HTML5基礎入門一天學完
阿新 • • 發佈:2021-03-07
# HTML
## 什麼是HTML
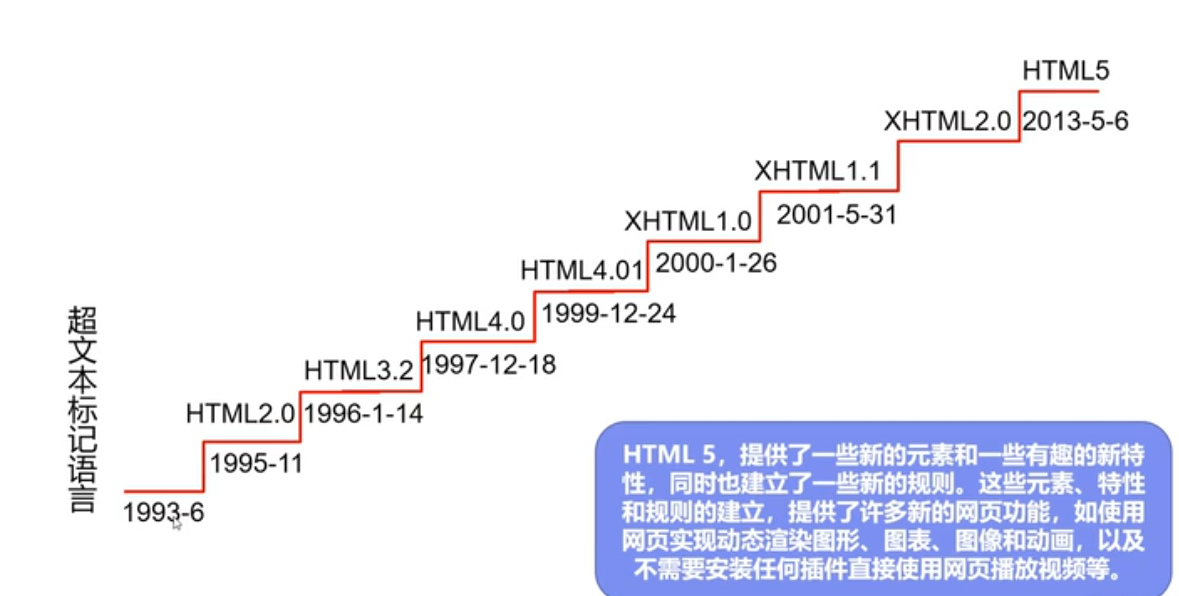
- HTML:Hyper Text Markup Language(超文字編輯語言)
- HTML的發展史

- HTML5優勢
- 世界知名瀏覽器廠商對HTML5的支援
- 市場的需求
- 跨平臺
---
### W3C標準
- W3C
- World Wide Web Consortium
- 成立於1944年,Web技術領域最權威和最具影響力的世界中立機構。
- W3C標準包括
- 結構化標準語言(HTML,XML)
- 表現標準語言(CSS)
- 行為標準(DOM,ECMAScriot)
---
### 常見IDE
- Dreamweaver
- IDEA
- WebStorm
- 。。。
---
### HRML基本結構
```html
內容
```
等成對的標籤,分別叫開放標籤和閉合標籤,
單獨呈現的標籤,如
;意為/來關閉空元素 ## 網頁的基本資訊 - DOCTYPE宣告 - title標籤 - meta標籤 這裡是一個示例 ```html Hello1,World! ``` 結果如圖  ## 網頁的基本標籤 - 標題標籤 - 段落標籤 - 水平線標籤 - 字型樣式標籤 - 註釋和特殊符號 標籤的運用示例: ```html
兩隻老虎愛跳舞
小兔子乖乖拔蘿蔔
我和小鴨子學走路
童年是最美的禮物
小螺號呀嘀嘀地吹
