Qt update重新整理之原始碼分析(二)
阿新 • • 發佈:2021-02-28
大家好,我是IT文藝男,來自一線大廠的一執行緒序員
上次視訊給大家從原始碼層面剖析了Qt update重新整理機制的非同步事件投遞過程,這次視訊主要從原始碼層面剖析Qt重新整理事件(QEvent::UpdateRequest)的處理過程
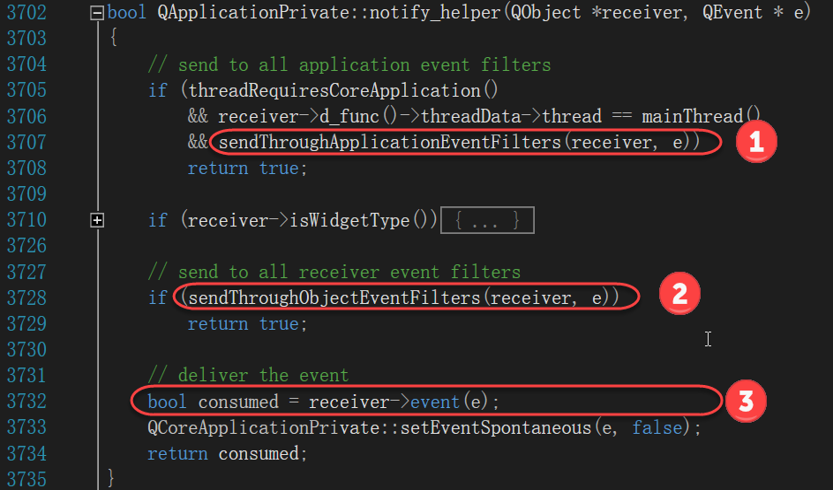
我們追蹤QEvent::UpdateRequest事件處理,進入訊息通知流程,即`QApplication::notify(QObject *receiver, QEvent *e)`函式(沒有對QEvent::UpdateRequest事件進行處理),進一步由`QApplicationPrivate::notify_helper(QObject *receiver, QEvent * e)`函式處理;如下圖所示::

**函式主體內容如下::**
**1、application的事件過濾器處理,即全域性的事件過濾處理**
**2、receiver的事件過濾器處理,即當前視窗的事件過濾處理**
**3、呼叫receiver的event函式處理,即當前視窗的事件處理**
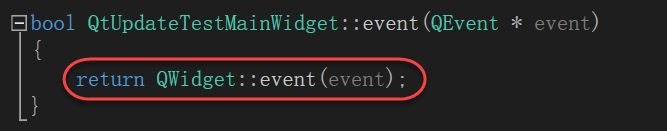
receiver的event函式不做處理,如下圖所示::

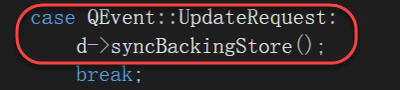
其呼叫父類的event函式,即`bool QWidget::event(QEvent *event)`函式,該函式中針對事件型別進行處理(switch case),如下圖所示::

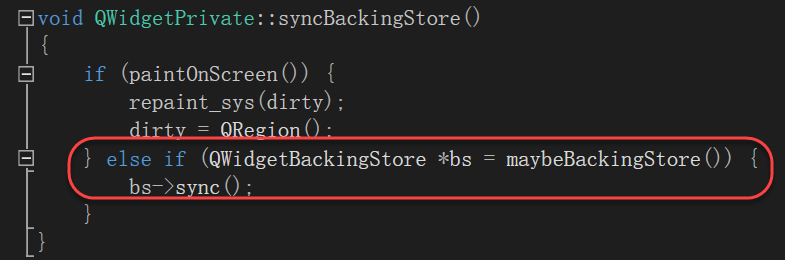
對於QEvent::UpdateRequest事件,則呼叫syncBackingStore函式,如下圖所示::

