小白 Laravel 學習筆記(一)
前言:大二(2016)的時候就接觸了PHP,語法學到一定程度之後開始學習框架,在網上比較一番之後決定先學習 ThinkPHP ,因為據說對新手友好。但是一直知道 Laravel 是 PHP 眾多框架中最火熱的一款,之前有看視訊學習,但視訊一上來就給我整一堆不知道具體有什麼用的新概念腦子都是懵的,遂從入門到放棄。現在開始下定決心正式學習,並記錄筆記和同為 Laravel 新手的朋友分享學習經歷,也以防日後遺忘便於回顧,筆記內容包括但不限於Laravel學習。
學習資源主要為這本書 《Laravel 入門教程》 ,這篇文章為這本書的免費部分內容概括,你將瞭解到
- 中文排版規範
- Laravel 開發環境搭建
- 執行第一個應用 Hello World
- Composer 基礎知識
- Vim 編輯器的基本使用
- Git 與 GitHub 的基本使用
(ps:找到適合自己的學習資源很重要,網上各種教學視訊網站的免費教學視訊知識零散,且不一定適合新手)
1.中文排版規範
為養成良好的寫作習慣,使寫出的文章在排版上不至於辣讀者眼睛,中文排版規範有必要學習一下,參考的 這篇文章 ,主要內容有:
- 中英文之間需增加空格:
在 LeanCloud 上,資料儲存是圍繞 AVObject 進行的。 - 中文與數字之間需增加空格:
今天出去買菜花了 5000 元。 - 數字與單位之間需增加空格:
我家的光纖入屋寬頻有 10 Gbps,SSD 一共有 20 TB。 - 全形標點與其它字元之間不加空格:
剛剛買了一部 iPhone,好開心! - 不重複使用標點符號:
德國隊竟然戰勝了巴西隊! - 標點使用全形中文標點:
嗨!你知道嘛?今天前臺的小妹跟我說「喵」了哎! - 數字使用半形字元:
這件蛋糕只賣 1000 元。 - 遇到完整的英文整句,特殊名詞,其內容使用半形標點:
賈伯斯那句話是怎麼說的?「Stay hungry, stay foolish.」 - 專有名詞使用正確的大小寫:
我們的客戶有 GitHub、Foursquare、Microsoft Corporation、Google、Facebook。 - 不要使用不地道的縮寫:
我們需要一位熟悉 JavaScript、HTML5,至少理解一種框架(如 Backbone.js、AngularJS、React 等)的前端開發者。
2.開發環境搭建
主要參考的這篇文章 開發環境的搭建 - Windows ,瞭解並學會使用如下工具:
- VirtualBox: Oracle 公司的開源虛擬機器軟體,支援大部分流行的系統,如:Mac, Windows, Linux 等。
- Vagrant:用來管理虛擬機器的工具,支援當前主流的虛擬機器系統如 VirtualBox、VMware、AWS 等。通過編寫一個 Vagrantfile 檔案來控制虛擬機器的啟動、虛擬機器網路環境的配置、虛擬機器與主機間的檔案共享,以及啟動後自動執行一些配置指令碼
- Homestead:Homestead 利用 Vagrantfile 提供的便利,定製了一整套的可配置、可移植和複用的 Laravel 開發環境。Homestead 虛擬機器裡面包含了 Nginx Web 伺服器、PHP 7、MySQL、Postgres、Redis、Memcached、Node,以及所有你在使用 Laravel 開發時需要用到的各種軟體。
這裡可能有朋友對這三個工具之間的關係迷迷糊糊的,在此寫下我的個人見解:VirtualBox 是一款虛擬機器軟體,可以用它建立多個虛擬機器,相當於有多個虛擬PC;Vagrant 是用來管理虛擬機器的工具,我們可以用它在命令列對某個虛擬機器進行各種操作,如建立、啟動、登入、退出等;Homestead 是一個整合的 PHP 開發環境,包含了 Laravel 開發時需要用到的各種軟體,可把它看成一個盒子,可以用 Vagrant 以這個盒子為模板建立一個虛擬機器,日後可以以該虛擬機器為開發環境。(個人理解,如有誤敬請指正)
Homestead
Homestead 的下載、安裝、配置教程都在這篇文章中 開發環境的搭建 - Windows
Homestead.yamf 配置檔案分為以下幾個部分:
- 虛擬機器設定
Homestead 支援我們對虛擬機器的 IP,記憶體,CPU,虛擬機器的預設提供者進行配置。這裡我們基本不需要做任何配置,因此可以跳過。 - SSH 祕鑰登入配置
- 共享資料夾配置
通過 folders 來指明本機要對映到 Homestead 虛擬機器上的資料夾。 - 站點配置
站點配置允許你在主機裡,通過域名來訪問虛擬機器裡的 Laravel 應用。 - 資料庫配置
為 Homestead 指定資料庫名稱 - 自定義變數.