我學海鷗展翅飛
不怕風雨不怕累
快快把本領都學會
空 格
大於符號>
小於<
版權符號©版權所有YY
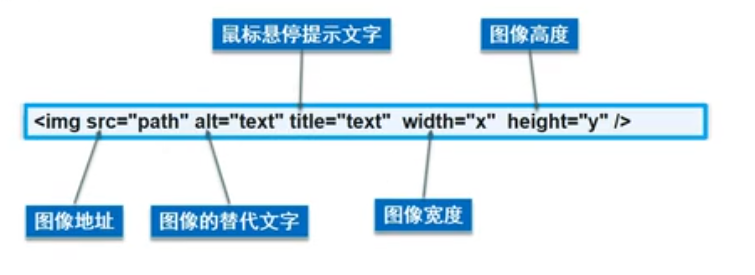
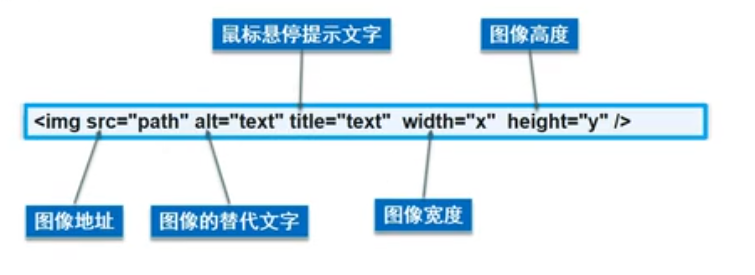
``` 結果如圖:  **注意這裡段落標籤和換行標籤的區別**,還有值得注意的是換行**br和br/使用效果相同**,水平線標籤也可以不加/。  字型的修改其實最常用的還是在css中控制,這裡記下這一個就行;對於空格特殊符號,在程式碼中我敲了不止一個空格,但是網頁上只有一個,所以要想新增更多空格,就必須使用 ,其餘的特殊符號使用的時候自行百度。 ### 影象標籤 基本格式  應用示例: ```html
點選跳轉到百度

點選聯絡我
 ```

點選第一個檢視頭像會跳轉到新的標籤頁,點選下面的影象連結因為target為預設自身開啟,所以不會跳轉到新頁面。

對於錨鏈接使用時,應該設定一個錨標記作為跳轉點,可以在本頁面中跳轉,也可以在其他網頁中設定錨標記然後跳轉到對應位置。
如圖[](https://img2020.cnblogs.com/blog/2301034/202103/2301034-20210306230542509-974828962.png)
點選回答頂部就會跳轉到之前在頂部設定好的錨標記點;
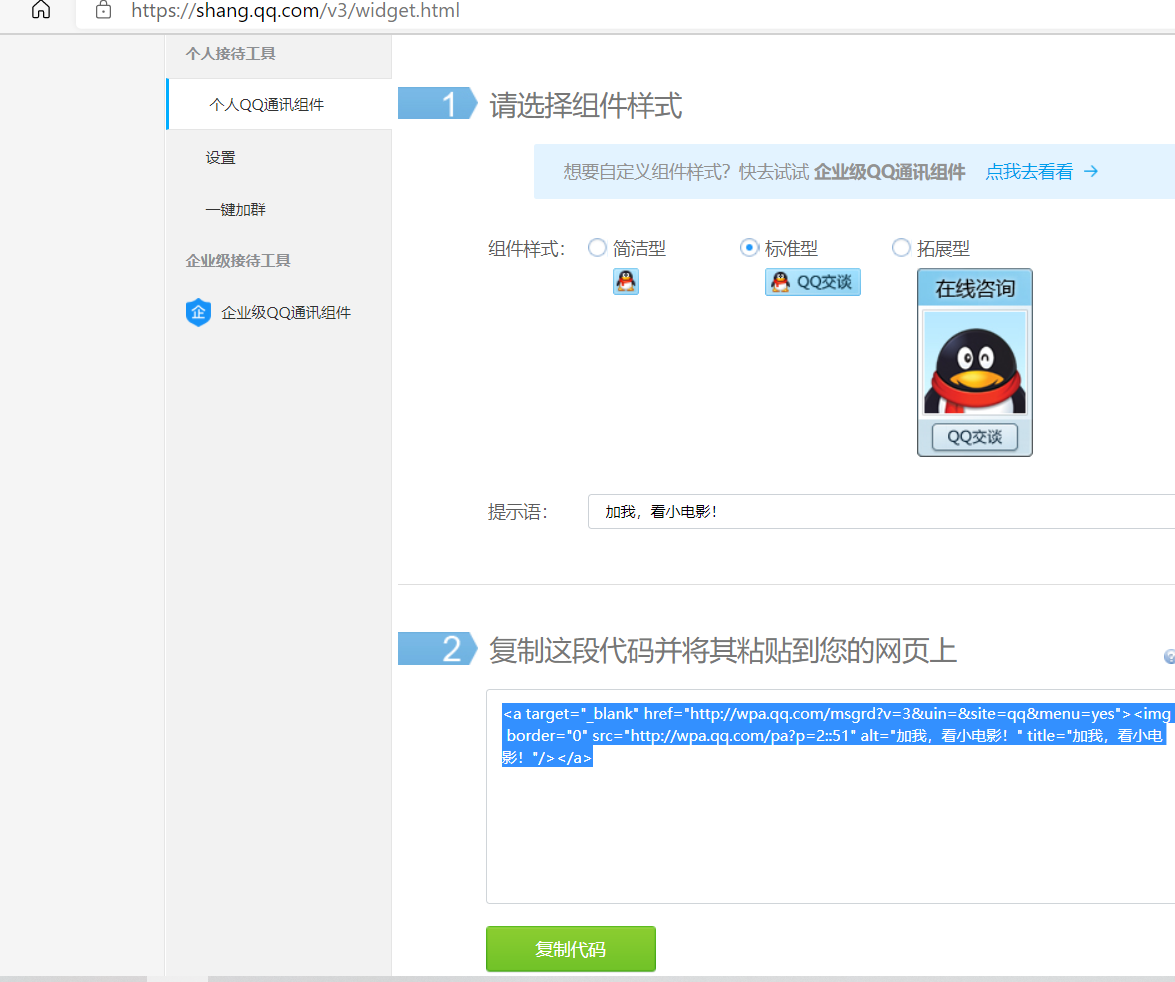
對於功能性連結,最基礎的mailto是呼叫計算機本身的郵箱來進行傳送,而QQ聯絡是騰訊弄的一個qq推廣
