鴻蒙開源第三方件元件——輪播元件Banner
目錄:
1、功能展示
2、Sample解析
3、Library解析
4、《鴻蒙開源第三方元件》系列文章合集
前言
基於安卓平臺的輪播元件Banner(https://github.com/youth5201314/banner/tree/release-1.4.10),實現了鴻蒙化遷移和重構,程式碼已經開源到(https://gitee.com/isrc_ohos/banner_ohos),目前已經獲得了很多人的Star和Fork,歡迎各位下載使用並提出寶貴意見!
背景
Banner一般位於APP的頂部或中部,通過迴圈播放和手動滑動的方式對一些圖片進行展示,其底部通常放置一行圓圈狀的指示器,表示當前正在展示的圖片的頁碼。Banner元件播放圖片美觀且節約頁面,目前已經被廣泛應用於各大APP。
功能展示
基於鴻蒙系統,通過自定義控制元件屬性的方式實現了Banner元件,該元件支援圖片的迴圈播放、手動滑動兩種功能。
1、迴圈播放
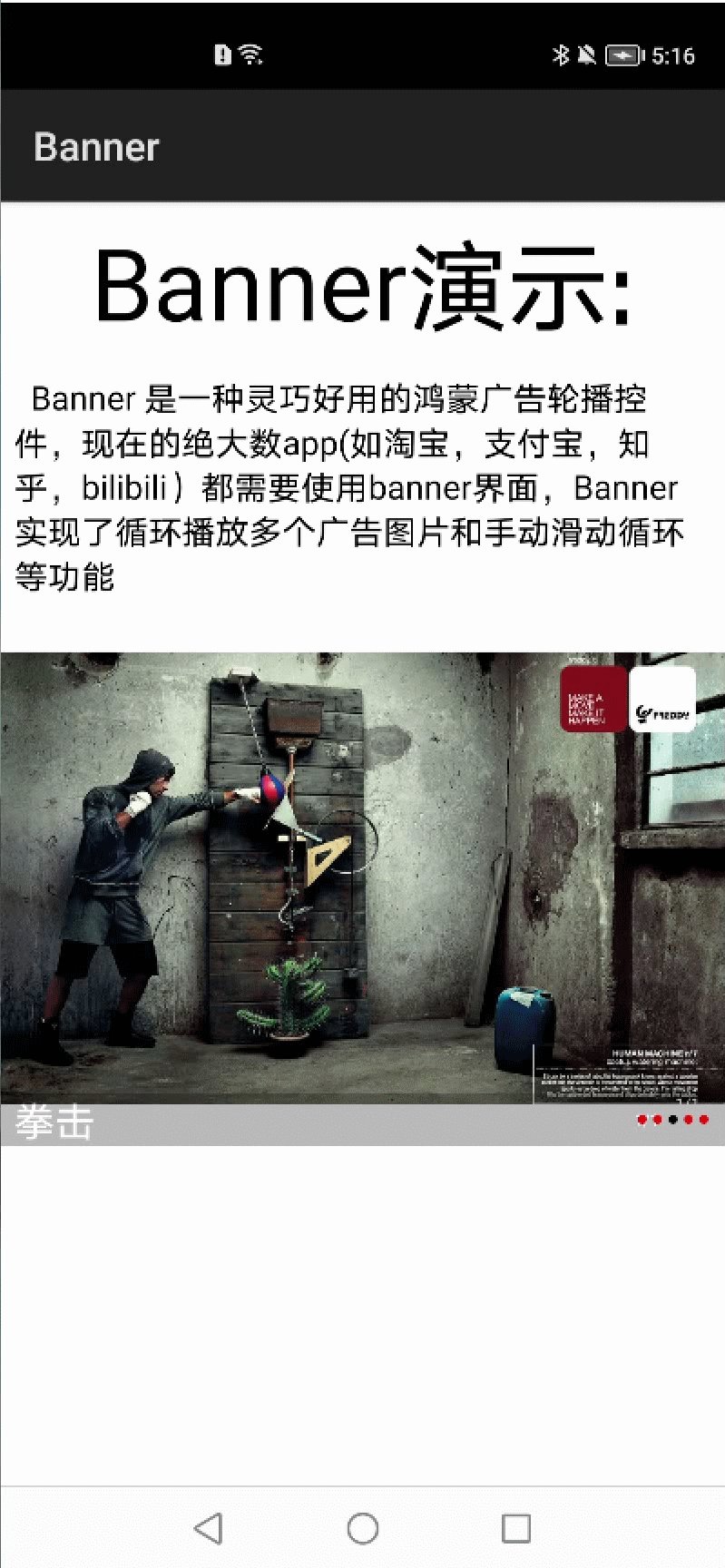
當頁面沒有任何操作時,Banner內部的圖片按照提前設定時間間隔和順序自動輪播,這種方式稱為迴圈播放,效果如圖一所示。

