app界面設計字體規範
阿新 • • 發佈:2017-05-18
最大 pla 大小 按鈕 20px 2-0 關系 tao ron
通過對不同類型的app進行總結,總結出app的字體規範。
一、字體選擇
1.IOS:蘋果ios 9系統開始,系統最新的默認中文字體是:蘋方。英文字體是: San Francisco

2.Android:英文字體:Roboto,中文字體:Noto

二、案例分析
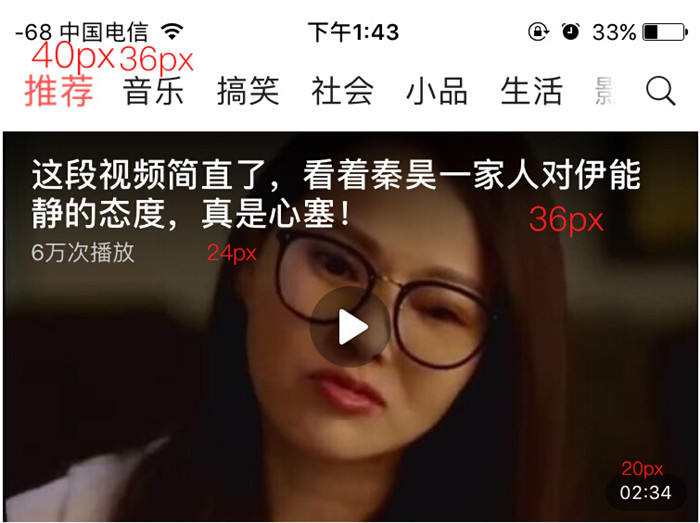
1.以今日頭條界面為例,導航主標題字號為40px,正文標題為36px,輔助性說明文字為24px,小字(視頻長短,標題欄按鈕名)為20px,頭像名為28px。字體大小代表的層級關系一目了然。



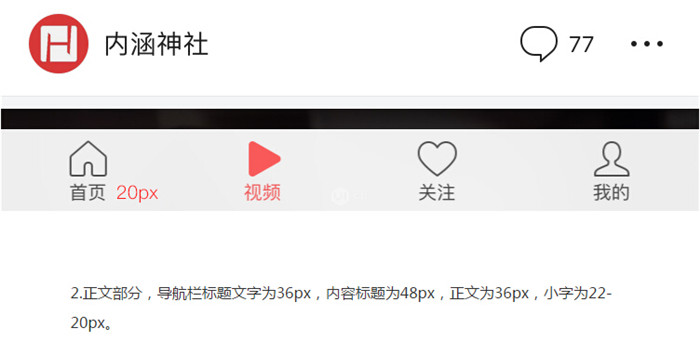
2.正文部分,導航欄標題文字為36px,內容標題為48px,正文為36px,小字為22-20px。

(因app性質不同,今日頭條作為閱讀類型的app,會更註重文本的閱讀便捷性。所以字號選擇上會偏大一些。)
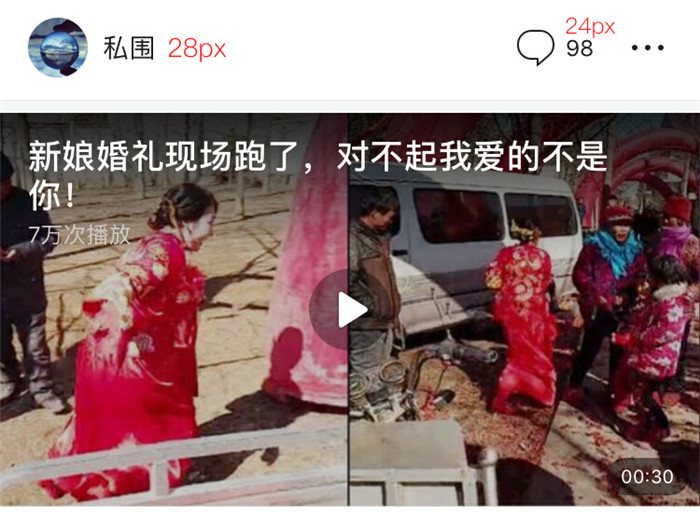
3.再以微信為例,導航欄標題文字為36px,內容標題文字為34px,內容為28px,輔助性說明文字為24px。

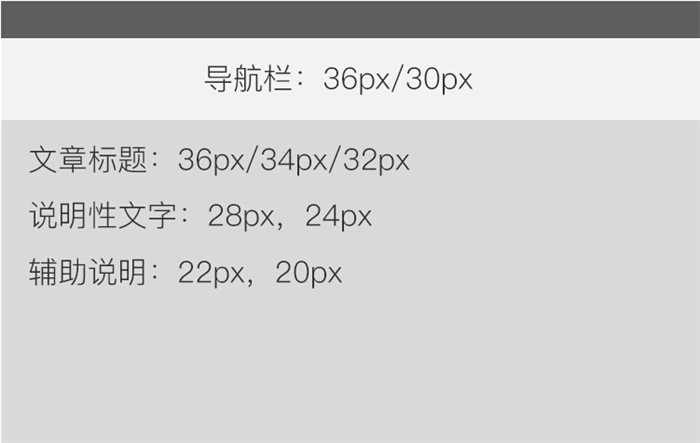
4.最後以豆果美食為例,豆果美食是我認為界面閱讀很漂亮的一個app界面設計。文字閱讀給人一種很精致舒服的感覺。同閱讀類型的新聞app和工具類型的app在字號選擇上相比,它的文字選擇的要稍小一些。如導航欄的字號為30px,頁面最大字號為34px(分類標題),其次是32px,28px,24px,20px

這是豆果美食的內容詳情頁,在正文標題用到了36px,正文內容為32px,次要文字為28px,其次是24px,22px,20px。

三、總結

總結如圖,選擇字體大小時應根據app的性質,風格,定位來進行選擇,應通過文字大小表現出內容的輕重,層級劃分,做到層級關系明顯。除了對字體進行字號大小的區別,還可對文字進行樣式(加重字體)和顏色的區分。
app界面設計字體規範
