ajax(加載數據)
阿新 • • 發佈:2017-05-12
mage ucc 進度 顯示 option com click implode require
加載數據


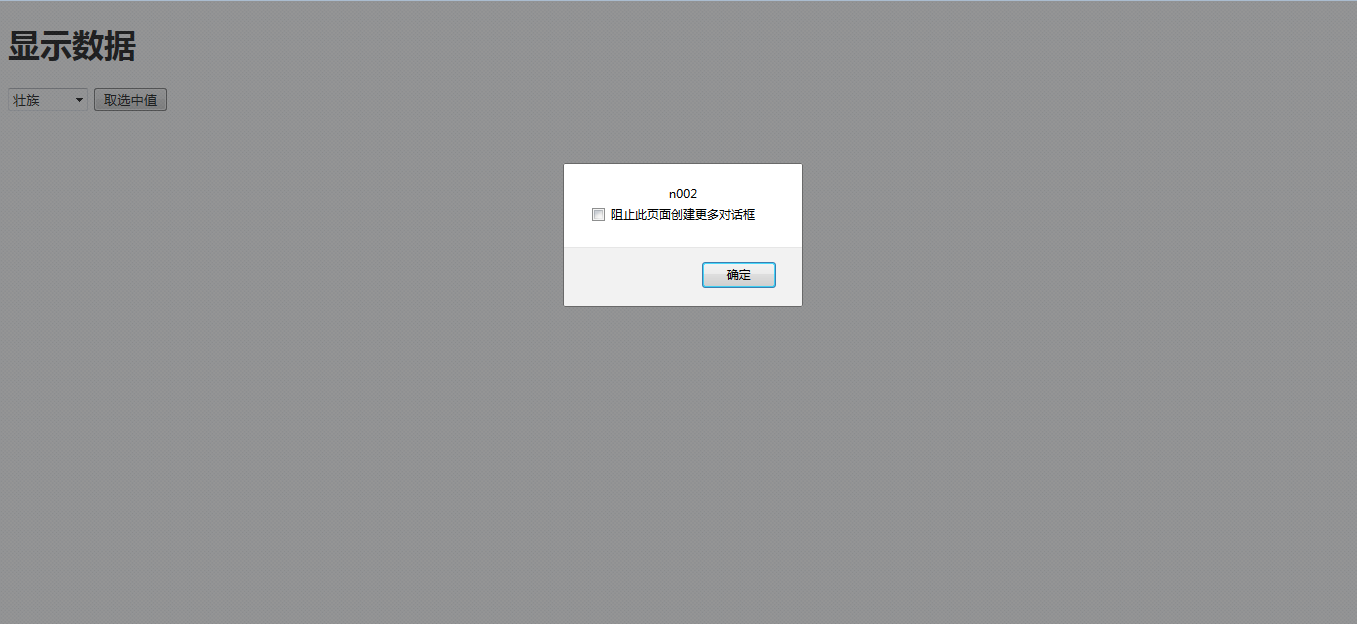
1.xssj.php
<script src="jquery-3.2.0.min.js"></script> <title>無標題文檔</title> </head> <body> <h1>顯示數據</h1> <select id="sel"> </select> <input type="button" value="取選中值" id="qu" /> </body> <script type="text/javascript"> $(document).ready(function(e) { //異步AJAX :執行chuli頁面的同時,繼續執行下面代碼。效率高,不用等待,繼續執行下面代碼 //異步和同步 同步:效率不高,不能同時執行兩件事情 $.ajax({ //async:false,//把異步關閉,相當於開啟同步 url:"xschuli.php", dataType:"TEXT", //complete: function(){},//執行完成之後執行 //beforeSend: function(){},//發送處理請求之前,自動處理此方法 complete和beforeSend可以實現進度條 //error: function(){},//如果出錯了執行此方法success: function(data){ //success: function(){}是執行完成之前執行 var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str= str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#sel").html(str); //alert($("#sel").val()); } }); //alert($("#sel").val()); $("#qu").click(function(){ alert($("#sel").val()); }) }); </script> </html>
2.xschuli.php
<?php require "DBDA.class.php"; $db = new DBDA(); $sql ="select * from nation";
//$arr = $db->query($sql,1); //var_dump($arr); "n001^漢族|n002^壯族|n003^維吾爾族"; echo $db->strquery($sql); /*$str=""; foreach($arr as $v) { $str = $str.implode("^",$v)."|"; } $str = substr($str,0,strlen($str)-1); echo $str;*/
ajax(加載數據)