圖一 迴圈播放功能展示
2、手動滑動
手指在元件處滑動時,也可以實現圖片的播放,此時圖片的播放順序由使用者的滑動方向決定,播放時間間隔由使用者的滑動速度決定。

圖二 手動滑動功能展示
Sample解析

圖三 Banner元件的標題和指示器
Sample中選取了五張圖片進行輪播展示,每一張圖片下方都添加了頁碼指示器和圖片標題。頁碼指示器用於顯示當前正在播放的圖片的頁碼,標題用於顯示圖片的關鍵資訊,效果如圖三所示。Sample中給圖片增加了點選事件,當用戶對頁面內容感興趣時,可通過手指進行點選,圖片會連結到另外的展示介面,效果如圖四所示。

圖四 圖片支援點選事件的效果
下面對Sample部分的程式碼進行具體解釋:
1、匯入Banner類、OnBannerListener類
//用於例項化Banner物件 import com.youth.banner.Banner; //用於圖片接收點選事件 import com.youth.banner.listener.OnBannerListener;
2、例項化物件
Banner banner = new Banner(this);3、設定Banner的Layout引數
//元件寬度跟隨父控制元件,高度固定為800
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig (ComponentContainer.LayoutConfig.MATCH_PARENT, 800); 4、設定元件的監聽
banner.setOnBannerListener(this); //用於圖片接收點選事件
@Override
public void OnBannerClick(int position) {
//此處為了展示圖片支援點選事件的功能,為第0、2、3幅圖片設定了點選事件
if (position == 0){ // “標題1” 所在圖片
present(new forthAbilitySlice(),new Intent());
}
if (position == 2){ // “紅色法拉利大促銷” 所在圖片
present(new five AbilitySlice(),new Intent());
}
if (position == 3){ // “拳擊” 所在圖片
present(new SecondAbilitySlice(),new Intent());
}
}5、準備元件需播放的圖片
List<Integer> list=new ArrayList<>(); //將5張圖片提前放入List
list.add(ResourceTable.Media_1);
list.add(ResourceTable.Media_2);
list.add(ResourceTable.Media_3);
list.add(ResourceTable.Media_4);
list.add(ResourceTable.Media_5);6、準備圖片的標題
List<String> title=new ArrayList<>(); //將5個標題提前放入List
title.add("藍色夾克");
title.add("圓您星夢");
title.add("拳擊");
title.add("紅色法拉利大促銷");
title.add("邊看邊買");7、設定元件引數
在此步驟中,圖片模式、圖片輪播的時間間隔、元件風格、標題大小四個屬性可以不設定,當用戶不設定時,屬性採用預設值。
banner.setImages(list) //元件載入圖片list
.setBannerTitles(title) //元件載入圖片標題list
.setScaleType(3) //圖片模式設定
.setDelayTime(3000) //圖片輪播的時間間隔設定
.setBannerStyle(5) //元件風格設定
.setTitleTextSize(60) //標題大小設定
.start();8、將Banner新增到Layout中
myLayout.addComponent(banner);Library解析
1、功能實現
(1)迴圈播放