執行 Vagrant
Vagrant 常用命令:
vagrant up:啟動 Vagrant
vagrant halt:關閉 Vagrant
vagrant ssh:通過 SSH 登入Vagrant(需先啟動 Vagrant)
vagrant destroy:刪除 vagrant
vagrant provision:重新應用更改 vagrant 配置
Homestead 日常使用步驟為:
- 在桌面單擊滑鼠右鍵進入 Git Bash Here
- 執行
cd ~/Homestead && vagrant up,進入 Homestead 目錄並啟動 Vagrant - 執行
vagrant ssh,進入 Homestead 虛擬機器 - 在虛擬機器介面下可以輸入
exit或者Ctrl + D快捷鍵退出虛擬機器 - 最後執行
vagrant halt關閉 Homestead
3.第一個應用,執行 Hello World
- 首先開啟並進入虛擬機器,執行如下程式碼
> cd ~/Homestead && vagrant up
> vagrant ssh - 虛擬機器啟動成功後,通過下面命令來新建一個名為 Laravel 的專案
$ cd ~/Code
$ composer create-project laravel/laravel Laravel --prefer-dist "5.7.*"
建議使用composer create-project命令來建立 Laravel 專案 - 訪問
http://homestead.test你能看到如下圖所示介面,這是 Laravel 為我們生成預設介面。

- 開啟 Code 資料夾可以看到剛剛建立的 Laravel 應用,Laravel 預設會為我們生成了一堆檔案和資料夾,每一個檔案的置放目錄和位置都有它的用意
Laravel 資料夾結構簡介
| 資料夾名稱 | 簡介 |
|---|---|
| app | 應用程式的業務邏輯程式碼存放資料夾 |
| app/Console | 存放自定義 Artisan 命令檔案 |
| app/Http/Controllers | 存放控制器檔案 |
| app/Http/Middleware | 存放「中介軟體」檔案 |
| bootstrap | 框架啟動與自動載入設定相關的檔案 |
| composer.json | 應用依賴的擴充套件包 |
| composer.lock | 擴充套件包列表,確保這個應用的副本使用相同版本的擴充套件包 |
| config | 應用程式的配置檔案 |
| database | 資料庫操作相關檔案(資料庫遷移和資料填充) |
| node_modules | 存放 NPM 依賴模組 |
| package.json | 應用所需的 NPM 包配置檔案 |
| phpunit.xml | 測試工具 PHPUnit 的配置檔案 |
| public | 前端控制器和資源相關檔案(圖片、JavaScript、CSS) |
| readme.md | 專案介紹說明檔案 |
| resources | 應用資源 |
| resources/js | 未編譯的 JavaScript 程式碼 |
| resources/sass | 未編譯的 SASS 程式碼 (將會編譯為 CSS ) |
| resources/views | 檢視檔案 |
| routes/api.php | 用於定義 API 型別的路由 |
| routes/channels.php | 事件轉播註冊資訊 |
| routes/console.php | 用於定義 Artisan 命令 |
| routes/web.php | 用於定義 Web 型別的路由(重點,大部分情況下本書會用到) |
| server.php | 使用 PHP 內建伺服器時的 URL 重寫 |
| storage | 編譯後的檢視、基於會話、檔案快取和其它框架生成的檔案 |
| storage/app | 目錄可用於儲存應用程式使用的任何檔案 |
| storage/framework | 目錄被用於儲存框架生成的檔案及快取 |
| storage/logs | 應用程式的日誌檔案 |
