Appcompatcheckbox設定顏色,style樣式等
大家都知道設定CheckBox的選中以及未選中效果可以使用selector,這種方式比較簡單也比較傳統這裡不做討論。我最近在做專案的時候使用的是Appcompatcheckbox,這個控制元件是一個相容控制元件,在support-V7包中
android.support.v7.widget.AppCompatCheckBox,主要是可以實現Material風格的效果,即使在Android5.0以下的系統也可以。
設定方法如下:
先定義Checkbox的style,在style.xml檔案中
<style name="MyCheckBox" parent="Theme.AppCompat.Light" colorControlActivated表示選中時的顏色,colorControlNormal是未選中的顏色
然後在佈局檔案中,對控制元件設定主題
<android.support.v7.widget.AppCompatCheckBox
android:id="@+id/preview_checkbox" 下面是效果,但是圖是我盜的
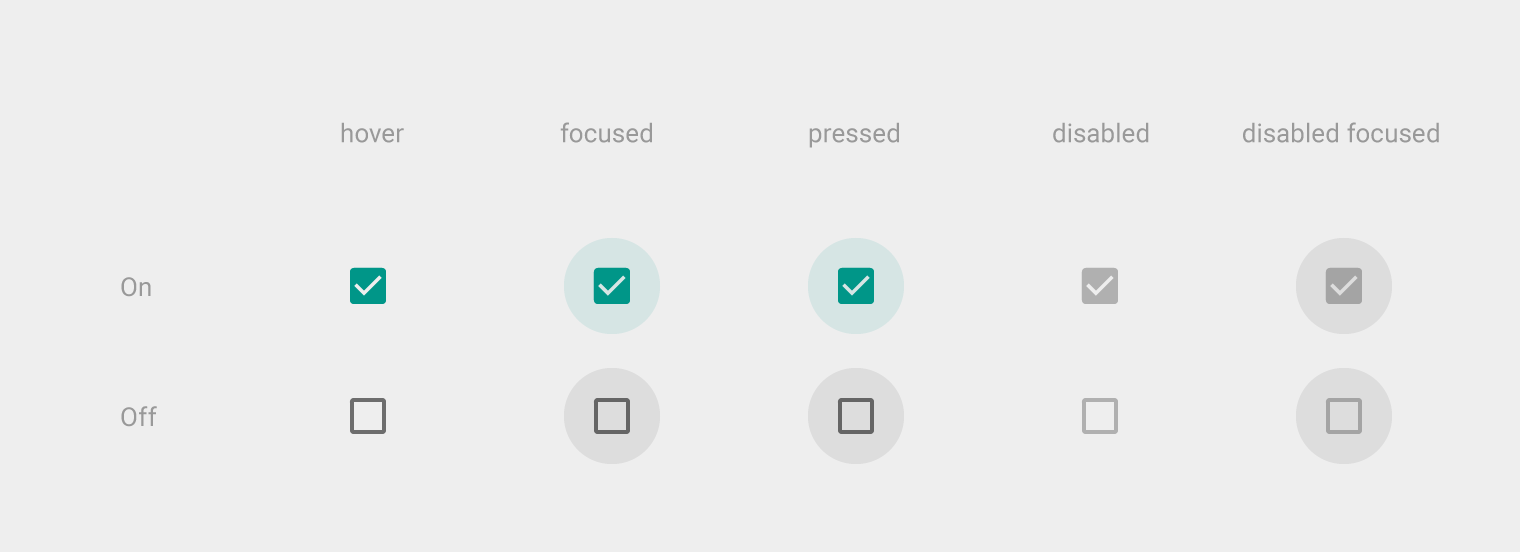
但是真實使用的時候也許你會遇到一些問題,比如下面是我的佈局,我禁止了Checkbox的點選事件,並且將它設定為enable=false,使用外層的佈局的點選事件控制裡面checkbox的選中與取消選中。這時候我發現怎麼都變不成綠色,在網上查了很久我發現了下最下面的一張圖,一切都恍然大悟。disable狀態時選中也是灰色。
<RelativeLayout
android:id="@+id/checkbox_layout"
android:layout_width="wrap_content"
android:layout_toRightOf="@id/checkbox1"
android:layout_height="wrap_content">
<android.support.v7.widget.AppCompatCheckBox
android:id="@+id/checkbox2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="20dp"
android:enabled="false"
android:clickable="false"
android:theme="@style/MyCheckBox"
android:text="CheckBox"/>
</RelativeLayout>此圖可以參考設定checkbox的屬性
相關推薦
Appcompatcheckbox設定顏色,style樣式等
大家都知道設定CheckBox的選中以及未選中效果可以使用selector,這種方式比較簡單也比較傳統這裡不做討論。我最近在做專案的時候使用的是Appcompatcheckbox,這個控制元件是一個相容控制元件,在support-V7包中 android.su
React Native 中為IOS和Android設定不同的Style樣式,一套程式碼解決雙端顯示
React Native 開發中,大多數的元件都是IOS和Android通用的,包括大量的功能性程式碼,至少有80%以上的程式碼可以複用,而剩下的一些元件樣式/少量的程式碼會需要區分雙端,但是為了這少量的程式碼把IOS和Android完全區分這明顯不合適,程式碼複用性下降,程式碼維護量上升
NSAttributedString用法簡介,控制文字顏色,背景色等屬性
NSAttributedString用來管理字串以及和字串相關的屬性。 下面的程式碼是根據字元範圍設定label的text的顏色。 UIFont *font = [UIFont systemFontOfSize:14.0]; //行間距和字型 NS
【181121】VC++ 圖形繪製,可設定線寬、顏色、樣式等原始碼
原始碼下載簡介 VC++ 圖形繪製,可設定線寬、顏色、樣式,通過本例將瞭解如何使用自定義畫筆定義線體的顏色,線寬,線形等,以及如何為程式中新增選項選單和選項設定對話方塊,如何使用標準顏色對話方塊,如何使用字型對話方塊,在選項對話方塊中實現預覽功能。實現選項對話方塊和視窗類中的資料交換。如何改
Android 通過 style 設定狀態列,導航欄等的顏色
我們在有些時候會有這個樣的需求,需要修改狀態列,導航欄。系統控制元件的顏色。我們可以先定義一個style,然後在這個style中設定我們需要顏色的屬性,最後在清單檔案中來給某個Activity設定主題即可。程式碼如下: <style name="
JS最原始封裝素數,創建表格,改變樣式,顏色等
click round head etc http order wid highlight arp <style> table{ border-collapse: collapse; } th,td{ b
QTableWidget去除表格虛線框,設定表格樣式等操作
QTableWidget去除表格虛線框: class NoFocusDelegate : public QStyledItemDelegate { Q_OBJECT public: NoFocusDelegate(){}; ~NoFocusDelegate(){}; void NoF
