Qt update重新整理之原始碼分析(三)
阿新 • • 發佈:2021-03-13
大家好,我是IT文藝男,來自一線大廠的一執行緒序員
上次視訊給大家從原始碼層面剖析了Qt重新整理事件(**QEvent::UpdateRequest**)的處理流程,這次視訊主要從原始碼層面剖析對重新整理事件的進一步處理,即繪製以及輸出螢幕的過程
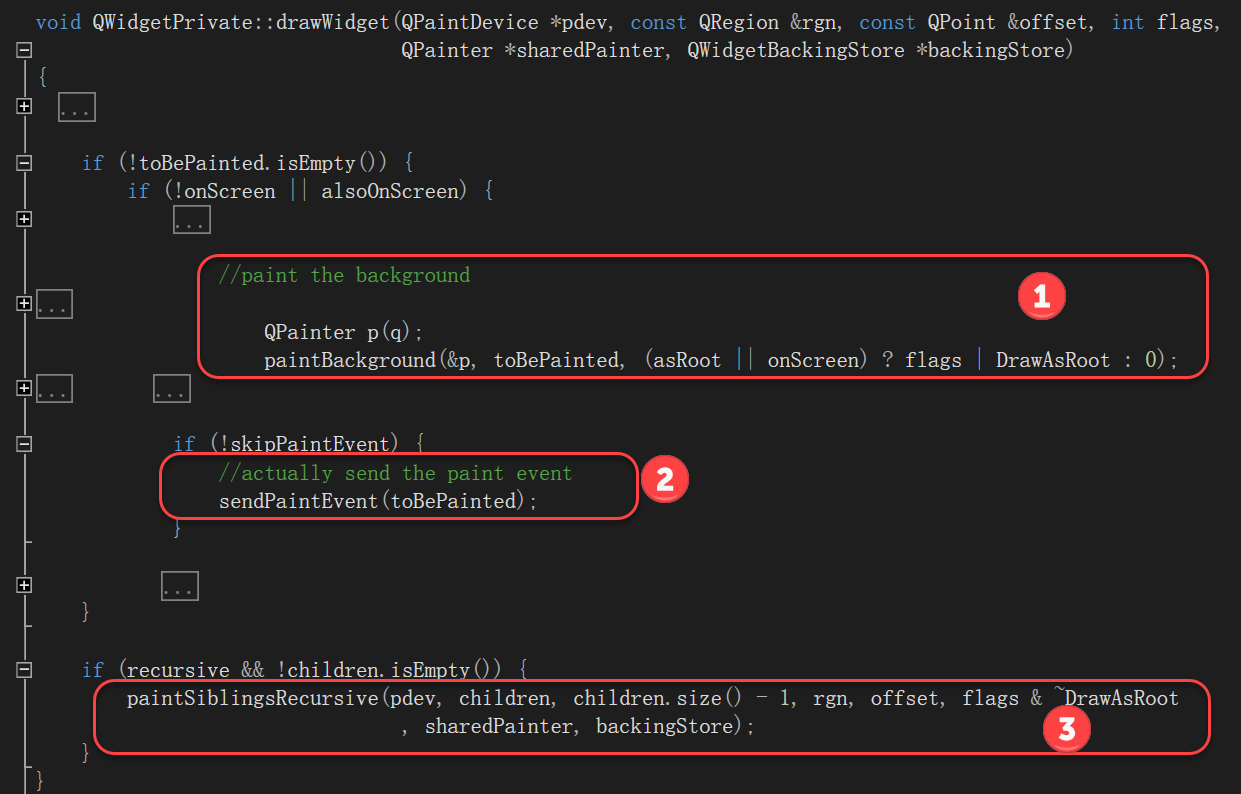
回到`QWidgetPrivate::drawWidget(QPaintDevice *pdev, const QRegion &rgn, const QPoint &offset, int flags,QPainter *sharedPainter, QWidgetBackingStore *backingStore)`函式

**函式主體內容如下::**
**1、繪製背景**
**2、繪製前景(send the paint event)**

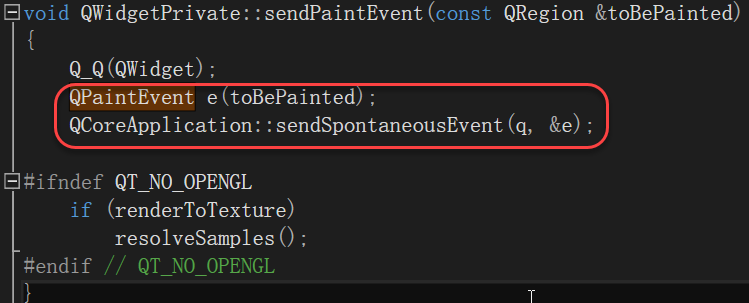
即Send QPaintEvent事件,觸發virtual void QWidget::paintEvent(QPaintEvent *event)事件處理函式被呼叫
**3、繪製子控制元件(paintSiblingsRecursive函式呼叫)**