| tests | 應用測試相關檔案 |
| vendor | Composer 依賴模組 |
| webpack.mix.js | Laravel 的前端工作流配置檔案 |
| yarn.lock | Yarn 依賴版本鎖定檔案 |
| .gitignore | 被 Git 所忽略的檔案 |
| .env | 環境變數配置檔案 |
- Laravel 在專案建立時會自動為我們生成一個
welcome.blade.php檔案,這個檔案將被用於渲染 Laravel 的預設檢視。現在,讓我們開啟該檔案,找到相應位置,將Laravel修改為Hello, World!,重新開啟homestead.test,會發現頁面已被修改。
4. Composer
是一款跨平臺的 PHP 依賴管理工具,其創作靈感來源於 Node.js 的 NPM 與 Ruby 的 Bundler。Laravel 使用 Composer 來作為擴充套件包的管理工具。開啟 composer.json 檔案,可以看到 Laravel 預設集成了一些為框架提供支援的擴充套件包,詳細內容可前往這篇文章 Composer 入門教程
php程式碼規範PSR簡介
Framework Interoperability Group(框架可互用性小組),簡稱 FIG,FIG 提出了 PSR-0 到 PSR-4 五套 PHP 非官方規範:
- PSR-0 (Autoloading Standard) 自動載入標準
- PSR-1 (Basic Coding Standard) 基礎編碼標準
- PSR-2 (Coding Style Guide) 編碼風格嚮導
- PSR-3 (Logger Interface) 日誌介面
- PSR-4 (Improved Autoloading) 自動載入優化標準
composer.json 檔案中,require 鍵對應的是應用在 Laravel 所有環境上的擴充套件包,require-dev 鍵對應的是應用在 Laravel 開發環境上的擴充套件包。
在新增擴充套件包到 composer.json 時,需要為擴充套件包指定版本號才能進行安裝,有以下這三種方式來為擴充套件包來指定版本範圍。
版本範圍
"php": "^7.1.3":表示安裝版本號大於或等於 7.1.3 版本的 PHP。- “laravel/framework”: “5.7.*”:表示安裝在 5.7.0 以上,5.8.0 以下的最新 Laravel 框架
- “faker”:"~1.4" :表示安裝版本號大於等於 1.4 但小於 2.0 的 faker
常用操作
- 安裝專案依賴
根據composer.json檔案,在composer.json檔案所在目錄命令列下執行命令composer install或php composer.phar install,會產生如下檔案
其中,vendor資料夾存放了專案的依賴庫,composer把安裝時確切的版本號列表寫入composer.lock檔案用來鎖定composer。
當專案根目錄下已經生成composer.lock檔案時,當執行命令composer intsall時composer只會下載composer.lock檔案指定的版本,忽略composer.json檔案中的定義 - 更新依賴庫
若package.json進行了修改需要更新依賴庫和更新鎖檔案,可以執行以下命令:
php composer.phar update或composer update
5. Vim 練級攻略
參考這篇文章 簡明 Vim 練級攻略,文章寫得很好,指出使用 Vim 的各個使用等級,從低到高慢慢升級的感覺很棒。
四個等級:存活、感覺良好、覺得更好更強更快、使用 Vim 的超能力
等級一:存活
能在vim倖存下來只需要以下的5個命令,你就可以編輯文字了
i→ Insert 模式,按 `Esc 回到 Normal 模式.x→ 刪當前游標所在的一個字元。:wq→ 存檔 + 退出 (:w存檔,:q退出)dd→ 刪除當前行,並把刪除的行存到剪貼簿裡,相當於剪下p→ 貼上剪貼簿裡的內容
擴充套件:
h j k l :強例推薦使用其移動游標,當然你也可以使用游標鍵 (←↓↑→).
