vue開啟新視窗並且實現傳參,有圖有真相
阿新 • • 發佈:2021-03-04
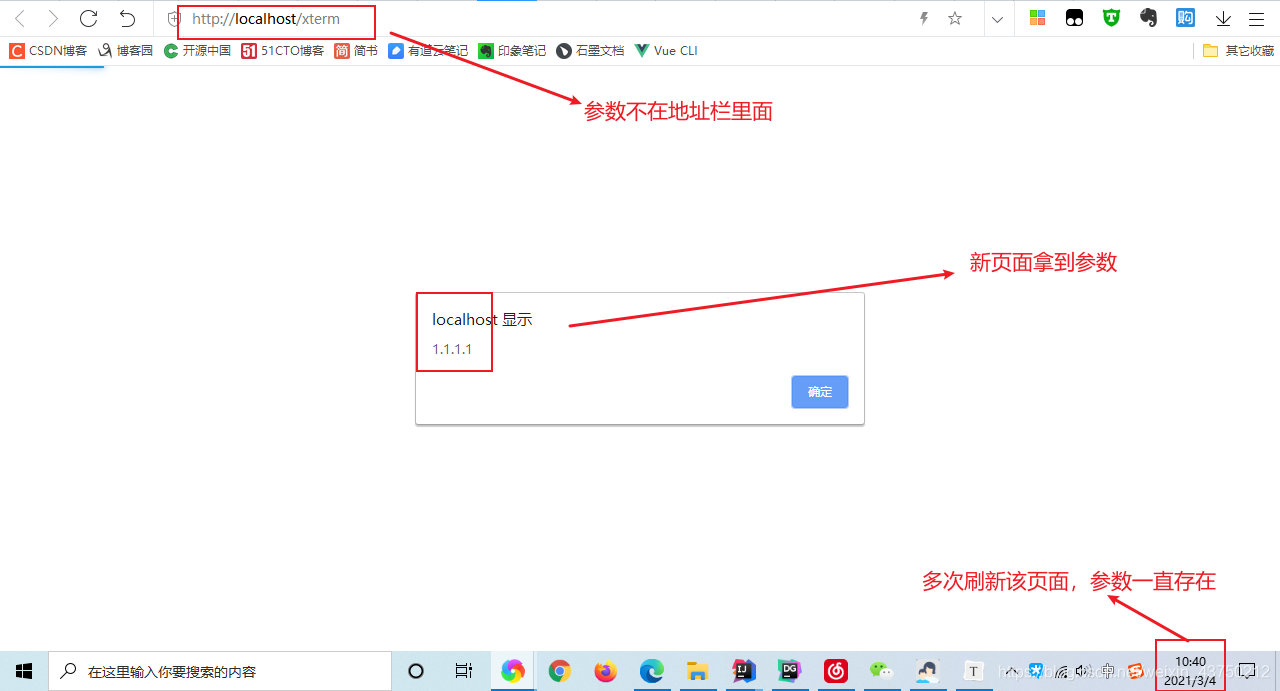
我要實現的功能是開啟一個新視窗用來展示新頁面,而且需要傳引數,並且引數不能顯示在位址列裡面,而且當我重新整理頁面的時候,傳過來的引數不能丟失,要一直存在,除非我手動關閉這個新視窗,即瀏覽器的標籤頁。
通過面向百度程式設計,發現網上的根本達不到這個效果,而且還都是坑,明明實現不了,還若有其事的寫出來,於是我在標題特意加上有圖有真相,誠我不欺,實現不了功能,就不要出來糊弄人。
先把我做好的程式碼寫出來,後面再介紹別人實現不了的坑,以及這方面相關要注意的。
開啟新視窗並傳參程式碼
```javascript
//開啟新視窗並傳參,引數不能顯示在位址列裡面,不關閉視窗一直重新整理,引數一直有效
handleWindow() {
//主要實現開啟新視窗的功能
var route = this.$router.resolve({
name: 'Xterm',
})
//主要實現儲存引數的功能
sessionStorage.setItem("ip", "1.1.1.1");
window.open(route.href, '_blank')
}
```
我的路由配置,也貼出來好了
```javascript
{
path: '/xterm',
hidden: true,
component: () => import('@/views/monitor/xterm/index'),
name: 'Xterm',
},
```
現在是頁面接收引數
```javascript
//vue的初始化方法,頁面一初始化,就去拿引數
created() {
alert(sessionStorage.getItem("ip"));
this.ip = sessionStorage.getItem("ip")
},
```
貼個真相圖

這是通過vue的 開啟新視窗,通過sessionStorage傳參拿引數。為什麼只能這麼做,才能實現這個功能,下面我講一下我的踩坑歷程。群眾裡有壞人,拿個假程式碼來網路上騙人,哪個碼農經不起這樣的考驗?
首先這個功能需要開啟新視窗,那麼方式有如下3種;
第一種
