HTML5標簽構成
一個HTML5文件是由一些列的元素和標簽組成的。元素是HTML5文件的重要組成部分,例如title(文件標題)、img(圖像)及table(表格)等。元素名不區分大小寫,而HTML5用標簽來規定元素的屬性和它在文件中的位置。本節將對網頁設計相關的幾個基本標簽進行介紹,主要包括元信息標簽、頁面主體標簽、頁面的註釋等。
t HTML5文檔和HTML5元素是通過HTML5標簽進行標記的
t HTML5標簽是由開始標簽和結束標簽構成
t 開始標簽是被括號包圍的元素名
本節將對HTML5的標簽構成進行詳細講解。
1.2.1 標簽、元素、結構概述
q HTML5標簽
HTML5的標簽分單獨出現的標簽和成對出現的標簽兩種。
大多數標簽成對出現,是由首標簽和尾標簽組成的。首標簽的格式為<元素名稱>,尾標簽的格式為</元素名稱>。其完整語法如下:
<元素名稱>要控制的元素</元素名稱>
成對標簽僅對包含在其中的文件部分發生作用,例如<title>和</title>標簽用於界定標題元素的範圍,也就是說,<title>和</title>標簽之間的部分是此HTML5文件的標題。
單獨標簽的格式為<元素名稱>,其作用是在相應的位置插入元素,例如<br>標簽便是在該標簽所在位置插入一個換行符。
說明:在每個HTML5標簽,大、小寫混寫均可。例如<HTML5>、<HTML5>和<HTML5>,其結果都是一樣的。
在每個HTML5標簽中,還可以設置一些屬性,控制HTML5標簽所建立的元素。這些屬性將位於所建立元素的首標簽,因此,首標簽的基本語法如下:
<元素名稱屬性1=”值1”屬性2=”值2”……>
而為標簽的建立方式則為
</元素名稱>
因此,在HTML5文件中某個元素的完整定義語法如下:
<元素名稱屬性1=”值1”屬性2=”值2”……>元素資料</元素名稱>
說明:語法中,設置各屬性所使用的“””可省略。
q 元素
當用一組HTML5標簽將一段文字包含在中間時,這段文字與包含文字的HTML5標簽被稱之為一個元素。
由於在HTML5語法中,每個由HTML5標簽與文字所形成的元素內,還可以包含另一個元素。因此,整個HTML5文件就像是一個大元素,包含了許多小元素。
在所有HTML5文件,最外層的元素是由<HTML5>標簽建立的。在<HTML5>標簽所建立的元素中,包含了兩個主要的子元素,這兩個子元素是由<head>標簽與<body>標簽所建立的。<head>標簽所建立的元素的內容為文件標題,而<body>標簽所建立的元素內容為文件主體。
q HTML5文件結構
在介紹HTML5文件結構之前,先來看一個簡單的HTML5文件及其在瀏覽器上的顯示結果。
下面開始編寫一個HTML5文件,使用文件編輯器,例如Windows自帶的記事本。
<HTML5>
<head>
<title>文件標題</title>
</head>
<body>
文件正文
</body>
</HTML5>
運行效果如圖1.1所示。

圖1.1 HTML5示例
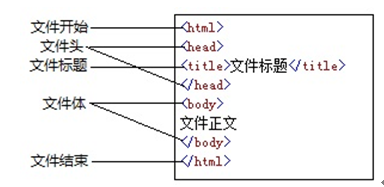
從上述代碼中可以看出HTML5文件的基本結構如圖1.2所示

圖1.2 HTML5的文件的基本結構
其中,<head>與</head>之間的部分是HTML5文件的文件頭部分,用以說明文件的標題和整個文件的一些公共屬性。<body>與</body>之間的部分是HTML5文件的主體部分,下面介紹的標簽,如果不加特別說明,均是嵌套在這一對標簽中使用的。
本文摘自明日科技出版的《零基礎學HTML5》,轉載請註明出處!!!
HTML5標簽構成