:help <command> :顯示相關命令的幫助。
解釋一下何為 Normal 模式:在一般的編輯器下,當你需要 copy 一段文字的時候,你需要使用 Ctrl 鍵,比如:Ctrl-C。也就是說,Ctrl鍵就好像功能鍵一樣,當你按下了功能鍵Ctrl後,C 就不在是 C了,而且就是一個命令或是一個快鍵鍵了,在 Vim 的 Normal 模式下,所有的鍵都是功能鍵。
等級二:感覺良好
上面的那些命令只能讓你存活下來,現在是時候學習一些更多的命令了。
tips:所有的命令都需要在Normal模式下使用,如果你不知道現在在什麼樣的模式,你就狂按幾次 Esc 鍵
- 各種插入模式
a → 在游標後插入
o → 在當前行後插入一個新行
O → 在當前行前插入一個新行
cw → 替換從游標所在位置後到一個單詞結尾的字元 - 簡單的移動游標
0 → 數字零,到行頭
^ → 到本行第一個不是blank字元的位置(所謂blank字元就是空格,tab,換行,回車等)
$ → 到本行行尾
g_ → 到本行最後一個不是blank字元的位置。
/pattern → 搜尋 pattern 的字串(陳皓注:如果搜尋出多個匹配,可按n鍵到下一個) - 複製/貼上,注:p/P都可以,p是表示在當前位置之後,P表示在當前位置之前
P → 貼上
yy → 拷貝當前行當行於 ddP - Undo/Redo
u → undo
<C-r> → redo - 開啟/儲存/退出/改變檔案(Buffer)
:e <path/to/file> → 開啟一個檔案
:w → 存檔
:saveas <path/to/file> → 另存為 <path/to/file>
:x, ZZ 或 :wq → 儲存並退出 (:x 表示僅在需要時儲存,ZZ不需要輸入冒號並回車)
:q! → 退出不儲存 :qa! 強行退出所有的正在編輯的檔案,就算別的檔案有更改。