圖五 迴圈播放原理圖
如圖五所示,圖片(1)到(5)是我們載入元件的5張原圖,複製圖片(1)放在(6)的位置,第(1)張和第(6)張圖片相同。當元件迴圈播放時,會依次播放圖片(1)到(5),併為每張圖片設定停留時間,當播放到圖片(6)時,不設停留時間,直接跳轉到圖片(1)進行播放,由於圖片(1)和(6)相同,此時使用者肉眼看不出圖片的轉換。同樣,我們需要複製圖片(5)放在(0)的位置,適用於手動滑動模式下,使用者向左滑動圖片的情況。
採用上述迴圈播放原理,圖片(5)和(1)的切換效果如圖六(b)所示,為滑動播放效果。若不採用上述原理,播放完圖片(5)後直接跳轉到圖片(1)進行播放,會導致兩張圖片出現如圖六(a)所示的閃現播放的效果,與前四張圖片的切換效果不一致,所以此處需要使用圖五所示的迴圈播放原理。

(a)圖片閃現播放效果

b)圖片滑動播放效果
圖六 圖片閃現播放和滑動播放效果對比
迴圈播放原理程式碼分析如下:
switch (state) {
case 0: // 無任何操作時
if (currentItem == 0) { //播放第0張時
viewPager.setCurrentPage(count, true); //跳轉到第5張播放
} else if (currentItem == count + 1) { //播放第6張時
viewPager.setCurrentPage(1, true); //跳轉到第1張播放
}
break;
case 1: //開始滑動時
if (currentItem == count + 1) {
viewPager.setCurrentPage(1, true);
} else if (currentItem == 0) {
viewPager.setCurrentPage(count, true);
}
break;
case 2: //結束滑動
break; //不再執行任何操作
}
}
}
};2、 指示器的構建
鴻蒙系統Banner元件的指示器可以5個種類,分別是:圓形指示器、數字指示器、數字指示器和標題、圓形指示器和標題(垂直顯示)、圓形指示器和標題(水平顯示)。此處以圓形指示器為例,講解指示器的構建方法。
(1)指示器初始化
當元件開始執行時,第一張圖片所在的圓點為黑色選中狀態,其餘的圓點為紅色未選中狀態。
if (i == 0) { //初始狀態播放第一張圖片
params = new DirectionalLayout.LayoutConfig(mIndicatorSelectedWidth, mIndicatorSelectedHeight);
component1.setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId)); //圓點的背景設定為黑色選中狀態
} else { //除第一張以外的其他圖片
params = new DirectionalLayout.LayoutConfig(mIndicatorWidth, mIndicatorHeight); component1.setBackground(ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
} //圓點的背景設定為紅色未選中狀態(2) 指示器更新
當圖片輪播到下一張時,指示器狀態更新,新播放的圖片所在的圓點被置為黑色選中狀態,其餘的圓點為紅色未選中狀態。
//將上一張圖片所在的圓點置為紅色未選中狀態
indicatorImages.get((lastPosition - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorUnselectedResId));
indicatorImages.get((lastPosition - 1 + count) % count).setLayoutConfig(Unselectedparams);
//將正在播放的圖片所在的圓點置為黑色選中狀態
indicatorImages.get((position - 1 + count) % count).setBackground( ElementScatter.getInstance(getContext()).parse(mIndicatorSelectedResId));
indicatorImages.get((position - 1 + count) % count).setLayoutConfig(Selectedparams);2、 移植方法
鴻蒙Banner元件在移植的時候,大部分採用API替換的方式,將原來安卓的API替換為鴻蒙的API,例如使用鴻蒙的PageSlider類替換安卓的ViewPage類。
專案貢獻人
陳叢笑 鄭森文 朱偉 陳美汝
作者:朱偉ISRC
想了解更多內容,請訪問51CTO和華為合作共建的鴻蒙社群:https://harmonyos.51cto.com/