**函式主體內容如下::**
**1、獲取tlw的QWidgetBackingStore**
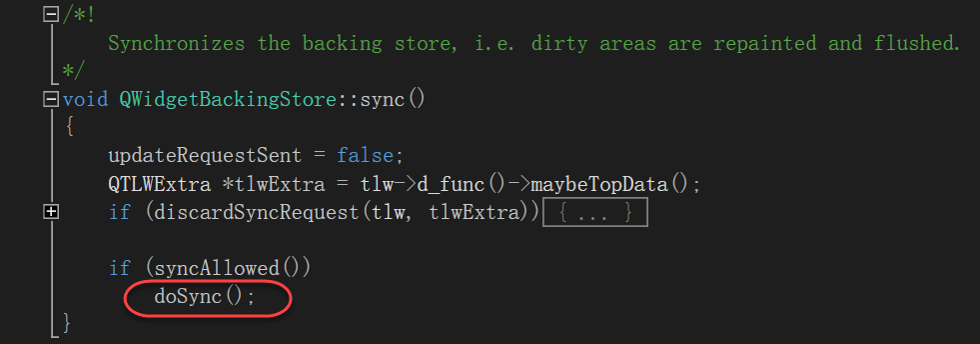
**2、呼叫sync函式**


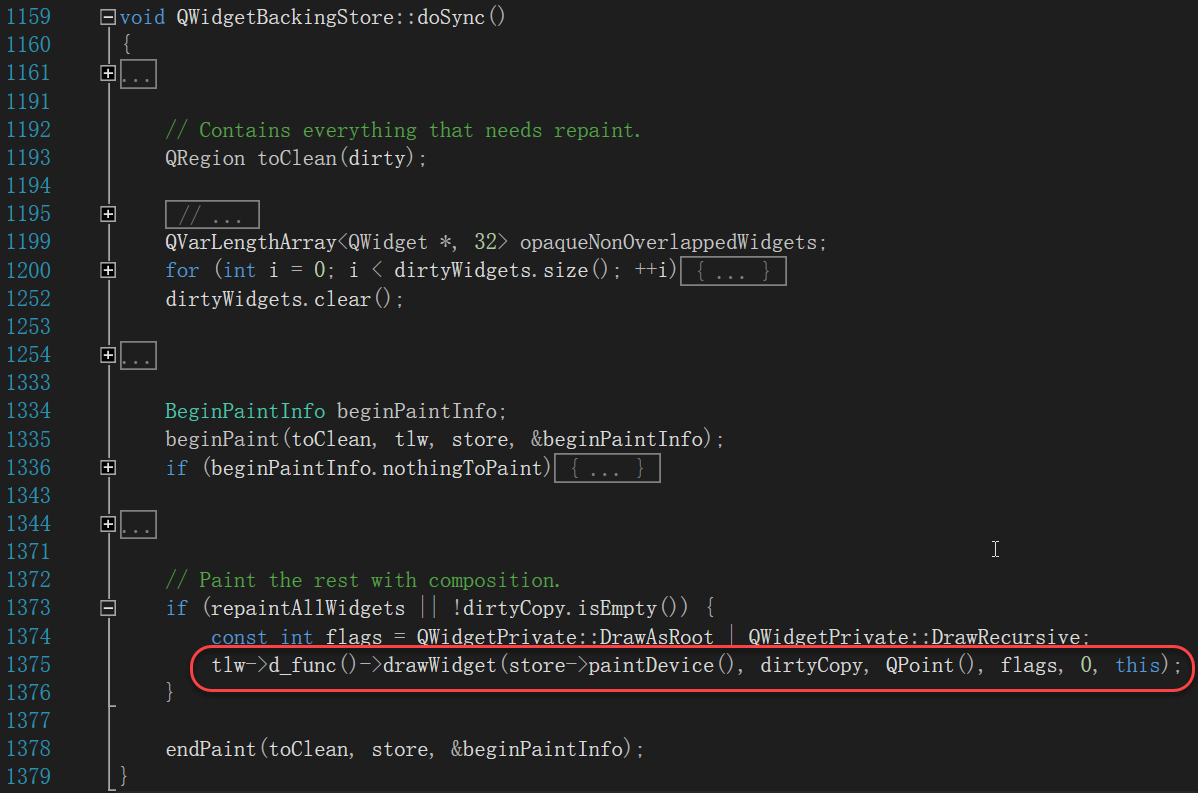
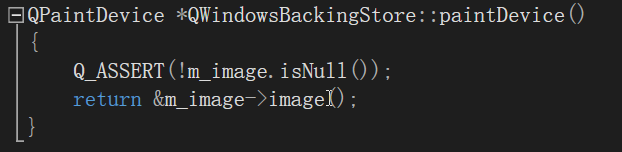
`QWidgetBackingStore::doSync`函式中呼叫`tlw->d_func()->drawWidget(store->paintDevice(), dirtyCopy, QPoint(), flags, 0, this)`;函式進行繪製,函式的第一個引數是獲取繪製裝置,各個平臺返回自己的繪製裝置,例如對於Windows平臺

*qwindowsbackingstore.cpp檔案位於qtbase\src\plugins\platforms\windows目錄;*
今天就講解到這裡,總結下整體思路即是從事件處理到繪製的過程分析,很清晰;
下次視訊進行原始碼剖析Qt update重新整理機制的繪製過程