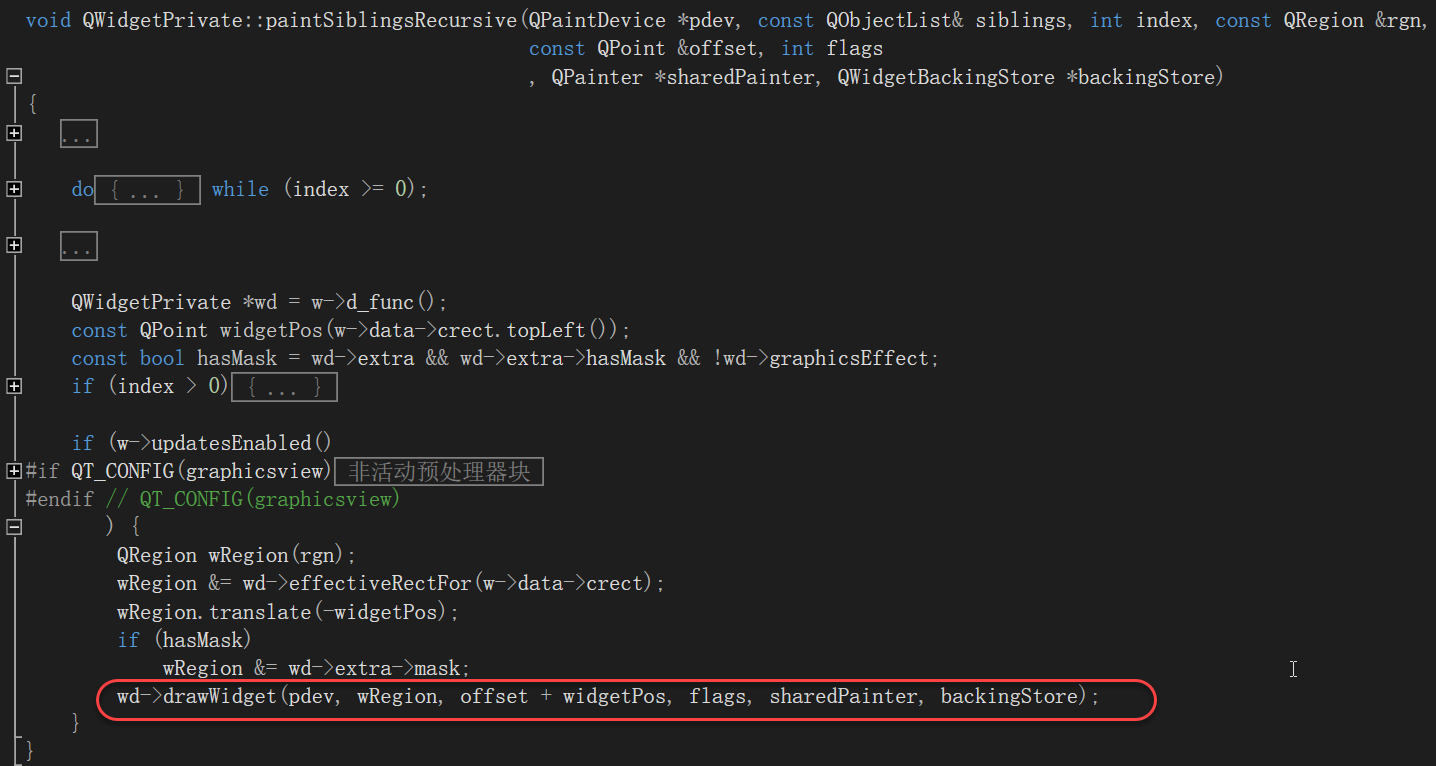
QWidgetPrivate::paintSiblingsRecursive函式裡又會呼叫QWidgetPrivate::drawWidget函式從而形成**樹形繪製**。
**繪製完成之後,怎麼輸出到螢幕上了?**
qtbase\src\plugins\platforms\windows目錄中的*QWindowsBackingStore::flush*函式中會呼叫**BitBlt**函式(Windows API函式),如下圖所示::

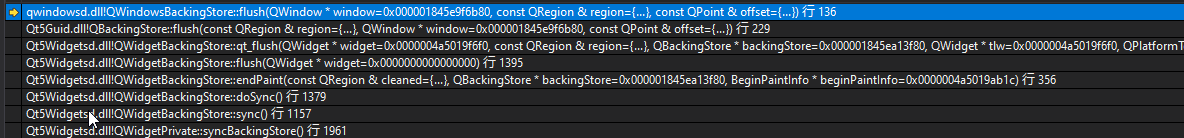
**QWindowsBackingStore::flush**函式堆疊如下圖所示::

今天就講解到這裡,總結下整體思路即是繪製、螢幕輸出(Qt Windows外掛的API函式呼叫)過程分析,很清晰; 謝謝
由於這裡不能釋出視訊,所以我在這釋出了文章,在我的微信公眾號(itwenyinan)裡同步釋出了詳細的PPT以及視訊進行詳