如圖:
把程式碼複製上去就行了。
## 行內元素和塊元素
- 塊元素
- 無論內容多少,元素獨佔一行
- (p,h1...h6...)
- 行內元素
- 內容撐開寬度,左右都是行元素的可以排在一行
- (a,strong,em...)
## 列表
### 什麼是列表
- 列表就是資訊資源的一種展示形式。它可以使資訊結構化和條理化,並以列表的樣式顯示出來,以便瀏覽者能更快捷地獲得相應的資訊
- 列表的分類
◆無序列表
◆有序列表
◆定義列表
```html
```

點選第一個檢視頭像會跳轉到新的標籤頁,點選下面的影象連結因為target為預設自身開啟,所以不會跳轉到新頁面。

對於錨鏈接使用時,應該設定一個錨標記作為跳轉點,可以在本頁面中跳轉,也可以在其他網頁中設定錨標記然後跳轉到對應位置。
如圖[](https://img2020.cnblogs.com/blog/2301034/202103/2301034-20210306230542509-974828962.png)
點選回答頂部就會跳轉到之前在頂部設定好的錨標記點;
對於功能性連結,最基礎的mailto是呼叫計算機本身的郵箱來進行傳送,而QQ聯絡是騰訊弄的一個qq推廣
如圖:
把程式碼複製上去就行了。
## 行內元素和塊元素
- 塊元素
- 無論內容多少,元素獨佔一行
- (p,h1...h6...)
- 行內元素
- 內容撐開寬度,左右都是行元素的可以排在一行
- (a,strong,em...)