:bn 和 :bp → 你可以同時開啟很多檔案,使用這兩個命令來切換下一個或上一個檔案。(注:可使用:n到下一個檔案)
花點時間熟悉一下上面的命令,一旦你掌握他們了,你就幾乎可以幹其它編輯器都能幹的事了。但是到現在為止,你還是覺得使用 Vim 還是有點笨拙,不過沒關係,你可以進階到第三級了。
等級三:覺得更好更強更快
等級四:使用 Vim 的超能力
等級三,四你們自個兒去看我參考的那篇文章,我現在才等級二,後面的先略過
6. Git 與 GitHub
本人蔘考的這篇文章學習 Git 與 GitHub,在此概括下這篇文章的重要內容,如需Git 官方學習文件的朋友請 點選此處
Git
- 對 Git 進行使用者名稱和郵箱進行設定,為你在程式碼提交時自動署名標記,方便檢視提交日誌時區分作者。
$ git config --global user.name "LewisCoder"
$ git config --global user.email [email protected]
–global 選項代表對 Git 進行全域性設定。 - 設定 Git 命令 push 的預設模式為 simple,當我們執行
git push沒有指定分支時,自動使用當前分支,而不是報錯。
$ git config --global push.default simple - Git 的基本使用
3.1 對專案目錄進行 Git 初始化
$ cd ~/Code/Laravel
$ git init
3.2 將專案所有檔案納入到 Git 中:
$ git add -A
3.3 檢查 Git 狀態,輸出存放在 Git 暫存區的檔案,這些檔案還未真正提交到 Git 中
$ git status
3.4 保留改動並提交:
$ git commit -m "本次提交描述"
