修改,會讓後續升級變的很麻煩。
在 C 語言中,通過 #ifdef、#ifndef 的方式,為 windows、mac 等不同 os 編譯不同的程式碼。 `uni-app` 參考這個思路,為 `uni-app` 提供了條件編譯手段,在一個工程裡優雅的完成了平臺個性化實現。
#### 條件編譯
條件編譯是用特殊的註釋作為標記,在編譯時根據這些特殊的註釋,將註釋裡面的程式碼編譯到不同平臺。
**支援的檔案**:`·vue`,`.js`,`.css`,`pages.json`,各預編譯語言檔案,:`.scss、.less、.stylus、.ts、.pug`
**注意:**:條件編譯是利用註釋實現的,在不同語法裡註釋寫法不一樣
**寫法:**以 #ifdef 或 #ifndef 加 **%PLATFORM%** 開頭,以 #endif 結尾。
- `#ifdef`:if defined 僅在某平臺存在
- `#ifndef`:if not defined 除了某平臺均存在
- `%PLATFORM%`:平臺名稱
| 條件編譯寫法 | 說明 |
| -------------------------------------------------------- | ------------------------------------------------------------ |
| #ifdef **APP-PLUS** 需條件編譯的程式碼 #endif | 僅出現在 App 平臺下的程式碼 |
| #ifndef **H5** 需條件編譯的程式碼 #endif | 除了 H5 平臺,其它平臺均存在的程式碼 |
| #ifdef **H5** \|\| **MP-WEIXIN** 需條件編譯的程式碼 #endif | 在 H5 平臺或微信小程式平臺存在的程式碼(這裡只有\|\|,不可能出現&&,因為沒有交集) |
**%PLATFORM%** **可取值如下:**全部取值可參考[官方文件](https://uniapp.dcloud.io/platform?id=%e6%9d%a1%e4%bb%b6%e7%bc%96%e8%af%91)
| 值 | 平臺 |
| :-------- | :----------- |
| APP-PLUS | App |
| H5 | H5 |
| MP-WEIXIN | 微信小程式 |
| MP-ALIPAY | 支付寶小程式 |

```
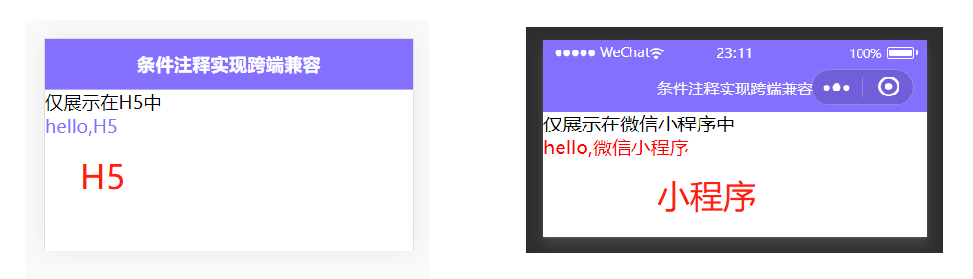
僅展示在H5中 僅展示在微信小程式中
{{msg}}