## 列表
### 什麼是列表
- 列表就是資訊資源的一種展示形式。它可以使資訊結構化和條理化,並以列表的樣式顯示出來,以便瀏覽者能更快捷地獲得相應的資訊
- 列表的分類
◆無序列表
◆有序列表
◆定義列表
```html
```

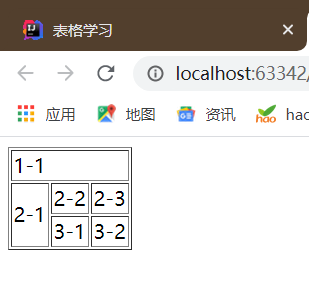
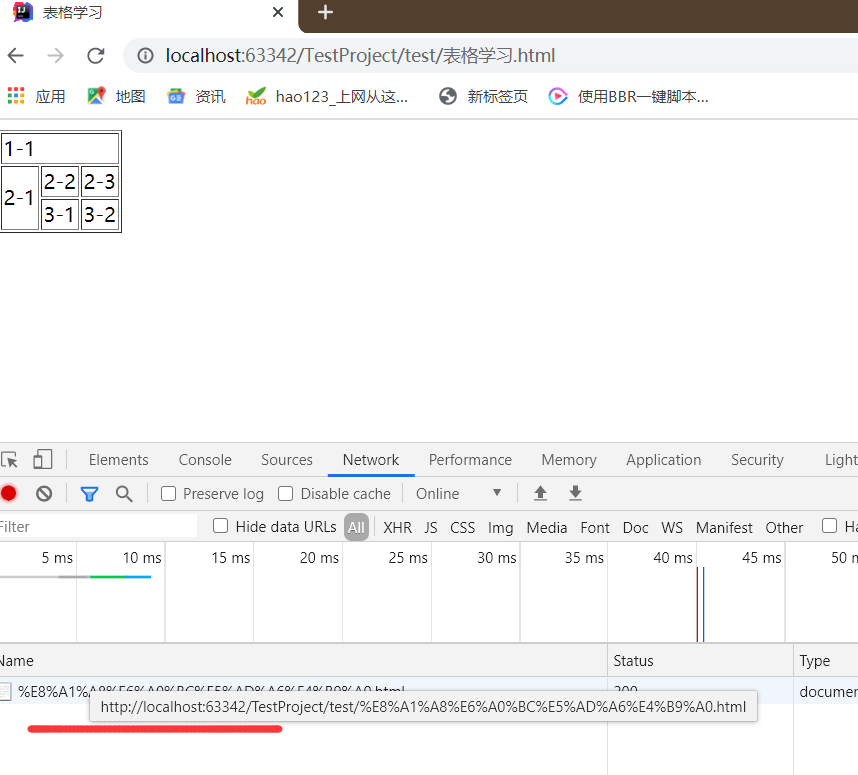
這裡我將第一行的三列跨行合併,第二三列跨列合併。
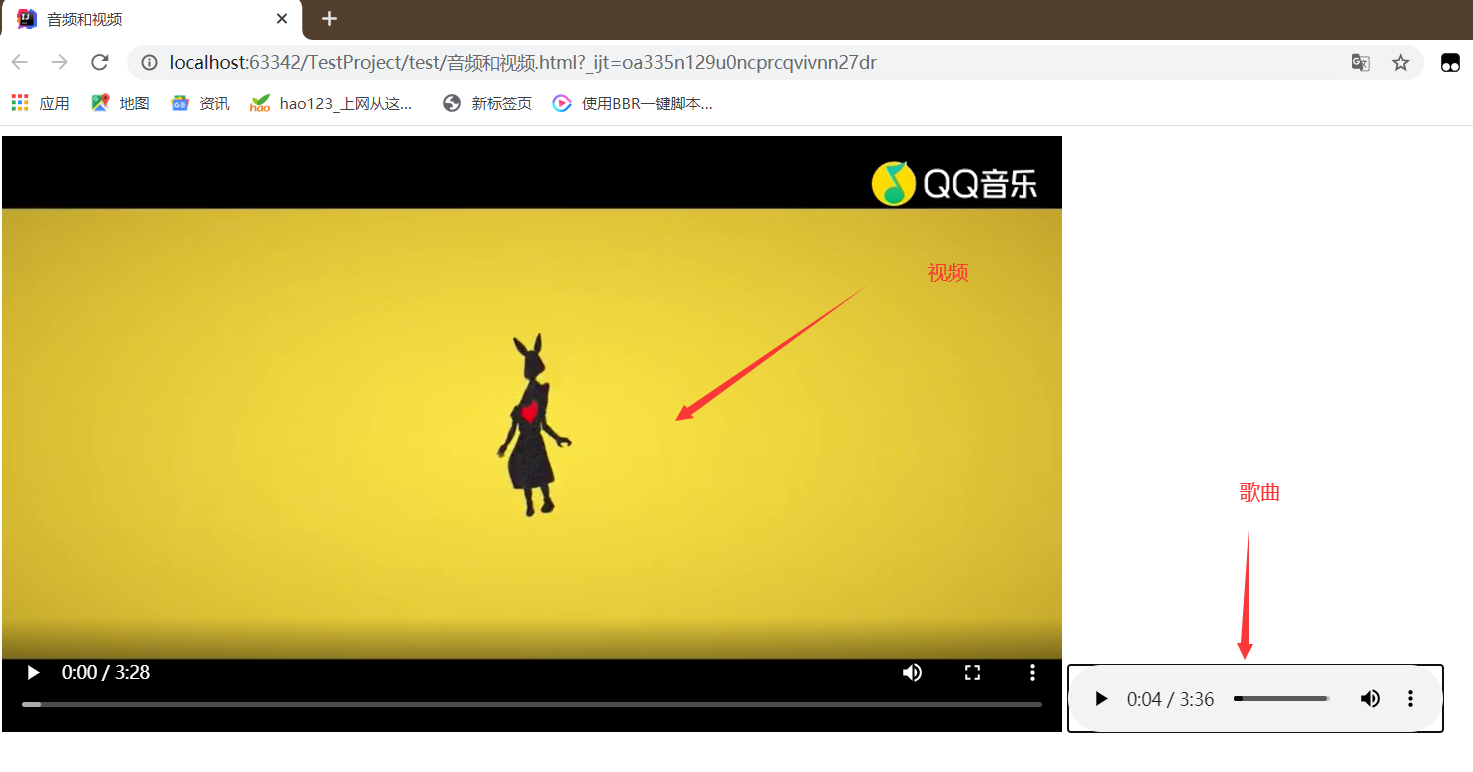
## 視訊和音訊
- 視訊元素
- video
- 音訊元素
- audio
示例
```java
一首歌曲
```

src:路徑
controls:控制播放,沒有這個就不能播放視訊
autoplay:自動播放(非必選)
記住這三點就行了,注意:如果沒有controls,音訊就是一片空白,什麼也沒有。
## 頁面結構分析

其中header,footer,nav是比較常用的,這些元素主要是為了後面css等等控制方便服務的。
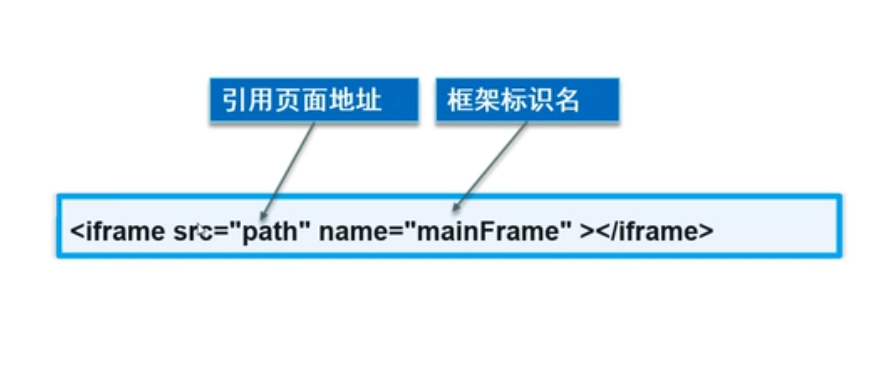
## iframe內聯框架
基礎用法

iframe的使用方法1:網頁裡面巢狀
```html
```