上面這行命令會將暫存區的檔案都提交到 Git,-m 選項後面帶的引數表示本次提交的簡單描述。
3.5 檢視歷史提交記錄
$ git log
3.6 將在暫存區的更改檔案進行強制撤銷
$ git checkout -f
GitHub
1.將個人 GitHub 與本地主機關聯
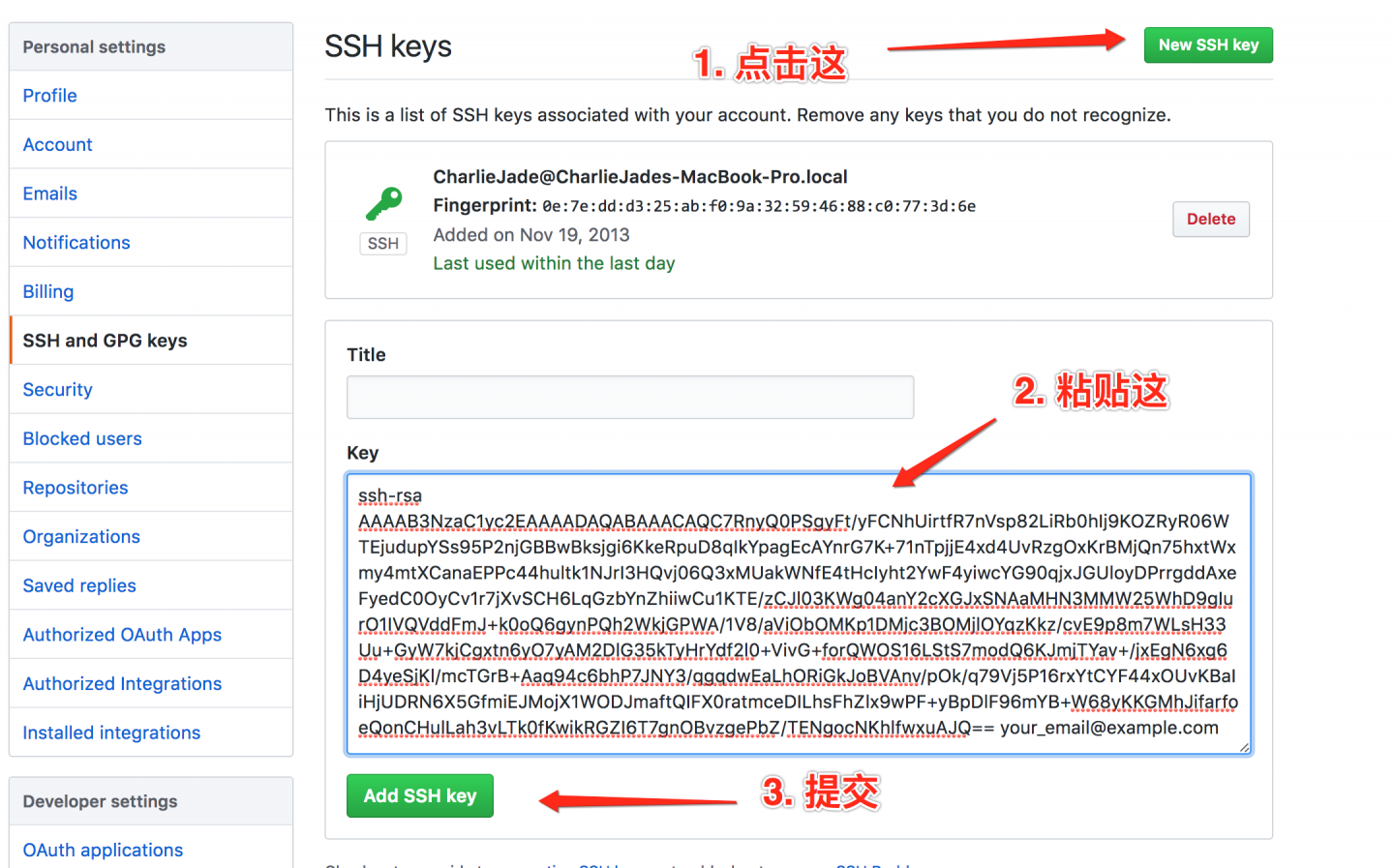
出於安全考慮,Github 伺服器和我們本地的通訊要求使用 SSH Key 來驗證,需要在主機中生成過 SSH Key(不知道怎麼在主機中生成 SSH Key 的朋友,我反手就是一個連結 SSH Key的生成和使用)將公鑰 id_rsa.pub 檔案裡的內容複製貼上到個人 GitHub賬號的 SSH 令牌管理頁面,如下圖
2.提交程式碼到 GitHub
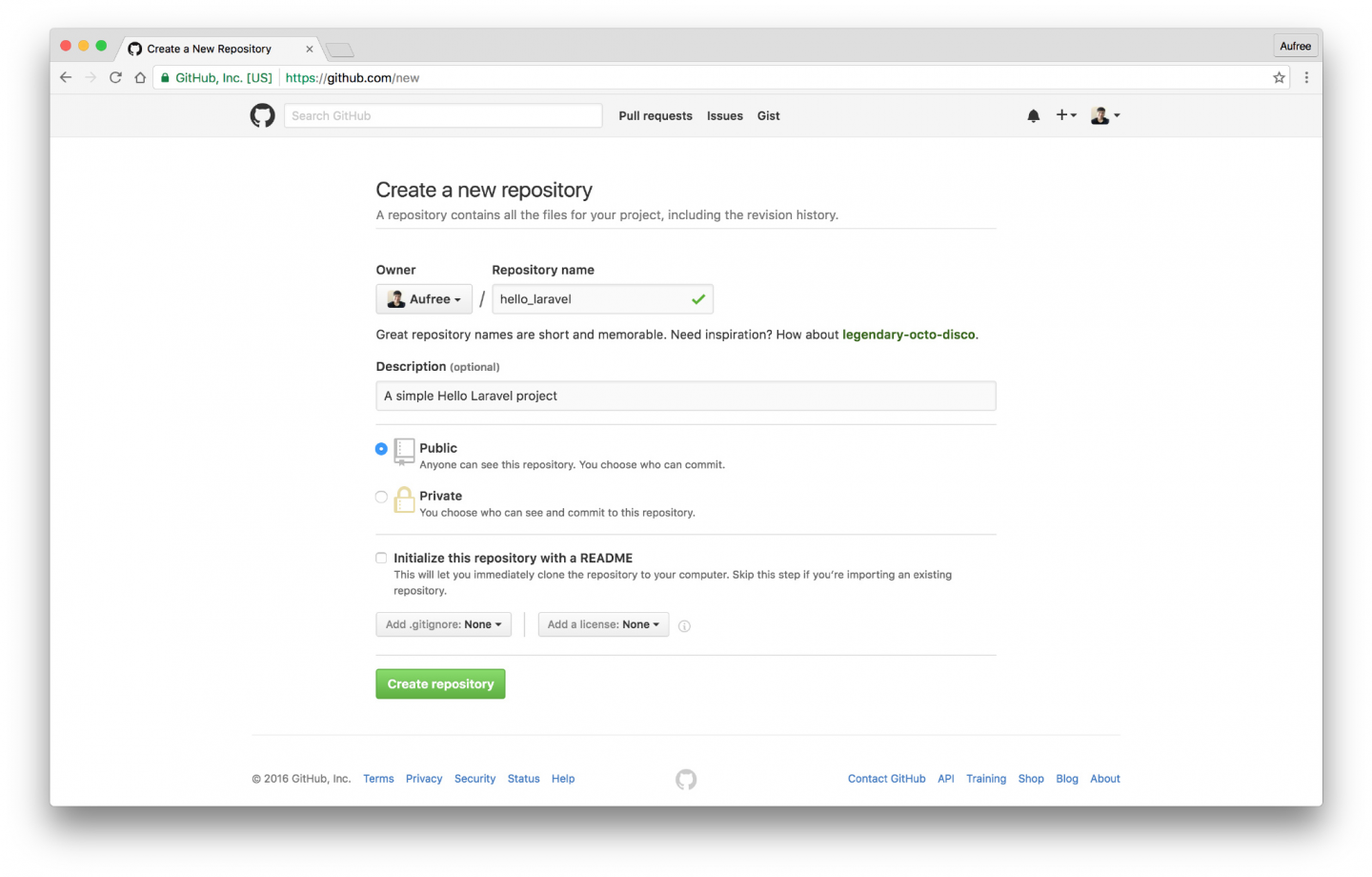
在配置完 GitHub 賬號之後,我們便可以開始在上面存放專案程式碼了。首先 新建一個 GitHub 倉庫,取名為 hello_laravel,填上 Description 專案描述,Initialize this repository with a README 這一項無需勾選,因為 Laravel 已預設幫我們建立好了 readme.md 檔案。
建立完成之後,使用以下命令將程式碼上傳到 GitHub 上(將 your_username 替換為你自己的 GitHub 使用者名稱):
$ cd ~/Code/Laravel
$ git remote add origin [email protected]:your_username/hello_laravel.git
$ git push -u origin master
至此,專案已成功託管到 GitHub 上。