Katalon 校驗元素CSS樣式,如頁面元素的文字顏色、字型大小等【WebUI自動化測試】
當我們做UI自動化測試時,可能會有這樣的需求,檢驗某個元素的文字顏色、字型大小等等,我們可以用WebUI.getCSSValue(TestObject to, String css)方法,獲取一個元素物件的CSS樣式。 element_colour = WebUI.getCSSValue
Android 自定義陰影Shadow顏色,大小等樣式
最近在專案碰到一個比較頭疼的專案,設計師需要給ui圖中的一些按鈕之類的東西新增陰影。乍一看設計圖,這沒啥嘛,咱們Android中不是有這個屬性嘛,於是擼起袖子開搞: <TextView android:id="@+id/btn_test_perf
設定選單欄選單樣式(滑鼠移入移出狀態,背景顏色,字型顏色大小,間距,邊框)
setStyleSheet(“QMenuBar{” “background:rgb(255,255,255);” “color:rgb(0,0,0);” “font-size:14px;” “padding:2px;” “border:1px solid rgb(165,171,184);”
[Android] 通過 theme style 設定狀態列 導航欄等的顏色
程式碼如下: <style name="test"> <!--狀態列顏色--> <item name="colorPrimaryDark">@color/md_red_900</item> <!--控制各個控制元件被
uilabel 的相關處理 類富文字(自動換行,設定行高,同一個label多種顏色,給文字加下劃線 首行縮排 等 等)
1.自動換行 UIFont *font=[UIFont systemFontOfSize:lableFont]; self.numberOfLines=0; self.lineBreakMode=NSLineBreakByWordWrapping; self.text=co
樣式問題-如何一次性設定網站英文字型樣式,中文字型等樣式
今天才發現,CSS 的 font-family 屬性 的基本能力之一就是依其列表內字型的排序(優先順序)來顯示文字。 如果設定為「font-family: "英文字型", "中文字型", generic-family;」,就用第一項 "Western Font" 顯示西文(英文字母、英文標點、阿拉伯數
ToolBar樣式顏色,圖示設定
extends:http://blog.csdn.net/w1054993544/article/details/48339565 <resources> <style name="AppTheme" parent="@style/AppBaseTheme">
android:為TextView新增樣式——下劃線,顏色,設定連結樣式及前背景色
實現下劃線及顏色設定: public class AtActivity extends Activity {LinearLayout ll; /** Called when the activity is first created. */ @Overr
安卓開發--textView的字型樣式設定(設定宋體,微軟雅黑等)
這是我的第一篇部落格,如果有啥不好的地方請多直接! 最近專案中出現把字型設定成宋體,微軟雅黑,黑體,楷體等的需求; 度娘發現Android系統預設支援三種字型,分別為:“sans”, “serif”, “monospace",除此之外還可以使用其他字型檔案(*.ttf) 程
Android程式碼中設定圖片,文字自定義顏色,Linearlayout等控制元件設定背景
平時專案中遇到的問題,在此記錄警示自己,也可使別人少走彎路。 ————–> 1. 程式碼中設定圖片,使用iv.setImageResource(R.mipmap.yishenghuo2);
canvas -顏色,樣式 相關
pat 半徑 ctx rep mov nbsp etx ado rec 屬性 (6個): fillStyle : color|gradient|pattern - 填充顏色 strokeStyle : color|gradient|pattern - 邊框顏色 s
WIN10下設置惠普HP1050等打印機打印顏色,只打黑白或彩色
首選項 -1 技術 得出 log 右鍵 內容 如何 同事 今天同事問了一個問題,如何在WIN10下,設置惠普打印機只打印黑白, 上網搜了下,沒有找到任何信息,只有在WIN8前系統設置的內容,經過幾番折騰,得出此文。 WIN10下設置惠普HP1050等打印機打印顏色,只打黑白
css樣式獲取,style,currentStyle,getComputedStyle
得到 包括 技術分享 好用 div ie8 偽類 asc .get 對於css樣式的獲取問題,對於行內樣式,我們可以用style來獲取,但是對於內嵌和外部樣式的話,style就心有余和力不足了。它是獲取不到這些樣式的 此時就只有currentStyle和ge