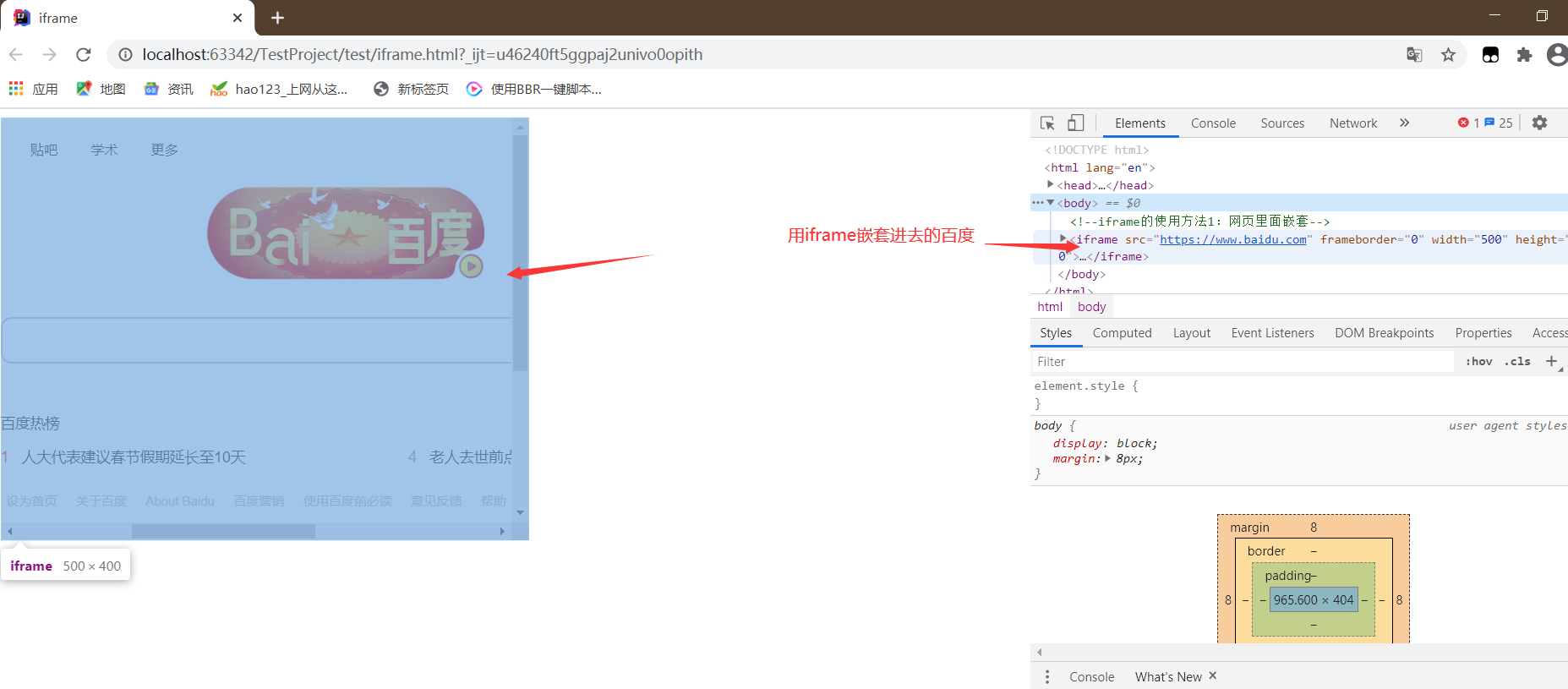
iframe的使用方法2:往iframe裡面裝東西
```html
點選跳轉
```

## 表單post和get提交
基本使用語法

- get提交與post提交:
```html
;意為/來關閉空元素 ## 網頁的基本資訊 - DOCTYPE宣告 - title標籤 - meta標籤 這裡是一個示例 ```html Hello1,World! ``` 結果如圖  ## 網頁的基本標籤 - 標題標籤 - 段落標籤 - 水平線標籤 - 字型樣式標籤 - 註釋和特殊符號 標籤的運用示例: ```html
一級標籤
二級標籤
三級標籤
四級標籤
五級標籤
六級標籤
兩隻老虎愛跳舞
小兔子乖乖拔蘿蔔
我和小鴨子學走路
童年是最美的禮物
小螺號呀嘀嘀地吹
我學海鷗展翅飛
不怕風雨不怕累
快快把本領都學會
兩隻老虎愛跳舞
小兔子乖乖拔蘿蔔
我和小鴨子學走路
童年是最美的禮物
小螺號呀嘀嘀地吹
我學海鷗展翅飛
不怕風雨不怕累
快快把本領都學會
字型樣式標籤
粗體:study 斜體:study 空 格空 格
大於符號>
小於<
版權符號©版權所有YY
