HTML5標簽
1.新增標簽
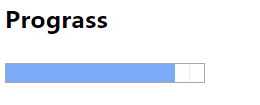
(1)進度條--Prograss
<h3>Prograss</h3>
<progress max="100" value="85">
<span>85</span>
"%"
</progress>

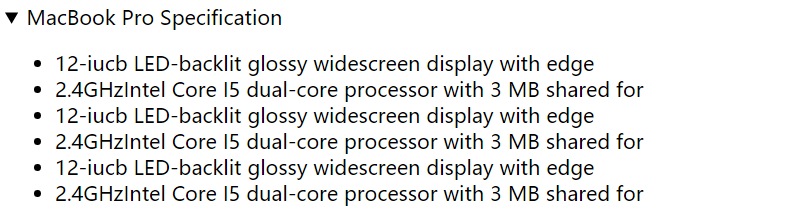
(2)下拉條目-details(挺好用)
<h3>details</h3>
<details open>
<summary>MacBook Pro Specification</summary>
<ul>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
<li>12-iucb LED-backlit glossy widescreen display with edge</li>
<li>2.4GHzIntel Core I5 dual-core processor with 3 MB shared for</li>
</ul>
</details>
![]()

(3)datalist--對輸入內容做提示(好用)
<h3>datalist</h3>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input id="myCar" list="cars"/>
<datalist id="cars">
<option value="BMU"></option>
<option value="Ford"></option>
<option value="Volvo"></option>
</datalist>
</form>

(4)ruby--註釋(rt表示註釋內容,可標註拼音;rp表示瀏覽器不支持時該如何顯示)
<h3>ruby</h3>
<ruby>
"姚"
<rt>yao</rt>
<rp>"女兆"</rp>
</ruby>

以上內容均為借鑒!
HTML5標簽
