canvas -顏色,樣式 相關
阿新 • • 發佈:2017-06-04
pat 半徑 ctx rep mov nbsp etx ado rec
屬性 (6個):
fillStyle : color|gradient|pattern - 填充顏色
strokeStyle : color|gradient|pattern - 邊框顏色
shadowColor : color - 陰影顏色
shadowBlur - 設置或者返回陰影的模糊級別
shadowOffsetX,shadowOffsetY 設置水平和垂直距離
方法(4個):
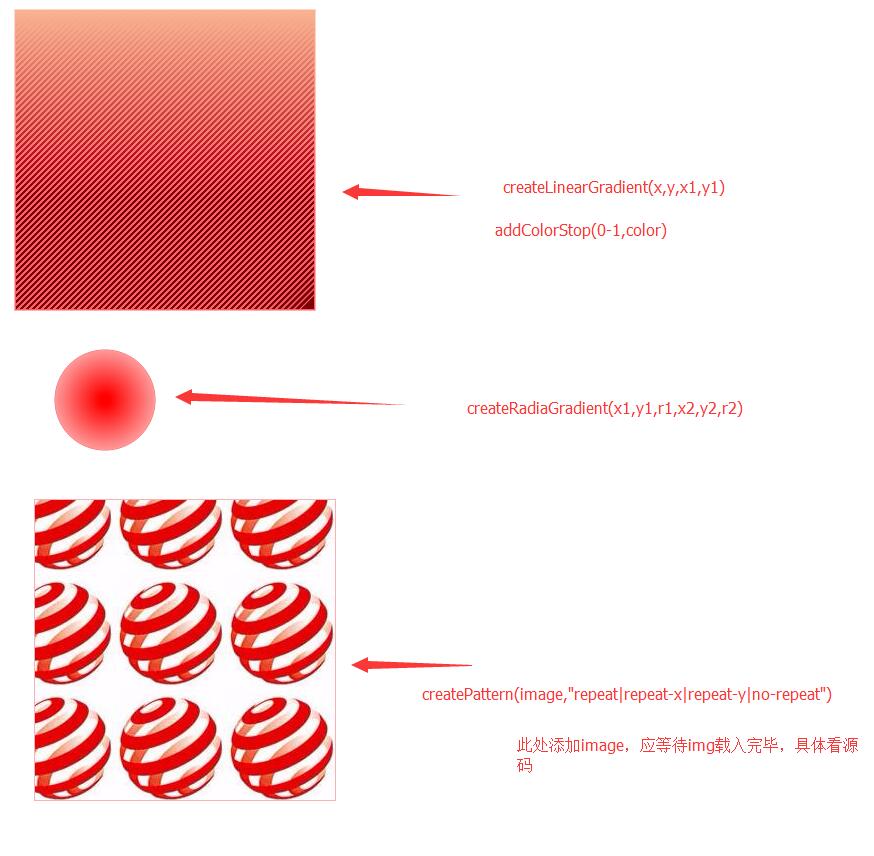
createLinearGradient(x1,y1,x2,y2) - 創建漸變
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat") - 填充模式
createRadialGradient(x0,y0,r0,x1,y1,r1)
| x0 | 漸變的開始圓的 x 坐標 |
| y0 | 漸變的開始圓的 y 坐標 |
| r0 | 開始圓的半徑 |
| x1 | 漸變的結束圓的 x 坐標 |
| y1 | 漸變的結束圓的 y 坐標 |
| r1 | 結束圓的半徑 |
addColorStop(stop,color) - 添加漸變

f = ctx.createLinearGradient(0,0,0,200); f.addColorStop(0,"#FFC19C"); f.addColorStop(0.8,"#B60D1B"); f.addColorStop(1,"#7D0006"); c= ctx.createLinearGradient(0,0,0,200); c.addColorStop(0,"#F8B592"); c.addColorStop(1,"#FA6167"); ctx.strokeStyle = c; ctx.fillStyle = f; ctx.fillRect(10,10,300,300); ctx.lineWidth = 1; ctx.strokeRect(10,10,300,300); ctx.save() ctx.rect(10,10,300,300); ctx.clip() for(var a=1;a<100;a++){ ctx.moveTo(10,a*6); ctx.lineTo(a*6,10); ctx.stroke() } ctx.restore() ctx.beginPath() var grd=ctx.createRadialGradient(100,400,5,100,400,80); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // Fill with gradient ctx.fillStyle=grd; ctx.arc(100,400,50,0,Math.PI*2,false); ctx.stroke(); ctx.fill() ctx.beginPath() var i = new Image(); i.src = "./s.jpg"; i.onload =_=>{ var cI = ctx.createPattern(i,"repeat"); ctx.fillStyle = cI; ctx.strokeRect(30,500,300,300); ctx.fillRect(30,500,300,300); }
canvas -顏色,樣式 相關