``` 結果如圖:  **注意這裡段落標籤和換行標籤的區別**,還有值得注意的是換行**br和br/使用效果相同**,水平線標籤也可以不加/。  字型的修改其實最常用的還是在css中控制,這裡記下這一個就行;對於空格特殊符號,在程式碼中我敲了不止一個空格,但是網頁上只有一個,所以要想新增更多空格,就必須使用 ,其餘的特殊符號使用的時候自行百度。 ### 影象標籤 基本格式  應用示例: ```html

點選跳轉到百度










點選聯絡我
- java
- python
- 運維
- java
- python
- 運維
- 學科
- Java
- python
- Linux
- 位置
- 北極
- 南極
- 西湖
| 1-1 | ||
| 2-1 | 2-2 | 2-3 |
| 3-1 | 3-2 | |
名字:
密碼:
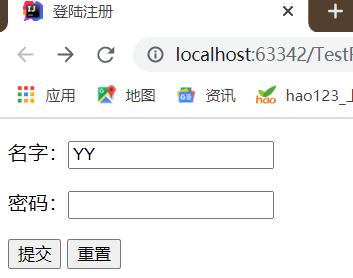
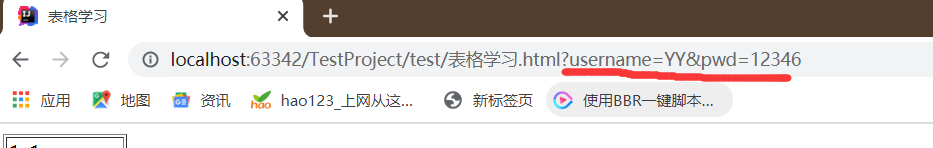
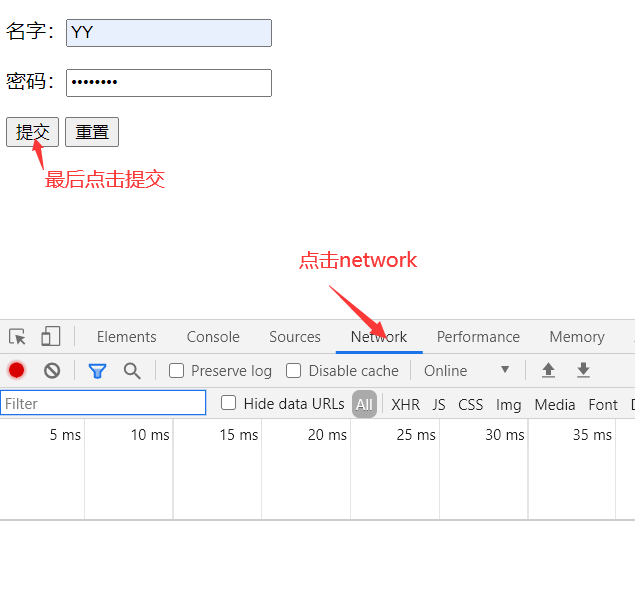
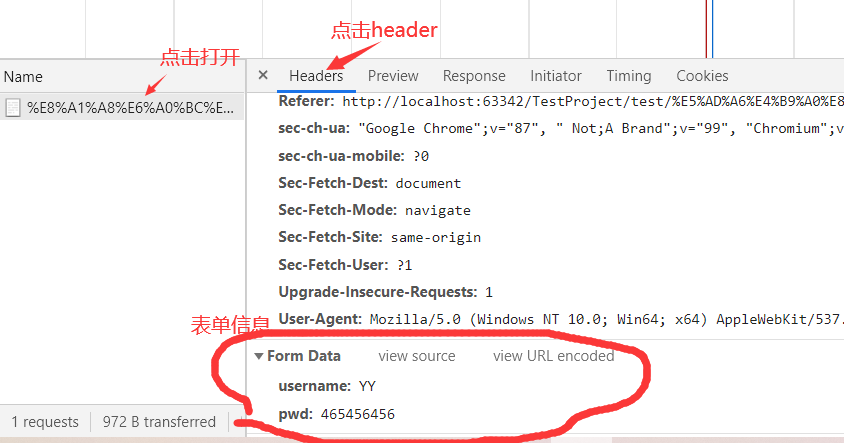
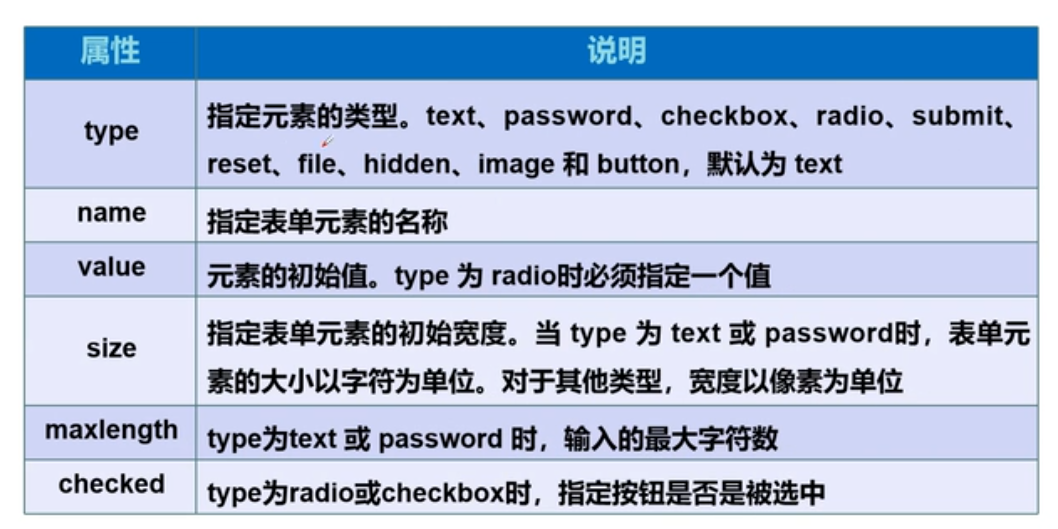
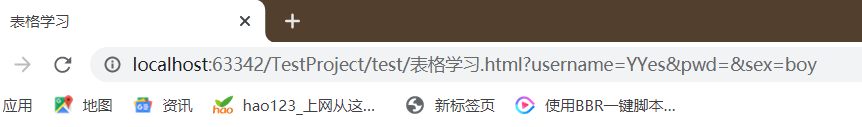