後面我們如果對原生代碼進行了改動,只需執行這 3 條命令即可將程式碼推送到安全可靠的 GitHub 上:
1、儲存到暫存區:
$ git add -A
2、輸入描述資訊並提交到本地的 Git:
$ git commit -m "Say something"
3、將程式碼推送到 GitHub:
$ git push
7.Heroku 部署上線
參考的這篇文章 Heroku 部署上線(這篇文章是付費內容)
- 首先註冊一個 Heroku 賬號,可能需要科學上網
- Homestead 預設幫你安裝好了 Heroku 命令列工具集,使用命令
$ heroku login來登入你的 Heroku 賬號 - 新增 SSH Key 到 Heroku 上:
$ heroku keys:add - 要將應用部署到 Heroku 上,我們還需要在 Laravel 專案下新建一個 Procfile 檔案,通過配置該檔案來告訴 Heroku 應當使用什麼命令來啟動 Web 伺服器。接著還需要將該檔案納入到 Git 版本控制中:
$ cd ~/Code/Laravel
$ echo web: vendor/bin/heroku-php-apache2 public/ > Procfile
$ git add -A
$ git commit -m "Procfile for Heroku" - 使用
heroku create命令在 Heroku 上建立一個新應用:
$ heroku create
Creating mighty-hamlet-1982… done, stack is cedar-14
http://mighty-hamlet-1982.herokuapp.com/ | [email protected]:mighty-hamlet-1982.git
Git remote heroku added
