四、angularjs在進入界面前加載數據
阿新 • • 發佈:2017-08-05
angular spa locals cnblogs oca bsp post 過程 gree 有時候我們需要在頁面加載前就要綁定數據,比如有的圖片太多就會導致在加載的過程中很慢,或者title是動態的,通過從後臺取數據來改變,如果進入頁面後在讀取數據會導致以頁面刷新數據太慢,這樣就需要我們在進入頁面時就把數據綁定上去
有兩種辦法在進入頁面前進行加載:
1、使用$ionicView.beforeEnter

$scope.$on(‘$ionicView.beforeEnter‘, function(event, data) { ... })2、在路由配置中增加提前需要加載的數據:增加resolve 在路由配置中:
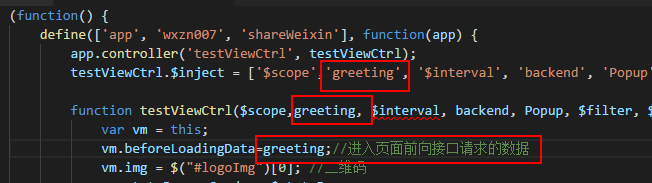
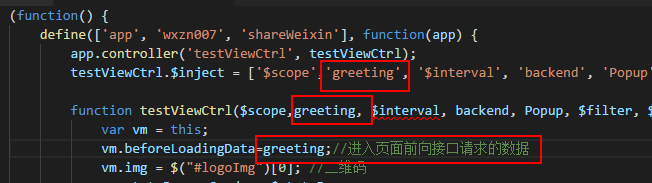
.state(‘testView‘, { url: ‘/testVuew?params‘, templateUrl: ‘src/test/testView.html‘, controller: ‘testViewCtrl as testView‘, resolve: { greeting: [‘$q‘, ‘Service‘, ‘$stateParams‘, ‘$localStorage‘, function($q, Service, $stateParams, $localStorage) {然後在controller文件中註入greeting:var deferred = $q.defer(); Service.post(‘Store‘, ‘XXXXXXX‘).then(function(data) { deferred.resolve(data.Data);//這裏返回提要提前加載的數據 }); return deferred.promise; }] } })

四、angularjs在進入界面前加載數據