```  get提交可以在url中看到表單資訊  而post相對安全一點 我們post提交時,右鍵審查網頁元素,點選network然後提交表單資訊  可以抓到一條資訊  然後開啟它,點選header,往下拉可以看到傳送的表單資訊  當然,實際生活中post方法還會在這裡進行加密處理,不會那麼容易洩露資訊。 ## 表單元素格式  ### 文字輸入框與單選框 應用示例 ```html
性別: 男 女
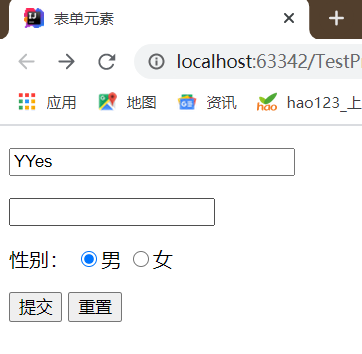
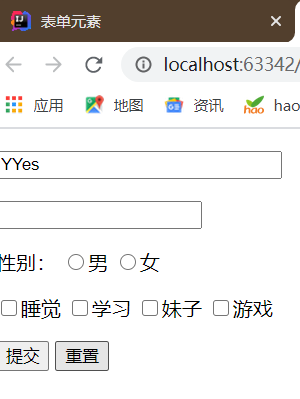
``` 文字輸入框 input type="text" value ="YYes" ,預設初始值 maxlength 最長可輸入的字元數 size 文字框的長度   **值得注意的是**:單選框name要相同才能成為一個組,不然無法實現單選。 ### 按鈕和多選框 ```html
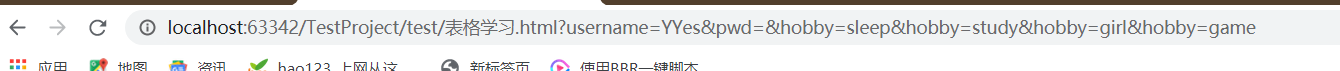
睡覺 學習 妹子 遊戲
```   多選框提交結果如上圖 下面是按鈕 input type="button"普通按鈕 input type="image"圖片按鈕 input type="submit"提交按鈕 input type="reset" 重置 ```html按鈕:
