Vulkan移植GpuImage(一)高斯模糊與自適應閾值
阿新 • • 發佈:2021-03-12
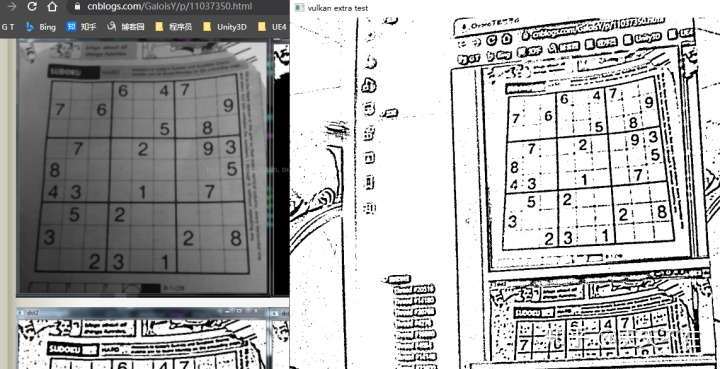
## 自適應閾值效果圖 [demo](https://github.com/xxxzhou/aoce/tree/master/samples/vulkanextratest)

這幾天抽空看了下GpuImage的filter,移植了高斯模糊與自適應閾值的vulkan compute shader實現,一個是基本的影象處理,一個是組合基礎影象處理聚合,算是比較有代表性的二種.
## [高斯模糊實現與優化](https://github.com/xxxzhou/aoce/tree/master/code/aoce_vulkan_extra)
大部分模糊效果主要是卷積核的實現,相應值根據公式得到.
```c++
int ksize = paramet.blurRadius * 2 + 1;
if (paramet.sigma <= 0) {
paramet.sigma = ((ksize - 1) * 0.5 - 1) * 0.3 + 0.8;
}
double scale = 1.0f / (paramet.sigma * paramet.sigma * 2.0);
double cons = scale / M_PI;
double sum = 0.0;
std::vector karray(ksize * ksize);
for (int i = 0; i < ksize; i++) {
for (int j = 0; j < ksize; j++) {
int x = i - (ksize - 1) / 2;
int y = j - (ksize - 1) / 2;
karray[i * ksize + j] = cons * exp(-scale * (x * x + y * y));
sum += karray[i * ksize + j];
}
}
sum = 1.0 / sum;
for (int i = ksize * ksize - 1; i >= 0; i--) {
karray[i] *= sum;
}
```
其中對應compute shader程式碼.
```glsl
#version 450
layout (local_size_x = 16, local_size_y = 16) in;// gl_WorkGroupSize
layout (binding = 0, rgba8) uniform readonly image2D inTex;
layout (binding = 1, rgba8) uniform image2D outTex;
layout (binding = 2) uniform UBO
{
int xksize;
int yksize;
int xanchor;
int yanchor;
} ubo;
layout (binding = 3) buffer inBuffer{
float kernel[];
};
void main(){
ivec2 uv = ivec2(gl_GlobalInvocationID.xy);
ivec2 size = imageSize(outTex);
if(uv.x > karray(ksize);
double sum = 0.0;
double scale = 1.0f / (paramet.sigma * paramet.sigma * 2.0);
for (int i = 0; i < ksize; i++) {
int x = i - (ksize - 1) / 2;
karray[i] = exp(-scale * (x * x));
sum += karray[i];
}
sum = 1.0 / sum;
for (int i = 0; i < ksize; i++) {
karray[i] *= sum;
}
rowLayer->updateBuffer(karray);
updateBuffer(karray);
```
其glsl主要邏輯實現來自opencv裡opencv_cudafilters模組裡cuda程式碼改寫,在這隻貼filterRow的實現,filterColumn的實現和filterRow類似,有興趣的朋友可以自己翻看.
```glsl
#version 450
layout (local_size_x = 16, local_size_y = 16) in;// gl_WorkGroupSize
layout (binding = 0, rgba8) uniform readonly image2D inTex;
layout (binding = 1, rgba8) uniform image2D outTex;
layout (binding = 2) uniform UBO
{
int xksize;
int anchor;
} ubo;
layout (binding = 3) buffer inBuffer{
float kernel[];
};
const int PATCH_PER_BLOCK = 4;
const int HALO_SIZE = 1;
// 共享塊,擴充左邊右邊HALO_SIZE(分為左邊HALO_SIZE,中間自身*PATCH_PER_BLOCK,右邊HALO_SIZE)
shared uint row_shared[16][16*(PATCH_PER_BLOCK+HALO_SIZE*2)];//vec4[local_size_y][local_size_x]
// 假定1920*1080,gl_WorkGroupSize(16,16),gl_NumWorkGroups(120/4,68),每一個執行緒寬度要管理4個
// 核心的最大寬度由HALO_SIZE*gl_WorkGroupSize.x決定
void main(){
ivec2 size = imageSize(outTex);
uint y = gl_GlobalInvocationID.y;
if(y >= size.y){
return;
}
// 紋理正常範圍的全域性起點
uint xStart = gl_WorkGroupID.x * (gl_WorkGroupSize.x*PATCH_PER_BLOCK) + gl_LocalInvocationID.x;
// 每個執行緒組填充HALO_SIZE*gl_WorkGroupSize個數據
// 填充每個左邊HALO_SIZE,需要注意每行左邊是沒有紋理資料的
if(gl_WorkGroupID.x > 0){//填充非最左邊塊的左邊
for(int j=0;j