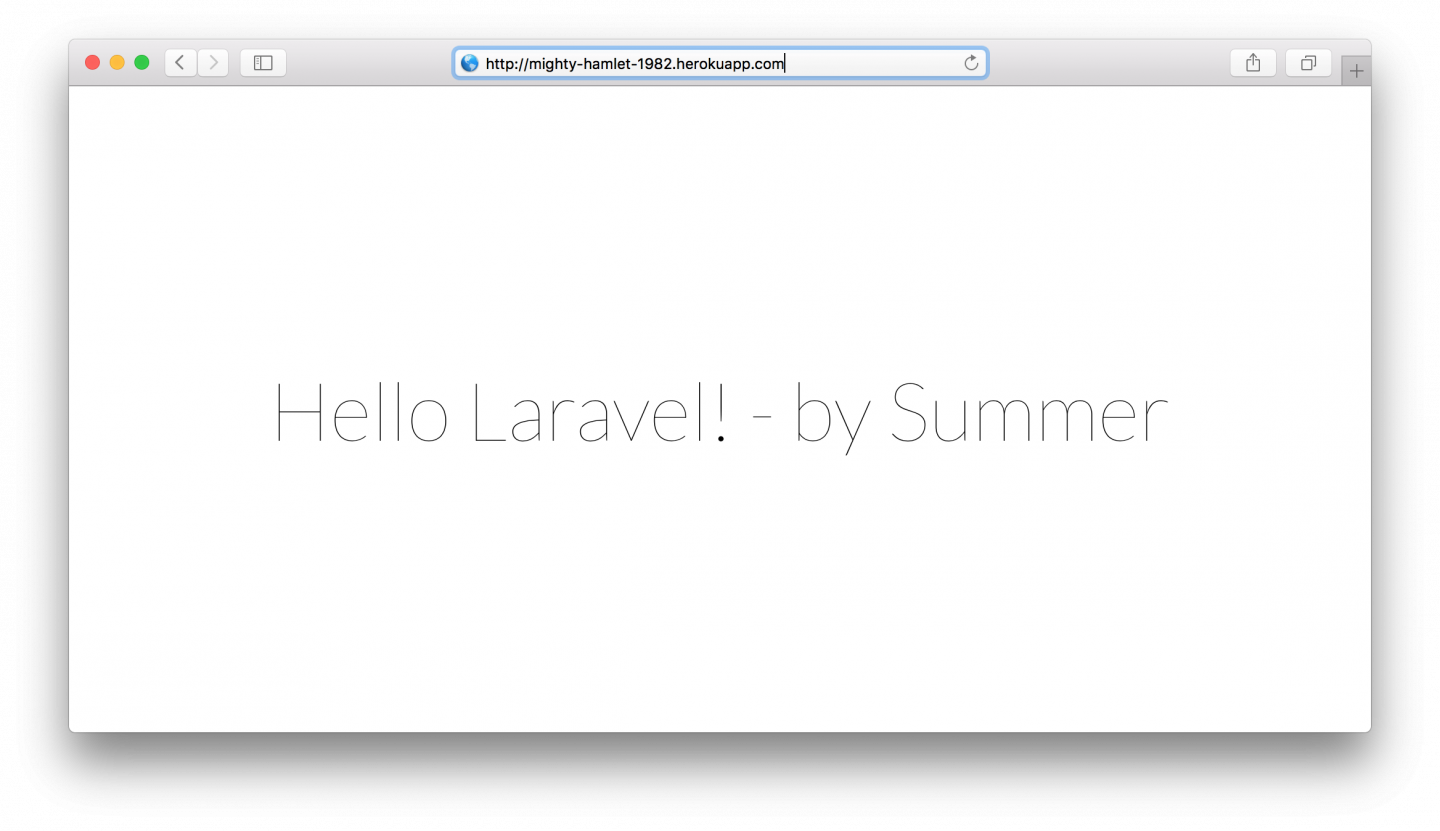
mighty-hamlet-1982 是 Heroku 隨機為應用生成的預設名稱,每個人生成的名稱都不相同。而 http://mighty-hamlet-1982.herokuapp.com/ 則是應用的線上地址
- 宣告 buildpack,宣告專案語言為 PHP,否則會被誤認為為 Node.js
$ heroku buildpacks:set heroku/php - 設定 APP key
Laravel 使用 App Key 來完成對使用者會話及其它資訊的編碼加密操作,因此我們也需要將 App Key 一同加入到 Heroku 的配置中。
首先,使用 Laravel 自帶的 artisan 命令來生成 App Key:
$ php artisan key:generate --show
將生成的 App Key 替換掉下面命令的 <your_app_key> ,並執行該命令列來完成配置:
$ heroku config:set APP_KEY=<your_app_key> - 部署上線
我們要做的最後一步就是將程式碼推送和部署到 Heroku 上:
$ git push heroku master
程式碼推送成功之後,可以使用此命令來快速開啟線上應用:
$ heroku open
如果無法在瀏覽器開啟,可根據命令列輸出提示中給出的連結直接訪問:
▸ Error opening web browser.
▸ Error: Exited with code 3
▸
▸ Manually visit https://mighty-hamlet-1982.herokuapp.com/ in your
▸ browser.
至此,我們便完成了一個 Laravel 應用的部署。