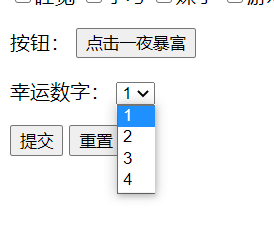
``` 這裡是圖片按鈕和按鈕 value:設定按鈕上面的文字  **注意**:點選這個圖片按鈕就會直接提交 ### 下拉框 ```html幸運數字:
```  option:下拉框選項 補充:如果在option裡面加上selected,則會改變下拉框預設初始選項 ### 文字域 ```html反饋:
```  ### 檔案域 ```html```  ### 搜尋框,滑塊,簡單驗證 ```html
搜尋
滑塊:
郵箱驗證:
數字驗證:
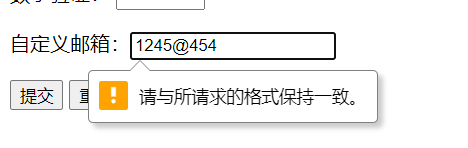
```  這裡加上placeholder後可以提示這種灰色的字而且不影響輸入,require控制非空 - pattern 正則表示式: ```html
自定義郵箱:
```  看得出來我們自定義的這個驗證機制比自帶的好用。 正則表示式一般[網上搜索](https://www.jb51.net/article/76901.htm)最方便。 ## 總結 html總的來說比較簡單,一天完全可以搞定。把每個練習一遍就夠了,網頁的美化和功能設計僅僅看HTML是不夠的,更重要的是css和jsp。 --- --- 本篇文章是本人的學習日記,有不足之處希望指出。 